<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>滚动条样式修改下很漂亮(不支持IE)</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 100px;
margin: 200px auto;
border: 1px solid #CCCCCC;
overflow-y: auto;
}
.box::-webkit-scrollbar-track-piece {
background: #EEEEEE;
border-radius: 4px;
}
.box::-webkit-scrollbar {
width: 8px;
height: 8px;
}
.box::-webkit-scrollbar-thumb {
background: #999999;
border-radius: 4px;
}
</style>
</head>
<body>
<div class="box">
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
</div>
</body>
</html>
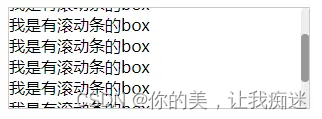
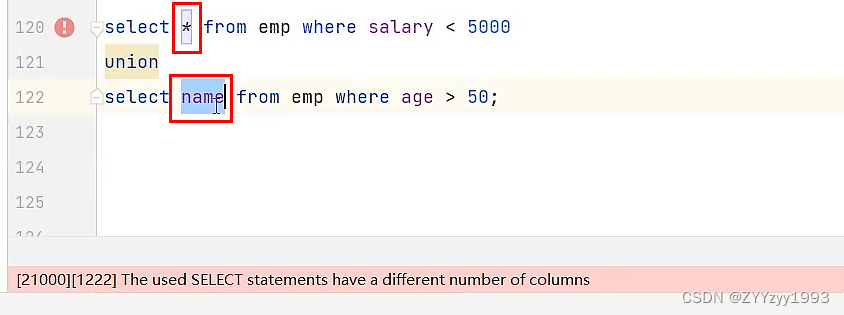
效果图: