
aos文档
aos使用感受跟wow相似,但比wow多了浏览器回滚,动画效果会再次展现
安装
npm install aos
使用
main.js全局导入css
import 'aos/dist/aos.css'
vue文件
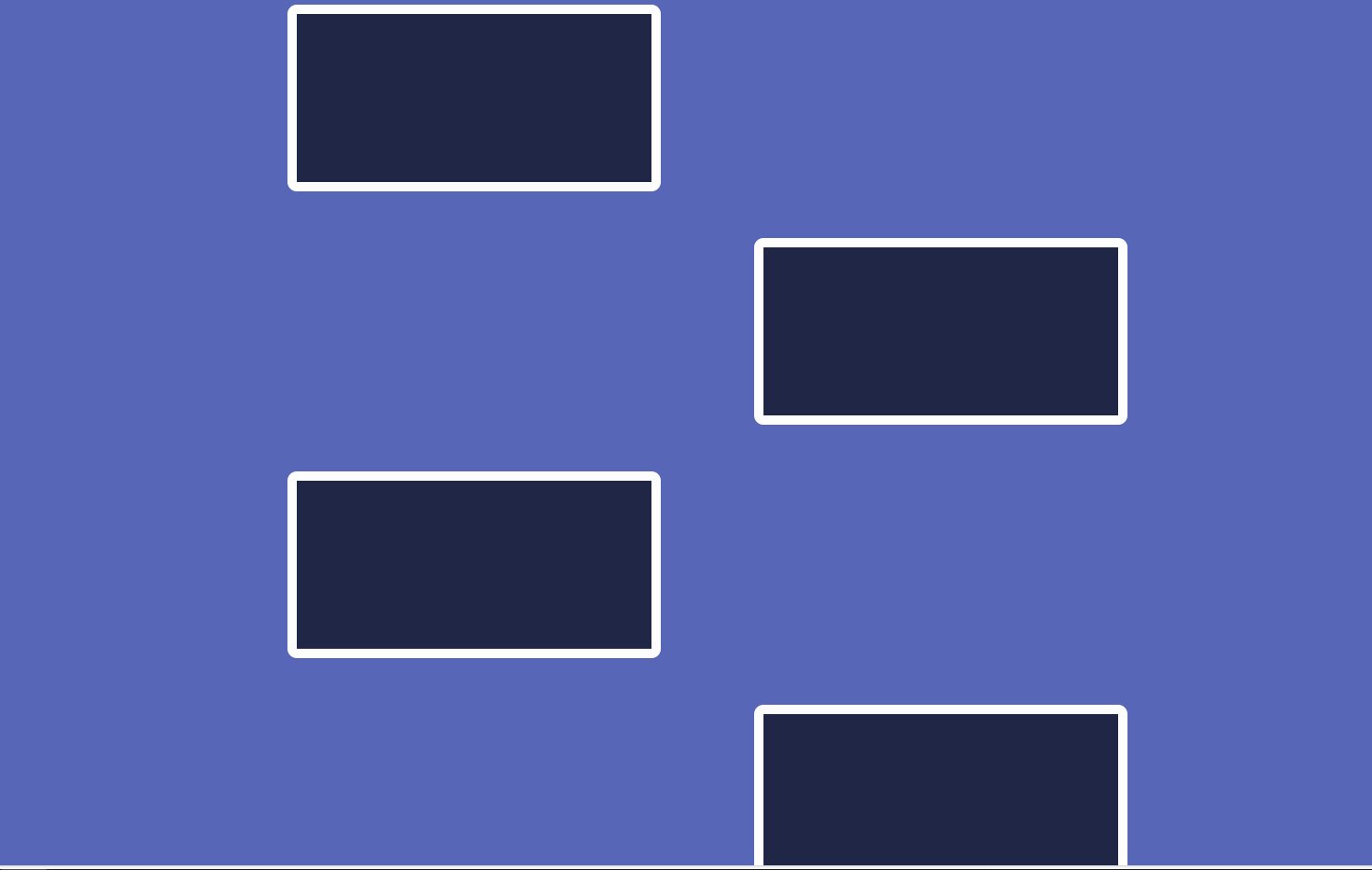
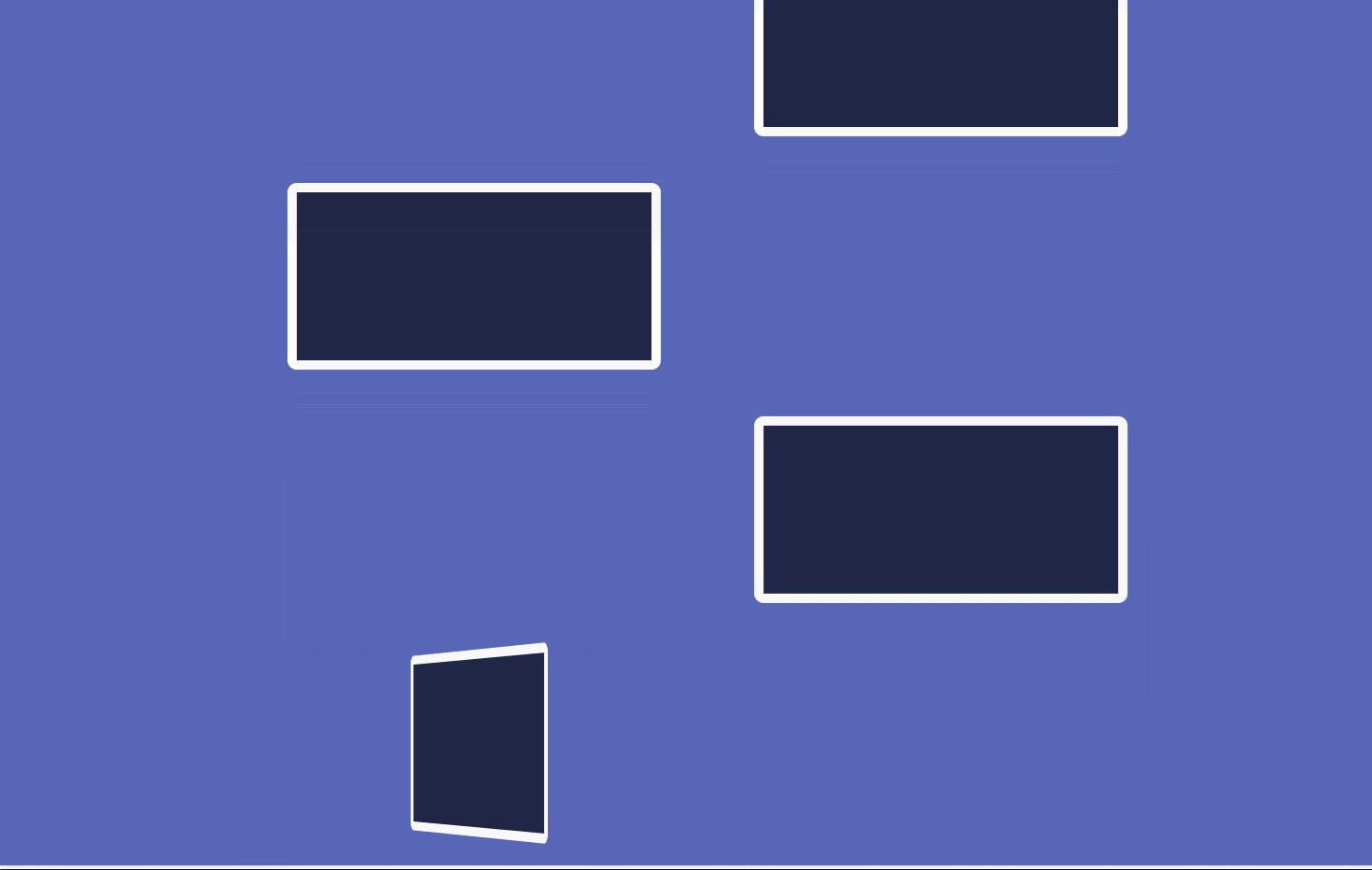
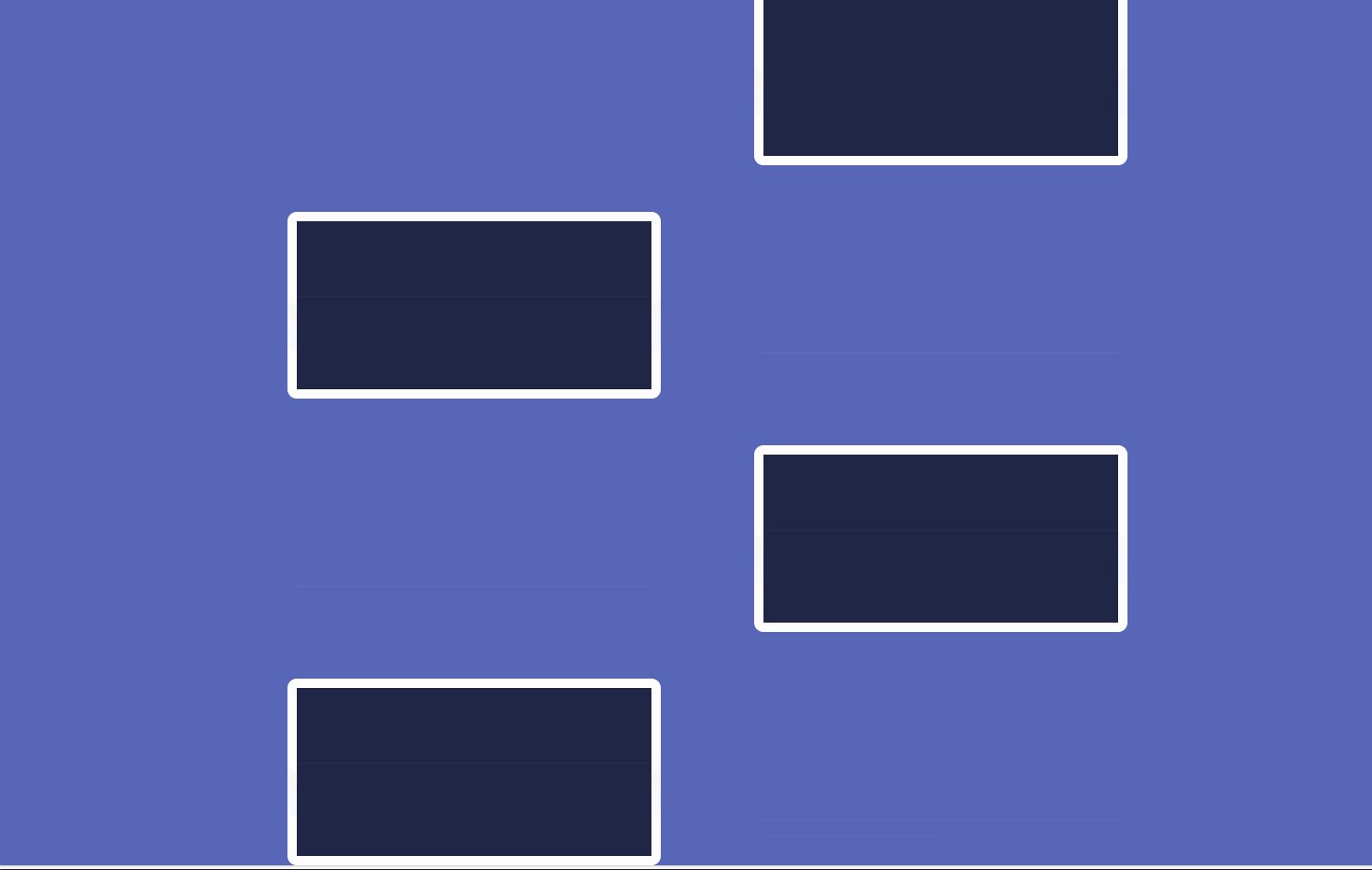
<template>
<div class="box">
<div class="code" v-for="item in animations" :data-aos="item" />
</div>
</template>
<script setup>
import { onMounted } from 'vue'
import AOS from 'aos'
onMounted(() => AOS.init())
const animations = ["fade-zoom-in", "fade-down", "fade-right", "fade-left", "fade-up-right",
"fade-up-left", "fade-down-right", "fade-down-left", "flip-left", "flip-right",
"flip-up", "flip-down", "zoom-in", "zoom-in-up", "zoom-in-down",
"zoom-in-left", "zoom-in-right", "zoom-out", "zoom-out-up", "zoom-out-down",
"zoom-out-right", "zoom-out-left"]
</script>
<style scoped>
.box {
width: 900px;
margin: 0 auto;
}
.box .code:nth-child(odd) {
float: left;
}
.box .code:nth-child(even) {
float: right;
}
.code {
width: 400px;
height: 200px;
background: #202746;
border: 10px solid #fff;
padding: 10px;
border-radius: 10px;
margin-bottom: 50px;
clear: both;
}
</style>
<style>
html {
background: #5766b6;
padding: 10px;
}
</style>