目录
- 1,HTML
- 1,尺寸的百分比
- 1,普通元素
- 2,绝对(固定)定位元素
- 3,常见百分比
- 2,form 表单元素
- 1,form
- 2,button
- 3,label
- 4,outline
- 5,text-indent
- 6,radio
- 3,布尔属性
- 4,contenteditable
- 2,CSS
- 1,透明度颜色样式值
- 2,resize
- 3,浮动
- 4,vertical-align
- 5,兄弟选择器
- 6,伪类选择器
- 7,精灵图(雪碧图)使用
- 8,定位
1,HTML
1,尺寸的百分比
相对于元素参考系(包含块)。
1,普通元素
相对于最近祖先块元素(一般为父元素)的内容区域(width | height)。
举例
.box {
width: 500px;
height: 300px;
padding: 50px; /* 没有影响 */
}
.item {
width: 50%; /* == 500px * .5 = 250px */
height: 50%; /* == 300px * .5 = 150px */
}
.box {
width: 500px;
height: 300px;
padding: 50px; /* 有影响 */
box-sizing: border-box;
}
.item {
width: 50%; /* == 500px * .5 - 50 = 200px */
height: 50%; /* == 300px * .5 - 50 = 100px */
}
2,绝对(固定)定位元素
相对于祖先元素中,最近的 position 不是 static 的元素的内边距区域((width | height) + padding)。
3,常见百分比
常见百分比,除了height 之外,都是相对于 width。
| css 属性 | 百分比参考系 | 备注 |
|---|---|---|
| height, top, bottom | 包含块 height | 参考系高度受自身内容变化时,设置无效 |
| width, left, right, padding, margin, border | 包含块 width |
2,form 表单元素
1,form
具体参考 阻止表单提交
2,button
MDN - button
1,type。默认值 submit。如果 button 在 form 标签内,默认行为会执行提交表单操作。可设置为 button ,让 button 没有默认行为。
2,form。表示关联的 form 元素。值为 form.id,这样让 button 元素不用放在 form 元素内。
3,reset,重置已选(不会重载页面)。
3,label
MDN - label
可以通过 for="id" 来关联,也可以通过 <label> 包裹来关联。
<form>
<div>
<label for="basketball">喜欢篮球</label>
<input type="checkbox" name="basketball" id="basketball" />
</div>
<div>
<label>
<span>喜欢足球</span>
<input type="checkbox" name="football" />
</label>
</div>
</form>

4,outline
外边框。表单元素一般设置 outline: none,再自定义样式。
另外,outline不占用盒子尺寸。有的 UI 设计图的尺寸用的是外边框。所以前端开发对尺寸要求严格时,可以用这个。
5,text-indent
定义一个块元素首行文本内容之前的缩进量。效果和 padding-left 类似。
6,radio
通过 name 来关联唯一性
<input type="radio" name="contact" value="mail" />
<input type="radio" name="contact" value="address" />
3,布尔属性
在 html 标签中只需要写属性名即可,不用写属性值。该属性就是 true。
举例
<select multiple disabled>
<option selected>123</option>
</select>
<input type="checkbox" checked>
4,contenteditable
contenteditable 表示元素是否可被编辑。富文本编辑器使用该属性实现。
虽然是一个枚举属性,但可以像布尔属性一样,只写属性名默认表示 true。
<div class="box" contenteditable></div>
.box {
width: 200px;
height: 200px;
outline: 1px solid;
overflow: auto;
resize: both; /* 可调整尺寸 */
}
效果:

2,CSS
1,透明度颜色样式值
下面3种写法效果相同
div {
color: rgba(0, 0, 0, 0.5);
color: rgb(0 0 0 / 50%);
color: #00000080;
}
2,resize
resize
一般用于控制 <textarea> 是否可以调整尺寸。resize: none 禁止调整。
1,但也能够单独控制一个方向的尺寸变化 vertical horizontal both
2,也能控制其他元素。但不适用下列元素:
- 内联元素
- overflow 属性设置为 visible 的块元素
举例:
<div class="box"></div>
.box {
outline: 1px solid;
width: 200px;
height: 200px;
overflow: auto;
resize: both;
}
效果:

3,浮动
float 导致父级高度坍塌。
解决:
- 父级
overflow: hidden形成BFC - 父级增加子元素设置清除浮动
clear:both
一般会设置为通用类
clearfix::after {
content: '';
display: block;
clear: both;
}
4,vertical-align
vertical-align
只对inline inline-block table-cell元素生效。用于控制垂直方向的对齐。
属性值可以是具体数值
<div>
<input type="checkbox">
<span style="font-size: 14px;">这是value</span>
</div>
下面2种方式都可以对齐,具体情况微调即可。
input {
vertical-align: -2px;
}
/* 或 */
span {
vertical-align: 2px;
}
5,兄弟选择器
CSS组合选择器
/* 一般兄弟组合器,匹配同一父元素下,p 元素后的所有 span 元素。 */
p ~ span {}
/* 紧邻兄弟组合器,紧邻 p 元素的第一个 span 元素 */
p + span {}
6,伪类选择器
1,nth-child,所有元素都参与计数,再找指定的元素。
<div>
<span>span1</span>
<p>p1</p>
<span>span2</span>
<span>span3</span>
</div>
span:nth-child(-n + 3) {
color: red;
}
span:nth-child(2n + 1) {
color: red;
}
上面2种效果相同:

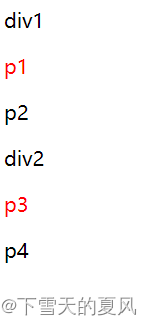
2,nth-of-type,先确定元素的类型,然后在相同类型的元素中计数。
<div>
<div>div1</div>
<p>p1</p>
<p>p2</p>
<div>div2</div>
<p>p3</p>
<p>p4</p>
</div>
p:nth-of-type(2n + 1) {
color: red;
}
效果

7,精灵图(雪碧图)使用
sprite
降低图片请求次数,提升浏览器加载效率。
通过 background-position 来确定目标图片位置。
div {
width: 30px;
height: 30px;
background: url() no-repeat -100px -100px;
/* 简写用的下面的属性 */
/* background-position: -100px -100px; */
}
8,定位
1,一个占满全屏的蒙层。
/* 百分比相对视口 */
.mask {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
或
.mask {
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
}
,2,绝对定位实现垂直水平居中,居中元素必须有宽高。left top 的百分比,相对于参考系(参考最上面的尺寸百分比)。
3,全屏弹窗 dialog 打开时,通过设置 body { overflow: hidden} 来阻止页面滚动。
4,绝对定位和浮动元素,display: block 并无法更改。
以上,待续。


















![python3/pip3 SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed](https://img-blog.csdnimg.cn/dd1bf75284594006b3e610989f44f6f9.png)
