项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1 管理员功能模块
管理员要登录高校教学过程管理系统,需要输入用户名和密码,选择登录角色进行登录,管理员登录界面如图5-1所示:
 图5-1管理员登录界面
图5-1管理员登录界面
管理员功能:管理员登录系统后,能对首页、个人中心、学生管理、教师管理、教务管理、教学任务管理、课程分类管理、课程信息管理、考试通知管理、学生选课管理、内容记录管理、学生评价管理、教师自评管理、留言板管理、试卷管理、试题管理、系统管理进行操作。管理员功能如下图5-2所示:
图5-2管理员功能界面
教师管理:在教师管理页面,可以查看教师账号、教师姓名、年龄、性别、联系电话、照片等信息进行详情、修改、删除等操作,如图5-3所示:
 图5-3教师管理界面
图5-3教师管理界面
教学任务管理:在教学任务管理页面,可以查看任务标题、教学封面、要求时间、安排时间、教务账号、教务姓名、审核回复、审核状态、审核等内容进行详情、删除等操作,如图5-4所示:

图5-4教学任务管理界面
学生管理:在学生管理页面,可以对学号、姓名、年龄、性别、手机、班级、照片等内容进行详情、修改、删除等操作,如图5-5所示:

图5-5学生管理界面
课程分类管理:在课程分类管理页面,可以新增课程分类信息等内容,以及对课程分类管理进行详情、修改、删除等操作,如图5-6所示:

图5-6课程分类管理界面
课程信息管理:在课程信息管理页面,可以查看课程名称、课程分类、开课时间、结束时间、封面、教师账号、教师姓名等内容,还能进行详情、修改、删除等操作,如图5-7所示:
 图5-7课程信息管理界面
图5-7课程信息管理界面
系统管理:在系统管理页面,可以查看轮播图管理、考试管理等内容,进行详情、修改等操作,如图5-8所示:

图5-8轮播图管理界面
5.2 系统前台功能模块
学生登录到系统前台,可以对首页、课程信息、考试通知、试卷、留言板、个人中心、后台管理等进行相应操作,如图5-9所示:

图5-9前台首页界面
学生注册,在注册页面填写学号、密码、确认密码、姓名、年龄、手机、班级等详细信息进行注册,如图5-10所示。

图5-10学生注册界面图
学生登录,学生在登录页面通过填写学生账号、密码信息完成登录,如图5-11所示。

图5-11学生登录界面图
个人中心:在个人中心页面,学生可以对学号、密码、姓名、年龄、性别、手机、班级、照片等信息进行更新,还能对考试记录、错题本、我的收藏进行相应操作,如图5-12所示:

图5-12个人中心界面
课程信息:在课程信息页面,可以查看课程名称、课程分类、开课时间、结束时间、封面、教师账号、教师姓名、课程内容、点击次数等信息,如有需要进行学生选课、点赞以及收藏等操作,如图5-13所示:
 图5-13课程信息界面
图5-13课程信息界面
试卷,在试卷页面查看试卷名称、考试时长、创建时间等信息,可进行考试操作,如图5-14所示:

图5-14试卷界面
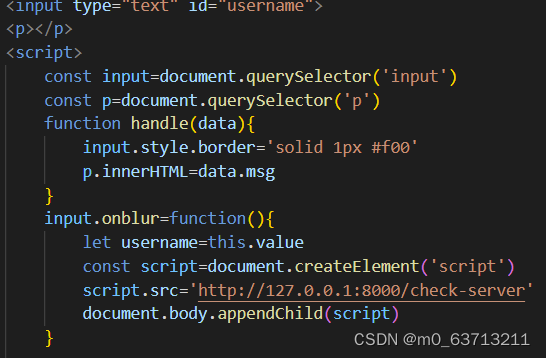
点击留言板,学生可以输入内容、图片、用户名等信息,可进行立即提交操作,如图5-15所示:
 图5-15留言板界面
图5-15留言板界面
5.3 学生后台功能模块
点击后台管理,页面跳转到系统后台,学生可以对首页、个人中心、学生选课管理、学生评价管理、作业信息管理、作业提交管理进行相应操作,如图5-16所示:
 图5-16学生后台管理界面
图5-16学生后台管理界面
学生选课管理,在学生选课管理页面查看课程名称、选课时间、教师账号、教师姓名、学号、姓名、审核回复、审核状态进行详情、删除等操作,如图5-17所示。

图5-17学生选课管理界面图
学生评价管理,在学生评价管理页面查看课程名称、教师账号、教师姓名、评价课程、教学质量、满意程度、评价时间、学号、姓名进行详情、修改、删除等操作,如图5-18所示。

图5-18学生评价管理界面图
作业提交管理,在作业提交管理页面查看作业名称、作业、上传时间、教师账号、教师姓名、学号、姓名进行详情操作,如图5-19所示。

图5-19作业提交管理界面图
作业信息管理,在作业信息管理页面查看作业名称、布置时间、截止时间、教师账号、教师姓名进行详情、作业提交等操作,如图5-20所示。
 图5-20作业信息管理界面图
图5-20作业信息管理界面图
5.4 教师后台功能模块
点击后台管理,页面跳转到系统后台,教师可以对首页、个人中心、教学任务管理、课程信息管理、学生选课管理、内容记录管理、学生评价管理、教师自评管理、作业信息管理、作业提交管理、试卷管理、试题管理、考试管理进行相应操作,如图5-21所示:
 图5-21教师后台管理界面
图5-21教师后台管理界面
课程信息管理,在课程信息管理页面查看课程名称、课程分类、开课时间、结束时间、封面、教师账号、教师姓名进行详情、内容记录等操作,如图5-22所示。

图5-22课程信息管理界面图
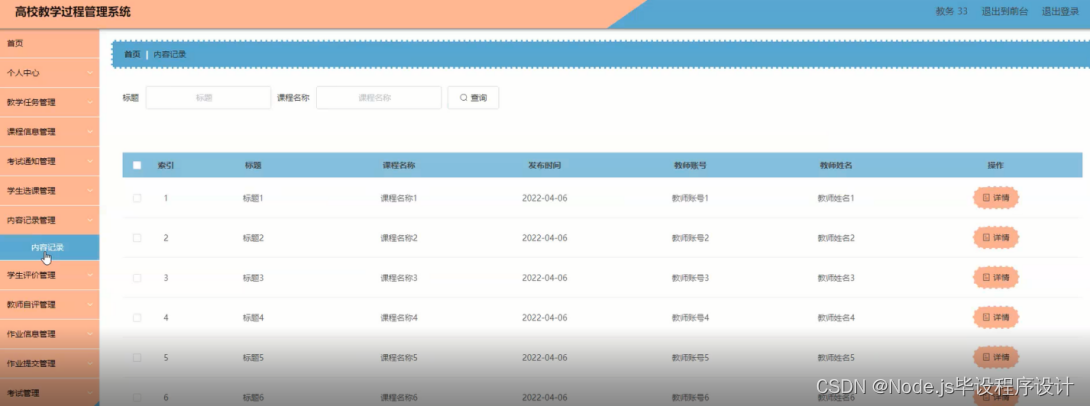
内容记录管理,在内容记录管理页面查看标题、课程名称、发布时间、教师账号、教师姓名进行详情、修改、删除等操作,如图5-23所示。

图5-23内容记录管理界面图
作业信息管理,在作业信息管理页面查看作业名称、布置时间、截止时间、教师账号、教师姓名进行详情、修改、删除等操作,如图5-24所示。

图5-24作业信息管理界面图
作业提交管理,在作业提交管理页面查看作业名称、作业、上传时间、教师账号、教师姓名、学号、姓名进行详情、删除等操作,如图5-25所示。

图5-25作业提交管理界面图
5.5教务后台功能模块
点击后台管理,页面跳转到系统后台,教务可以对首页、个人中心、教学任务管理、课程信息管理、考试通知管理、学生选课管理、内容记录管理、学生评价管理、教师自评管理、作业信息管理、作业提交管理、考试管理进行相应操作,如图5-26所示:
 图5-26教务后台管理界面
图5-26教务后台管理界面
教学任务管理,在教学任务管理页面查看任务标题、教学封面、要求时间、安排时间、教务账号、教务姓名、审核回复、审核状态进行详情、修改、删除等操作,如图5-27所示。

图5-27教学任务管理界面图
课程信息管理,在课程信息管理页面查看课程名称、课程分类、开课时间、结束时间、封面、教师账号、教师姓名进行详情操作,如图5-28所示。

图5-28课程信息管理界面图
考试通知管理,在考试通知管理页面查看标题、发布时间、封面、教务账号、教务姓名进行详情、修改、删除等操作,如图5-29所示。
 图5-29考试通知管理界面图
图5-29考试通知管理界面图
内容记录管理,在内容记录管理页面查看标题、课程名称、发布时间、教师账号、教师姓名进行详情操作,如图5-30所示。
 图5-30内容记录管理界面图
图5-30内容记录管理界面图

















![[附源码]Python计算机毕业设计SSM基于Java的在线点餐系统(程序+LW)](https://img-blog.csdnimg.cn/3f14d37dcd664dc097abbdaa6ce9df24.png)