房屋建筑是人们赖以生存的场所,然而当前我国许多房屋已经达到了使用寿命的中期,房屋的安全系数逐年降低,风险也随着时间的推移而累积。长期以来,我国的房屋普遍存在寿命短、隐患多的问题,“重建设,轻管理”的思想严重。

近年来,特大型自然灾害在我国频繁发生,这些自然灾害和突发事件都直接或间接地影响到房屋建筑物的使用安全。此外,由于人为原因的管理不善,也是房屋安全突发事件的重要原因之一。
房屋作为最重要的不动产,不仅具有巨大的经济价值,其安全性关系着群众的生命安全。一旦发生安全事故,必然造成人员伤亡、经济损失和社会影响。因此,对房屋进行结构健康监测是非常有必要的。

房屋结构健康监测指运用代传感器技术、网络通信技术、信号分析处理技术、数据管理技术、预警技术及建筑物结构理论分析技术等,对建筑的结构各项指标进行采集,在云端或边缘完成计算,实现事前预警、事后分析的全智能化。通过房屋结构健康监测可以确定结构的安全性和耐久性是否满足要求,对其可靠性和剩余寿命作出科学的评价,并为维修和加固等后续工作提供最有力的依据,进而提高工程结构的安全性,延长其使用寿命,创造更大的经济效益和社会效益。

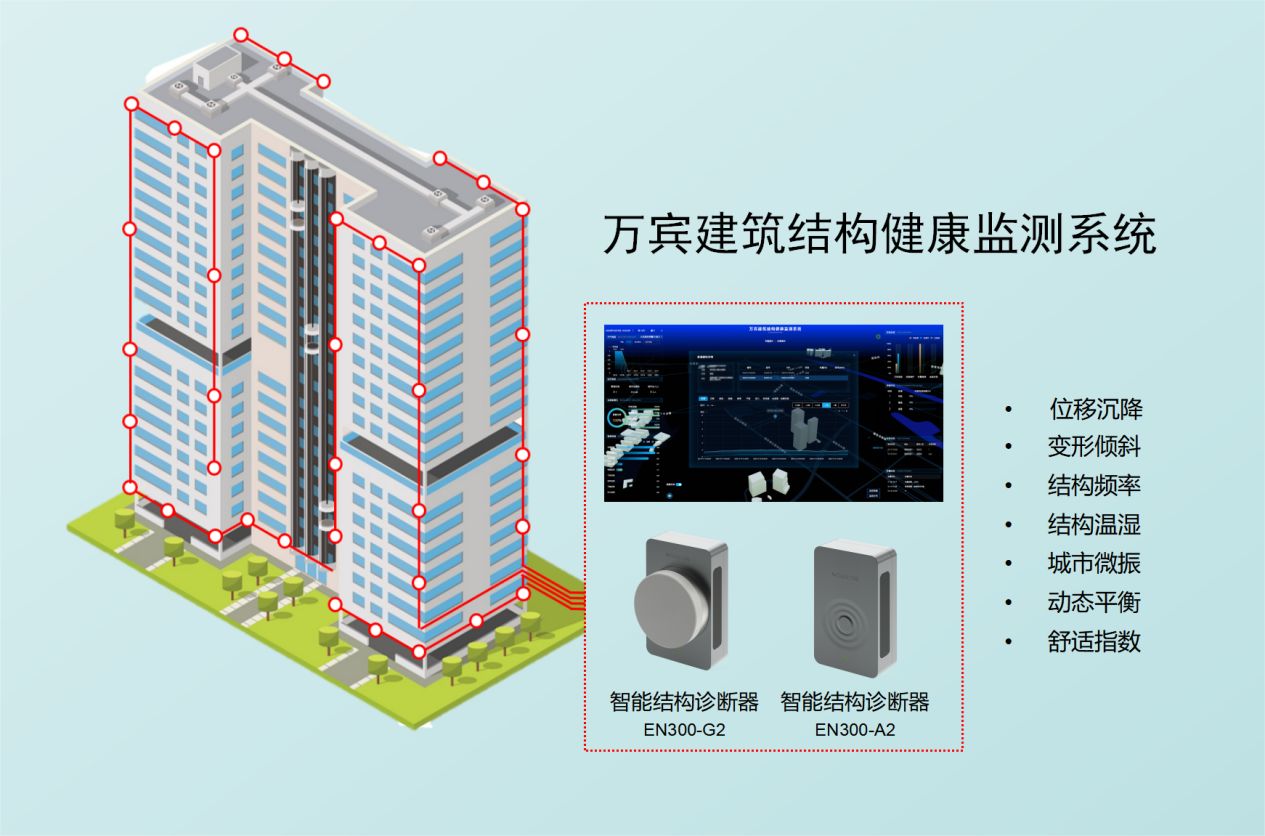
WITBEE®万宾®房屋结构健康监测系统深度融合AIoT、5/4G、北斗卫星导航、大数据、三维可视化等技术,通过智能结构诊断器、环境传感器和视频监控等感知数据,实时监测建筑结构位移、沉降、倾斜、温度、频率、裂缝、动态平衡和人体舒适指数,城市微震监测数据,接入视频图像和气象局数据,实现建筑物结构安全预警和健康度的快速评估,有效预知建筑结构变化趋势,让管理者随时随地了解和查看建筑物的运行状况,强化建筑物结构安全监管工作,辅助管理者进行科学决策,减少风险事件发生,保障人民生命财产安全。

系统组成
1.前端采集:通过在建筑楼顶角落及支撑核心结构位置安装智能结构诊断器,对建筑物的位移、沉降、倾斜等形变数据进行实时监测,并配套北斗地基增强系统微基站实现毫米级后处理。
2.数据汇聚:传感器通过4G/5G网络把数据汇聚到互联网的建筑结构监测系统,系统对各类监测数据进行预处理,对异常数据推送出告警。
3.业务服务:对各类监测数据进行预处理,对符合告警规则进行告警,并提供告警的全流程处理,同时对告警进行统计分析和可视化展示。
4.平台应用:系统在平台端和APP为用户提供功能应用管理服务。

建筑物结构健康监测填补了人工检测、鉴定的不足,通过房屋结构健康监测系统的实时数据采集和分析,能够提供更全面、更精准的结构健康状况信息,帮助人们及时发现和解决潜在的安全问题。











![[管理与领导-46]:IT基层管理者 - 8项核心技能 - 1 - 目标管理](https://img-blog.csdnimg.cn/img_convert/5688986d0c06284fe9207c349f004ced.jpeg)