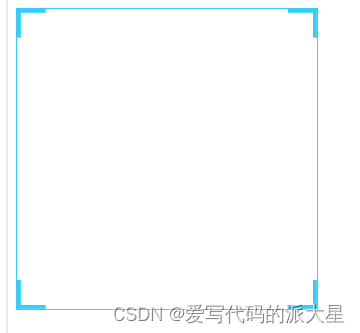
2023.8.27今天我学习了如何使用css制作一个四角边框,效果如下:

.style{
background: linear-gradient(#33cdfa, #33cdfa) left top,
linear-gradient(#33cdfa, #33cdfa) left top,
linear-gradient(#33cdfa, #33cdfa) right top,
linear-gradient(#33cdfa, #33cdfa) right top,
linear-gradient(#33cdfa, #33cdfa) left bottom,
linear-gradient(#33cdfa, #33cdfa) left bottom,
linear-gradient(#33cdfa, #33cdfa) right bottom,
linear-gradient(#33cdfa, #33cdfa) right bottom;
background-repeat: no-repeat;
border: 1px solid #33cdfa;
background-size: 0.2vw 1.5vw, 1.5vw 0.2vw;
}












![【C++题解】[NOIP2018]龙虎斗](https://img-blog.csdnimg.cn/img_convert/2ab72ad23f99ae8b38e39a25338499ef.png)