一、项目介绍:
用于每天的菜品数据分析,客户的管理,员工的管理,查看订单信息,菜品的添加或者下架管理
二、项目使用技术栈:
vue2全家桶、element-ui、axios、js、es6、echarts
三、主页效果图:





四、二次封装axios:
这个项目的token需要加密,这里用到了Base64,
下载方式:npm install -- save js-base64
import axios from "axios";
import { Message, Loading } from 'element-ui';
import router from "../router"
import { Base64 } from 'js-base64'
// 封装loading开启和结束函数
let loading;
const baseUrl = 'https://meituan.thexxdd.cn/apit'
function startLoading(){
loading = Loading.service({
lock:true,
text:'拼命加载中...',
background:'rgba(0,0,0,0.7)'
})
}
function endLoading(){
loading.close()
}
function getToken() {
const token = localStorage.Token || ''
//后端和前端的约定
const base64_token = Base64.encode(token + ':')
return 'Basic ' + base64_token
}
//1: 创建axios实例
const service = axios.create({
//基地址
baseURL:baseUrl,
//baseURL:env.dev.baseUrl,
settimeout: 5000,
});
//2:请求拦截
service.interceptors.request
.use((config) => {
//在发送请求之前做些什么,比如验证token之类的
if(localStorage.Token){
config.headers.Authorization = getToken()
}
//开启loading
startLoading();
return config;
},(error) => {
//对错误请求做些什么
//关闭loading
endLoading();
return Promise.reject(error)
})
//3:响应拦截
service.interceptors.response.use(
(response) =>{
//关闭loading
endLoading();
return response;
},
(error) => {
//对错误请求做些什么
const {status} = error.response
if(status == 401){
Message.error('用户过期,请重新登录!')
localStorage.removeItem("Token")
router.push("/login")
}
//关闭loading
endLoading();
//提示信息
Message.error(error.response.data.msg)
return Promise.reject(error)
})
//4:抛出axios对象实例
export default service;封装api:
// 引入封装好的接口
import request from "./request"
const RequestApi = {
// 登录
login(data) {
return request({
url: "/login",
method: "POST",
data,
})
},
}
//抛出
export { RequestApi }
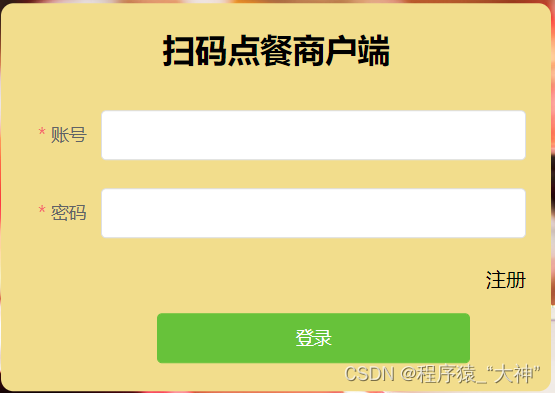
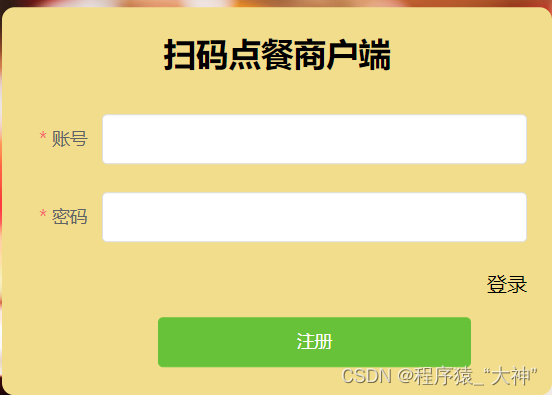
五、首页
效果图:


登录和注册基本一致,可以用一个页面完成,具体实现方法用v-if判断和三元表达式
用三元表达式改变文字

v-if判断变量,true显示登录 false显示注册,他们的点击事件用最简单的方式,写两个点击事件

登录

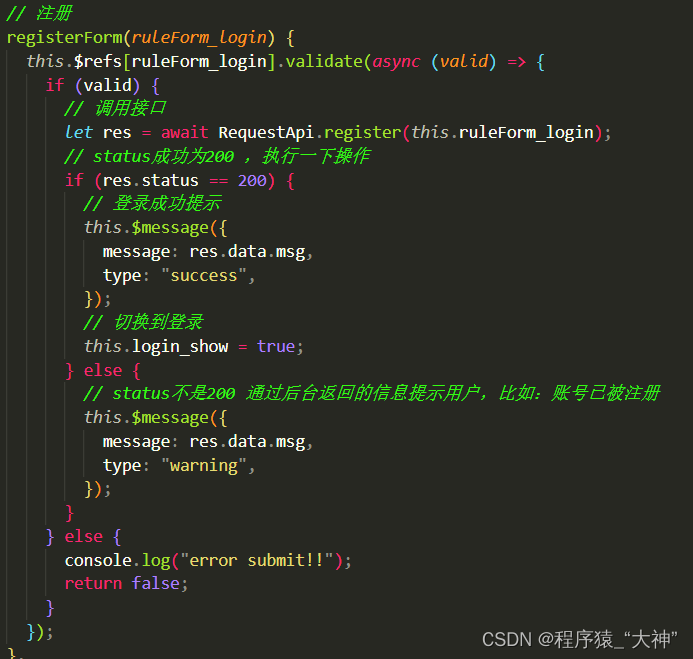
注册
跟登录一致,只不过登录接口换成了注册接口

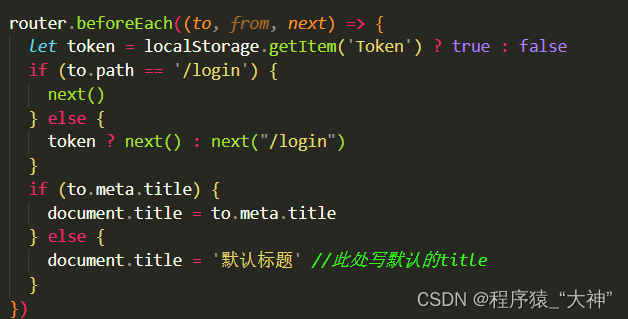
六:鉴权

七:退出登录

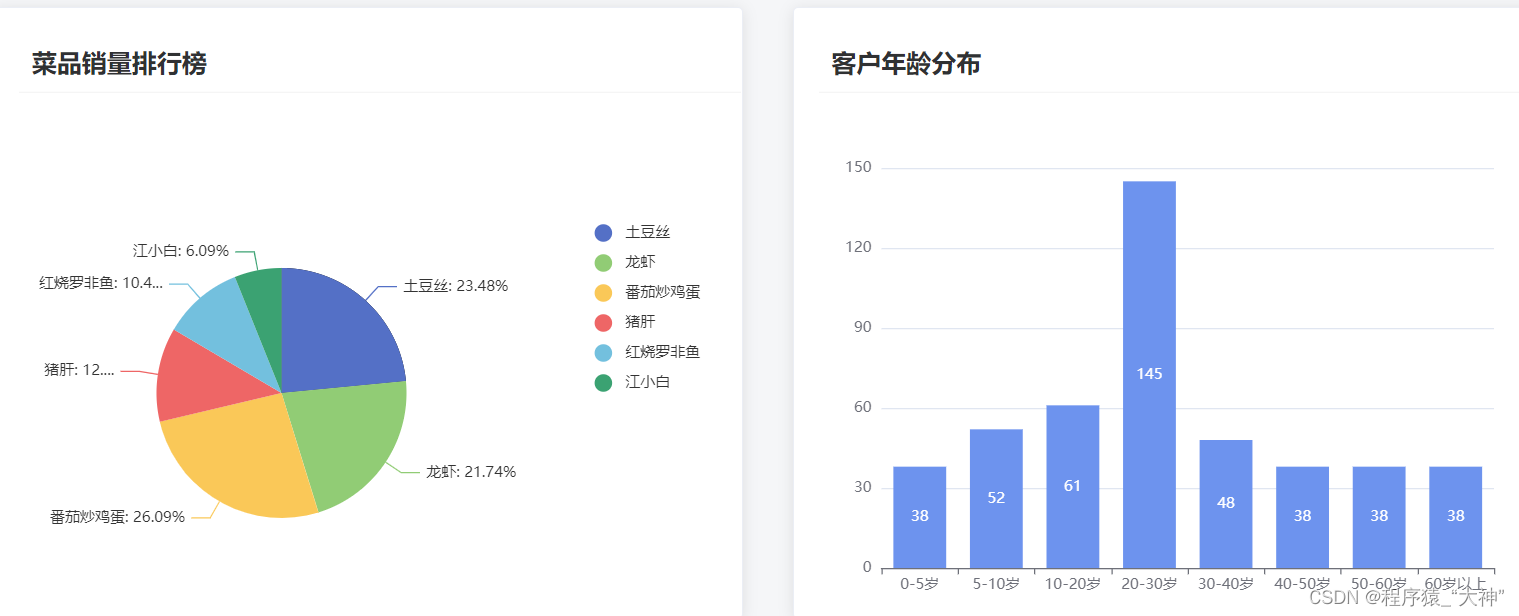
八、数据分析
效果图:


这个效果就去Echarts官方去找配置
主要就是接受后台的数据,其中折线图,和柱状图需要抽离数据,这两个图都可以用一下的方法是实现

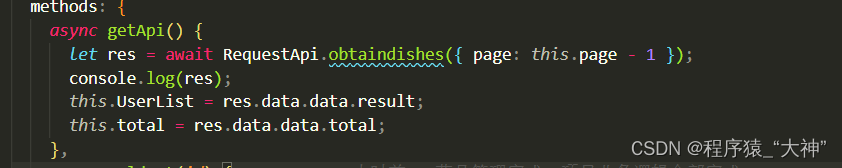
九、用户列表
这个页面没什么难的,就是把请求数据。渲染数据,用element-ui把参数字段写对就行
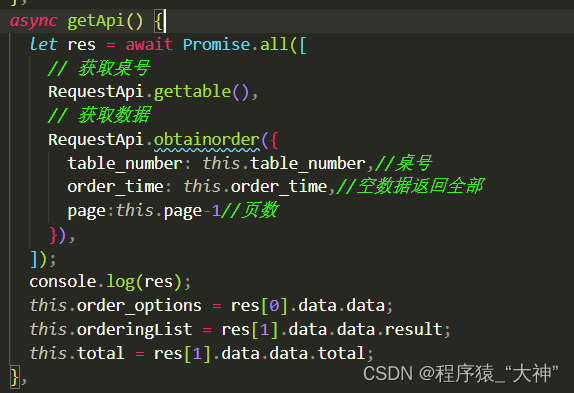
page是第几页,后台的第一页下标是从0开始的,我定义的page是1,所以我在请求数据的时候减一


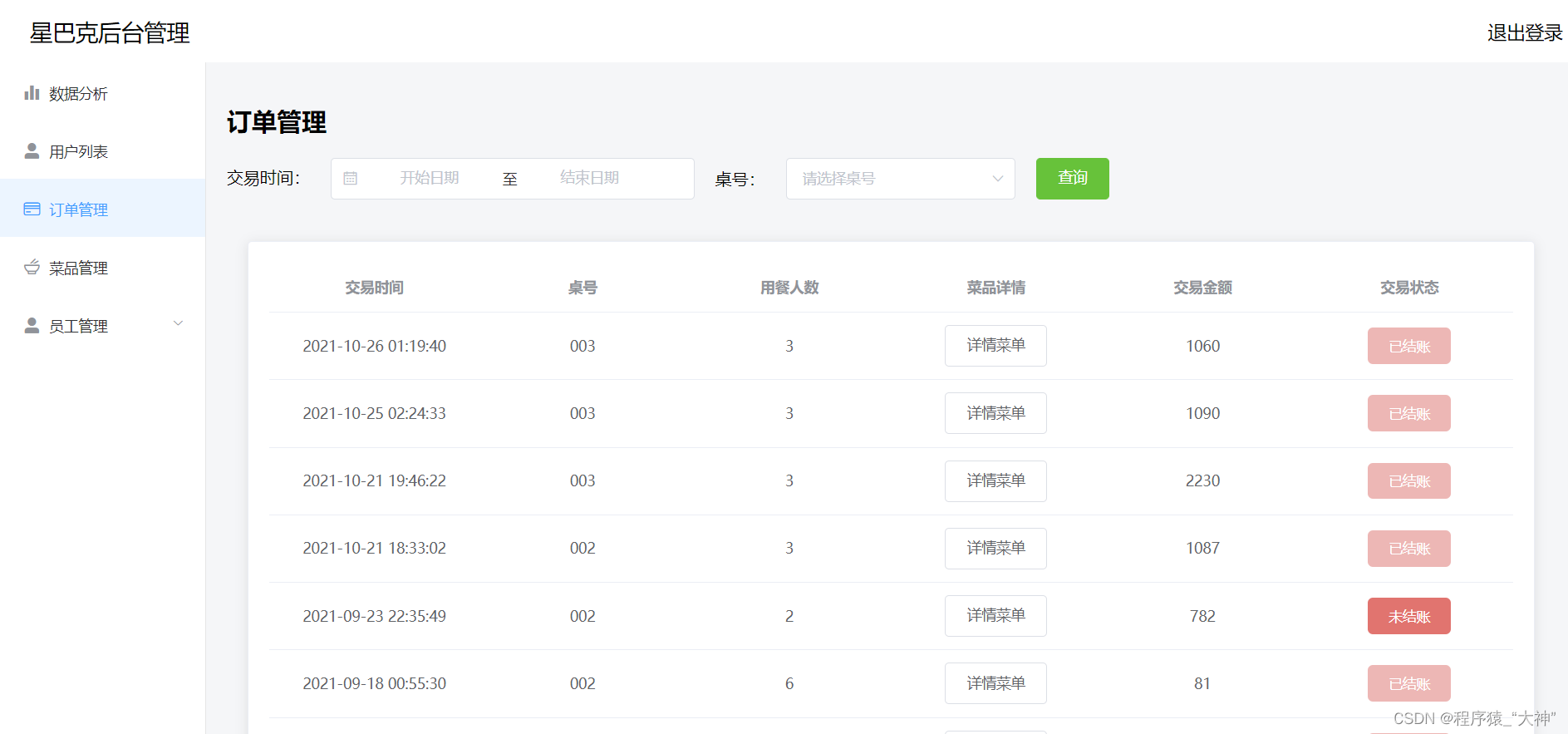
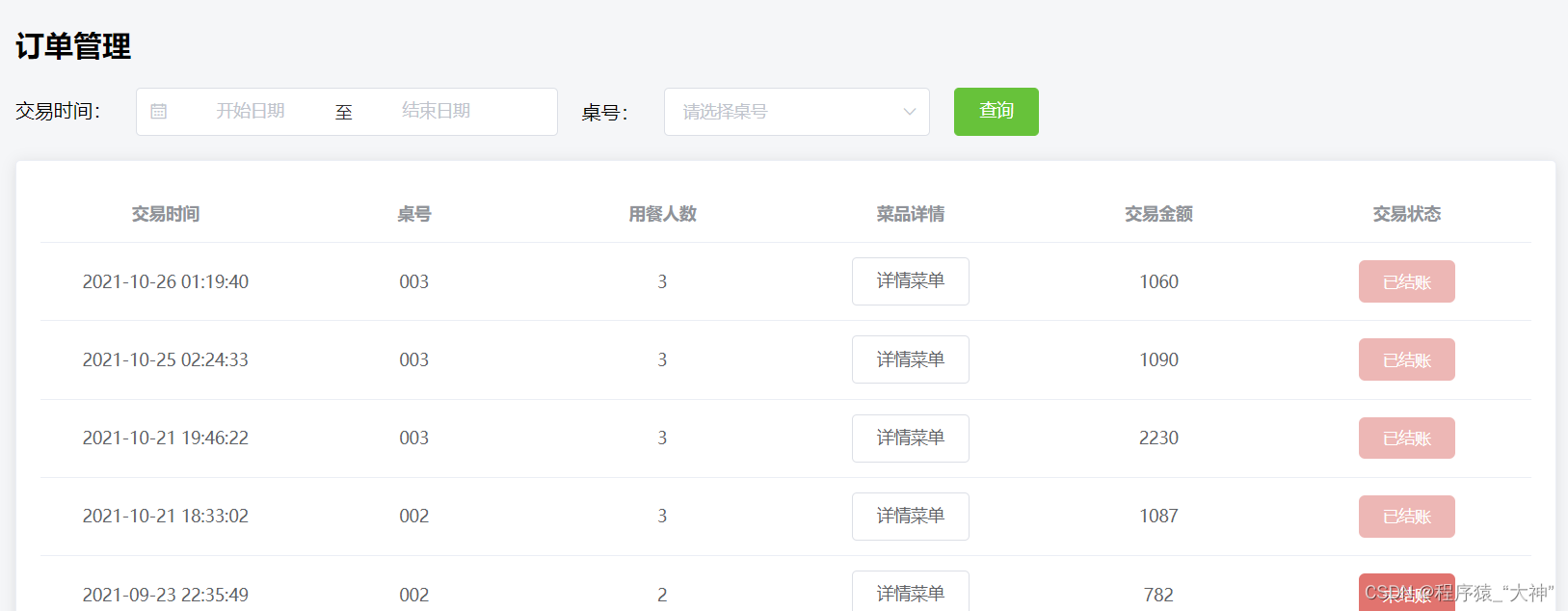
十、订单页面
效果图:

进入页面请求数据,渲染数据

筛选就是将发送后台数据修改成筛选的的数据,可根据上面的图一起看
这里用到的是element 的时间模块,他返回的是一个数组,后台需要字符串类型的,所以需要转换一下

详情菜单效果图:

点击获取当前数据的id,调用接口将这个id发送给后台,获取详情数据

后台返回的数据是数组类型,所以要在外面在写一层v-for

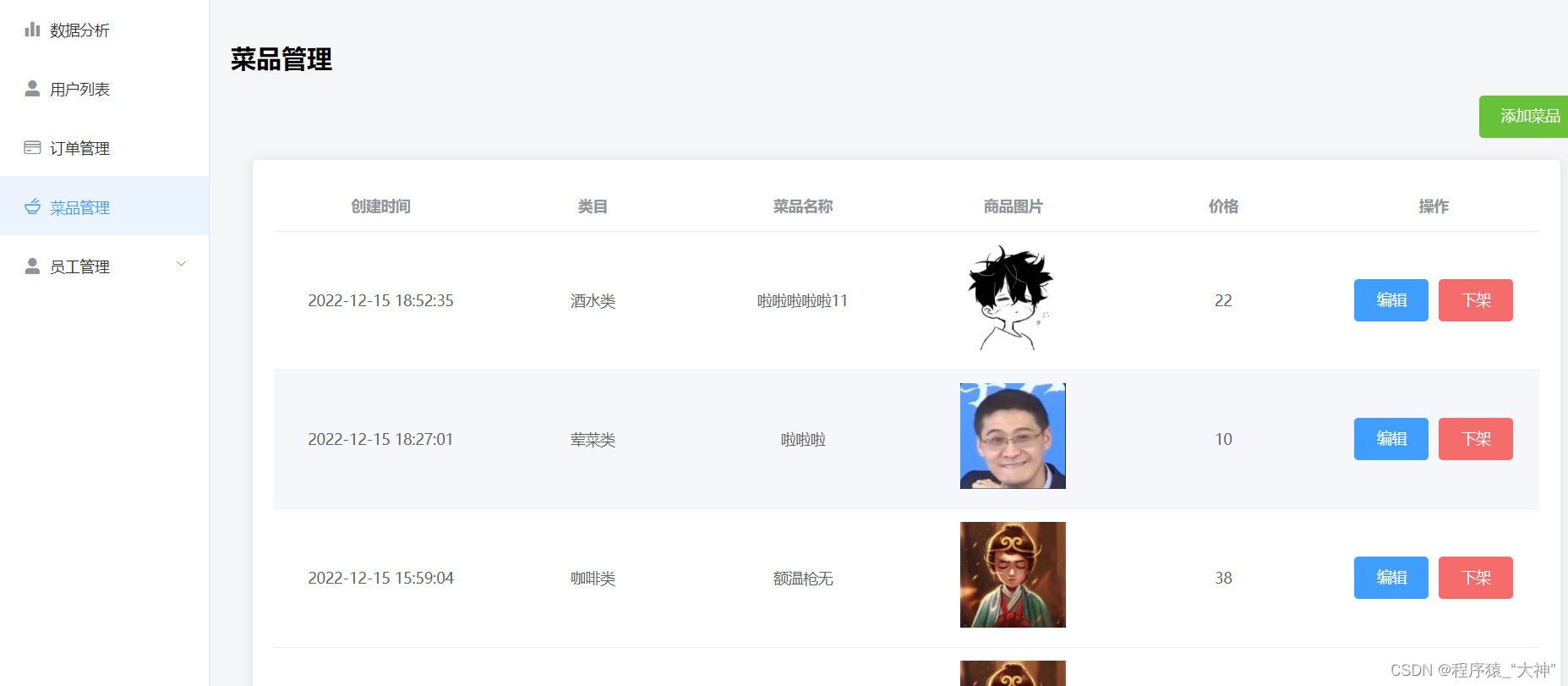
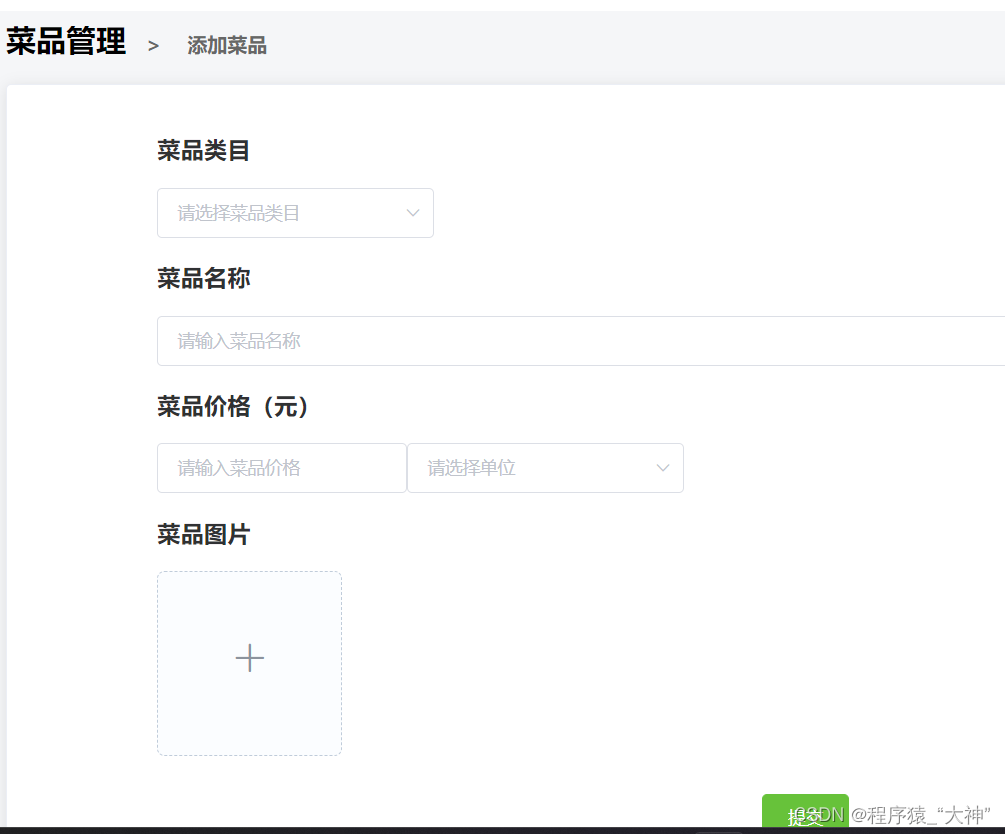
十一、菜单管理(难点,上传图片)
效果图:

获取数据,渲染数据

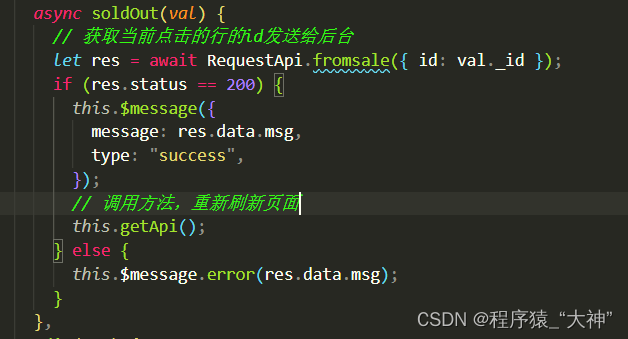
下架菜品

添加数据(难点)

都是一些用v-model实现的数据双星绑定,主要说一些图片上传
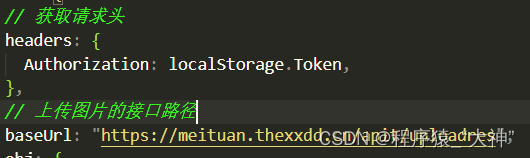
用element 的组件,用到的配置我在图片注释了,想要了解更多去官网查看

获取本地的token 请求头 和图片上传的接口路径

上传: :on-success 文件上传成功时的钩子

删除图片:on-remove 文件列表移除文件时的钩子

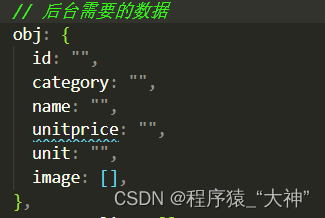
后台需要的数据

点击提交,将后台需要的数据发送过去

编辑 跟以上的方式一样,可以用一个页面完成,技术不好可以将这个页面复制到另一个页面来写编辑
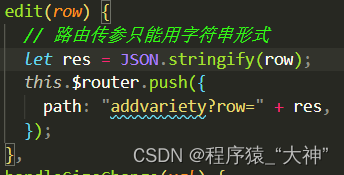
点击编辑,将当前行所有的数据传入的编辑页面

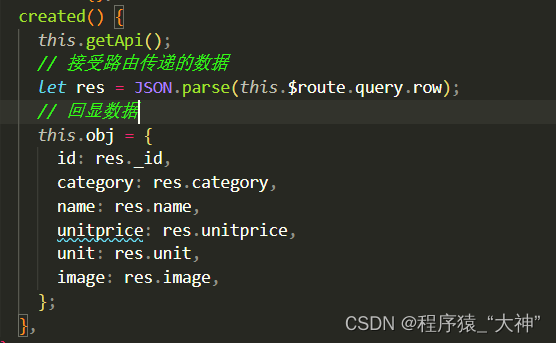
在编辑页面接受并转换为数组

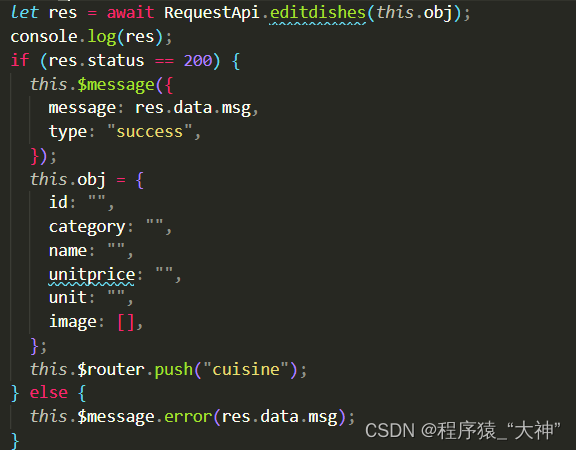
修改数据完成后点击提交,调用编辑接口









![[附源码]Node.js计算机毕业设计高校互联网班级管理系统Express](https://img-blog.csdnimg.cn/bc0b6d09ace844fba281d11d7c0073ca.png)