当你想要在不同的屏幕尺寸或设备上应用不同的CSS样式时,可以使用 @media 规则,特别是 @media screen 规则。这允许你根据不同的屏幕特性,如宽度、高度、方向等,为不同的屏幕尺寸设置不同的样式。
具体来说,@media screen 规则用于在CSS中创建响应式设计,使网页在不同设备上呈现出最佳的外观和布局。你可以定义不同的CSS规则,以便在特定的屏幕尺寸范围内应用不同的样式。
以下是一个简单的示例,展示如何使用 @media screen 规则:
/* 默认样式 */
body {
font-size: 16px;
background-color: white;
color: black;
}
/* 在屏幕宽度小于或等于 768px 时应用的样式 */
@media screen and (max-width: 768px) {
body {
font-size: 14px;
background-color: lightgray;
}
h1 {
font-size: 24px;
}
}
/* 在屏幕宽度大于 1200px 时应用的样式 */
@media screen and (min-width: 1200px) {
body {
font-size: 20px;
background-color: beige;
}
}
在这个例子中,当屏幕宽度小于等于 768px 时,文本字体大小变为 14px,背景颜色变为浅灰色。当屏幕宽度大于 1200px 时,文本字体大小变为 20px,背景颜色变为米色。
你可以根据需要设置不同的媒体查询条件,来适应不同的屏幕尺寸和设备。通过这种方式,你可以实现一个在各种屏幕上都呈现出优雅外观的响应式设计。
下面是一个具体的例子:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width",initial-scale=1,maxinum-scale=1.0,user-scalable=”no”>
<!--指定页头信息-->
<title>使用CSS图片</title>
<style>
/*当屏幕宽度大于800像素时*/
@media screen and (min-width: 800px) {
.bcImg {
background-image:url(m3.jpg);
background-repeat: no-repeat;
height: 500px;
}
}
/*当屏幕宽度小于等于800像素时*/
@media screen and (max-width: 800px) {
.bcImg {
background-image:url(m4.jpg);
background-repeat: no-repeat;
height: 500px;
}
}
</style>
</head>
<body>
<div class="bcImg"></div>
</body>
</html>
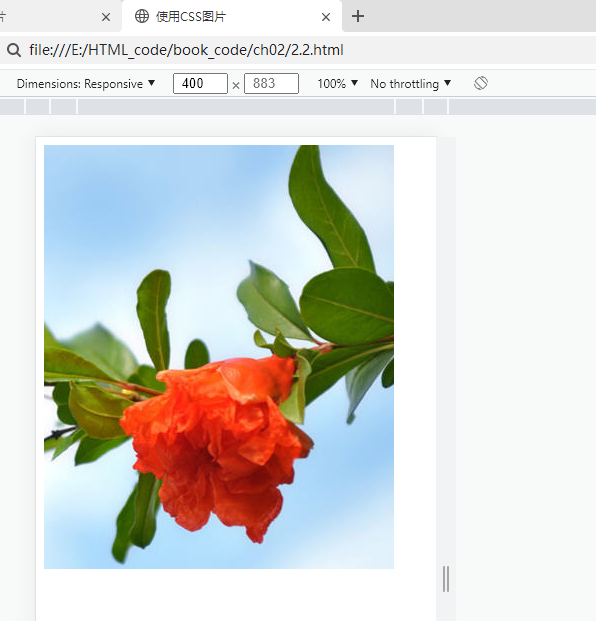
效果如下:











![python3/pip3 SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed](https://img-blog.csdnimg.cn/dd1bf75284594006b3e610989f44f6f9.png)




![[C++ 网络协议] 多进程服务器端](https://img-blog.csdnimg.cn/47be9f1dcd4d489eb181f5275390a81c.png)