文章目录
- 1、谷歌等现代浏览器自带的代码片段
- 2、github、gitee、gitcode等在线托管平台的gist列表
- 3、各大在线IDE平台
- 4、掘金代码片段
- 5、在线笔记
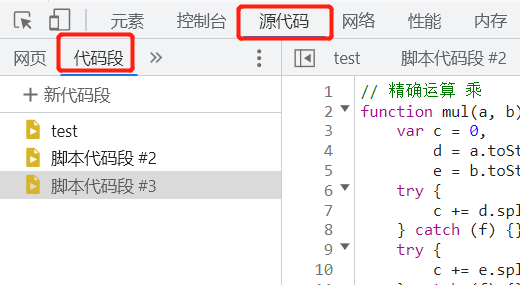
1、谷歌等现代浏览器自带的代码片段

路径:浏览器开发者工具->源代码->代码段
可以新建很多代码段,在右侧还能点击运行能实时看到效果。支持代码高亮和语法提示。
推荐指数:5颗星
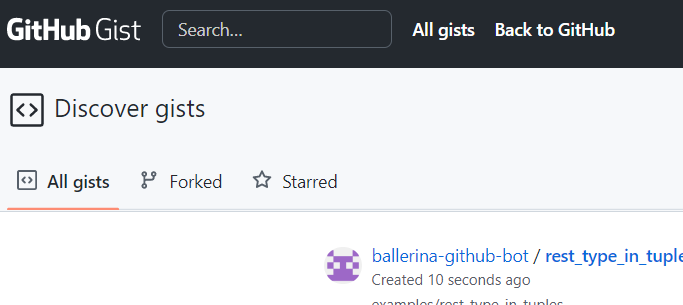
2、github、gitee、gitcode等在线托管平台的gist列表

路径:
- https://gist.github.com/
- https://gitee.com/你的gitee用户名/dashboard/codes
- https://gitcode.net/-/snippets/new
以上新建的代码片段,可以分享给其他小伙伴,也可以设为私密。支持代码高亮和多编程语言,但是他不支持在线运行。
推荐指数:4颗星
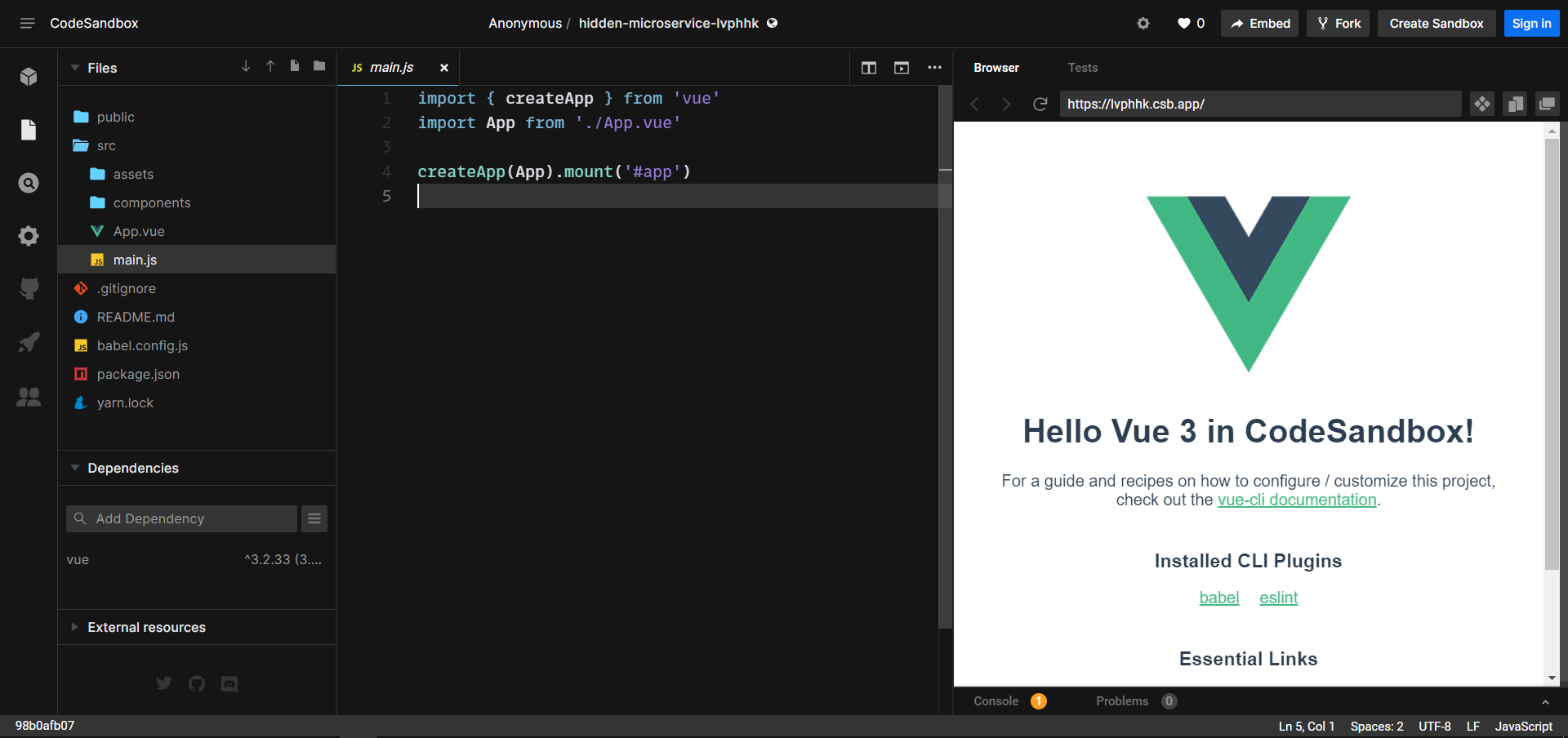
3、各大在线IDE平台

这些IDE平台最大的特点是不但能保存代码片段,还能保存一个网站的项目,非常适合学习、演示,对于需要前端构建化的项目,可以直接在线安装依赖包。具体可以参考这篇文章:
5款超好用的在线IDE,可以直接编写前端构建化项目,而无需在本地下载依赖包
唯一的不足就是国内访问速度不够快。
推荐指数:5颗星
4、掘金代码片段

路径:https://code.juejin.cn/
点击新建代码片段后,允许你分别输入HTML+CSS+JS,可以运行、发布共享给其他人。这样其他人也能看到效果演示。
特点:其实就是国内版的在线IDE,界面几乎与codepen.io雷同
推荐指数:4颗星
5、在线笔记
1、notion
2、印象笔记
3、有道笔记等
如果你对web前端开发、面试感兴趣的话可以加V:imqdcnn。群里有各种学习资源发放,免费答疑,更有行业深潜多年的技术牛人分析讲解。
祝你能成为一名优秀的WEB前端开发工程师!

![[附源码]Nodejs计算机毕业设计基于的扶贫产品展销平台Express(程序+LW)](https://img-blog.csdnimg.cn/123f23c501a44228b8ff1ac7fccbb97d.png)