🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
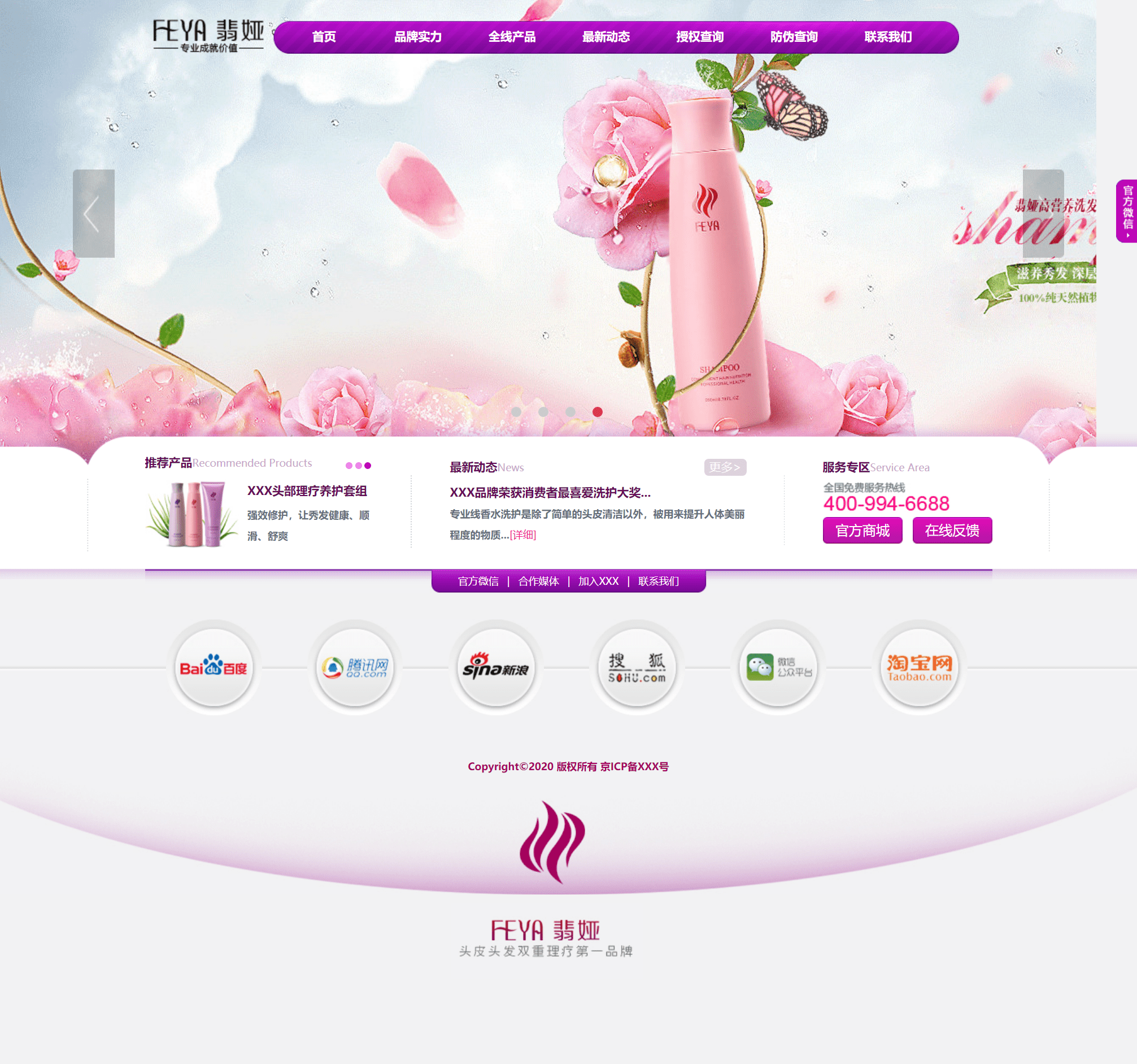
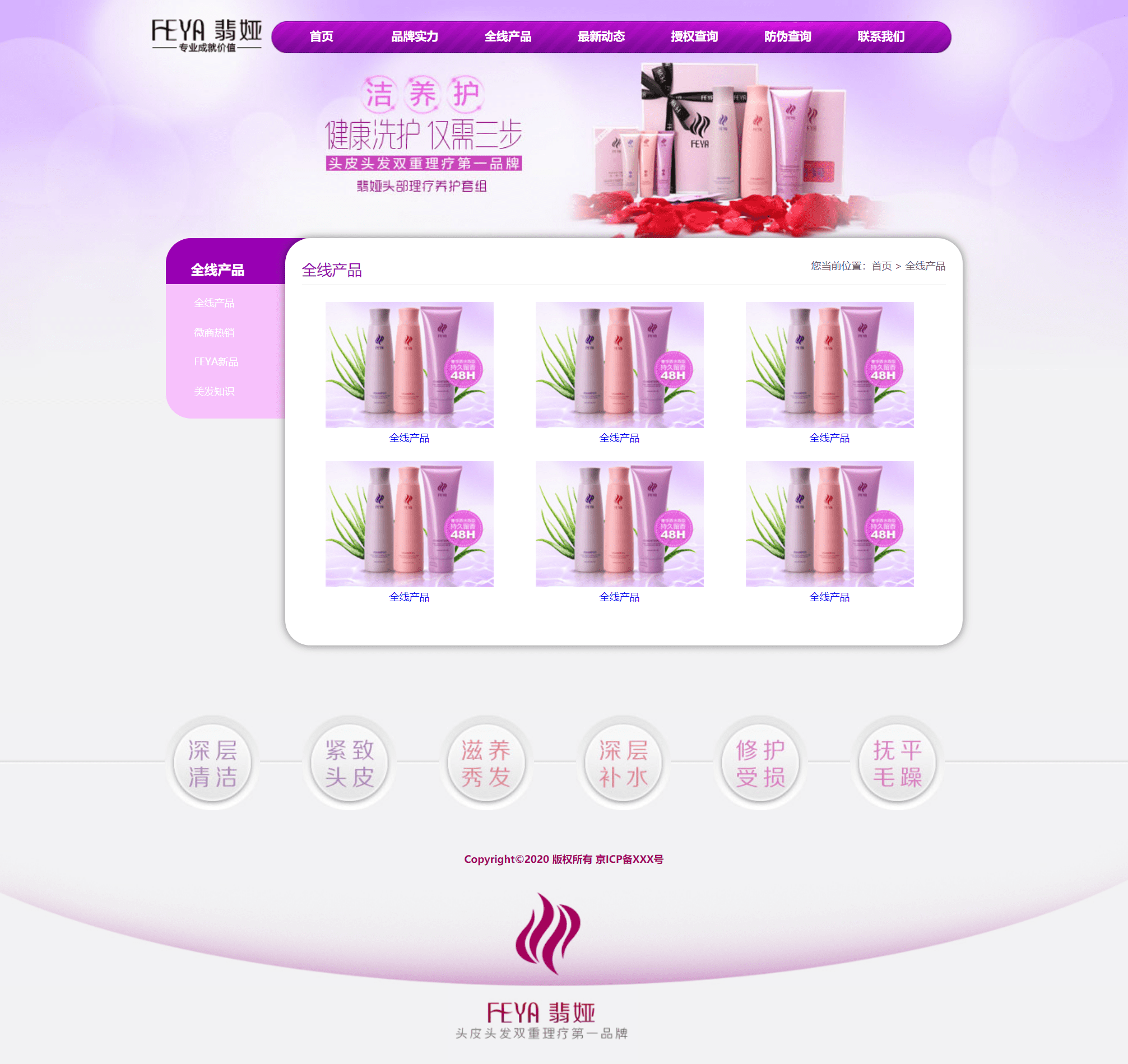
一、👨🎓网站题目
💄美妆介绍、👜美妆分享、👒 品牌化妆品官网网站 、等网站的设计与制作。
二、✍️网站描述
🏷️ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
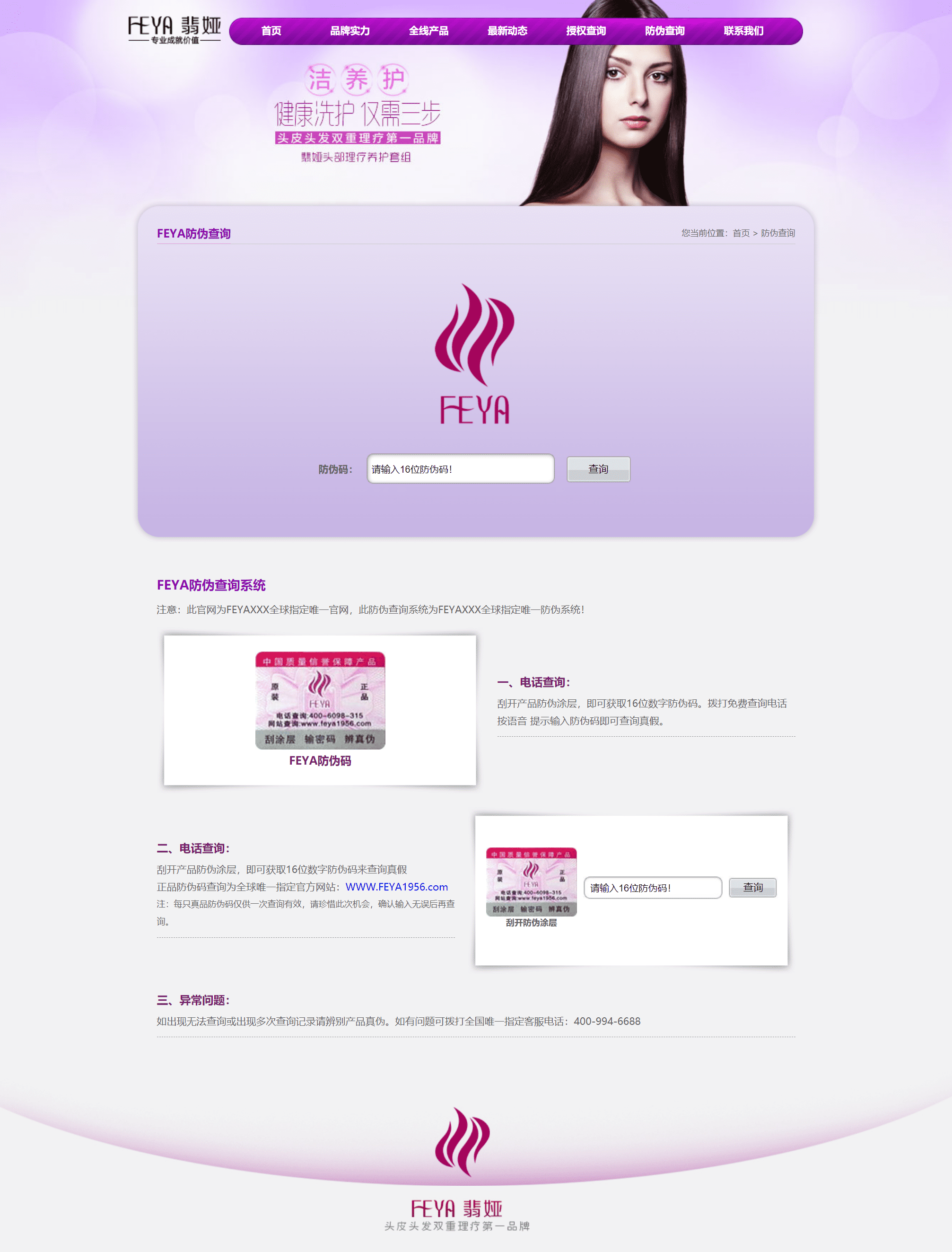
四、🌐网站演示





五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>XXX官网</title>
<link href="css/css.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="http://www.ylcp.shop/files/files/1649494888079/js/lrtk.js"></script>
<script type="text/javascript" src="http://www.ylcp.shop/files/files/1649494888079/js/jquery.js"></script>
</head>
<body>
<div class="top1">
<div class="top">
<div class="logo">
<h1><a href="#">XXX官网</a></h1>
</div>
<div class="box">
<div id="nav-menu">
<ul class="menu">
<li class="stmenu li1"><h3><a href="index.html" class="xialaguang"><span>首页</span></a></h3></li>
<li class="stmenu">
<h3><a href="about.html" class="xialaguang"><span>品牌实力</span></a></h3>
<ul class="children">
<li><h3><a href="#"><span>FEYA简介</span></a></h3></li>
<li><h3><a href="#"><span>品牌历程</span></a></h3></li>
<li><h3><a href="#"><span>合作媒体</span></a></h3></li>
<li><h3><a href="#"><span>卓越团队</span></a></h3></li>
</ul>
</li>
<li class="stmenu">
<h3><a href="pro.html" class="xialaguang"><span>全线产品</span></a></h3>
<ul class="children">
<li><h3><a href="#"><span>全线产品</span></a></h3></li>
<li><h3><a href="#"><span>微商热销</span></a></h3></li>
<li><h3><a href="#"><span>FEYA新品</span></a></h3></li>
<li><h3><a href="#"><span>美发知识</span></a></h3></li>
</ul>
</li>
<li class="stmenu">
<h3><a href="" class="xialaguang"><span>最新动态</span></a></h3>
<ul class="children">
<li><h3><a href="#"><span>最新动态</span></a></h3></li>
<li><h3><a href="#"><span>FEYA公告</span></a></h3></li>
</ul>
</li>
<li class="stmenu">
<h3><a href="nyfwcx.html" class="xialaguang"><span>授权查询</span></a></h3>
</li>
<li class="stmenu"><h3><a href="#" class="xialaguang"><span>防伪查询</span></a></h3></li>
<li class="stmenu"><h3><a href="#" class="xialaguang"><span>联系我们</span></a></h3></li>
</ul>
</div>
</div>
<script type="text/javascript">
$('#nav-menu .menu > li').hover(function(){
$(this).find('.children').animate({ opacity:'show', height:'show' },200);
$(this).find('.xialaguang').addClass('navhover');
}, function() {
$('.children').stop(true,true).hide();
$('.xialaguang').removeClass('navhover');
});
</script>
<!--<div class="nav">
<ul>
<li class="li1"><a href="#">首页</a></li>
<li><a href="#">品牌实力</a></li>
<li><a href="#">全线产品</a></li>
<li><a href="#">最新动态</a></li>
<li><a href="#">授权查询</a></li>
<li><a href="#">防伪查询</a></li>
<li><a href="#">防伪查询</a></li>
</ul>
</div>-->
</div>
</div>
<div class="nybanner">
</div>
<div class="neiyecp">
<div class="neiyecpl fl">
<h2><p>品牌实力</p></h2>
<ul>
<li><a href="#">FEYA简介 </a></li>
<li><a href="#">品牌历程 </a></li>
<li><a href="#">合作媒体 </a></li>
<li><a href="#">卓越团队</a></li>
</ul>
</div>
<div class="neiyecpr fr">
<h2><span class="fr">您当前位置:<a href="#">首页</a> > <a href="#">FEYA新闻</a></span><p>FEYA新闻</p>
</h2>
<div class="news">
<ul>
<li><span>2015-06-27</span><a href="#">全线产品全线产品全线产品全线产品全线产品</a></li>
<li><span>2015-06-27</span><a href="#">全线产品全线产品全线产品全线产品全线产品</a></li>
<li><span>2015-06-27</span><a href="#">全线产品全线产品全线产品全线产品全线产品</a></li>
<li><span>2015-06-27</span><a href="#">全线产品全线产品全线产品全线产品全线产品</a></li>
<li><span>2015-06-27</span><a href="#">全线产品全线产品全线产品全线产品全线产品</a></li>
</ul>
</div>
</div>
</div>
<div style="height:50px; overflow:hidden; clear:both;"></div>
<div class="huoban cl wid">
<div class="huobanm w">
<a href="#"><img src="picture/ny5_03.jpg" width="113" height="116"></a><a href="#"><img src="picture/ny5_05.jpg" width="113" height="116"></a><a href="#"><img src="picture/ny5_07.jpg" width="113" height="116"></a><a href="#"><img src="picture/ny5_09.jpg" width="113" height="116"></a><a href="#"><img src="picture/ny5_11.jpg" width="113" height="116"></a><a href="#"><img src="picture/ny5_13.jpg" width="113" height="116"></a>
</div>
</div>
<div class="main3 wid">
<p class="w">Copyright©2020 版权所有 京ICP备XXX号</p>
</div>
<div class="nydi_con">
<a href="#"><img src="picture/imgdf_51.jpg" height="90" width="227"></a>
</div>
</body>
</html>
💒CSS样式代码
/* CSS Document */
*{ margin:0; padding:0;}
a{ text-decoration:none;}
a{blr:expression(this.onFocus=this.blur());outline:none;}
a:hover{ color:#cc0001;}
fieldset,img{border:0;}
ol,ul{ list-style-type:none;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
em,i,stong{ font-style:normal; font-weight:normal;}
.cl{clear: both;content: " "; display: block;overflow: hidden;}
.fl{float:left;}
.fr{float:right;}
.ov{ overflow:hidden; zoom:1;}
.elp{display:block;white-space:nowrap; overflow:hidden; text-overflow:ellipsis; }
body{ font-family:"微软雅黑"; font-size:12px; color:#666; background:#f2f2f3;}
.font{font-family:"微软雅黑"; font-size:14px;}
.wid{width:100%; overflow:hiddenl}
.w{ width:1000px; margin:0 auto;}
.mt10{ margin-top:10px;}
.price{ color:#E4393C; font-size:15px; font-family:Verdana;}
.top{ position:absolute; top:20px; z-index:9999}
.top1{ width:1000px; margin:0 auto; overflow:hidden;}
.logo{ width:151px; height:43px; float:left; background:url(../image/logo.png) no-repeat;}
.logo h1 a{ font-size:36px; text-indent:-9999px; display:block;}
.box{height:43px; width:810px;float:right;}
#nav-menu{ height:43px; background:url(../image/2.png) no-repeat; width:810px;float:right;}
#nav-menu .container{position:relative;overflow:visible; z-index:99;}
#nav-menu .menu li{position:relative;width:101px; float:left; text-align:center; line-height:43px; margin-left:10px; z-index:11100000000;}
#nav-menu .menu li h3{color:#FFF; font-size:14px; width:101px;}
#nav-menu .menu li h3:hover{background:url(../image/3.png) no-repeat;}
#nav-menu .menu li a.xialaguang{margin-top:10px;display:inline-block;color:#FFF;height:30px;text-decoration:none;font-size:14px;width:100px;text-align:center;}
#nav-menu .menu li a.selected,#nav-menu .menu li a.navhover,#nav-menu .menu li a.xialaguang:hover{}
#nav-menu .menu li a.navhover, #nav-menu .menu li a.xialaguang:hover{}
#nav-menu .menu li a.xialaguang span{height:30px;line-height:25px;display:inline-block;font-weight:bold;}
#nav-menu .menu li a.selected span,#nav-menu .menu li a.navhover span,#nav-menu .menu li a.xialaguang:hover span{cursor:pointer;}
#nav-menu .menu li a.navhover span, #nav-menu .menu li a.xialaguang:hover span{width:100px;}
#nav-menu .menu ul.children{display:none;position:absolute;top:40px;left:3px;width:101px;background:#e853df; border-radius:4px; line-height:normal;}
#nav-menu .menu ul.children li{width:70px;font-size:12px;border-bottom:1px dashed #fff; padding:0 5px;}
#nav-menu .menu ul.children li h3{display:block; width:100%;}
#nav-menu .menu ul.children li a{height:25px;line-height:25px;overflow:hidden;padding:3px 0;display:block;color:#fff;text-align:center;
text-decoration:none; font-size:12px;}
#nav-menu .menu ul.children li a:hover{background-color:#ad05a6;text-decoration:none; width:70px; display:block;}
/*.nav{ width:810px; float:right; height:43px; background:url(../image/2.png) no-repeat;}
.nav ul li{ width:101px; height:43px; float:left; text-align:center; line-height:43px; margin-left:10px;}
.nav ul li a{ color:#FFF; font-size:14px;}
.nav ul li:hover{ background:url(../image/3.png) no-repeat;}
.nav ul li.li1{background:url(../image/3.png) no-repeat;}*/
.banner-box{height:600px;position:relative;overflow:hidden;}
.banner-box .bd{ width:100% !important;}
.banner-box .bd li .m-width {width:100%;margin:0 auto;overflow:hidden;}
.banner-box .bd li{width:100% !important;height:600px;}
.banner-box .bd li a{display:block;background-size:auto;}
.banner-btn{width:1210px;position:absolute;top:200px;left:50%;margin-left:-605px;}
.banner-btn a{display:block;width:49px;height:104px;position:absolute;top:0;filter:alpha(opacity=40);-moz-opacity:0.4;-khtml-opacity:0.4;opacity:0.4;}
.banner-btn a.prev{left:20px;background:url(../image/foot.png) no-repeat 0 0;}
.banner-btn a.next{right:20px;background:url(../image/foot.png) no-repeat -49px 0;}
.banner-box .hd {position:absolute;top:280px;left:537px;}
.banner-box .hd ul li{width:12px;height:12px;border-radius :50%;text-indent:-9999px;margin-right:20px;background:#ccc;float:left;cursor:pointer;}
.banner-box .hd ul li.on{background:#DA324D;}
.main{width:100%; background:url(../image/mainbg.png) no-repeat center top; overflow:hidden; height:183px; margin-top:-100px; clear:both; position:relative; z-index:10000;}
.manmm{width:1000px; margin:10px auto 0; overflow:hidden;}
.v2_ilike{width:280px; padding-right:35px; background:url(../image/imgdf_12.jpg) no-repeat right 50px; float:left;}
.v2_ititle{height:39px; width:274px; line-height:40px;}
.v2_ihz{ padding-top:15px;}
.v2_ihz,.v2_icontent_list dl dd,.mainzzm dl dd{float:left;font-size:14px; font-weight:bold; color:#560d59;}
.v2_ihz em{color:#c6acc6; font-size:10px}
.v2_ibox{float:right;width:40px; height:10px;}
.v2_ibox a{margin-top:35px;}
.v2_ibox a.v2_ib_btn{float:left;display:block;width:8px;height:8px; border-radius:4px; background: #fb7cf2;margin-left: 3px;}
.v2_ibox a.on{background: #bc06b6;}
.v2_icontent_boxs{width:274px;height:193px;overflow: hidden;position: relative;}
.v2_icontent_box{position:absolute;width:2000px;}
.v2_icontent_list{width:274px; float:left;height:193px; text-align:center; line-height:25px;font-size:13px;}
.v2_icontent_list dl{width:274px; overflow:hidden;}
.v2_icontent_list dl dt{width:111px; height:84px; float:left; margin-right:10px; overflow:hidden;}
.v2_icontent_list dl dd h3 a,.mainzzm dl dd h3 a{color:#6c0d57; font-weight:bold;}
.v2_icontent_list dl dd{ width:153px; text-align:left; float:left; line-height:25px;}
.v2_icontent_list dl dd p,.mainzzm dl dd p {margin-top:5px;}
.v2_icontent_list dl dd p a ,.mainzzm dl dd p a{color:#65707c; font-size:12px;}
.mainzz{width:440px; background:url(../image/imgdf_12.jpg) no-repeat right 50px; overflow:hidden}
.mainzzm{width:350px!important; margin:16px auto 0 !important}
.dsf{width:350px !important; }
.dsf span a{width:50px; height:20px; background:#ddd2dd; border-radius:5px; display:block; font-size:14px; font-weight:normal; color:#fff; text-align:center; }
.mainzzm dl{ padding-top:10px; width:350px; overflow:hidden;}
.mainzzm dl dd p{line-height:25px;}
.mainzrm{width:200px; overflow:hidden; margin-top:16px;}
.sfa{width:200px !important;}
.mainzrm dl {padding-top:10px; width:200px; overflow:hidden;}
.mainzrm dl dd p{background:url(../image/imgdf_20.jpg) no-repeat; width:94px; height:31px; font-size:16px; text-align:center; line-height:31px; margin-top:5px;}
.mainzrm dl dd p a{color:#fff;}
.mainzrm dl dd {width:200px;}
.weixin{width:1000px; margin:-12px auto 0; background:url(../image/imgdf_26.jpg) no-repeat; width:1000px; height:29px; text-align:center; color:#fff; overflow:hidden}
.weixin a{color:#fff; line-height:29px; margin:0 10px;}
.main3{background:url(../image/imgdf_48.jpg) no-repeat center; overflow:hidden; height:209px;}
.huoban{background:url(../image/imgdf_33.jpg) repeat-x; height:116px; margin-top:30px;}
.huobanm a{margin:0 25px;}
.main3 p{text-align:center; margin-top:50px; font-weight:bold; color:#a4005c; overflow:hidden}
.di{width:277px; height:90px; margin:10px auto;}
.nybanner{ width:100%; height:483px; background:url(../image/ny1_01.jpg) no-repeat center 0;}
.nybanner2{ width:100%; height:483px; background:url(../image/ny20_01.jpg) no-repeat center 0;}
.nymian{ width:1000px; height:480px; background:url(../image/ny2.png) no-repeat; margin:0 auto; overflow:hidden; margin-top:-200px;}
.nymian h2{ width:900px; height:30px; line-height:30px; margin:0 auto; border-bottom:1px solid #CCC; padding-top:30px;}
.nymian h2 span{ float:right;}
.nymian h2 span a{ color:#666666;}
.nymian h2 span a:hover{color:#8808b2;}
.nymian h2 strong{ font-size:16px; color:#8808b2; border-bottom:1px solid #f3aaf9; padding-bottom:4px;}
.nymian_con{ width:900px; margin:0 auto; text-align:center; margin-top:40px;}
.table{ width:450px; height:50px; margin:20px auto 0;}
.input{ width:272px; height:49px; background:url(../image/ny4.png) no-repeat; line-height:49px; text-indent:10px; border:none;}
.input1{ width:96px; height:41px; background:url(../image/ny5.png) no-repeat; line-height:42px; text-align:center; border:none; font-size:14px;}
.nymian1{ width:1000px; margin:40px auto 0;}
.nymian1 h2{ width:900px; margin:0 auto; font-size:18px; color:#8808b2; line-height:40px; font-family:"微软雅黑"; font-weight:bold;}
.nymian1 h3{ width:900px; margin:0 auto; font-size:14px; color:#616161; line-height:30px;}
.nymian1_1{ width:900px; margin:10px auto;overflow:hidden;}
.nymian1_1_left{ width:461px; height:234px; float:left; background:url(../image/ny6.png) no-repeat; text-align:center; line-height:30px; font-size:16px; color:#76246d; font-weight:bold;}
.nymian1_1_left img{ margin-top:35px;}
.nymian1_1_right{ width:420px; float:right; display:inline; padding-top:60px;}
.nymian1_1_right strong{ font-size:16px; color:#76246d; font-weight:bold; line-height:35px;}
.nymian1_1_right p{ line-height:25px; font-size:14px; border-bottom:1px dashed #999; padding-bottom:10px;}
.nymian1_2{ width:900px; margin:20px auto; clear:both; overflow:hidden;}
.nymian1_2_left{float:left; width:420px; padding-top:40px;}
.nymian1_2_left strong{ font-size:16px; color:#76246d; font-weight:bold; line-height:35px;}
.nymian1_2_left p{ line-height:25px; font-size:14px; border-bottom:1px dashed #999; padding-bottom:10px;}
.nymian1_2_left em{ font-size:12px; margin-top:10px;}
.nymian1_2_right{ width:461px; height:234px; background:url(../image/ny6.png) no-repeat; float:right;}
.table1{ width:420px; margin:0 auto; margin-top:55px;}
.input2{ width:197px; height:33px; background:url(../image/ny4_06.jpg) no-repeat; line-height:33px; text-indent:10px; border:none;}
.input3{ width:70px; height:33px; background:url(../image/ny4_08.jpg) no-repeat; line-height:33px; text-align:center; border:none; font-size:14px;}
.nymian1_3{ width:900px; margin:0 auto;}
.nymian1_3 strong{ font-size:16px; color:#76246d; font-weight:bold; line-height:35px;}
.nymian1_3 p{ line-height:25px; font-size:14px; border-bottom:1px dashed #999; padding-bottom:10px;}
.nydi{background:url(../image/imgdf_48.jpg) no-repeat center; overflow:hidden; height:209px;}
.nydi_con{width:277px; height:90px; margin:0 auto;}
.nymian2{ width:1000px; height:480px; background:url(../image/ny2.png) no-repeat; margin:-200px auto 0; overflow:hidden;}
.nymian2 h2{ width:900px; height:30px; line-height:30px; margin:0 auto; border-bottom:1px solid #CCC; padding-top:30px;}
.nymian2 h2 span{ float:right;}
.nymian2 h2 span a{ color:#666666;}
.nymian2 h2 span a:hover{color:#8808b2;}
.nymian2 h2 strong{ font-size:16px; color:#8808b2; border-bottom:1px solid #f3aaf9; padding-bottom:4px;}
.nymian2_con{ width:900px; margin:0 auto; text-align:center; margin-top:40px;}
.table2{ width:520px; height:50px; margin:20px auto 0;}
.input4{ width:272px; height:49px; background:url(../image/ny4.png) no-repeat; line-height:49px; text-indent:10px; border:none;}
.input5{ width:96px; height:41px; background:url(../image/ny5.png) no-repeat; line-height:42px; text-align:center; border:none; font-size:14px;}
.neiyecp{ margin:-200px auto 0; width:948px;}
.neiyecpl{width:191px; background:#f7c1fc; -moz-border-radius: 30px;-webkit-border-radius: 30px; border-radius:30px; }
.neiyecpl h2{height:55px; overflow:hidden;}
.neiyecpl h2 p{ height:100px; line-height:75px; font-size:16px; font-weight:600; background:#9800b3; color:#fff; padding-left:30px; -moz-border-radius: 30px;-webkit-border-radius: 30px; border-radius:30px; }
.neiyecpl ul li a{color:#fff; width:100px; height:25px; display:block; padding-left:14px; line-height:25px;}
.neiyecpl ul li a:hover{background:#d972ff;}
.neiyecpl ul{padding-bottom:20px;}
.neiyecpl ul li{padding-left:20px; margin-top:10px;}
.neiyecpr{width:766px; padding:0 20px 50px; margin-left:-49px; background:#fff; -moz-border-radius: 30px;-webkit-border-radius: 30px; border-radius:30px;
-webkit-box-shadow:0 0 10px rgba(0, 0, 0, .5);
-moz-box-shadow:0 0 10px rgba(0, 0, 0, .5);
box-shadow:0 0 10px rgba(0, 0, 0, .5);
}
.neiyecpr h2{height:30px; border-bottom:1px #d9d9d9 solid; padding-top:25px; }
.neiyecpr h2 p{ font-size:18px; color:#8808b2;}
.neiyecpr h2 span a{color:#666666;}
.cpneye{ width:760px; margin:0 auto;}
.cpneye ul li{ width:200px; float:left; margin:0 25px; text-align:center; margin-top:20px;}
.news{ width:760px; margin:0 auto; padding-top:10px;}
.news ul li{ border-bottom:1px dashed #999; line-height:35px;}
.news ul li span{ float:right;}
.news ul li a{ color:#333;}
.suspend{width:25px;height:203px;position:fixed;top:200px;right:0;overflow:hidden;z-index:9999;}
.suspend dl{width:78px;height:203px;padding-left:25px;box-shadow:0 0 5px #e4e8ec; background:url(../image/qq.png);}
.suspend dl dt{width:25px;height:203px; background:url(../image/qq.png);position:absolute;top:0;left:0;cursor:pointer;}
.suspend dl dd.suspendQQ{width:66px;height:57px; padding-top: 38px;margin: 0 auto;}
.suspend dl dd.suspendQQ a{width:66px;height:57px;display:block;overflow:hidden;}
.suspend dl dd.suspendTel{width:66px;height:63px; padding-top:5px;margin: 0 auto;}
.suspend dl dd.suspendTel a{width:66px;height:63px;display:block; overflow:hidden;}
* html .suspend{position:absolute;left:expression(eval(document.documentElement.scrollRight));top:expression(eval(document.documentElement.scrollTop+200))}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.




![[附源码]Python计算机毕业设计SSM基于Java的在线点餐系统(程序+LW)](https://img-blog.csdnimg.cn/3f14d37dcd664dc097abbdaa6ce9df24.png)




![[附源码]Python计算机毕业设计Django景区直通车服务系统](https://img-blog.csdnimg.cn/daeab4da9c284aeeaef14e6f4f64e44a.png)