文章目录
- 一、项目介绍
- 二、代码及报告获取
一、项目介绍
基于Vue.js的移动端购物商城网站(含源码、课设报告),代码获取放在文末了,码字不易,感谢点赞~
一、系统概述
本部分主要是对项目进行简要描述,包括开发背景、目的、内容及意义。
Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API,通过Vue.js开发微商城项目,以轻量级的框架,实现双向数据绑定,并进行模块化开发。该商城项目实现了基本的商品分类、商品导航栏首页、个人订单详情、个人信息界面。
二、开发环境
本部分介绍项目开发中使用的环境,包括使用的操作系统、代码编辑工具、项目调试工具、项目中使用的脚手架等。
操作系统:win10
编程软件:VSCODE、node.js
所用技术支持:Vue-cli+Node.js+Vue-router+VueX
三、系统分析
1.功能需求
主要实现一个商城平台,拥有商城首页、商品分类、购物车购买、个人详情页等主要界面。实现用户购买、分类选择、查看商品详情。项目以前端开发为主,使用Vue-cli脚手架和单页面组件化开发,通过脚手架vue-cli开发项目,每个 .vue单文件就是一个组件。在父组件中使用import 导入一个子组件,并在components中注册子组件,子组件需要数据,可以在props中接受定义。而子组件修改好数据后,通过$emit等方法触发自定义事件传递参数,把数据传递给父组件,最终将商品信息、购物车等信息展示到页面。
2.页面布局规划

页面布局说明:主要采用上中下三层布局,底部导航栏为Vue单页面组件,顶部标题则为通过tabname="$t(‘m.HeaderDetail’)"传入的参数而改变标题。商品以轮播图为主。
3.建设方案
1.先确定好页面的总体布局,初始样式等
2.创建好所有页面文件,并通过vue-router 写好各个页面的路由关系
3.逐个实现各个页面的样式和功能
4.通过vuex解决组件和页面之间的通信
四、系统设计与实现
1.准备工作
根据功能分析设计界面初始图,设定页面布局和前端的结构设计,采用vue-cli进行架构,通过路由路由懒加载,对组件进行映射与跳转,通过给主路由添加children 项,实现嵌套路由,完成零食商城单页面应用的路由页面管理。
- 主要文件目录说明
├── node_modules # 安装的包
├── public # 静态资源
│ ├── favicon.ico
│ └── index.html
└── src
├── api # 请求接口封装模块
├── assets # 资源目录
├── components # 组件目录
├── router # 路由模块
├── store # Vuex容器模块
├── styles # 样式目录
├── utils # 工具模块目录
├── views # 视图组件目录
└──address # 个人地址模块
| ├── address.vue
├─cart # 订单提交模块
| ├── cart.vue
├─category # 商品分类模块
| ├── category.vue
├─detail #商品详情模块
| ├── detail.vue
├─menber # 用户模块
| ├── menber.vue
└─Layout.vue # 公用布局组件
├── Home.vue # 根组件
└── main.js # 入口文件
├── .browserslistrc # 浏览器的约定
├── .editorconfig # 对本项目要用到编辑器的约定
├── .eslintrc.js # eslint 配置
├── .gitignore # git的忽略设置,哪些文件不需要git托管
├── babel.config.js # babel配置文件
├── package-lock.json # npm相关文件
├── package.json # npm相关文件
└── README.md # 项目说明文件


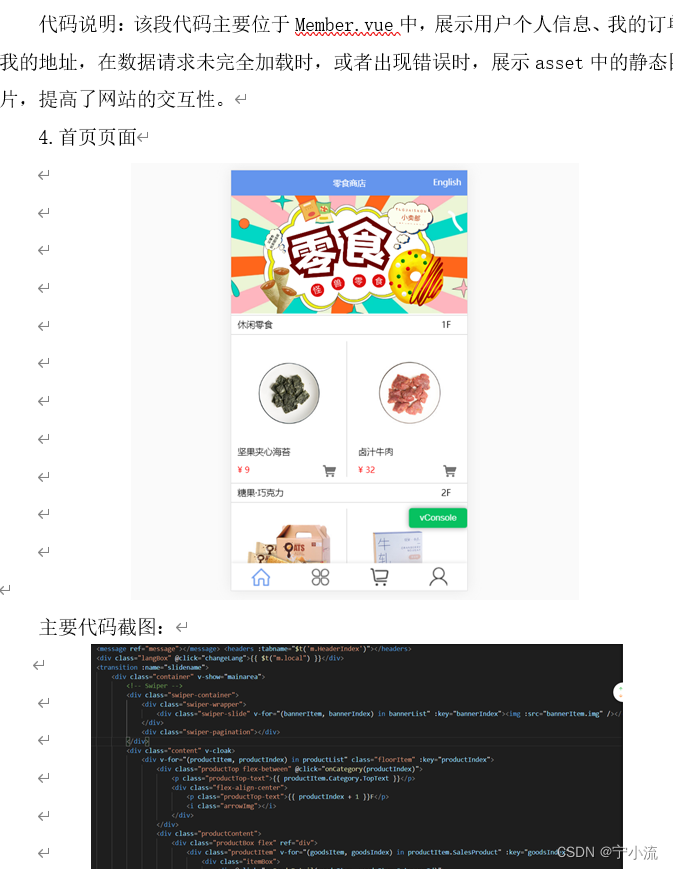
代码说明:该部分代码主要在Category.vue中,通过路由配置,设置好商品及其对应跳转详情页/detail,展示具体商品信息,页面结构以轮播列表为主,提供用户加入购物车和分类选择商品。



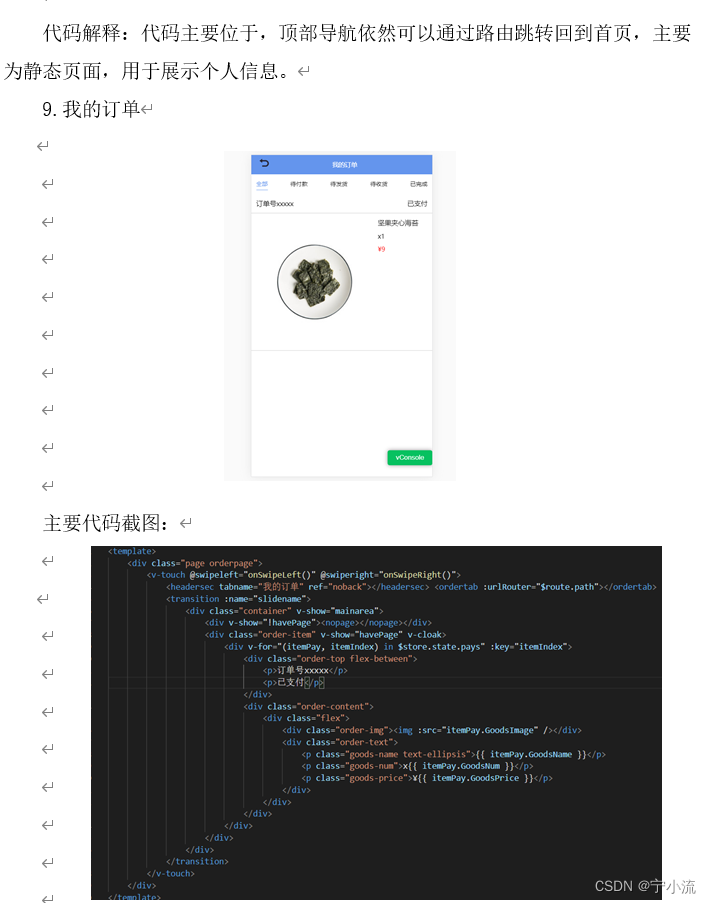
代码解释:根据用户的下单情况,将订单详情展示,订单支付金额、订单号等信息对应存在[“this.
s
t
o
r
e
.
s
t
a
t
e
.
p
a
y
s
"
,
"
t
h
i
s
.
store.state.pays","this.
store.state.pays","this.store.state.ordercur”, “this.$store.state.ordertab”],并将数据请求展示到页面。
五、总结
课程设计是我们专业课程知识综合应用的实践训练,这是我们迈向社会,从事职业工作前一个必不少的过程,通过这次课程设计,综合运用本专业所学课程的理论培养和提高我们独立工作能力,巩固与扩充了课程所学的内容,同时各科相关的课程都有了全面的复习,独立思考的能力也有了提高。
本次课设的主要技术为:Vue-cli+Node.js+Vue-router+VueX,这次设计过程中,我主要负责需求分析、代码测试,过程中体会了学以致用、从中发现自己平时学习的不足和薄弱环节,从而加以弥补。 通过这次课设,不仅提高了我对于Vue项目的理解,也更加深巩固对一个完整前端项目的创建与操作。对未来从事前端相关工作也有所帮助。
二、代码及报告获取
百度云链接:https://pan.baidu.com/s/1pKJPGaouK6e4h4TA3YLztg?pwd=wnfi
提取码:wnfi



![[附源码]Nodejs计算机毕业设计基于的扶贫产品展销平台Express(程序+LW)](https://img-blog.csdnimg.cn/123f23c501a44228b8ff1ac7fccbb97d.png)