文章目录
- 安装Typescript
- 判断是否有运行权限
- 编写第一Typescript文件
- 手动编译Ts文件转Js文件
- 实时编译
安装Typescript
npm install -g typescript
判断是否有运行权限
命令行运行
tsc -v
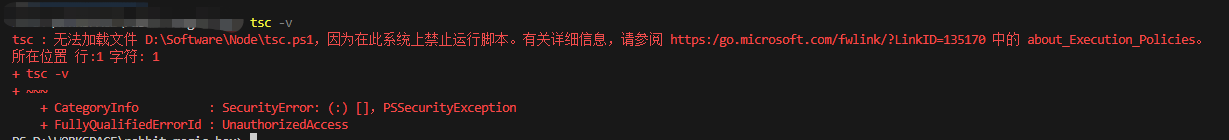
遇到了权限问题

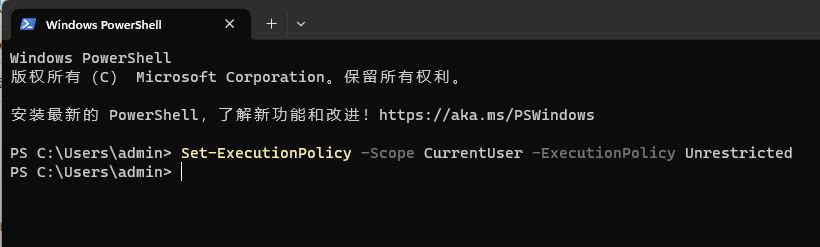
用管理员打开window自带的powershell

运行如下指令即可:
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy Unrestricted

重新打印版本号,如下表示成功了。

编写第一Typescript文件
// greeter.ts
function greeter(person) {
return "Hello, " + person;
}
let user = "Jane User";
document.body.textContent = greeter(user);
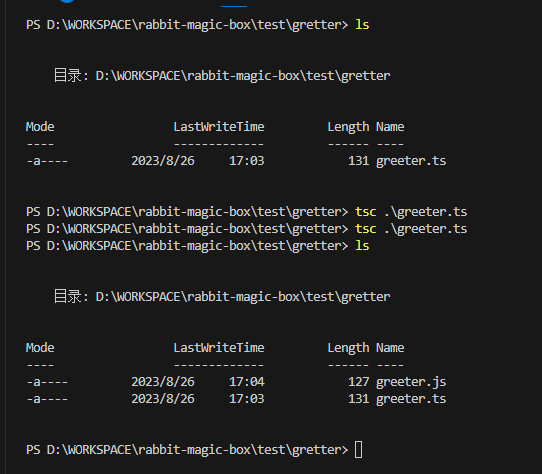
手动编译Ts文件转Js文件
tsc greeter.ts

自动生成了对应的JS文件了
// 自动生成的 greeter.js
function greeter(person) {
return 'Hello, ' + person;
}
var user = 'Jane User';
document.body.textContent = greeter(user);
实时编译
tsc --watch greeter.ts
这样,只要修改greeter.ts,就会自动编译成greeter.js了。
:)
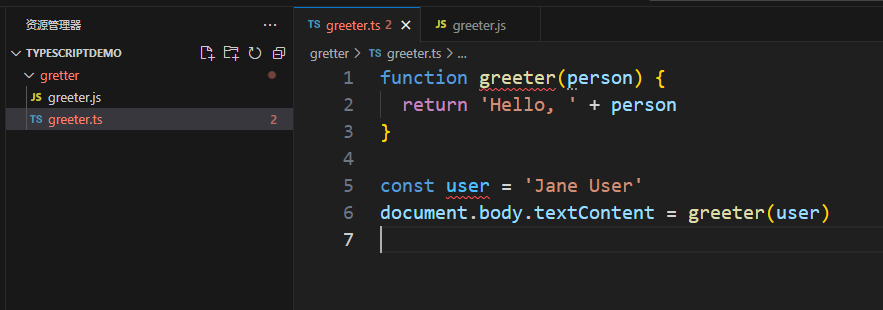
额外:刚玩typescript的小白,如果把一些JS代码放在配置了TS的项目,那就会如下显示:

由于篇幅原因,将在本专栏其他文章讲解TS文件处理红色波浪线的几种方式,可从本文章开发进入。



![python3/pip3 SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed](https://img-blog.csdnimg.cn/dd1bf75284594006b3e610989f44f6f9.png)




![[C++ 网络协议] 多进程服务器端](https://img-blog.csdnimg.cn/47be9f1dcd4d489eb181f5275390a81c.png)