文章目录
一、CSS复合选择器
1.后代选择器
2.子选择器
3.并集选择器
4.伪类选择器
复合选择器总结
二、CSS元素显示模式
1.概述
2.块元素
3.行内元素
4.行内块元素
5.元素显示模式的转换
元素显示模式总结
三、CSS背景
1.概述
2.背景图片
3.背景平铺
4.背景图片位置
5.背景图像固定
6.背景复合写法(常用)
7.背景颜色半透明
背景总结
四、CSS三大特性
1.层叠性
2.继承性
3.优先级
五、实践
1.小米官网首页侧边栏
2.添加背景图片
一、CSS复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为 基础选择器 和 复合选择器 ,复合选择器是建立在基础选择器之上,对 基本选择器进行组合而形成的。
-
复合选择器可以更准确、更高效的选择目标元素(标签)
-
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
-
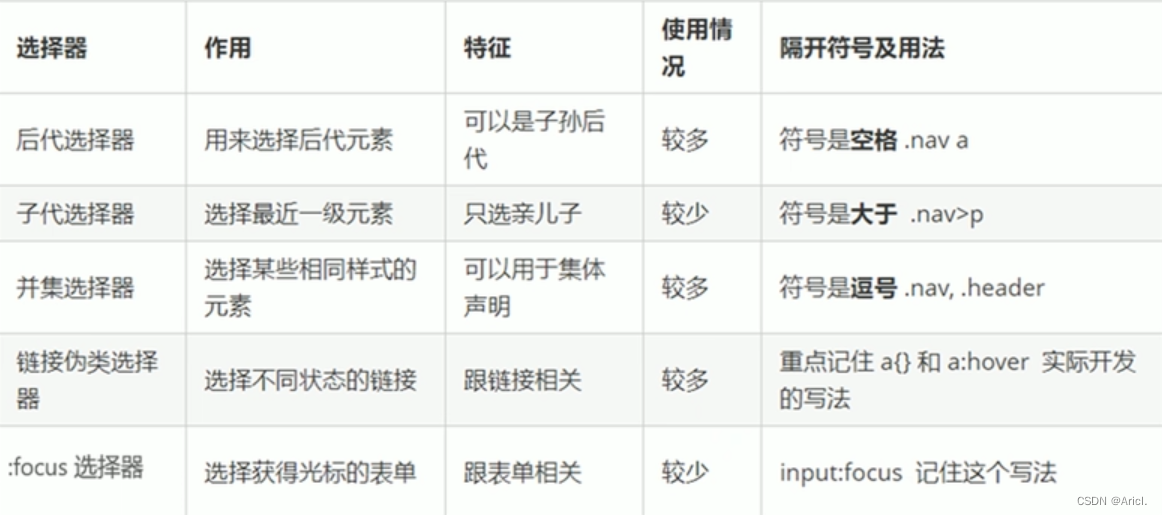
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
1.后代选择器
后代选择器 又称为 包含选择器 ,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在 后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 { 样式声明 }表示选取元素1里面的所有元素2(后代元素)
示例:
ol li { 样式声明 } /* 选择 ol 里面所有的 li标签元素 */注意:
- 元素1和元素2之间用空格隔开
- 元素1是父级,元素2为子级,元素2可以是儿子、孙子等等,只要是元素2的后代即可
- 元素1和元素2可以是任何基础的选择器,最终选择的是元素2
2.子选择器
子元素选择器(子选择器) 只能选择作为某元素的最近一级子元素。简单理解就是只选亲儿子元素的方式,必须是最近一级的元素,选到后则里面的孙子、等等都不再被选择
语法:
元素1 > 元素2 { 样式声明 }表示选择元素1所有直接后代元素2
示例:
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */注意:
- 元素1和元素2之间使用大于号隔开
- 元素1为父级,元素2为子级,最终选取的是元素2
- 元素2必须是元素1的最近一级,即直接后代
加深理解:
将下面的“CSDN官网”文字修改为红色
<div class="style1">
<a href="#">CSDN官网</a>
<ul>
<li><a href="#">百度</a></li>
<li><a href="#">腾讯</a></li>
</ul>
</div>可以采用子选择器,直接选取style1该父类元素下的直接后代元素a,即第一个a链接元素
style1>a {
color: red;
}3.并集选择器
并集选择器 是各选择器 通过英文逗号( ,)连接而成 ,任何形式的选择器都可以作为并集选择器的一部分。 并集选择器可以选择多组标签,同时为它们定义相同的样式,通常用于集体声明,从而简化CSS样式代码。
语法:
元素1,元素2 { 样式声明 }示例:
ul,div { 样式声明 } /* 选择 ul 和 div标签元素,对其同时声明相同的样式属性 */注意:
- 元素1和元素2之间使用英文逗号隔开
- 逗号可以理解为“和”的意思
- 通常适用于集体声明,当公共样式较多时使用并集选择器进行集体声明
4.伪类选择器
伪类选择器 用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。其最大特点是带有冒号表示,如 :hover , 这里总结最常用的链接伪类选择器和focus伪类选择器。
语法:
(1)链接伪类选择器
/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}(2)focus伪类选择器
:focus 伪类选择器 用于选取获得焦点的表单元素。 焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素。
input:focus {
background-color:yellow;
}注意:
- 链接伪类选择器,尽量按照 LVHA 的顺序来声明 :link :visited :hover :active。
复合选择器总结

二、CSS元素显示模式
1.概述
元素显示模式就是 元素(标签)以什么方式进行显示 ,比如<div>自己占一行,比如一行可以放多个<span>。HTML 元素一般分为 块元素 和 行内元素 两种类型。网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好地布局网页。
2.块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> 标签是 最典型的块元素 。
块级元素的特点:
- 独占一行
- 高度、宽度、外边距和内边距都可以进行控制
-
宽度默认是容器(父级宽度)的100%
-
它是一个容器及盒子,里面可以放行内或者块级元素
- 文字类的元素内不能使用块级元素
- <p>标签主要用于存放段落文字,因此里面不能存放块级元素,尤其是<div>
-
同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
3.行内元素
常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中 <span> 标签是 最典型的行内元素 。有的地方也将行内元素称为 内联元素 。
行内元素的特点:
- 一行可以显示多个行内元素,相邻的行内元素在一行上
- 宽高设置无效
- 默认宽度就是它本身内容的宽度
注意:
- 行内元素只能容纳文本或者其它行内元素,不可以装块级元素
- 链接里面不能放链接,特殊情况是<a>里面可以放块级元素
4.行内块元素
在行内元素中有几个特殊的标签 —— <img />、<input />、<td>,它们 同时具有块元素和行内元素的特点 。
行内块元素的特点:
-
和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
-
默认宽度就是它本身内容的宽度(行内元素特点)
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
- 故行内块元素很特殊,兼具块级元素与行内元素的特点
5.元素显示模式的转换
在一些场景下我们需要将元素的显示模式进行转换,例如将行内元素链接<a>转换成块级元素,并设置宽高,以扩大用户点击链接的范围,增强用户体验。
主要有以下三大方式:
- 转换成块元素:display:block;
- 转换成行内元素:display:inline;
- 转换成行内块元素:display:inline-block;
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>元素模式的转换</title>
<style>
a {
width: 150px;
height: 50px;
background-color: red;
/* 将行内元素转换成块元素 */
display: block;
}
</style>
</head>
<body>
<a href="https:www.baidu.com">百度一下,你就知道</a>
</body>
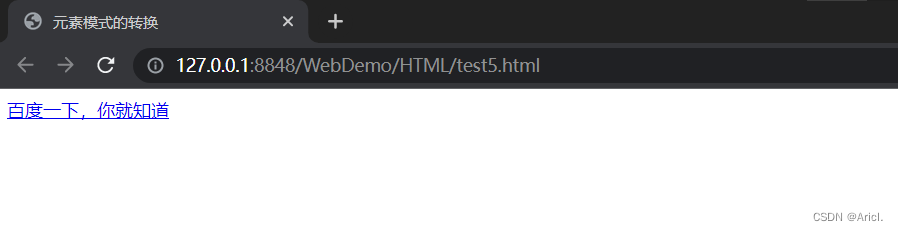
</html>没有转换之前,<a>仅仅是一个行内元素,只能点击文字来触发点击事件,如图:

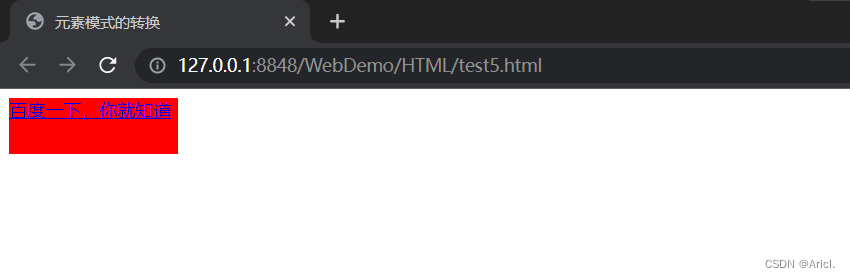
再将其转换成块级元素并设置宽高、背景色后,点击那块红色的背景区域都能触发点击事件

元素显示模式总结

三、CSS背景
1.概述
顾名思义,通过 CSS 背景属性,可以给页面元素添加背景样式。 背景属性可以设置背景颜色、 背景图片、背景平铺、背景图片位置、 背景图像固定等,使得网页更加的好看
background-color 属性定义了元素的背景颜色。
background-color:颜色值;2.背景图片
background-image 属性描述了元素的背景图像。实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
background-image : none | url (url)注意:
- 默认值是none,无背景
- url代表图片的路径,可使用相对路径或者绝对路径
- url(url)url地址里面不要加引号
3.背景平铺
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性。
background-repeat: repeat | no-repeat | repeat-x | repeat-y
4.背景图片位置
利用 background-position 属性可以改变图片在背景中的位置
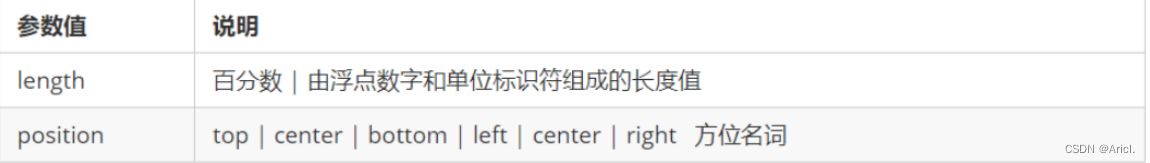
background-position: x y;
注意点:
- 参数是方位名词:如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致 ;如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
- 参数是精确单位:如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标;如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
- 参数是混合单位:如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
5.背景图像固定
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动,后期可以制作视差滚动的效果。
background-attachment : scroll | fixed
6.背景复合写法(常用)
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background 中。从而节约代码量.。当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top ;7.背景颜色半透明
CSS3 为我们提供了背景颜色半透明的效果。
background: rgba(0, 0, 0, 0.3);注意:
-
最后一个参数是 alpha 透明度,取值范围在 0~1之间
-
习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
-
背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- 注意是背景颜色半透明效果,不是背景图片半透明
背景总结

四、CSS三大特性
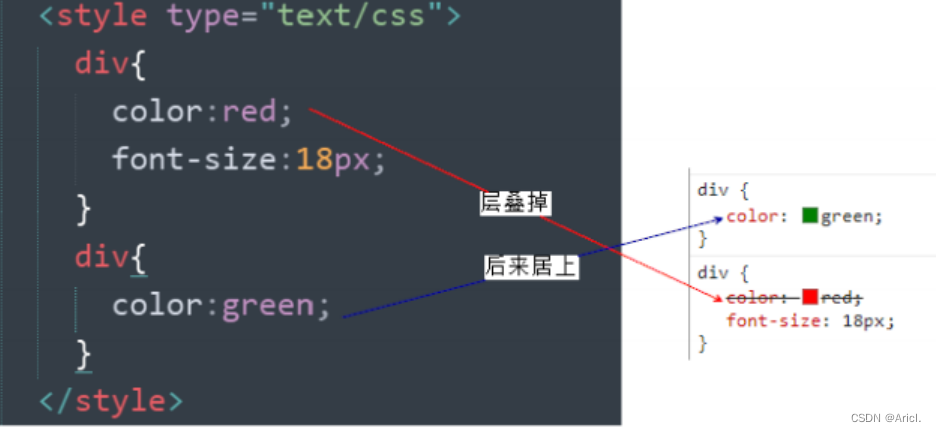
1.层叠性
相同选择器给设置相同的样式,此时一个样式就会 覆盖(层叠) 另一个冲突的样式。层叠性主要解决样式冲突 的问题

层叠性原则:
-
样式冲突时,遵循的原则是 就近原则 ,哪个样式离结构近,就执行哪个样式
-
样式如果不冲突,则不会发生层叠
2.继承性
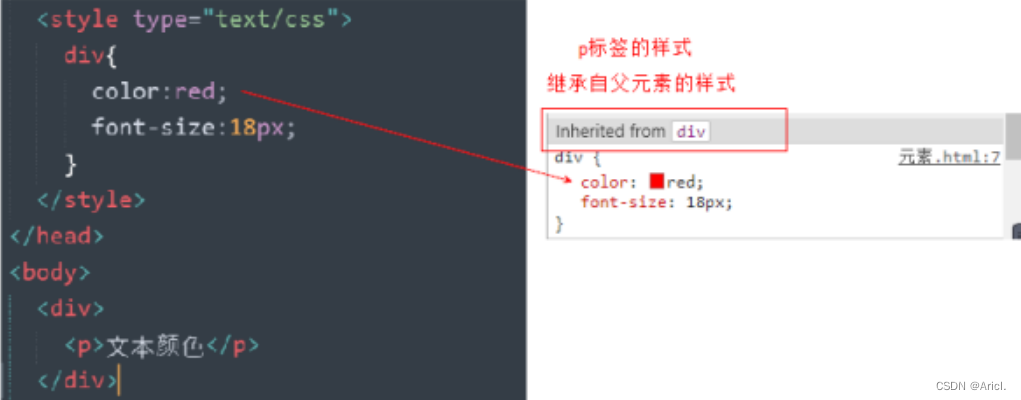
所谓继承性,即子标签会继承父标签的某些样式,如文本颜色和字号等等
比如下方代码,<p>在<div>内部,则必然会继承div的样式,即文字颜色为红色,字体大小18px

注意:
-
子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
-
恰当地使用继承可以简化代码,降低 CSS 样式的复杂性
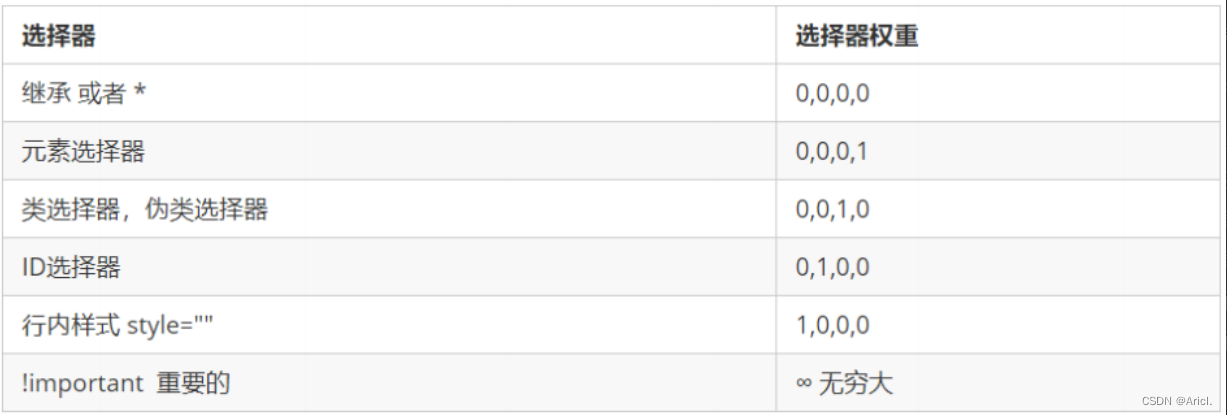
3.优先级
当同一个元素指定多个选择器,就会有优先级的产生。如果 选择器相同,则执行层叠性;如果选择器不同,则根据 选择器权重 执行。

注意点:
-
权重是有4组数字组成,但是不会有进位。
-
可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推..
-
等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为 1000, !important 无穷大
- 继承的权重是0, 若该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
权重叠加:
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
比如计算下列各个选择器的权值:
| 复合选择器 | 权重 |
|
div ul li
|
0,0,0,3
|
|
.nav ul li
|
0,0,1,2
|
|
a:hover
|
0,0,1,1
|
|
.nav a
|
0,0,1,1
|
五、实践
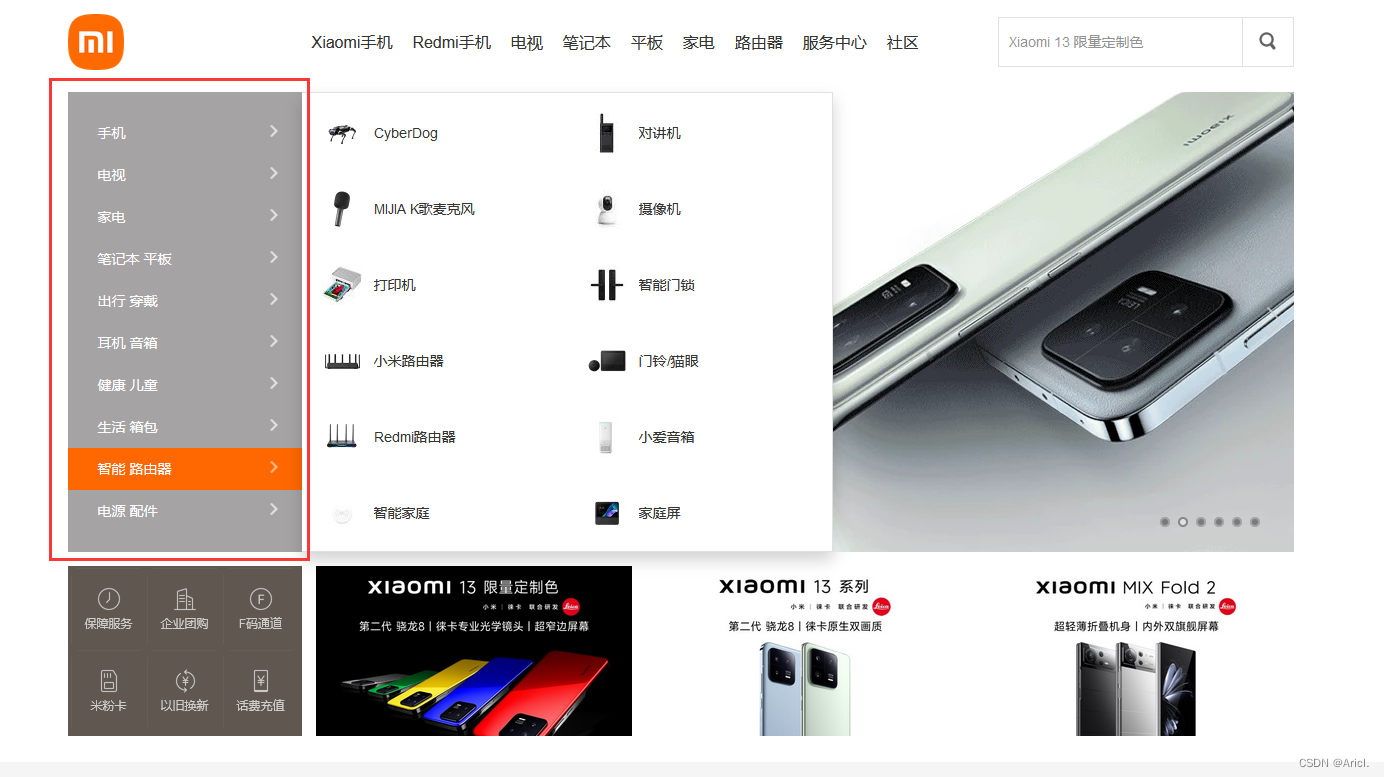
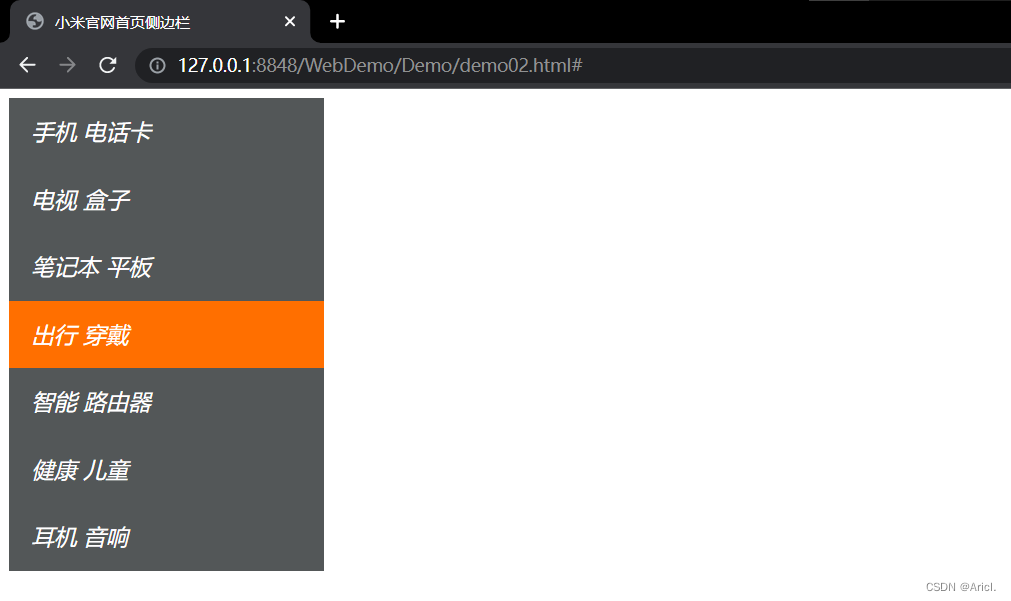
1.小米官网首页侧边栏

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小米官网首页侧边栏</title>
</head>
<style>
a {
width: 260px;
height: 60px;
display: block;
color: white;
font-size: 20px;
background-color: #535758;
padding-left: 20px;
/* 让行高等于盒子的高度,即可实现文字垂直居中的效果 */
line-height: 60px;
font-style: oblique;
text-decoration: none;
}
a:hover {
background-color: #FF6F00;
}
</style>
<body>
<div><a href="#">手机 电话卡</a></div>
<div><a href="#">电视 盒子</a></div>
<div><a href="#">笔记本 平板</a></div>
<div><a href="#">出行 穿戴</a></div>
<div><a href="#">智能 路由器</a></div>
<div><a href="#">健康 儿童</a></div>
<div><a href="#">耳机 音响</a></div>
</body>
</html>效果:

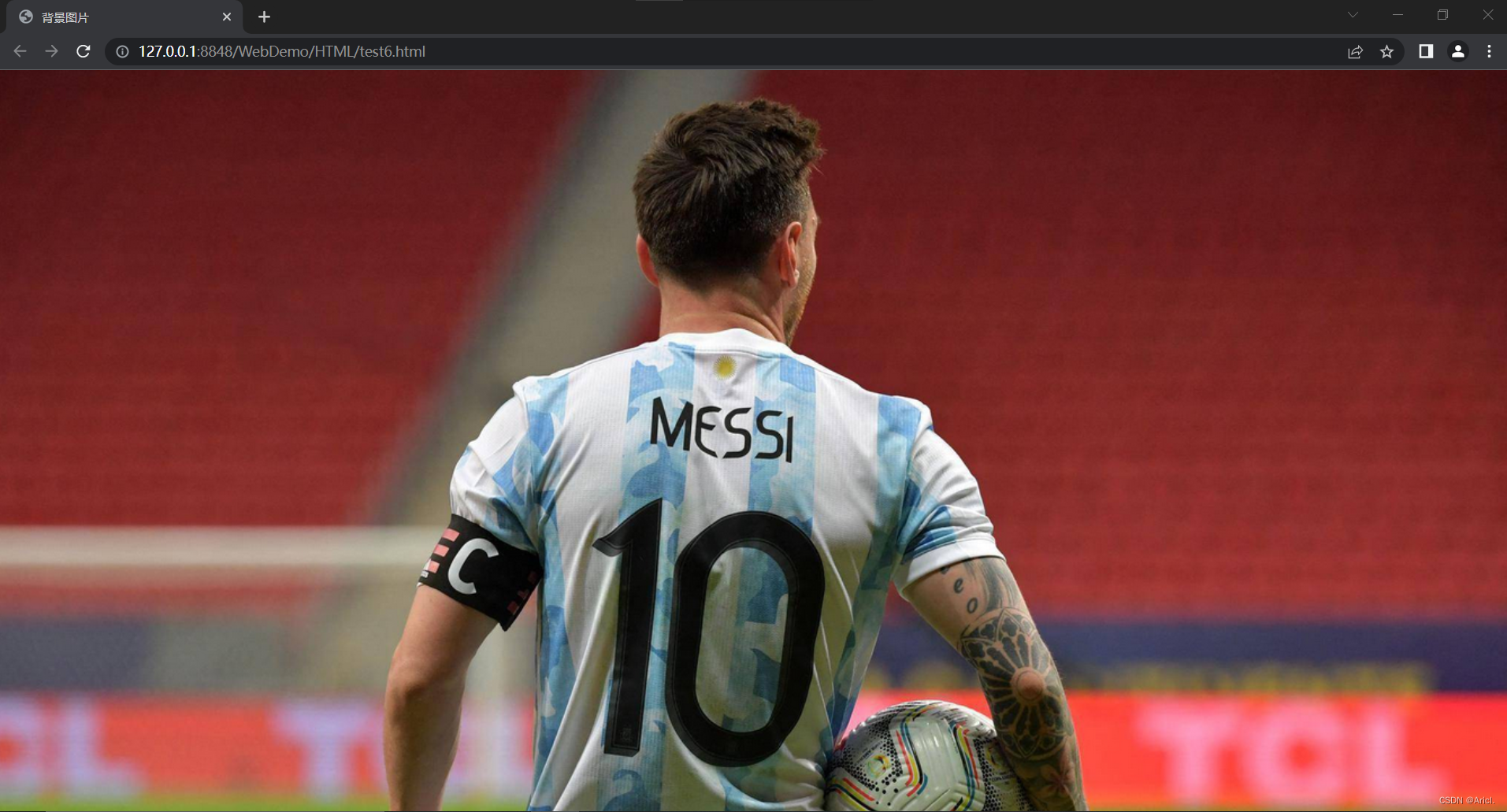
2.添加背景图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片</title>
<style>
/* 清楚边距 */
* {
margin: 0;
padding: 0;
}
/* 添加全屏背景图 */
body {
background-image: url("../img/22.png");
background-repeat: no-repeat;
/* 铺满全屏 */
background-size: cover;
/* background: rgba(0, 0, 0, 0.6); */
}
</style>
</head>
<body>
</body>
</html>效果:

END.
![[Android移动安全渗透基础教程] 易受攻击的移动应用程序](https://img-blog.csdnimg.cn/f56539491100458584f43795e10a3427.png)




![[附源码]Nodejs计算机毕业设计基于的扶贫产品展销平台Express(程序+LW)](https://img-blog.csdnimg.cn/123f23c501a44228b8ff1ac7fccbb97d.png)