知识点1:springboot切换内嵌Web服务器(Tomcat服务器)
知识点2:生成SSL证书来把项目访路径从 HTTP 配置成 HTTPS
★ Spring Boot默认的Web服务器(Tomcat)
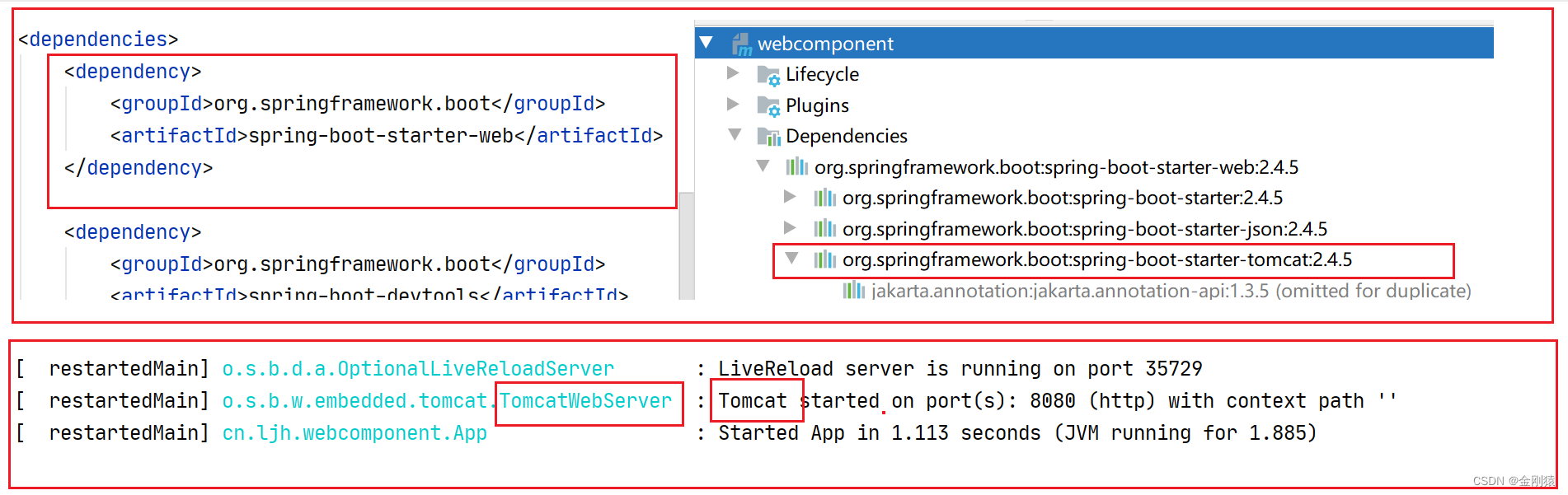
▲ 基于Servlet的应用(使用Spring MVC框架),spring-boot-starter-web.jar默认依赖spring-boot-starter-tomcat.jar,
因此它默认使用Tomcat作为内嵌服务器。
▲ 基于Reactive的应用(使用Spring WebFlux框架),spring-boot-starter-webflux.jar默认依赖spring-boot-starter-reactor-netty.jar,
因此它默认使用Reactor Netty作为内嵌服务器。
▲ 切换作为内嵌服务器。
对pom.xml进行两步修改:
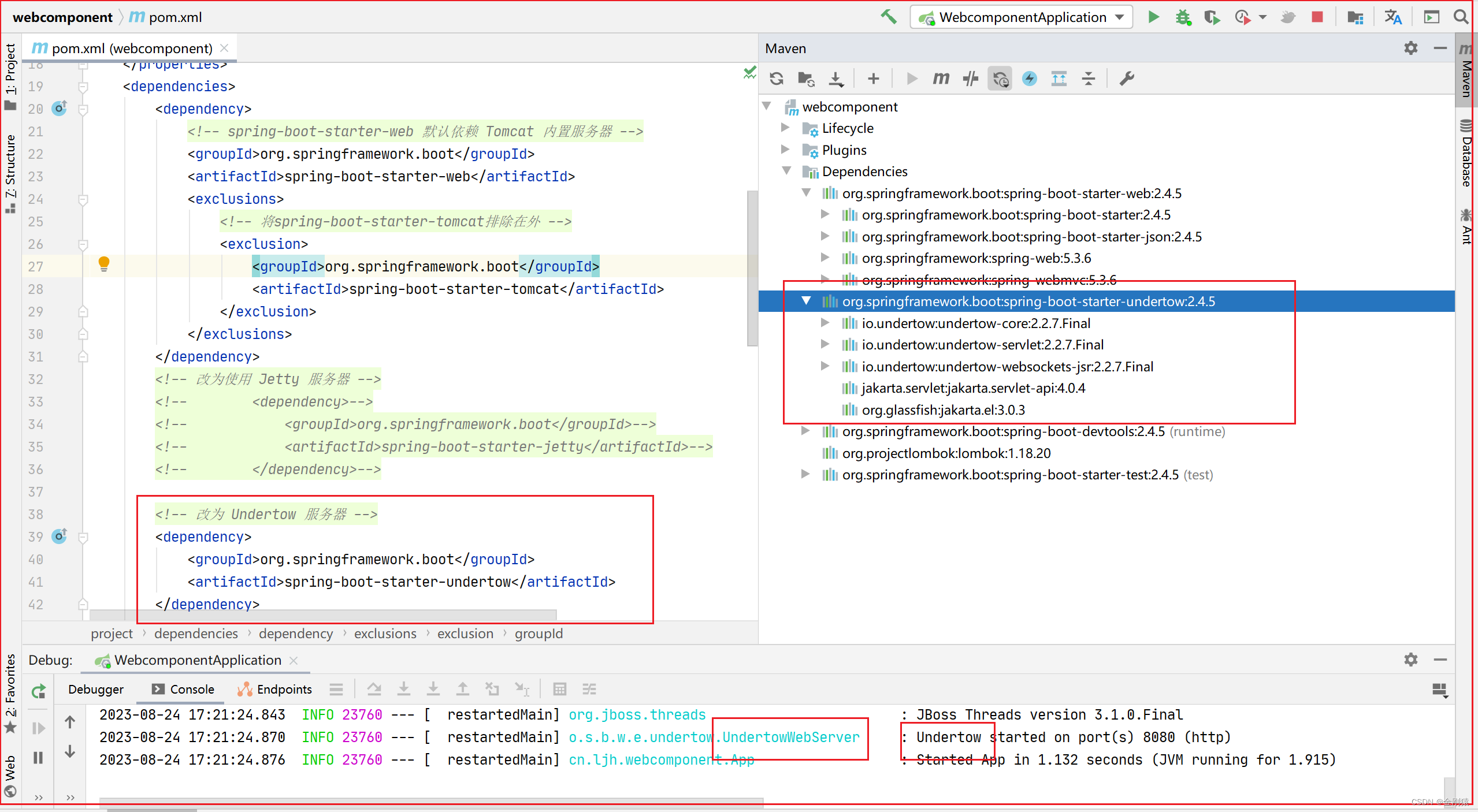
(1)在spring-boot-starter-web.jar依赖配置内使用<exclusions.../>元素排除spring-boot-starter-tomcat.jar依赖。
(2)显式添加spring-boot-starter-jetty.jar或spring-boot-starter-undertow.jar依赖。
由此可见:要让Spring Boot应用切换使用Web服务器,基本不需要修改任何代码,只需要修改pom.xml文件即可。
演示:
spring-boot-starter-web 默认依赖 Tomcat 内置服务器

改为 Jetty 服务器

改为 Undertow 服务器

★ 配置HTTPS
目的:把请求路径 http://xxxxx 改成 https://xxxxx
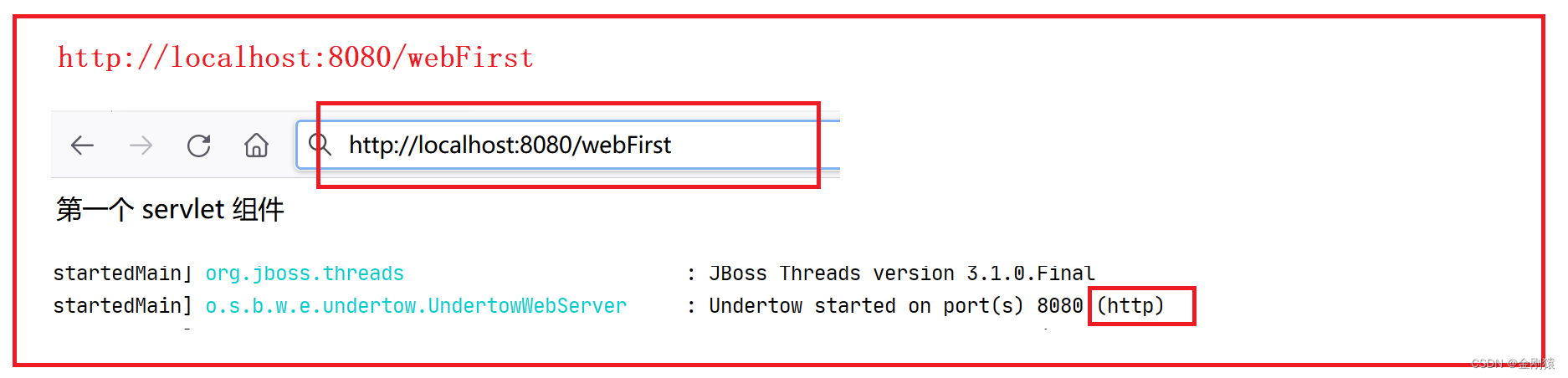
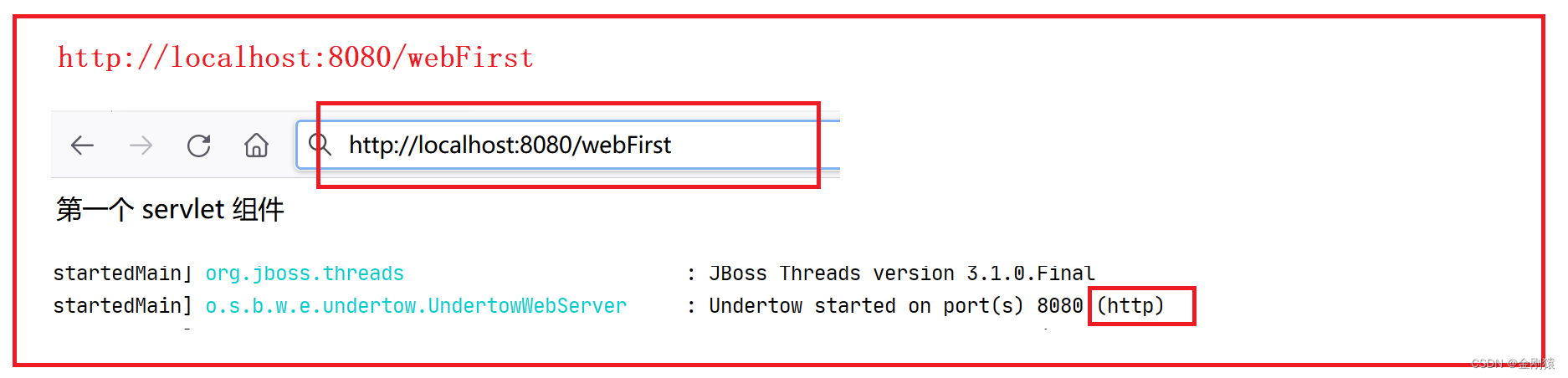
如图:原本普通的项目,启动后是http的

早期: 早期的普通网站可能大部分都是基于HTTP的。
http最大问题是:所有请求数据、响应数据都是明码,只要任何网络嗅探都可以轻松获取请求、和响应数据。
现在: 绝大部分网站都已经改为给予HTTPS
HTTPS所有请求数据、响应数据都是加密后的数据,只要任何网络嗅探都只能获取请求、和响应加密后的数据。
唯一缺点是:性能略慢。
目前传统的HTTP基本已经被淘汰了,现在大多用的都是HTTPS协议,它就是基于SSL,SSL代表Secure Socket Layer,安全网络层。
▲ 只需如下两步即可。
(1)生成或购买SSL证书。开发者自己生成的SSL证书通常只是用于测试,如果部署成实际运行的项目,
浏览器会提示该SSL证书是不可信任的证书。
(2)在application.properties(或application.yaml)文件中通过server.ssl.*属性配置即可。
备注:如果希望应用能同时支持HTTPS连接器和HTTP连接器,
推荐使用application.properties(或application.yaml)配置HTTPS,
然后使用编程式的方式添加HTTP连接器。——一般不推荐这么干。
▲ 生成SSL证书(如果打算购买CA机构颁发的SSL证书,这一步可以省略)的命令:
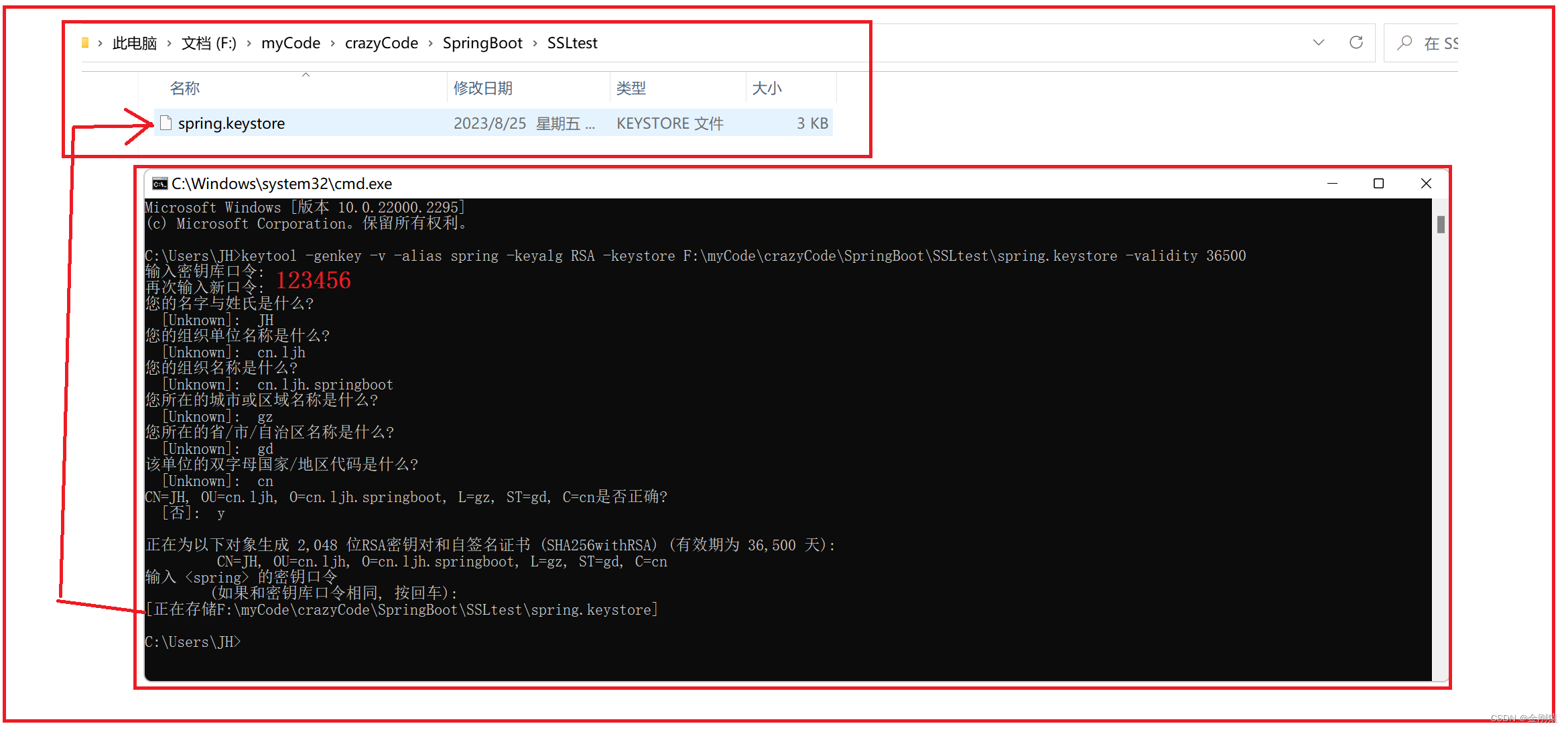
keytool -genkey -v -alias spring -keyalg RSA -keystore F:\myCode\crazyCode\SpringBoot\SSLtest\spring.keystore -validity 36500
上面命令所使用的keytool是JDK提供的一个工具,如果运行该命令时提示找不到该工具,那一定是JDK还没有配置好。
keytool命令的-genkey是它的子命令,用于生成key。该子命令支持如下常用选项:
-alias:指定证书别名。
-keyalg:指定算法。
-keystore:指定将证书存储在哪里。
-validity:指定证书的有效时间,指定为36500意味着有效期是100年。
配置 HTTPS 演示
第一步:先生成 SSL 证书
先按步骤生成自己的 SSL 证书,仅用于测试用。
输入这条命令:
keytool -genkey -v -alias spring -keyalg RSA -keystore F:\myCode\crazyCode\SpringBoot\SSLtest\spring.keystore -validity 36500

第二步:在yml配置文件中进行配置
在application.properties(或application.yaml)文件中通过server.ssl.*属性配置即可。
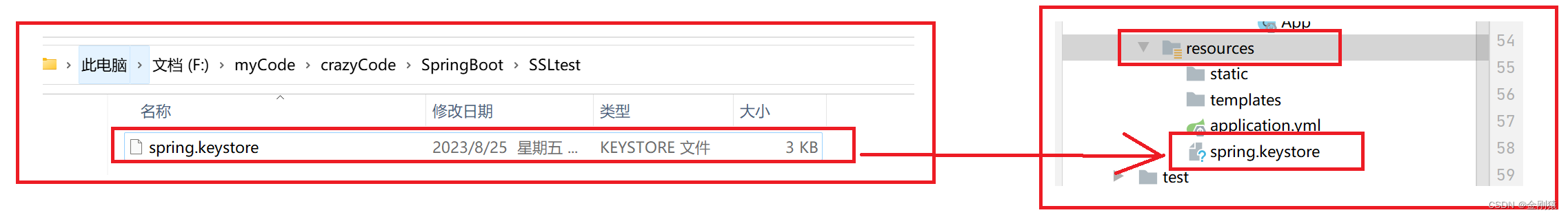
把证书拷贝到resources目录下。
因为项目要打包运行,肯定得把ssl证书放在项目中

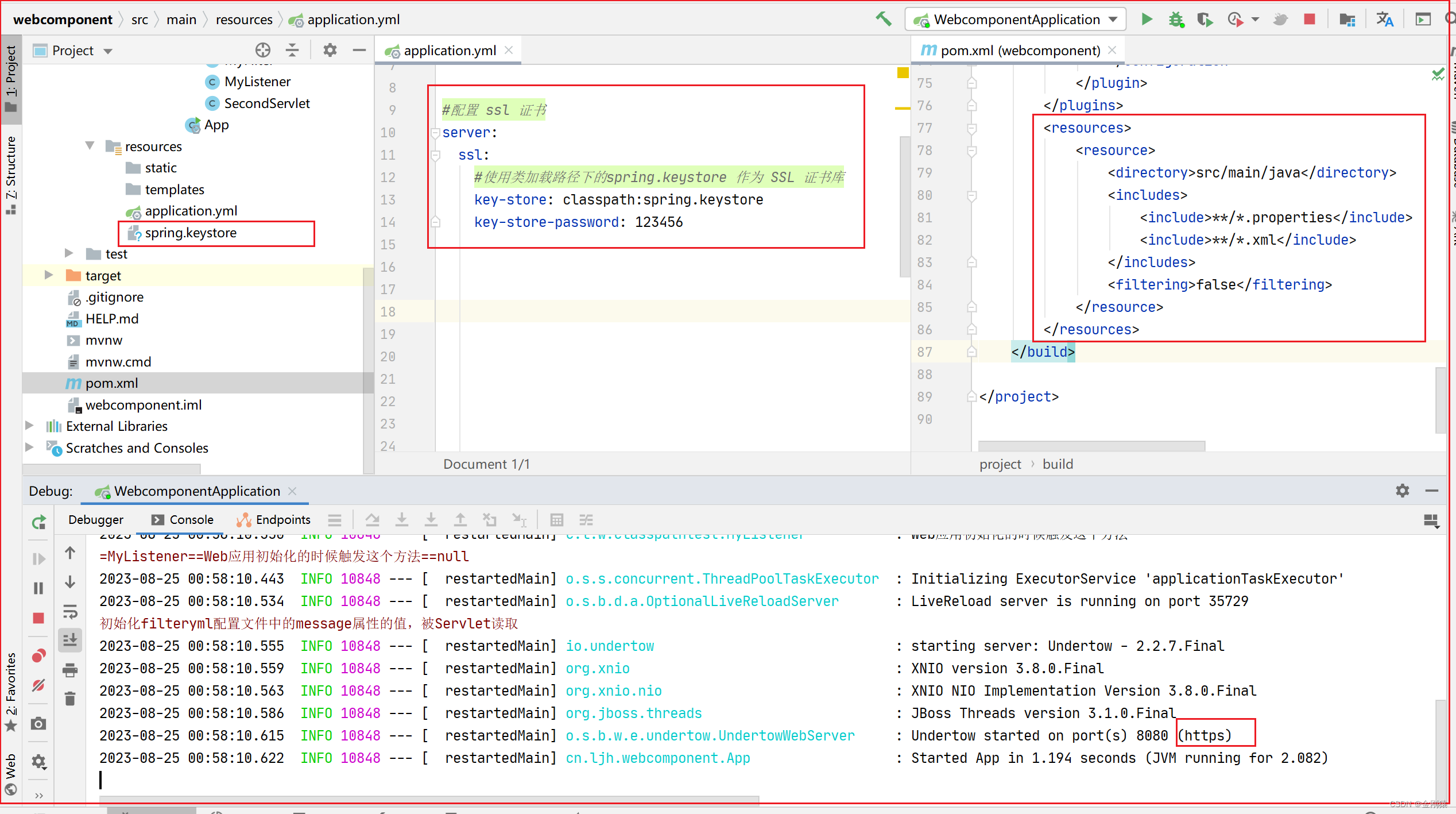
然后在yml配置的时候,使用类加载路径下的 spring.keystore 作为 ssl 证书库
在yml配置ssl,启动项目,可以看到 http 变成 https 了

原本没配置ssl证书之前,是 http 这样的

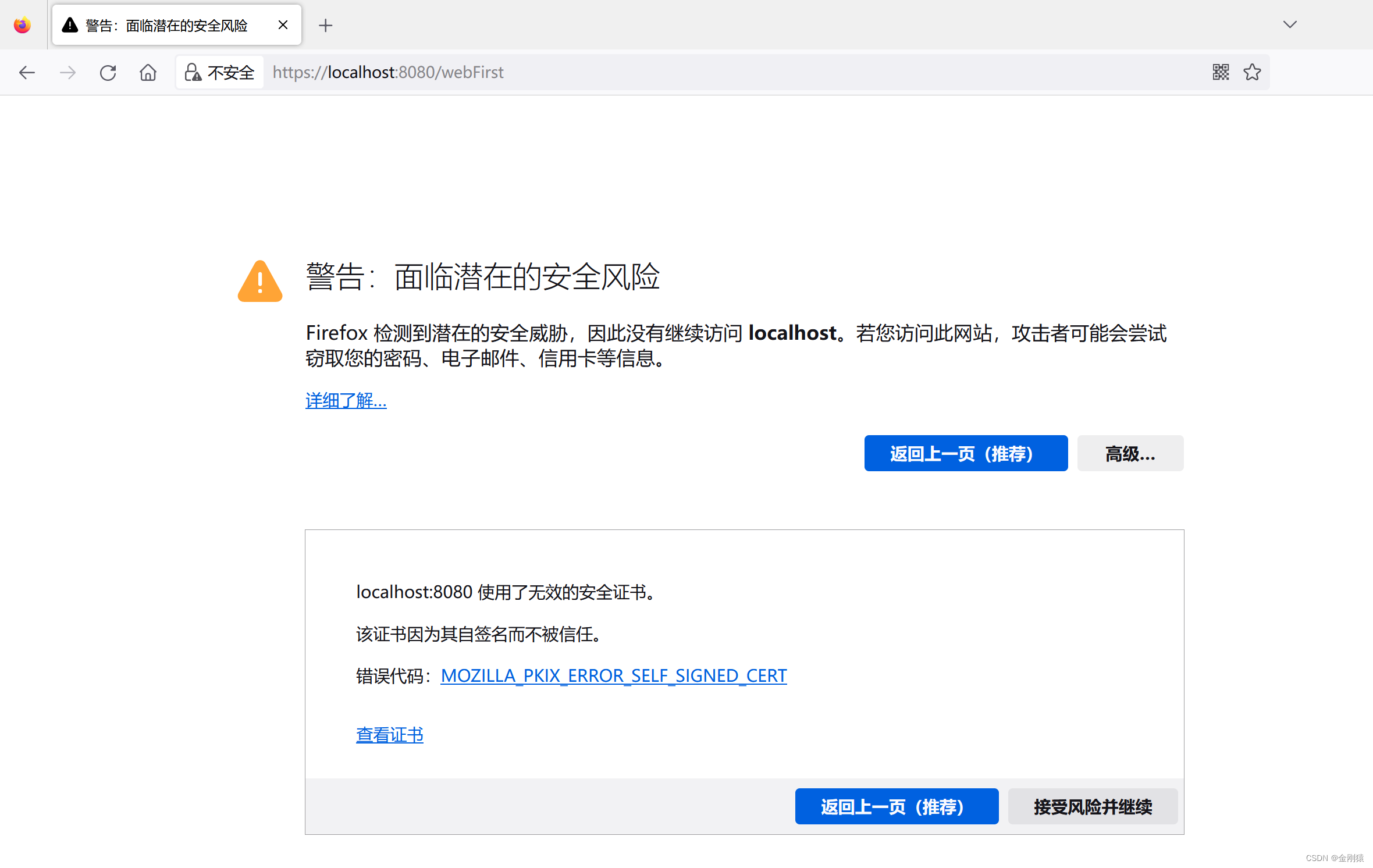
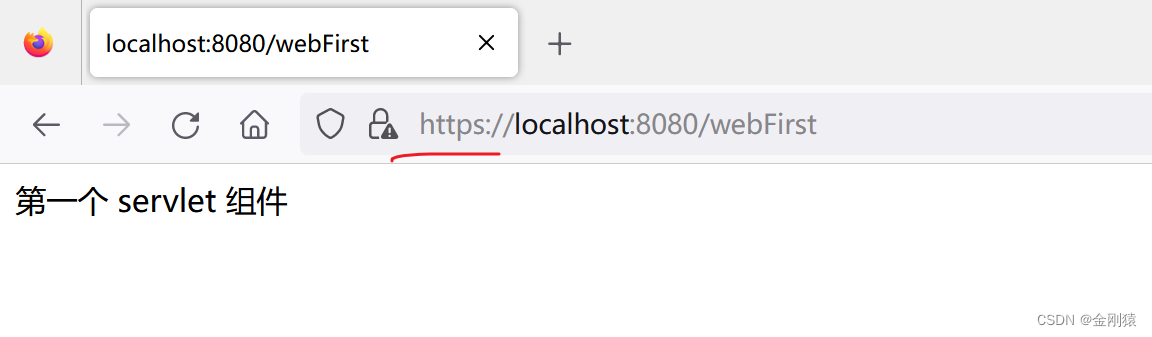
配置成功后进行访问:https://localhost:8080/webFirst
因为ssl证书是自己生成的,所以肯定会报危险,因为自定义的ssl证书是可以随便写的。

接受风险并继续,可以看到能用 https 访问了

用 http 访问就变成这个样子了

小bug
bug详情
在yml配置的时候,出现这么个bug
java.io.FileNotFoundException: class path resource [spring.keystore] cannot be resolved to URL because it does not exist
表示找不到我放在项目的证书
需要再pom文件中添加这个配置才行
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>










![[管理与领导-46]:IT基层管理者 - 8项核心技能 - 1 - 目标管理](https://img-blog.csdnimg.cn/img_convert/5688986d0c06284fe9207c349f004ced.jpeg)