该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.5系统流程和逻辑
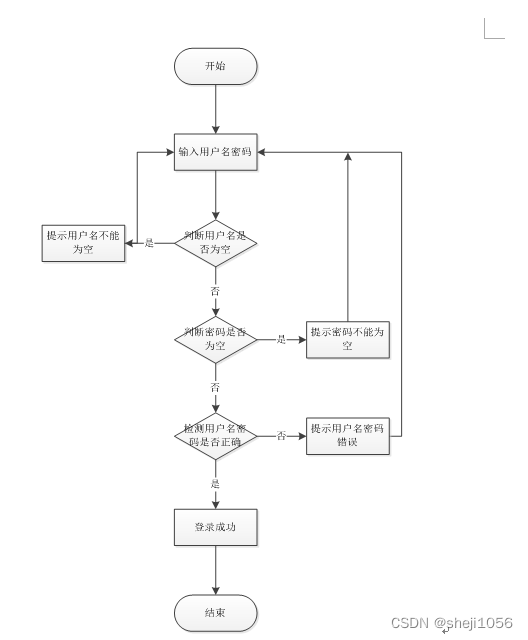
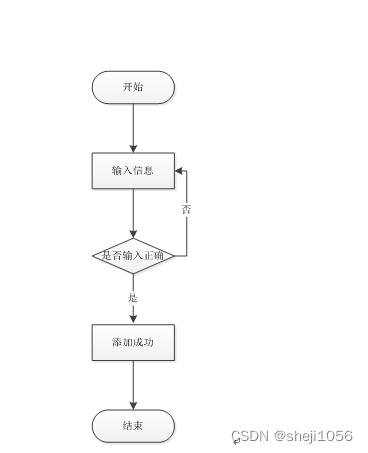
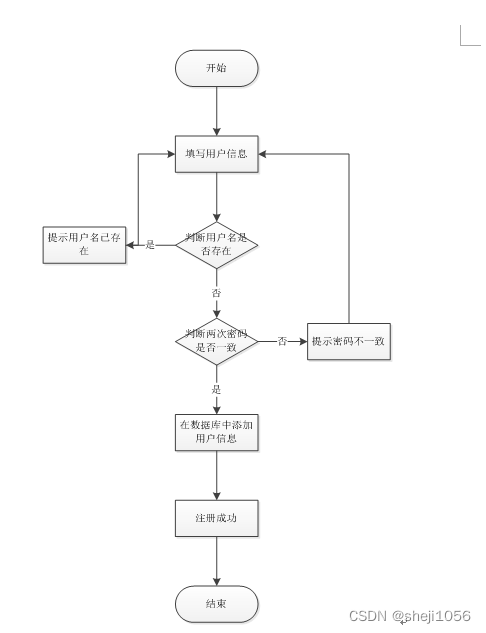
系统业务流程图,如图所示:

图3-1登录流程图

图3-2添加信息流程图

图3-3注册信息流程图
4.1 概述
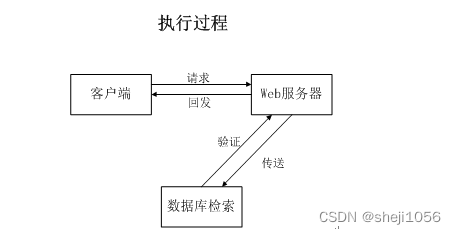
汉服服装租赁系统基于Web服务模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在不受时间、地点的限制来使用这个系统。汉服服装租赁系统工作原理图,如图4-1所示:

图4-1 系统工作原理图
4.2 系统结构
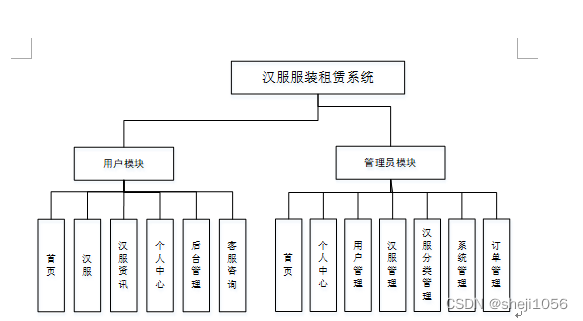
系统架构图属于系统设计阶段,系统架构图只是这个阶段一个产物,系统的总体架构决定了整个系统的模式,是系统的基础。汉服服装租赁系统的整体结构设计如图4-2所示。

图4-2 系统结构图
4.3. 数据库设计
4.3.1 数据库实体
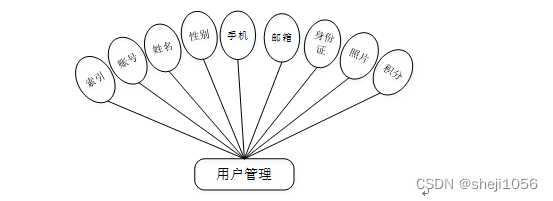
用户管理实体属性图,如图4-3所示:

图4-3用户管理实体属性图
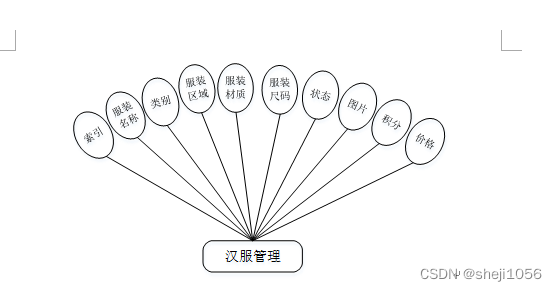
汉服管理实体属性图如图4-4所示。

图4-4汉服管理实体属性图
5.1系统功能模块
汉服服装租赁系统,在系统的首页可以查看首页、汉服、汉服资讯、个人中心、后台管理、客服咨询等信息进行详细操作,如图5-1所示。

图5-1系统首页界面图
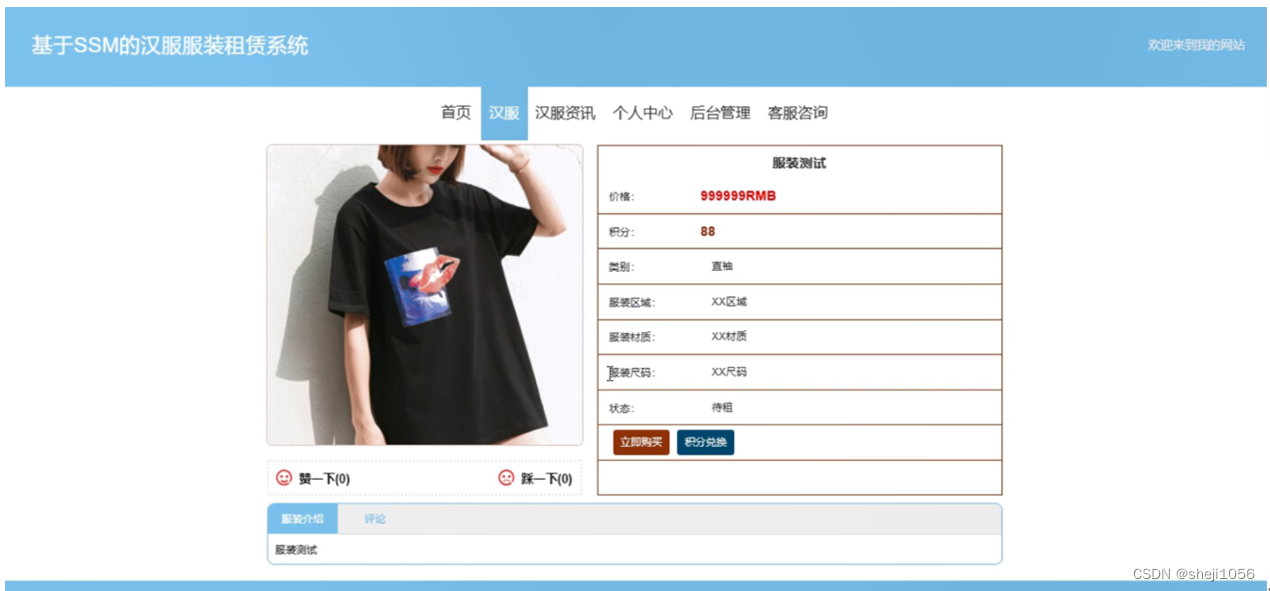
汉服,在汉服页面中可以查看服装名称、价格、积分、类别、服装区域、服装材质、服装尺码、状态、图片、服装介绍等信息,并进行立即购买、积分兑换、评论或收藏等操作;如图5-2所示。

图5-2汉服界面图
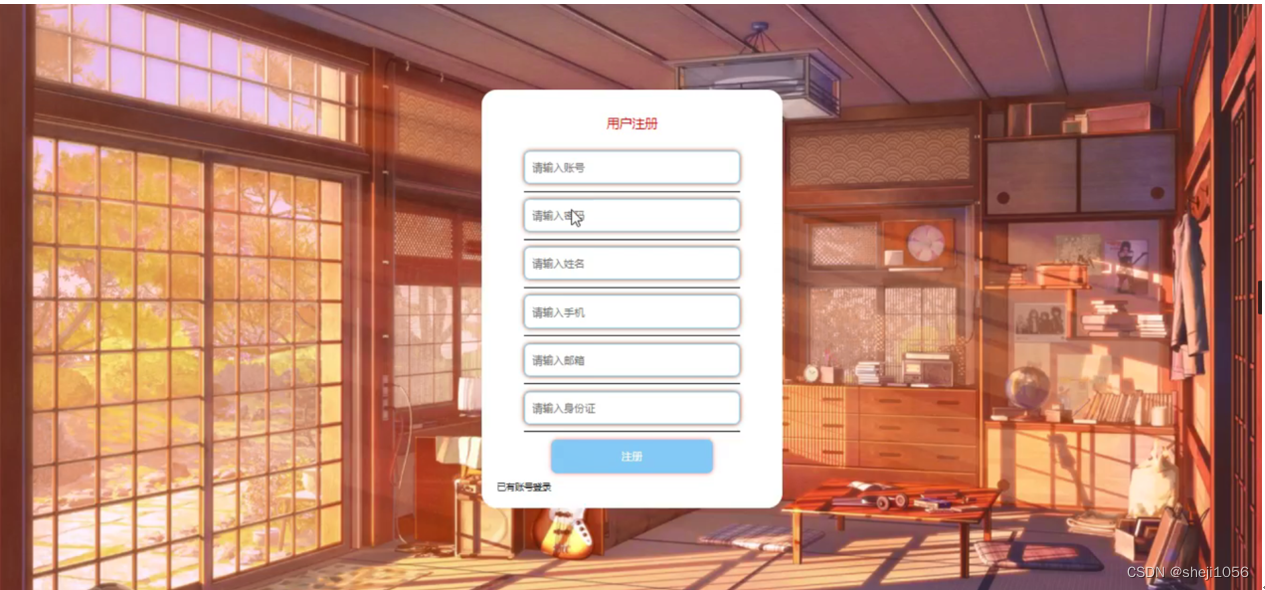
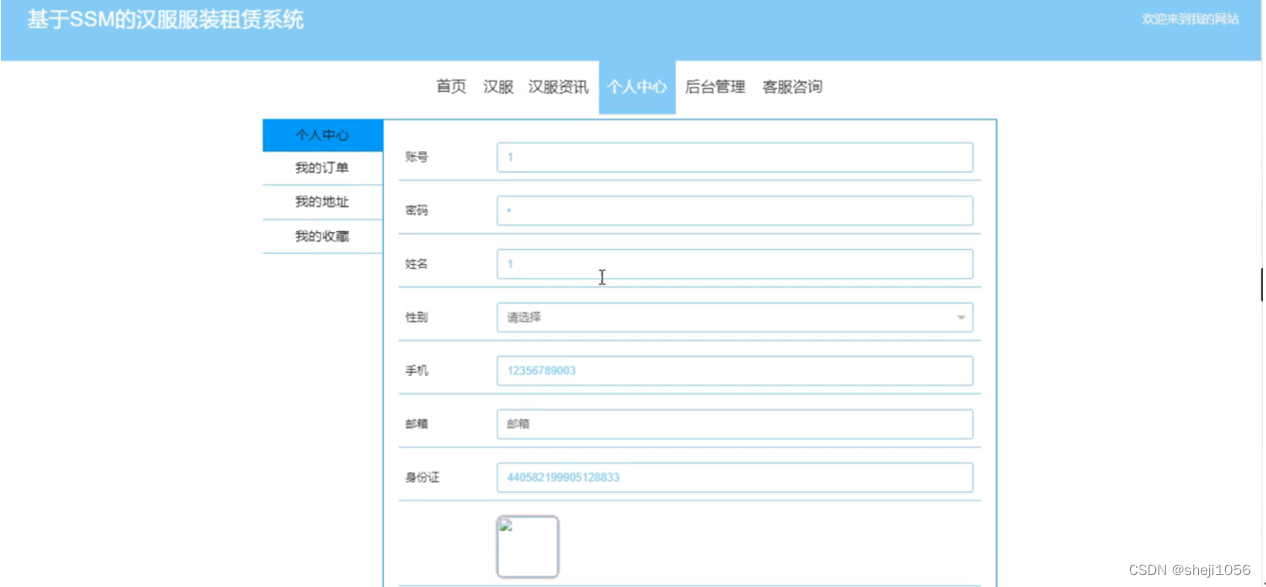
用户注册,在用户注册页面通过填写账号、密码、姓名、手机、邮箱、身份证等信息完成用户注册,如图5-3所示。在个人中心页面通过填写账号、密码、姓名、性别、手机、邮箱、身份证、图片、积分、余额等信息完成更新,还可以根据需要对我的订单、我的地址、我的收藏进行相应操作;如图5-4所示。

图5-3用户注册界面图

图5-4个人中心界面图
5.2 管理员功能模块
管理员登录,管理员通过输入用户名、密码、选择角色等信息,然后点击登录就能登录到系统进行系统的使用了,如图5-5所示。

图5-5管理员登录界面图
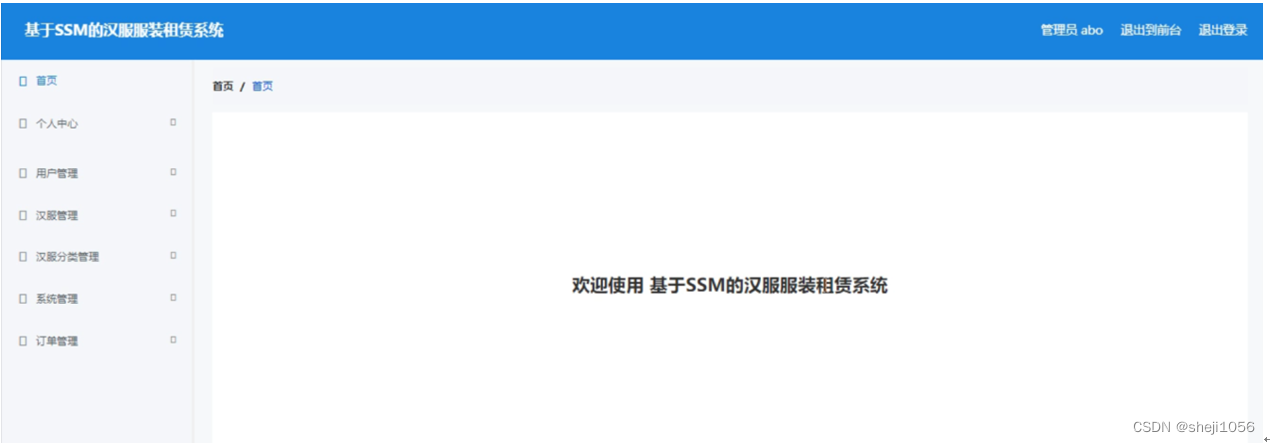
管理员登录进入系统之后,就可以对所有的信息进行查看,可以查看到首页、个人中心、用户管理、汉服管理、汉服分类管理、系统管理、订单管理等,并且还可以对其进行相应的操作管理,如图5-6所示。

图5-6管理员功能界面图
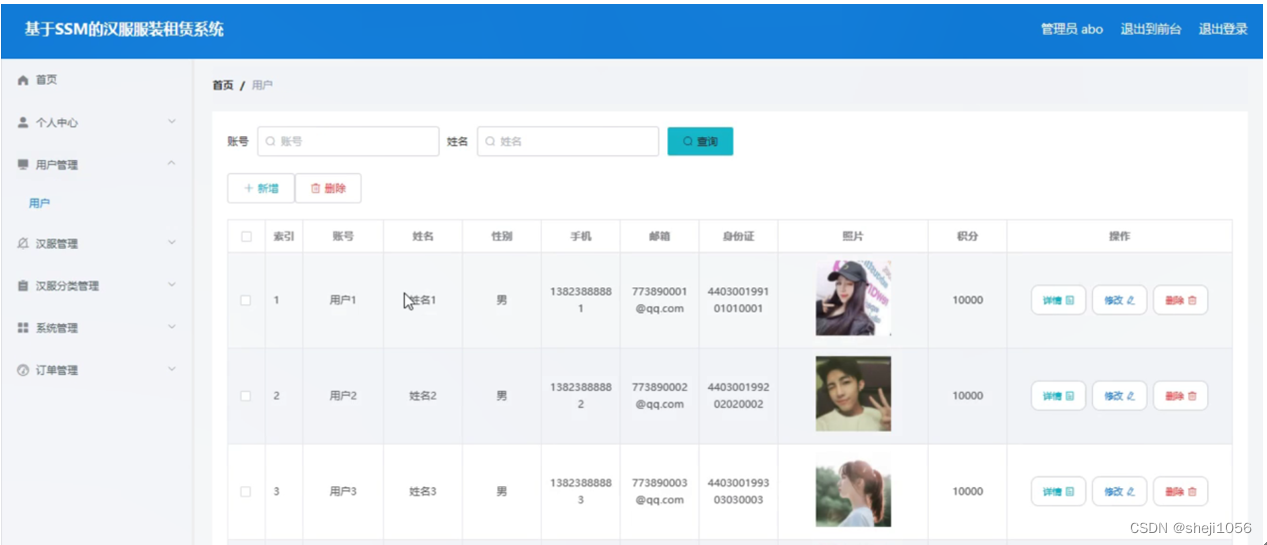
用户管理,在用户管理页面中可以对索引、账号、姓名、性别、手机、邮箱、身份证、照片、积分等信息进行详情,修改或删除等操作,如图5-7所示。

图5-7用户管理界面图
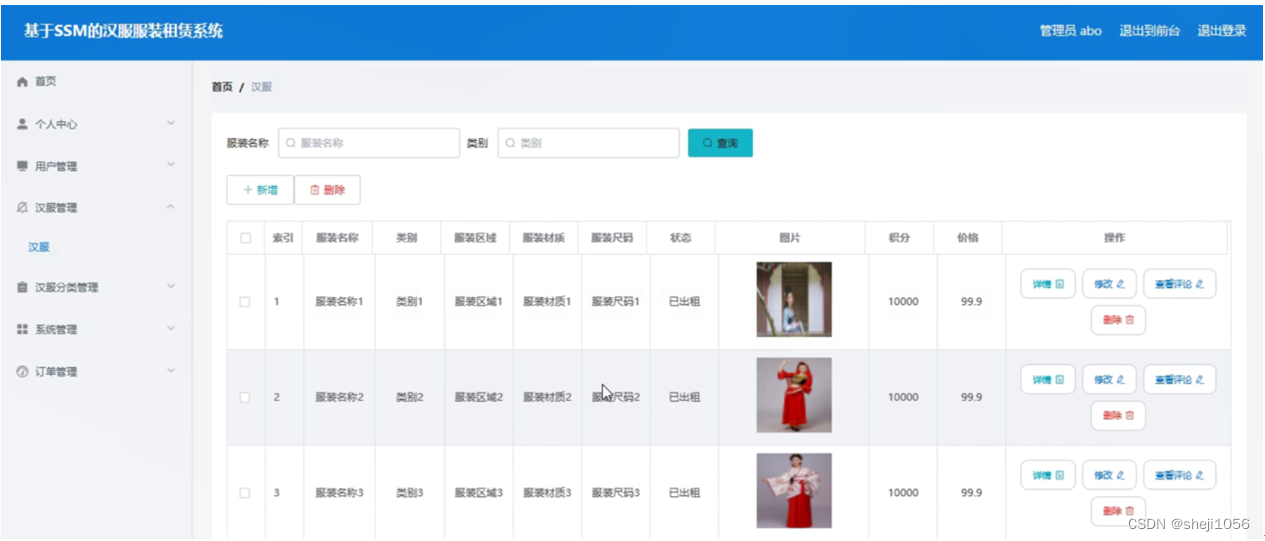
汉服管理,在汉服管理页面中可以对索引、服装名称、类别、服装区域、服装材质、服装尺码、状态、图片、积分、价格等信息进行详情、修改、查看评论或删除等操作,如图5-8所示。

图5-8汉服管理界面图
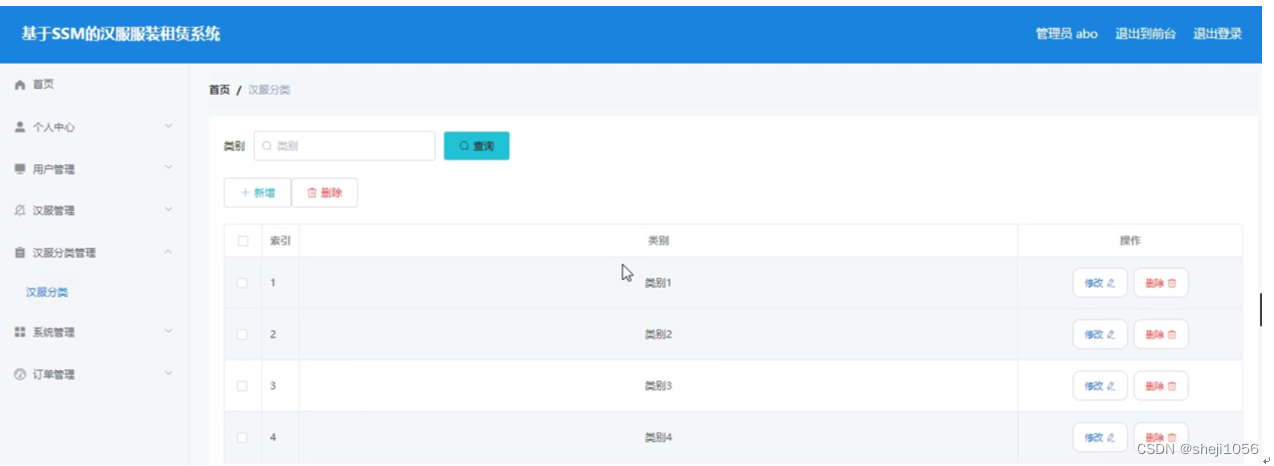
汉服分类管理,在汉服分类管理页面中可以对索引、类别等信息进行修改或删除等操作,如图5-9所示。

图5-9汉服分类管理界面图
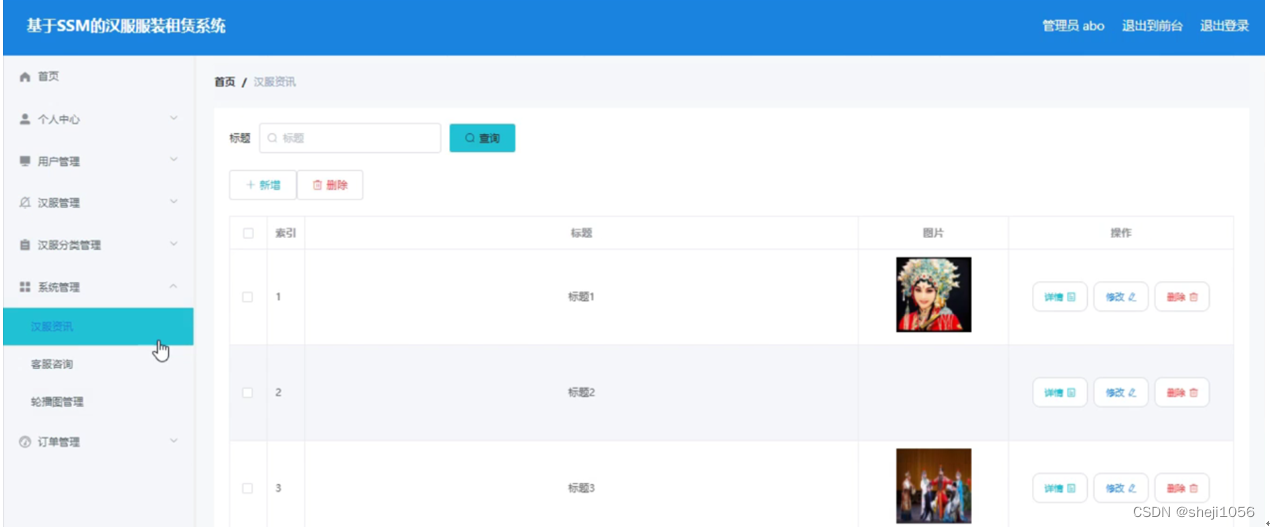
系统管理,在汉服资讯页面中可以对索引、标题、图片等信息进行详情、修改或删除等操作,还可以根据需要对客服咨询、轮播图管理进行相应操作;如图5-10所示。

图5-10系统管理界面图
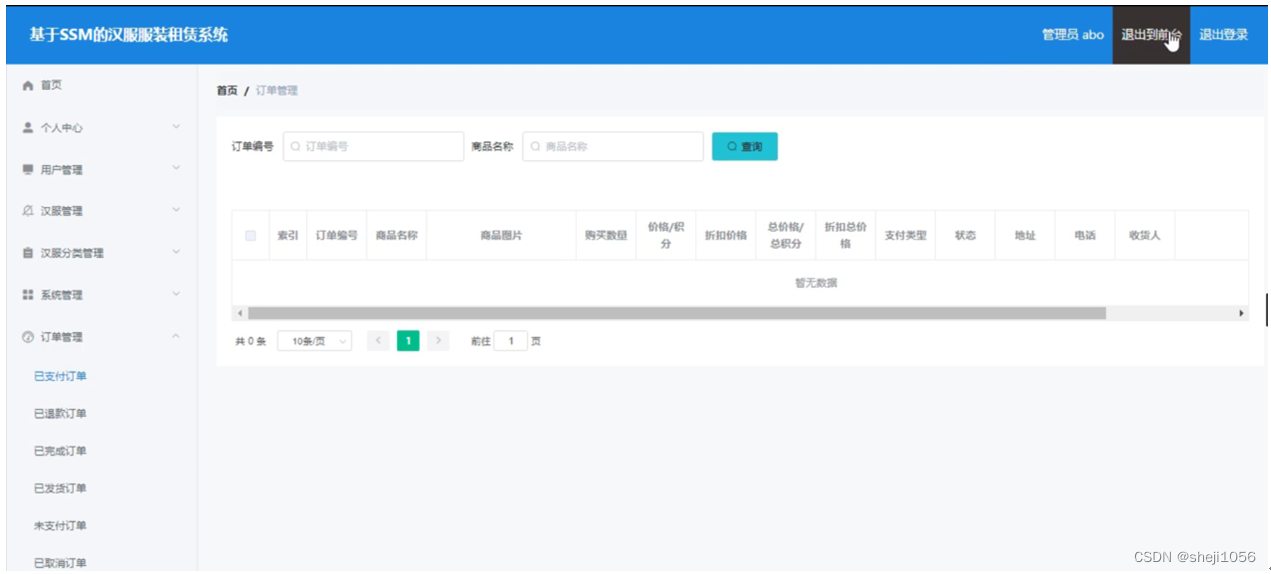
订单管理,在已支付订单页面中可以对索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人等信息进行详情或发货等操作,还可以根据需要对已退款订单、已完成订单、已发货订单、未支付订单、已取消订单进行相应操作;如图5-11所示。

图5-11订单管理界面图
5.3 用户后台功能模块
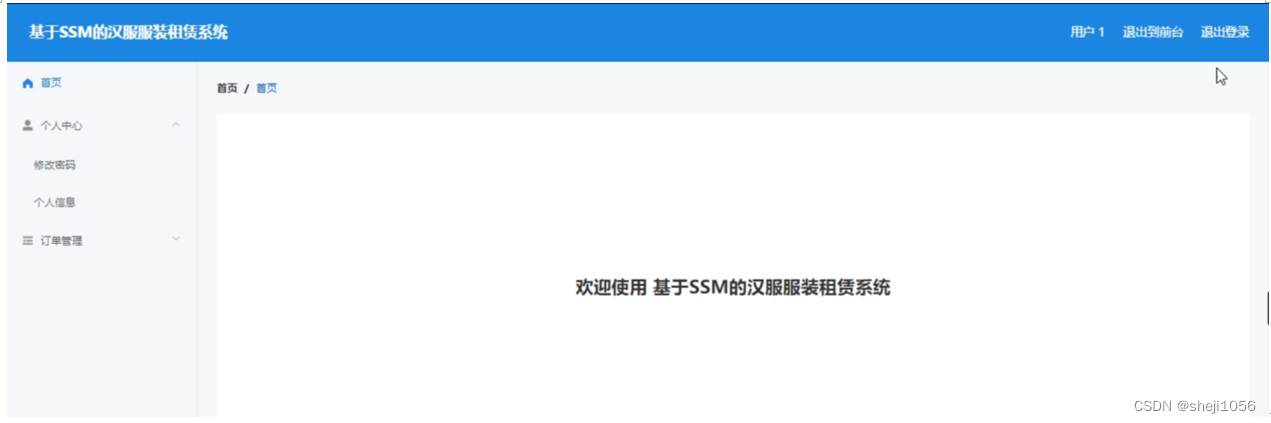
用户登录进入系统后台可以查看首页、个人中心、订单管理等内容,并且还可以对其进行相应的操作管理,如图5-12所示。

图5-12用户后台功能界面图