JSONP
1) JSONP 是什么 JSONP(JSON with Padding),只支持 get 请求。
2) JSONP 怎么工作的? 在网页有一些标签天生具有跨域能力,比如:img link iframe script。 JSONP 就是利用 script 标签的跨域能力来发送请求的。
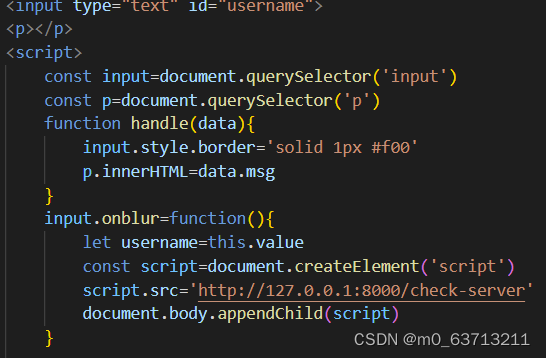
3) JSONP 的使用 1.动态的创建一个 script 标签 var script = document.createElement("script");
2.设置 script 的 src,设置回调函数 script.src = "http://localhost:3000/testAJAX?callback=abc"; function abc(data) { alert(data.name); };
3.将 script 添加到 body 中 document.body.appendChild(script);
4.服务器中路由的处理 router.get("/testAJAX" , function (req , res) { console.log("收到请求"); var callback = req.query.callback;

1.Promise 是一门新的技术(ES6 规范)
Promise 是 JS 中进行异步编程的新解决方案 备注:旧方案是单纯使用回调函数
2. 具体表达:
1) 从语法上来说: Promise 是一个构造函数
2) 从功能上来说: promise 对象用来封装一个异步操作并可以获取其成功/ 失败的结果值
promise 的状态改变
1. pending 变为 resolved
2. pending 变为 rejected 说明: 只有这 2 种, 且一个 promise 对象只能改变一次 无论变为成功还是失败, 都会有一个结果数据 成功的结果数据一般称为 value, 失败的结果数据一般称为 reason




![[附源码]Python计算机毕业设计Django景区直通车服务系统](https://img-blog.csdnimg.cn/daeab4da9c284aeeaef14e6f4f64e44a.png)