前端模板【vue部分小功能】
1 Vue部分模板
1.1 vue实现store【存储当前选中页面】
我的习惯用法,大家可自行调整【以存储当前页面名称为例】
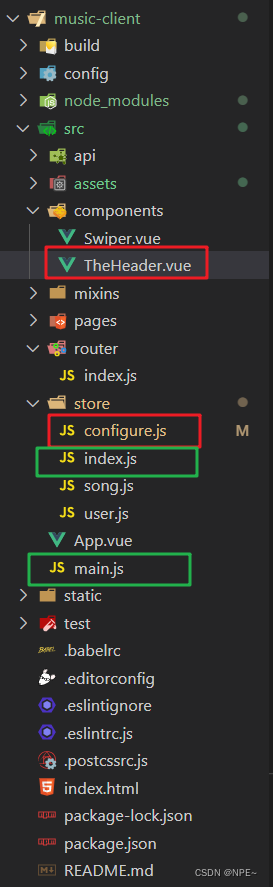
①在src下新建文件夹store,并创建configure.js、index.js
configure.js
const configure = {
state: {
HOST: 'http://127.0.0.1:8090', //后台访问地址
activeName: '' //存放当前选中的页面名称
},
getters:{
activeName: state => {
let activeName = state.activeName
if(!activeName){
activeName = JSON.parse(window.sessionStorage.getItem('activeName'))
}
return activeName
}
},
//更新store中的状态
mutations: {
setActiveName: (state, activeName) => {
state.activeName = activeName
window.sessionStorage.setItem('activeName', JSON.stringify(activeName))
}
},
}
export default configure
index.js
引入configure.js
import Vue from 'vue'
import Vuex from 'vuex'
import configure from './configure'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
configure
}
})
export default store
主要是用index.js【configure.js相当于是index.js中的一个部分】
②在main.js中引用index.js
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/index'
import './assets/css/index.scss'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import '@/assets/js/iconfont.js'
import '@/assets/js/iconfont1.js'
import '@/assets/js/iconfont2.js'
import '@/assets/js/iconfont3.js'
Vue.use(ElementUI)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
③TheHeader.vue页面中引入,并且,每次更新store
TheHeader.vue:
<template>
<div class="the-header">
<div class="header-logo" @click="goHome">
<svg class="icon">
<use xlink:href = "#icon-erji"></use>
</svg>
<span>music</span>
</div>
<ul class="navbar">
<li :class="{active: item.name == activeName}" v-for="item in navMsg" :key="item.path" @click="goPage(item.path, item.name)">
{{item.name}}
</li>
</ul>
</div>
</template>
<script>
import {mapGetters} from 'vuex'
import {navMsg} from '../assets/data/header'
export default {
name: 'the-header', //在App.vue中引入,整体有效【公共页面】
data(){
return {
navMsg: [] //导航栏
}
},
computed:{
...mapGetters([
'activeName'
])
},
created(){
this.navMsg = navMsg
},
methods:{
goHome(){
this.$router.push({path: "/"});
},
//根据路径跳转到对应页面
goPage(path, name){
//更新store
this.$store.commit('setActiveName', name);
this.$router.push({path: path});
}
}
}
</script>
<style lang="scss" scoped>
@import '../assets/css/the-header.scss';
</style>
- 页面结构:

- 实现效果:

1.2 实现回到顶部按钮
①编写页面,ScrollTop.vue
<template>
<div class="scroll-top" @click="returnTop">
<div class="box-in"></div>
</div>
</template>
<script>
export default {
name: 'scroll-top',
methods:{
//回到顶部
returnTop(){
//documentElement或者body【为了兼容浏览器】
document.documentElement.scrollTop = document.body.scrollTop = 0;
}
}
}
</script>
<style lang="scss" scoped>
@import '../assets/css/scroll-top.scss'
</style>
scroll-top.css
@import "var.scss";
@import "global.scss";
.scroll-top {
position: fixed;
width: 50px;
height: 30px;
right: 10px;
bottom: 80px;
padding-top: 20px;
text-align: center;
background-color: $color-white;
border-radius: 20%;
overflow: hidden;
@include box-shadow(0 0 4px 3px rgba(0, 0, 0, 0.2));
&:hover:before {
top: 50%;
}
&:hover .box-in {
visibility: hidden;
}
&:before {
content: "回到顶部";
position: absolute;
font-weight: bold;
width: 30px;
top: -50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
.box-in {
visibility: visible;
display: inline-block;
height: 15px;
width: 15px;
border: 1px solid $color-black;
border-color: $color-black transparent transparent $color-black;
transform: rotate(45deg);
}
②因为是所有页面都要实现该功能,所以直接写在App.vue中
如果是公用的就在App.vue中引入,否则就在指定页面引入【如:下图引入ScrollTop】
<template>
<div id="app">
<the-header/>
<router-view class="music-content"/>
<!-- 名称与ScrollTop.vue的name对应 -->
<scroll-top/>
</div>
</template>
<script>
import TheHeader from './components/TheHeader.vue'
import ScrollTop from '@/components/ScrollTop'
export default {
name: 'App',
components: {
TheHeader,
ScrollTop //名称与import上面的对应
}
}
</script>
<style lang="scss" scoped>
@import './assets/css/app.scss';
</style>
实现效果:








![[ MySQL ] 使用 MySQL Workbentch 进行MySQL数据库备份 / 还原(Part 3:备份.sql文件方式)](https://img-blog.csdnimg.cn/a6c9c2a48c47486f9a9d82320a3cbc04.png)


![基础算法系列之基础(二)[大数问题]](https://img-blog.csdnimg.cn/d36f91d237aa4f9891da47bb5836a58d.png)