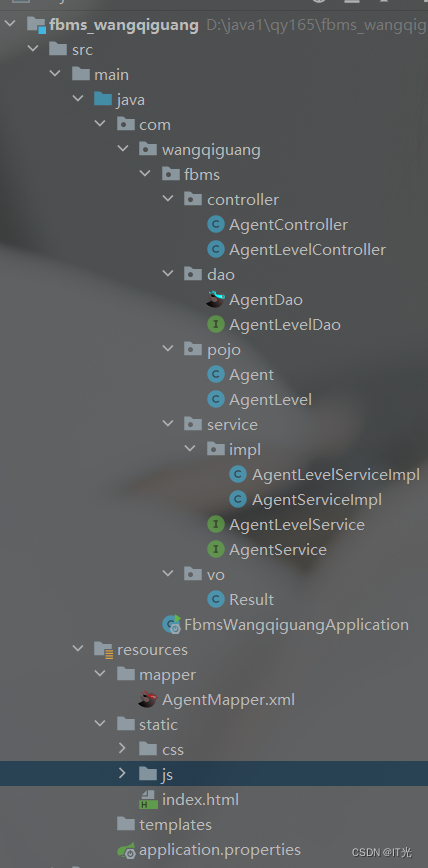
目录
1.框架搭建
2.前端搭建
3.后端编写
需求:完成简单的连表条件查询以及添加即可


1.框架搭建
1.创建springboot项目
2.相关依赖
<!--web依赖--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!--mysql依赖--> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <scope>runtime</scope> </dependency> <!--lombok依赖--> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <optional>true</optional> </dependency> <!--MyBatis-plus依赖--> <dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-boot-starter</artifactId> <version>3.5.1</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency>3.配置文件
#数据源信息 spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver spring.datasource.url=jdbc:mysql://localhost:3306/db_saas_fbms?serverTimezone=Asia/Shanghai&characterEncoding=UTF8 spring.datasource.username=root spring.datasource.password=123456789 #指定映射文件的路径--链表操作 mybatis-plus.mapper-locations=classpath:/mapper/*.xml #sql日志 mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
4.数据库:
/* Navicat Premium Data Transfer Source Server : wqg1 Source Server Type : MySQL Source Server Version : 50731 Source Host : localhost:3306 Source Schema : db_saas_fbms Target Server Type : MySQL Target Server Version : 50731 File Encoding : 65001 Date: 25/08/2023 10:20:37 */ SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS = 0; -- ---------------------------- -- Table structure for ums_agent -- ---------------------------- DROP TABLE IF EXISTS `ums_agent`; CREATE TABLE `ums_agent` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '编号', `username` varchar(255) CHARACTER SET utf8 COLLATE utf8_bin NOT NULL COMMENT '用户名', `levelid` int(10) NOT NULL COMMENT '等级编号(外键关联代理商等级表)', `nickname` varchar(255) CHARACTER SET utf8 COLLATE utf8_bin NULL DEFAULT NULL COMMENT '昵称', `phonenum` varchar(255) CHARACTER SET utf8 COLLATE utf8_bin NULL DEFAULT NULL COMMENT '电话', `status` int(10) NULL DEFAULT NULL COMMENT '账号状态(1:正常,2:禁用)', `create_time` date NULL DEFAULT NULL COMMENT '创建时间', `icon` varchar(255) CHARACTER SET utf8 COLLATE utf8_bin NULL DEFAULT NULL COMMENT '头像路径', `growth` int(10) NULL DEFAULT NULL COMMENT '成长值', `integration` int(10) NULL DEFAULT NULL COMMENT '积分', PRIMARY KEY (`id`) USING BTREE ) ENGINE = InnoDB AUTO_INCREMENT = 3 CHARACTER SET = utf8 COLLATE = utf8_bin ROW_FORMAT = Dynamic; -- ---------------------------- -- Records of ums_agent -- ---------------------------- INSERT INTO `ums_agent` VALUES (1, 'admin01', 1, '代理01', '15346342611', 1, '2023-08-25', 'www.baidu.com', 100, 10); INSERT INTO `ums_agent` VALUES (2, 'admin02', 2, '代理02', '15346342622', 1, '2023-08-25', 'www.baidu.com', 100, 10); -- ---------------------------- -- Table structure for ums_agent_level -- ---------------------------- DROP TABLE IF EXISTS `ums_agent_level`; CREATE TABLE `ums_agent_level` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '编号', `name` varchar(30) CHARACTER SET utf8 COLLATE utf8_bin NOT NULL COMMENT '等级名称', `note` varchar(200) CHARACTER SET utf8 COLLATE utf8_bin NULL DEFAULT NULL COMMENT '描述说明', `growth_point` int(10) NULL DEFAULT NULL COMMENT '等级成长值临界点', `priviledge_birthday` int(10) NULL DEFAULT NULL COMMENT '是否有生日特权', `addtime` date NULL DEFAULT NULL COMMENT '添加时间', PRIMARY KEY (`id`) USING BTREE ) ENGINE = InnoDB AUTO_INCREMENT = 5 CHARACTER SET = utf8 COLLATE = utf8_bin ROW_FORMAT = Dynamic; -- ---------------------------- -- Records of ums_agent_level -- ---------------------------- INSERT INTO `ums_agent_level` VALUES (1, '白银', '等级1', 1, NULL, '2023-08-25'); INSERT INTO `ums_agent_level` VALUES (2, '黄金', '等级2', 1, NULL, '2023-08-25'); INSERT INTO `ums_agent_level` VALUES (3, '铂金', '等级3', 1, NULL, '2023-08-25'); INSERT INTO `ums_agent_level` VALUES (4, '王者', '等级4', 1, NULL, '2023-08-25'); SET FOREIGN_KEY_CHECKS = 1;5.实体类
@Data @TableName(value ="ums_agent") public class Agent implements Serializable { /** * 编号 */ @TableId(type = IdType.AUTO) private Integer id; /** * 用户名 */ private String username; /** * 等级编号(外键关联代理商等级表) */ private Integer levelid; /** * 昵称 */ private String nickname; /** * 电话 */ private String phonenum; /** * 账号状态(1:正常,2:禁用) */ private Integer status; /** * 创建时间 */ private Date createTime ; /** * 头像路径 */ private String icon ; /** * 成长值 */ private Integer growth; /** * 积分 */ private Integer integration; @TableField(exist = false) private AgentLevel agentLevel; }@Data @TableName(value ="ums_agent_level") public class AgentLevel implements Serializable { /** * 编号 */ @TableId(type = IdType.AUTO) private Integer id; /** * 等级名称 */ private String name; /** * 描述说明 */ private String note; /** * 等级成长值临界点 */ private Integer growthPoint; /** * 是否有生日特权 */ private Integer priviledgeBirthday; /** * 添加时间 */ private Date addtime; }
2.前端搭建
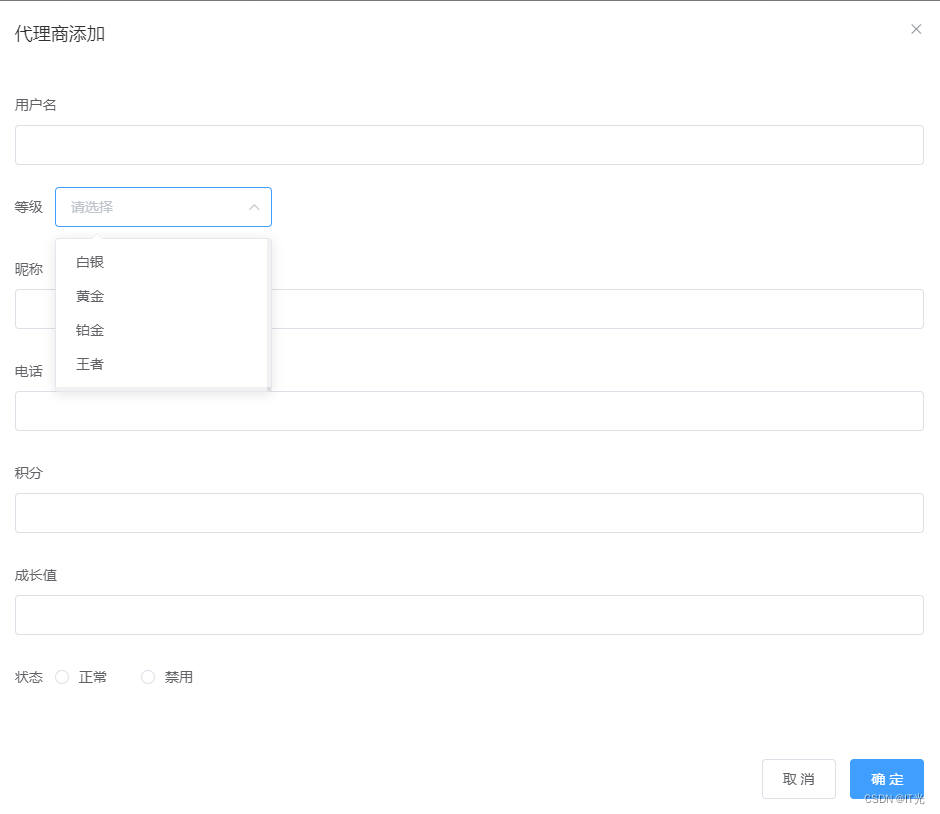
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="/js/jquery.min.js"></script> <script src="/js/vue.js"></script> <script src="/js/axios.min.js"></script> <link rel="stylesheet" href="/css/index.css"> <script src="/js/index.js"></script> </head> <body> <div id="app"> <div style="width: 800px;margin: 0px auto"> <el-input v-model="input" placeholder="用户名或者电话" prefix-icon="el-icon-search" style="margin: 0px auto ; width: 400px"></el-input> <el-button @click="findAll()">查询</el-button> <el-button @click="openDialog">添加</el-button> </div> <!--布局--> <div> <el-table :data="tableData" stripe border style="width: 100%" :header-cell-style="{'text-align':'center'}" :cell-style="{'text-align':'center'}" > <el-table-column prop="username" label="用户名" width="180"> </el-table-column> <el-table-column prop="nickname" label="昵称" width="180"> </el-table-column> <el-table-column prop="agentLevel.name" label="等级" width="180"> </el-table-column> <el-table-column prop="phonenum" label="电话" width="180"> </el-table-column> <el-table-column label="状态"> <template slot-scope="scope"> <span v-if="scope.row.status===1">正常</span> <span v-if="scope.row.status===2">禁用</span> </template> </el-table-column> <el-table-column prop="growth" label="成长值" width="150px" > </el-table-column> <el-table-column prop="integration" label="积分"> </el-table-column> </el-table> <!--添加表单--> <el-dialog title="代理商添加" :visible.sync="dialogFormVisible"> <el-form :model="formInfo"> <el-form-item label="用户名"> <el-input v-model="formInfo.username"></el-input> </el-form-item> <!--动态下拉选框--> <el-form-item label="等级"> <el-select v-model="formInfo.levelid" placeholder="请选择"> <el-option v-for="item in options" :key="item.id" :label="item.name" :value="item.id"> </el-option> </el-select> </el-form-item> <el-form-item label="昵称"> <el-input v-model="formInfo.nickname"></el-input> </el-form-item> <el-form-item label="电话"> <el-input v-model="formInfo.phonenum"></el-input> </el-form-item> <el-form-item label="积分"> <el-input v-model="formInfo.integration"></el-input> </el-form-item> <el-form-item label="成长值"> <el-input v-model="formInfo.growth"></el-input> </el-form-item> <el-form-item label="状态"> <el-radio v-model="formInfo.status" label="1">正常</el-radio> <el-radio v-model="formInfo.status" label="2">禁用</el-radio> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消</el-button> <el-button type="primary" @click="insert">确 定</el-button> </div> </el-dialog> </div> </div> </body> <script> let app = new Vue({ el: "#app", data: { input: "", tableData: [], options: [], dialogFormVisible: false, formInfo: {}, }, created() { this.findAll(); this.findPosition(); ; }, methods: { // 根据状态回显 binConter(status) { switch (status) { case 1: return "正常" break; case 2: return "禁用" break; } }, // 打开会话弹框 openDialog() { this.dialogFormVisible = true; }, // 添加 insert() { console.log(this.formInfo) axios.post("agent/insert", this.formInfo).then(Result => { if (Result.data.code == 200) { this.$message.success("添加成功"); this.findAll(); } }) //清空 this.formInfo=''; //关闭 this.dialogFormVisible = false; }, // 查询所有 findAll() { console.log(this.input) axios.post("/agent/query?input=" + this.input).then(Result => { this.tableData = Result.data.data; console.log(this.tableData) }) }, //查询等级 findPosition() { axios.get("/agentLevel/query").then(Result => { this.options = Result.data.data; }) } } }) </script> </html>
3.后端编写
1.设置统一返回类型
@NoArgsConstructor @AllArgsConstructor @Data public class Result<T> { //表示状态码 private Integer code; //消息提示 private String msg; //响应的数据内容 private Object data; }2.controller层
@RestController @RequestMapping("/agent") public class AgentController { @Autowired private AgentService agentService; /** * 查询所有 * @param input * @return */ @PostMapping("/query") public Result<List<Agent>> agentList(@RequestParam String input) { List<Agent> agentList = agentService.agentList(input); return new Result<>(200,"成功",agentList); } /** * 添加 * @param agent * @return */ @PostMapping("/insert") public Result insert(@RequestBody Agent agent){ agent.setIcon("www.baidu.com"); Date date = new Date(); agent.setCreateTime(date); boolean save = agentService.save(agent); return new Result<>(200,"成功",null); } }@RestController @RequestMapping("/agentLevel") public class AgentLevelController { @Autowired private AgentLevelService agentLevelService; /** * 查询等级 * @return */ @GetMapping("/query") public Result select(){ return agentLevelService.select(); } }3.service层
public interface AgentService extends IService<Agent> { /** * 查询所有 * @param input * @return */ List<Agent> agentList(String input); }public interface AgentLevelService { /** * 查询等级 * @return */ Result select(); }5.serviceImpl层
@Service public class AgentServiceImpl extends ServiceImpl<AgentDao,Agent> implements AgentService { @Autowired private AgentDao agentDao; /** * 查询所有 * @param input * @return */ @Override public List<Agent> agentList(String input) { return agentDao.agentList(input); } }@Service public class AgentLevelServiceImpl implements AgentLevelService { @Autowired private AgentLevelDao agentLevelDao; /** * 查询等级 * @return */ @Override public Result select() { List<AgentLevel> agentLevels = agentLevelDao.selectList(null); return new Result<>(200,"查询成功",agentLevels); } }6.dao层
@Mapper public interface AgentDao extends BaseMapper<Agent> { /** * 查询所有 * @param input * @return */ List<Agent> agentList(String input); }@Mapper public interface AgentLevelDao extends BaseMapper< AgentLevel> { }7.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" > <mapper namespace="com.wangqiguang.fbms.dao.AgentDao"> <!--查询所有+条件查询--> <resultMap id="agentList01" type="com.wangqiguang.fbms.pojo.Agent" autoMapping="true"> <id property="id" column="id"/> <association property="agentLevel" javaType="com.wangqiguang.fbms.pojo.AgentLevel" autoMapping="true"> <id property="id" column="id"/> </association> </resultMap> <select id="agentList" resultMap="agentList01"> SELECT a.id, a.username, a.levelid, a.nickname, a.phonenum, a.`status`, a.create_time, a.icon, a.growth, a.integration, e.id, e.`name`, e.note, e.priviledge_birthday, e.growth_point, e.addtime FROM ums_agent AS a INNER JOIN ums_agent_level AS e ON a.levelid = e.id <where> <if test=" input!=null and input!=''"> a.username like concat('%',#{input},'%') or a.phonenum like concat('%',#{input},'%') </if> </where> </select> </mapper>完成