本文中大部分内容学习来自DOTween官方文档
文章目录
- 什么是DOTween?
- DO
- Set
- On
- Tweener
- Sequence
- Tween
- Nested tween
- 初始化
- 使用方式
什么是DOTween?
DOTween是一个动画插件,Tween是补间的意思。这个插件以下简称DOT,DOT很方便使用,只需要记住四个类,三个方法:
四个类
- Tweener
- Sequence
- Tween
- Nested Tween
三个方法
- DO
- Set
- On
DO
DOT中的方法名是很统一的,因此我们从前缀就可以大概知道这个方法是干什么的,怎么用的。
- DO代表了实现动画的方法,它是调用tween补间动画的快捷方法的前缀,我们可以直接从想要应用动画的对象的后面(比如物体transform,或者材质texture,文字text,颜色color等等)点出想要使用补间动画的DO方法:
transform.DOMoveX(100, 1);// 只需在物体的transform后面使用DOMoveX方法,就直接实现了物体在x轴上的移动
transform.DORestart();
DOTween.Play();
Set
- Set为前缀的方法用于改变一个tween的设置,通常Set方法可以为Tween以及其派生类进行设置,Tween后面可以无限追加set。
var tweenerA = buttonA.DOMove(new Vector3(700, 200, 0), 5)
.SetLoops(3,LoopType.Yoyo).SetSpeedBased();
myTween.SetLoops(4, LoopType.Yoyo).SetSpeedBased();
// 展示一下无限set
myTween.SetSpeedBased().SetSpeedBased().SetSpeedBased().SetSpeedBased();
On
- On为前缀的方法代表了可被调用的补间动画的回调,在补件动画的对应时刻会触发这些回调并调用其内部的函数委托。
官方示例:
// 委托回调也可以无限调用
myTween.OnStart(myStartFunction).OnComplete(myCompleteFunction);
调度单个匿名函数
tweener.OnStart(()=> { Debug.Log("动画开始"); });
// 在Tweener开始时调用委托
调度DOTween提供的官方委托类型:TweenCallback
TweenCallback tweenCallback = new TweenCallback(() => { Debug.Log("动画开始"); });
tweenCallback += () => { Debug.Log("我是TweenCallback委托"); };
tweener.OnStart(tweenCallback);
// tweener动画开始时调度委托
// 输出:动画开始
// 我是TweenCallback委托
和Action一样,TweenCallback是可接受泛型参数的无返回值委托,
Tweener
- Tweener 补间,用于控制补间插值和动画的类,大部分时候我们需要操纵的就是Tweener类:
Tweener tweener;
private void Start()
{
tweener = transform.DOMove(new Vector3(500, 500, 0), 5);
var twe = transform.DOMove(new Vector3(500, 500, 0), 5);
Debug.Log(tweener.GetType());
Debug.Log(twe.GetType());
}
通过检查代码以及获取类型后发现,DO方法返回的类型是TweenerCore类型,它继承于Tweener,因此根据里氏替换原则,Tweener可转换为TweenerCore。
Sequence
- Sequence 序列,一种特殊的补间,它不是控制某个值,而是控制其他补间并将它们作为一个序列进行动画处理。
private void Start()
{
tweener = transform.DOMove(new Vector3(500, 500, 0), 5);
var tweenerA = buttonA.DOMove(new Vector3(700, 200, 0), 5);
var seq = DOTween.Sequence();
seq.Append(tweener);
seq.Append(tweenerA);
}
类似于委托,Sequence可以顺序地执行补间动画,当然也可以在某个时间节点来设定定时执行。
var s = DOTween.Sequence();
var Cube1RunTime = 1.0f;
var Cube2RunTime = 1.0f;
s.Append(this.m_Trans.DOLocalMoveX(2.0f, Cube1RunTime));
s.Append(this.m_Trans.DOLocalMoveX(-3.42f, Cube1RunTime));
//在队列动画开始后的Cube1RunTime秒后播放
s.Insert(Cube1RunTime, this.m_Other.DOLocalMoveY(2.5f, Cube2RunTime));
具体的用法也将会在未来介绍。
Tween
- Tween,Tweener和Sequence的统称,从代码上看,它是Tweener和Sequence的基类,也是DOTween这个插件最基础的类
Nested tween
- Nested Tween嵌套补间,Sequence中包含的补间。代码中看不到,应该是Sequence内部的Tween的别名。
初始化
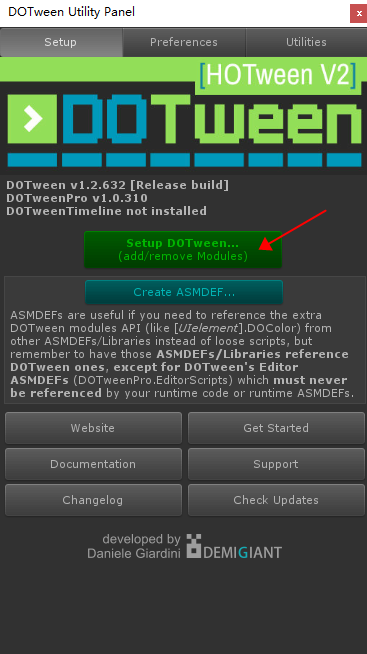
在使用DOTween之前,需要进行初始化,最简单的初始化方式是在导入后进行,如下图所示:

当然也可以用代码进行默认的初始化,而官方推荐如果想要自己设置初始化,可以使用下列代码
// EXAMPLE A: initialize with the preferences set in DOTween's Utility Panel
// 默认使用推荐配置初始化
DOTween.Init();
// EXAMPLE B: initialize with custom settings, and set capacities immediately
// 自定义设定初始化
DOTween.Init(true, true, LogBehaviour.Verbose).SetCapacity(200, 10);
// recycleAllByDefault: true自动回收,如果Tween被OnKill时不是销毁而会被回收到池中,不允许GC对他们销毁,而有可能被再次调用重生
// useSafeMode: true安全模式,补间有可能变慢,但换来的是更安全的操作
// LogBehaviour: 日志行为,根据选择模式设置日志
public static IDOTweenInit Init(bool? recycleAllByDefault = null, bool? useSafeMode = null, LogBehaviour? logBehaviour = null);
使用方式
使用Tween时有两种调用方法,一种是我们介绍过的DO前缀方法,这类方法是对完整方法的快捷调用,可以直接设定在调用的对象后,也不需要指定调用委托:
transform.DOMove(new Vector3(2,3,4), 1);
rigidbody.DOMove(new Vector3(2,3,4), 1);
material.DOColor(Color.green, 1);
使用DO方法,除了从初始值补间到设定值之外,如果我们加上From()方法,就可以从设定值补间到初始值:
transform.DOMove(new Vector3(2,3,4), 1).From();
rigidbody.DOMove(new Vector3(2,3,4), 1).From();
material.DOColor(Color.green, 1).From();
除了快捷方法之外,还有一种完整方法的使用:
// 使用静态方法定义一个Tween
// 四个参数分别是getter,setter,to,duration
// getter,setter是泛型委托,它们并不支持所有的泛型,定义里只定义了一部分的类型
// getter委托用于接受初始值的类型
// setter委托用于接受初始值并作为入参
// to参数代表了最终值
// duration参数代表了从初始值补间到最终值的时间
// Tween a Vector3 called myVector to 3,4,8 in 1 second
DOTween.To(()=> myVector, x=> myVector = x, new Vector3(3,4,8), 1);
// Tween a float called myFloat to 52 in 1 second
DOTween.To(()=> myFloat, x=> myFloat = x, 52, 1);
DOTween.TO()方法并不直接应用补间,而是对接受类型的数据进行从初始值到最终值的,随时间变化的补间赋值。例如:
Vector3 transform= Vector3.zero;
DOTween.To(()=> transform, x=> transform= x, new Vector3(3,4,8), 1);
那么在一秒内,transform会从(0,0,0)变化到(3,4,8),但是因为没有set物体的transform,因此物体本身是不动的。
以上就是DOTween的一些基础用法,许多方法相信大家看到函数名就知道是什么意思了,DOTween提供了许多补间方法,高级点的用法就很牛了,甚至还能对接AVpro:
摘自Unity DOTween.To










![[管理与领导-46]:IT基层管理者 - 8项核心技能 - 1 - 目标管理](https://img-blog.csdnimg.cn/img_convert/5688986d0c06284fe9207c349f004ced.jpeg)