1.时间如何定义

1.1 date的其他的属性

带出星期几的写法
var arr = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六','星期天']
var day = date.getDay();
console.log(arr[day]);
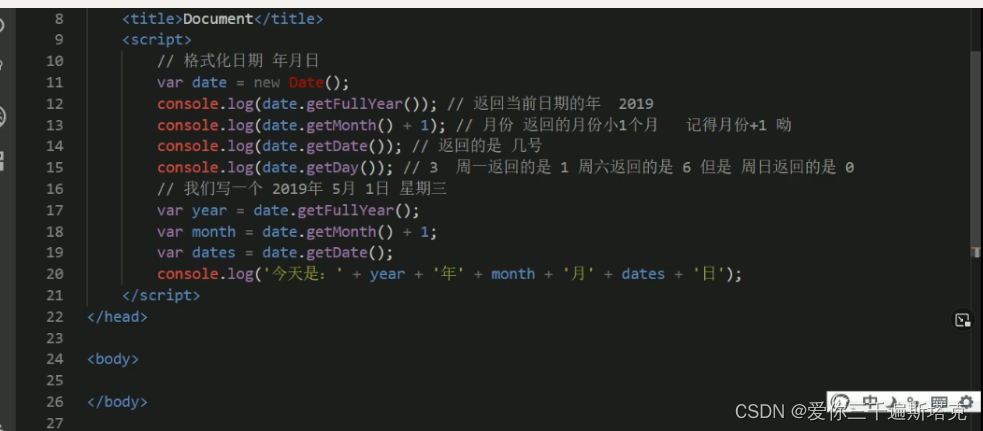
1.2 日期的格式化

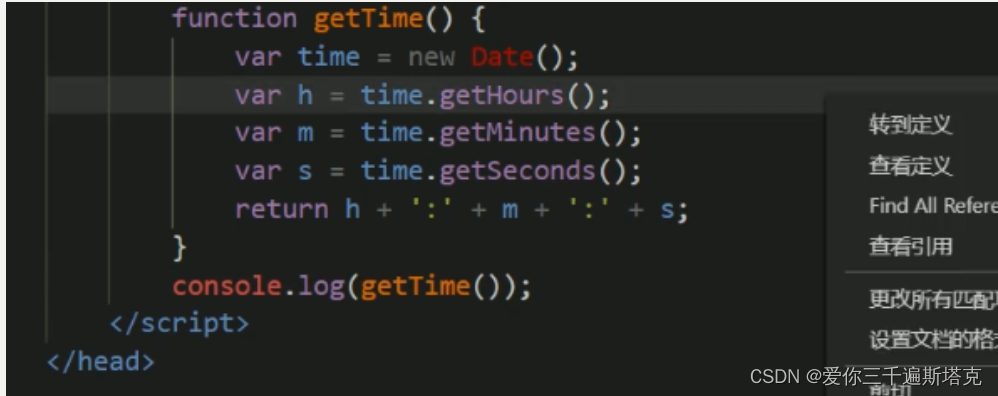
1.3 时分秒的写法

固定写法:如果想要写成00:00:00这种形式,除了getHours和getMinutes和getSeconds之外,还要用三元表达式来进行解决。表达式 ? 表达式:表达式
1.4 获取截止到1970年已经多久了.valueOf()或者getTime()

简写形式
var date1 = +new Date(); 返回总的毫秒数的简单写法。
console.log(date1)
H5新增的方法
console.log(Date.now());
1.5 倒计时的核心算法


1.6 当前时间显示的写法:
var t = null;
t = setTimeout(time,1000);
function time(){
// 清楚定时器
clearTimeout(t);
dt = new Date();
var y = dt.getFullYear();
var mt = dt.getMonth();
var day = dt.getDate();
var h = dt.getFullYear();
var m = dt.getFullYear();
var s = dt.getFullYear();
document.querySelector(".time").innerHTML
= "当前时间:" +y + "年" + mt +"月" + day + "-" + h +"时" + m + "分" + s + "秒";
t = setTimeout(time,1000);
// 设定定时器,循环运行
}
vWeek = ["星期天","星期一","星期二","星期三","星期四","星期五","星期六"];
var date = new Date();
year = date = new Date();
month = date.getMonth() + 1;
day = date.getDate();
hours = date.getHours();
minutes = date.getMinutes();
seconds = date.getSeconds();
vWeek_s = date.getDay();
document.getElementById("")
1.7 pink老师的写法实时显示的写法
var t = null;
t = setTimeout(time, 1000);
function time() {
// 清楚定时器
clearTimeout(t);
dt = new Date();
var y = dt.getFullYear();
var mt = dt.getMonth();
var day = dt.getDate();
var h = dt.getHours();
var m = dt.getMinutes();
var s = dt.getSeconds();
document.querySelector(".showtime").innerHTML = "当前时间:" + y + "年" + mt + "月" + day + "-" + h + "时" + m + "分" + s + "秒";
t = setTimeout(time, 1000);
// 设定定时器,循环运行
}
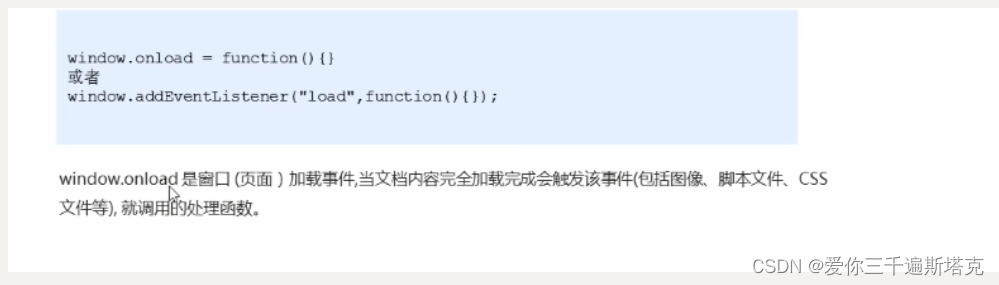
2.窗口加载事件











![[论文分享]Skip-Attention: Improving Vision Transformers by Paying Less Attention](https://img-blog.csdnimg.cn/8dd7c24331874428ba5b4a727e324980.png)