v-model 原理
原理: V-model本质上是一个语法糖。例如应用在输入框上,就是 value属性 和 input事件 的合写
作用: 提供数据的双向绑定
(1) 数据变,视图跟着变 : value
(2) 试图变,数据跟着变: @input
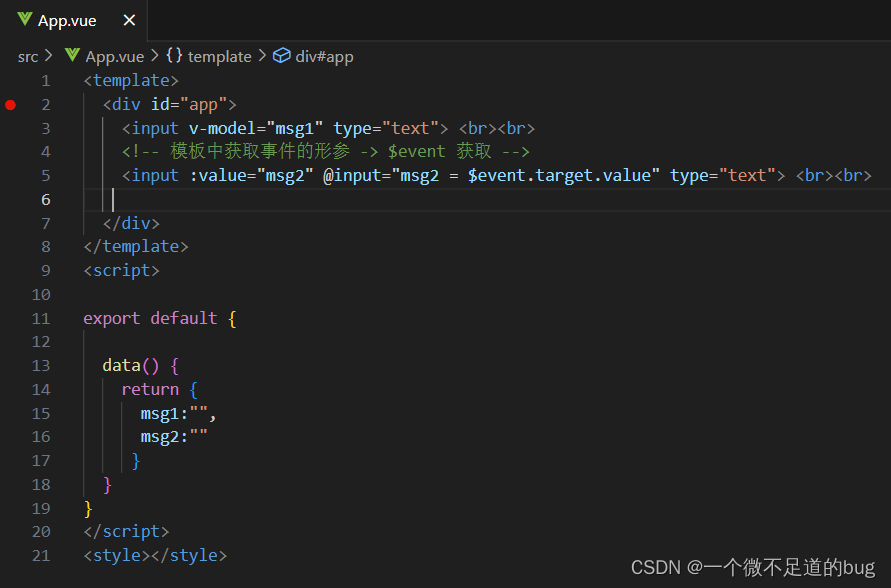
注意: $event 用于在模板中, 获取事件的形参
<template>
<div id="app">
<input v-model="msg" type="text">
<input :value="msg" @input="msg = $event.target.value" type="text">
</div>
</template>
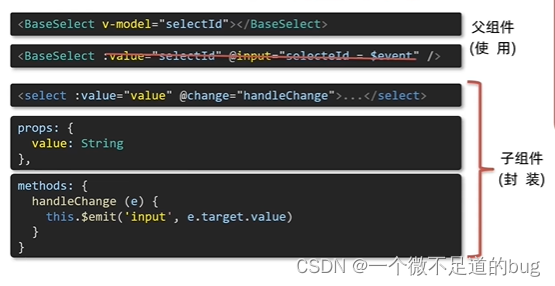
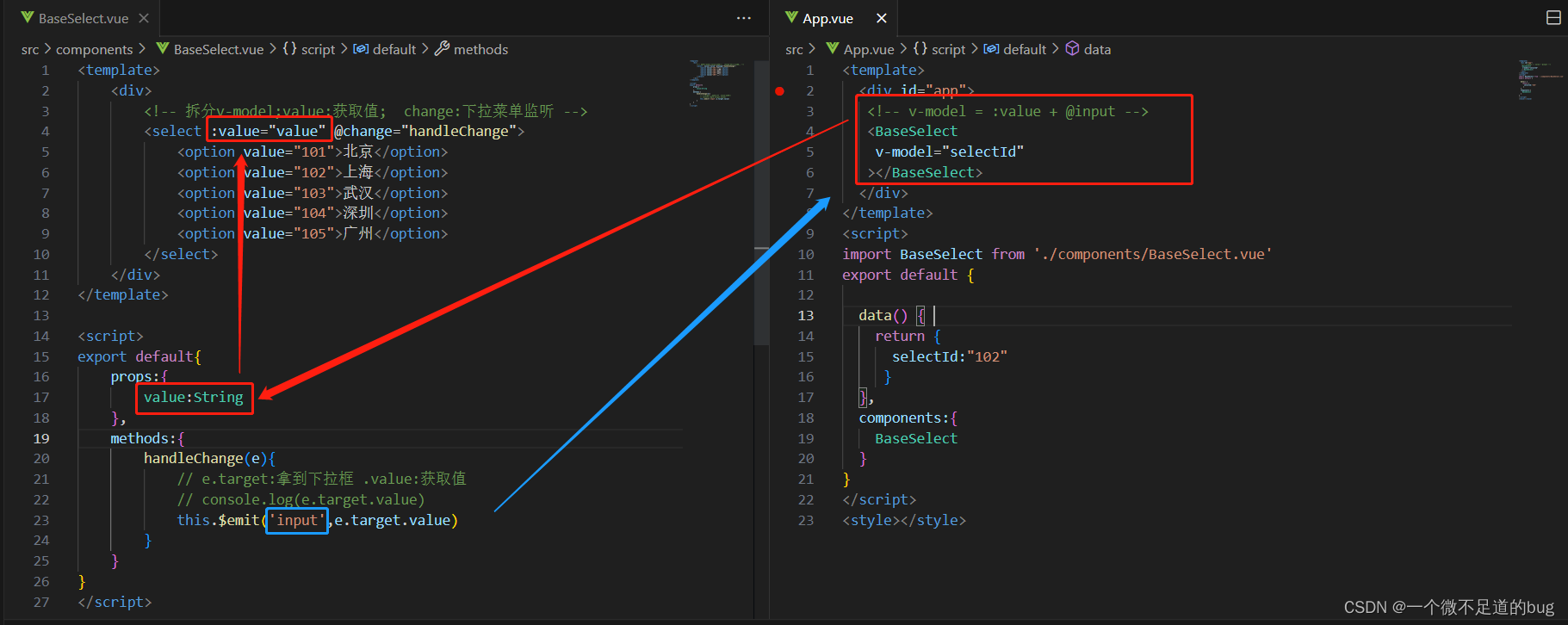
表单类组件封装 & v-model简化代码
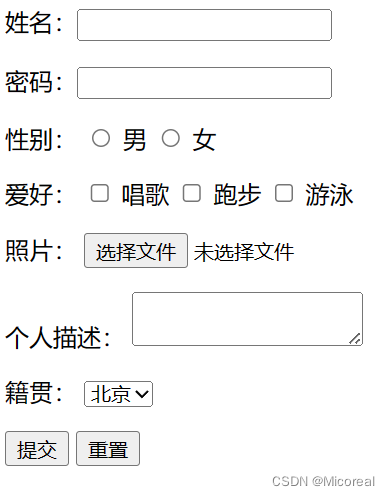
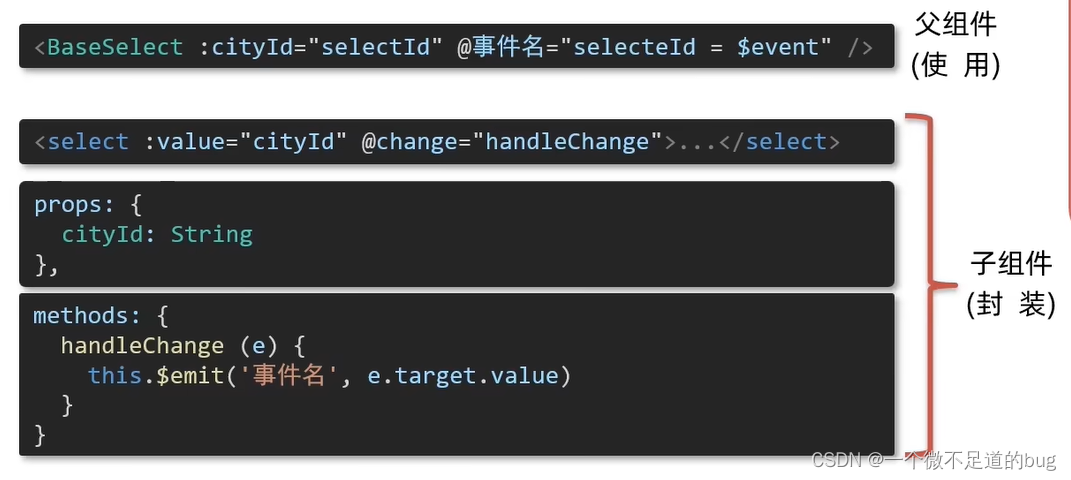
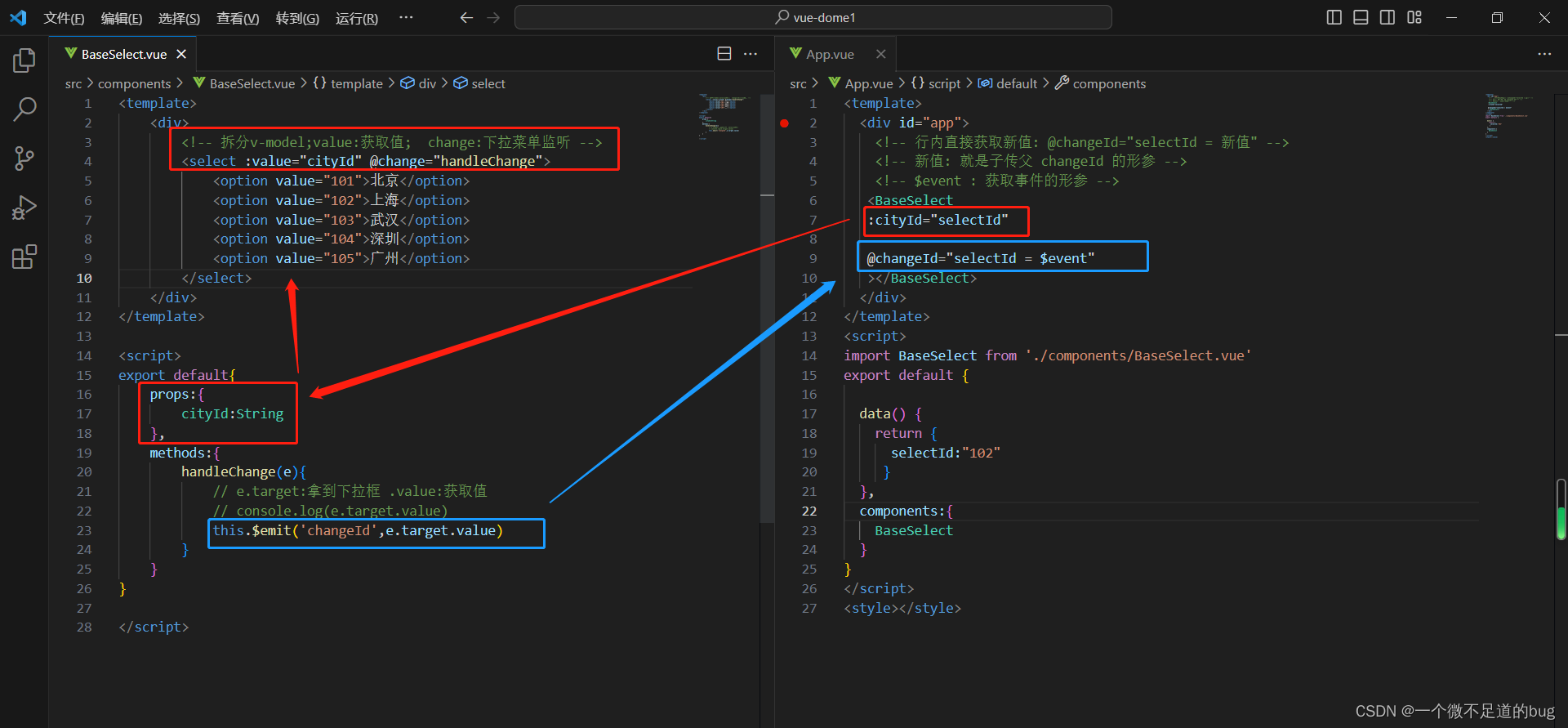
表单类组件封装:
1. 表单类组件 封装 -> 实现 子组件 和 父组件数据的 双向绑定
(1). 父传子 :数据 应该是组件 props 传递 过来的,v-model 拆解 绑定数据
(2). 子传父: 监听输入,子传父传值给父组件修改


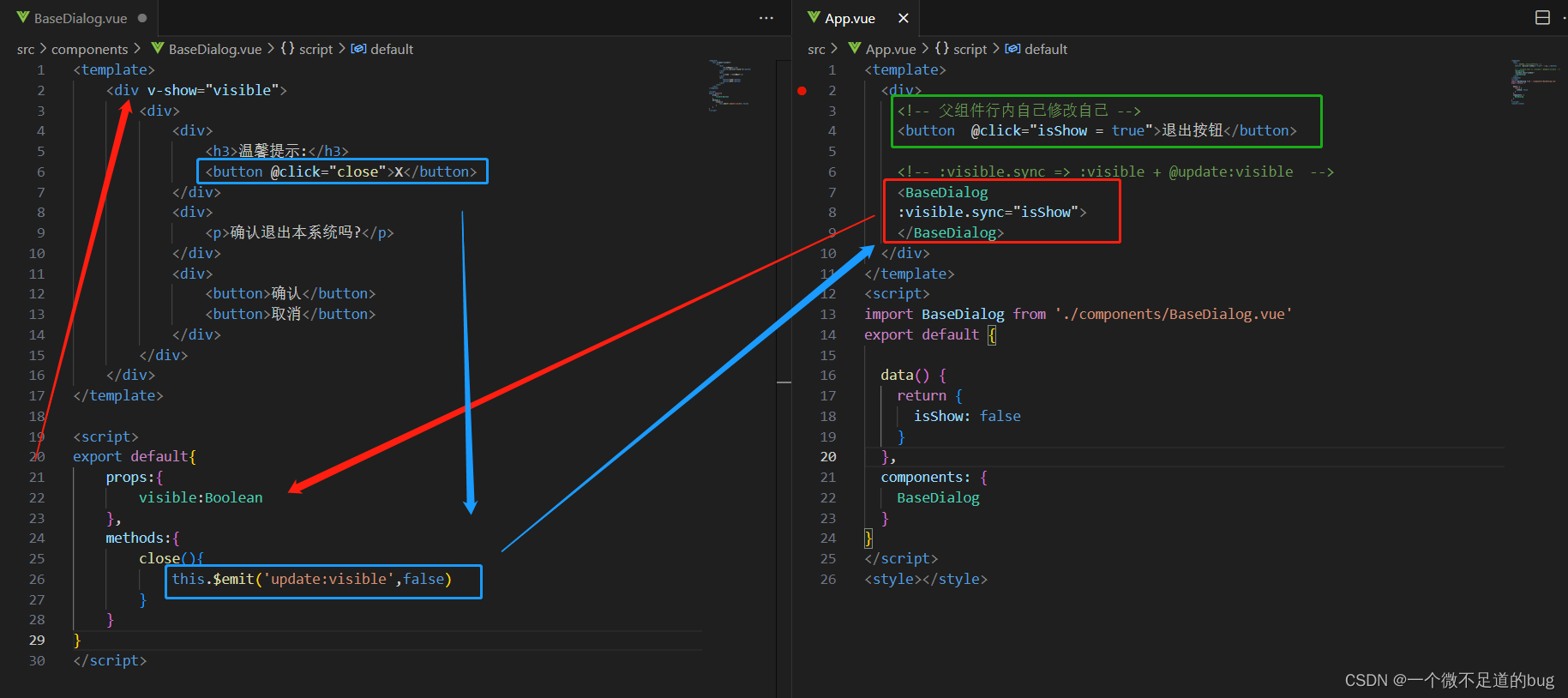
v-model简化代码:
1. 父组件 v-model 简化代码,实现子组件 和 父组件数据 双向绑定
(1). 子组件中: props通过 value 接收, 事件触发 input
(2). 父组件中: v-model 给组件直接绑数据 ( :value + @input)