项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
高校互联网班级管理系统,在系统首页可以查看首页,课程信息,投票评选,班级回忆录,通知公告,个人中心,后台管理等内容进行详细操作;如图5-1所示。
 图5-1系统首页界面图
图5-1系统首页界面图
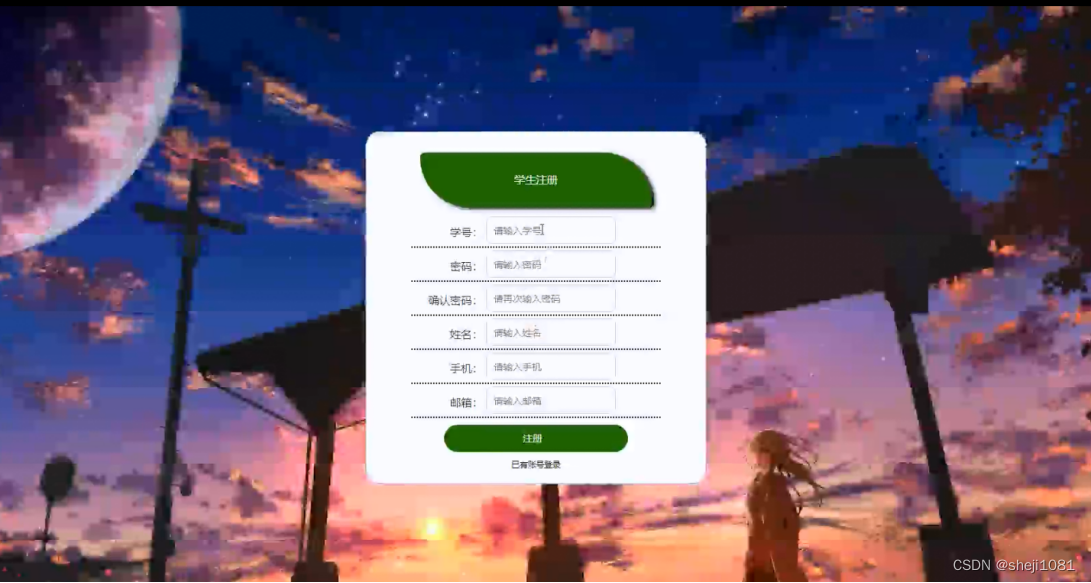
学生注册,在学生注册页面通过填写学号,密码,确认密码,姓名,手机,邮箱等信息进行注册操作,如图5-2所示。
 图5-2学生注册界面图
图5-2学生注册界面图
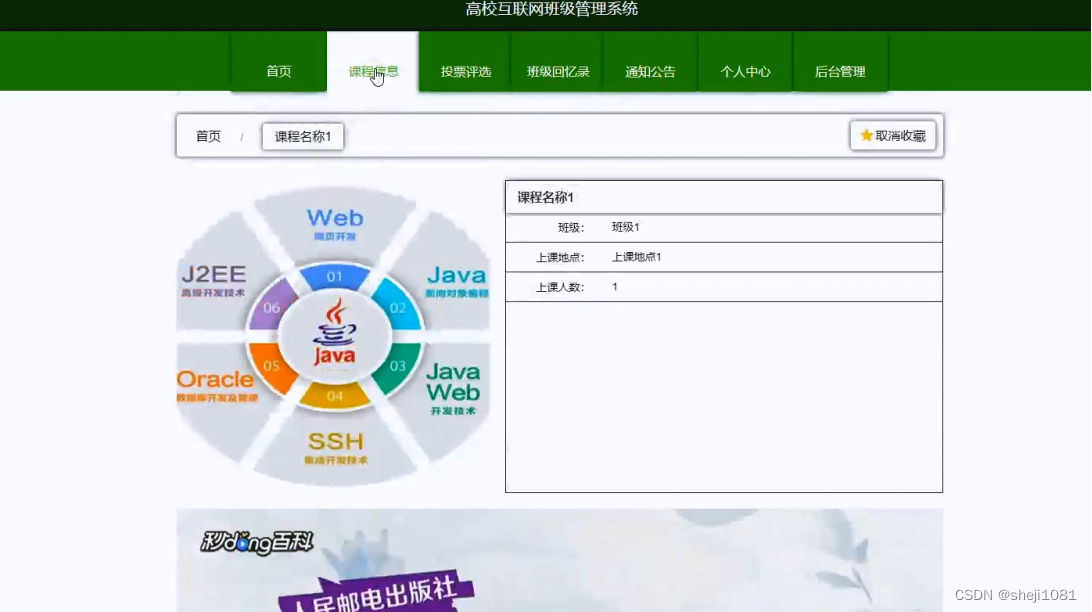
课程信息,在课程信息页面可以查看课程名称,班级,上课地点,上课人数等内容进行收藏和评论等操作,如图5-3所示。
 图5-3课程信息界面图
图5-3课程信息界面图
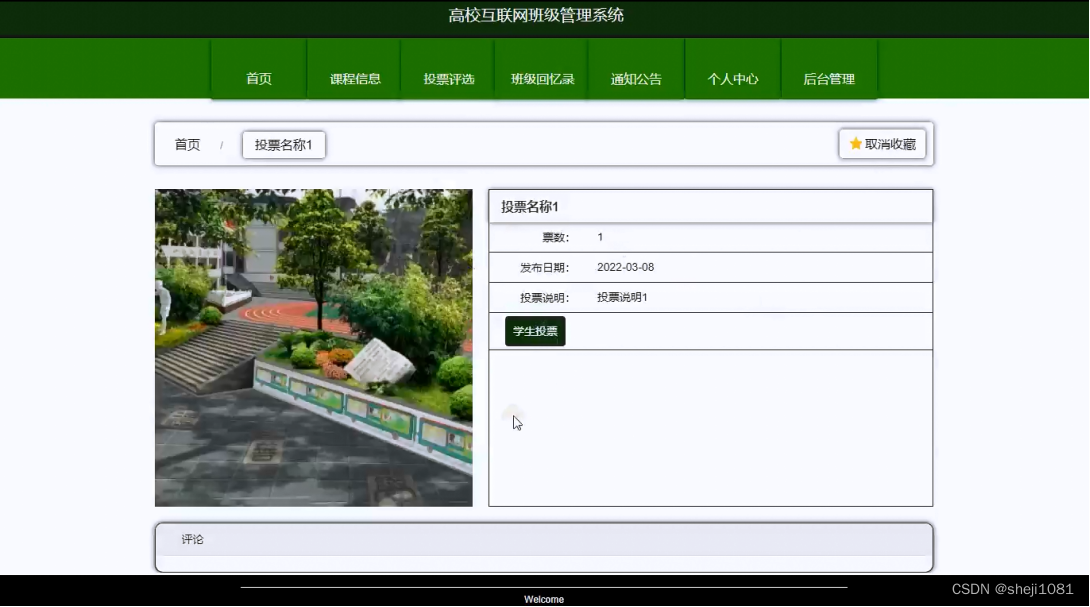
投票评选,在投票评选页面可以查看投票名称,票数,发布日期,投票说明等内容进行收藏和评论等操作,如图5-4所示。

图5-4投票评选界面图
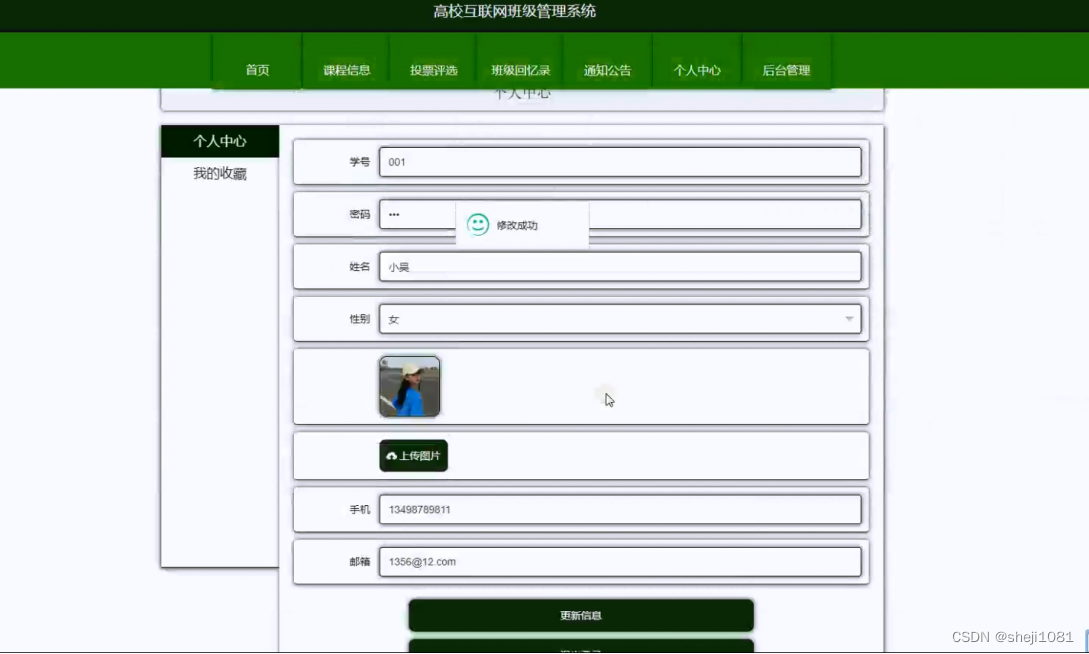
个人中心,在个人中心页面通过填写学号,密码,姓名,性别,上传图片,手机,邮箱等内容进行更新信息操作,还可以对我的收藏进行详细的操作,如图5-5所示。

图5-5个人中心界面图
5.2管理员功能模块
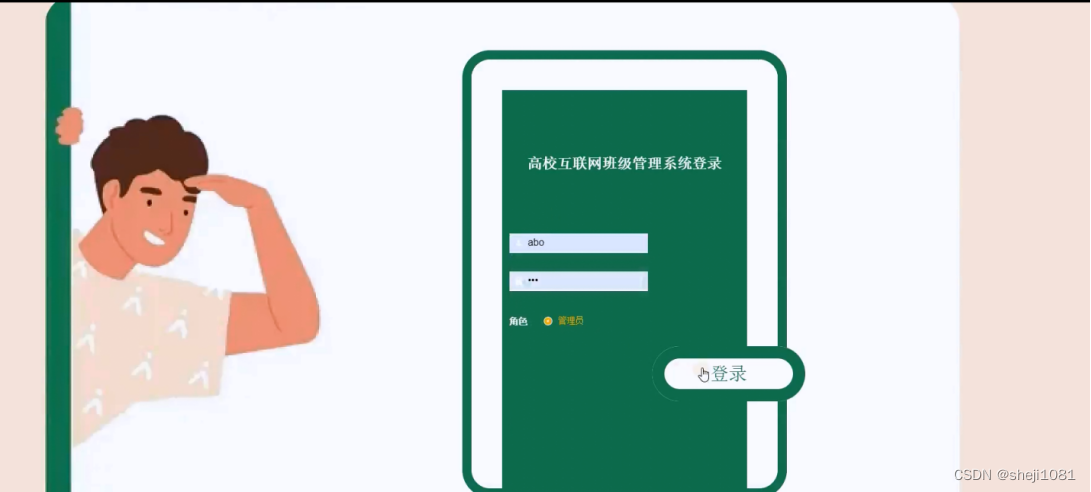
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-6所示。

图5-6管理员登录界面图
管理员登录系统后,可以对首页,个人中心,班级信息管理,学生管理,课程信息管理,学生成绩管理,文件分类管理,文件信息管理,投票评选管理,学生投票管理,档案信息管理,班级回忆录管理,系统管理等功能进行相应的操作管理,如图5-7所示。

图5-7管理员功能界面图
班级信息管理,在班级信息管理页面可以对索引,班级,班级人数,班主任,联系电话等内容进行详情,修改和删除等操作,如图5-8所示。
 图5-8班级信息管理界面图
图5-8班级信息管理界面图
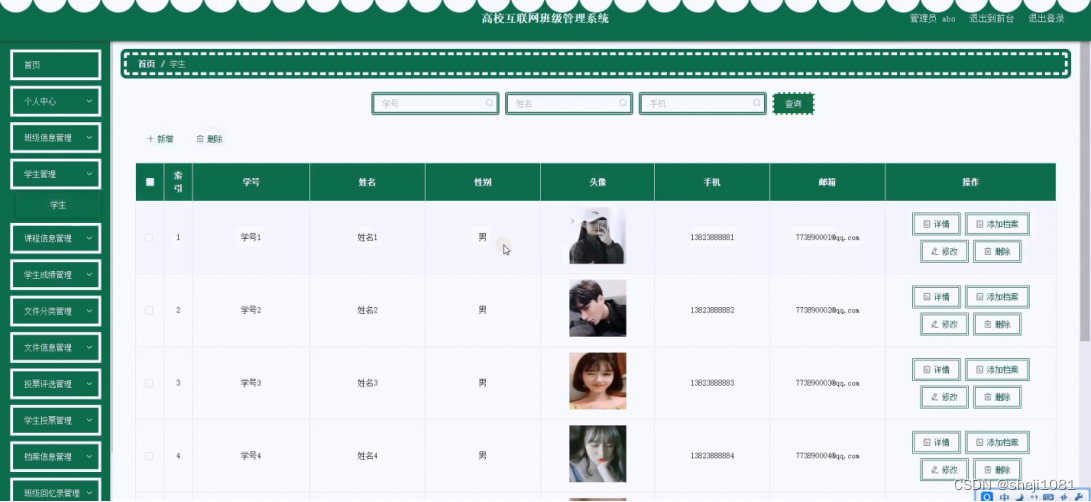
学生管理,在学生管理页面可以对索引,学号,姓名,性别,头像,手机,邮箱等信息进行详情,添加档案,修改和删除等操作,如图5-9所示。
 图5-9学生管理界面图
图5-9学生管理界面图
课程信息管理,在课程信息管理页面可以对索引,课程名称,班级,课程图片,上课地点,上课人数,视频介绍等内容进行详情,查看评论,修改和删除等操作,如图5-10所示。
 图5-10课程信息管理界面图
图5-10课程信息管理界面图
文件信息管理,在文件信息管理页面可以对索引,文件编号,文件标题,文件分类,文件,学号,姓名,班级等内容进行详情,修改和删除等操作,如图5-11所示。

图5-11文件信息管理界面图
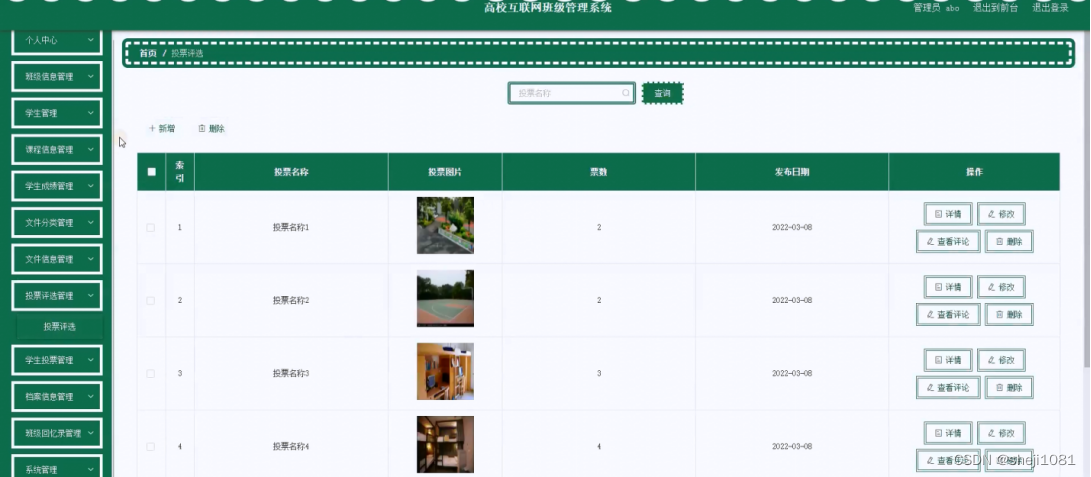
投票评选管理,在投票评选管理页面可以对索引,等内容进行详情,物资发放和删除等操作,如图5-12所示。

图5-12投票评选管理界面图
学生投票管理,在学生投票管理页面可以对索引,投票编号,投票名称,票数,投票备注,投票时间,学号,姓名,班级,审核回复,审核状态,审核等内容进行详情,修改和删除等操作,如图5-13所示。
 图5-13学生投票管理界面图
图5-13学生投票管理界面图
档案信息管理,在档案信息管理页面可以对索引,档案编号,档案名称,学号,姓名,性别,学籍,班级,档案文件等内容进行详情,修改和删除等操作,如图5-14所示。
 图5-14档案信息管理界面图
图5-14档案信息管理界面图
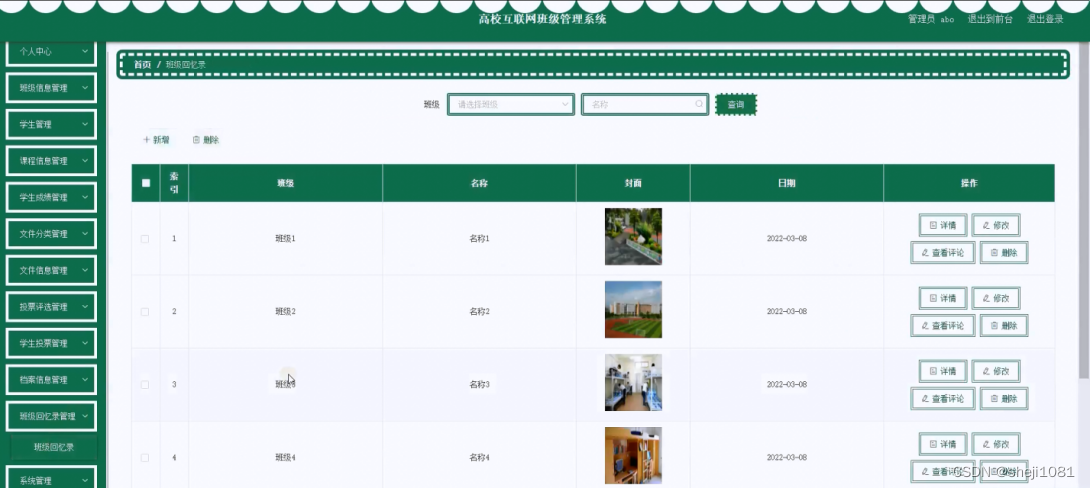
班级回忆录管理,在班级回忆录管理页面可以对索引,班级,名称,封面,日期等内容进行详情,修改,查看评论和删除等操作,如图5-15所示。
 图5-15班级回忆录管理界面图
图5-15班级回忆录管理界面图
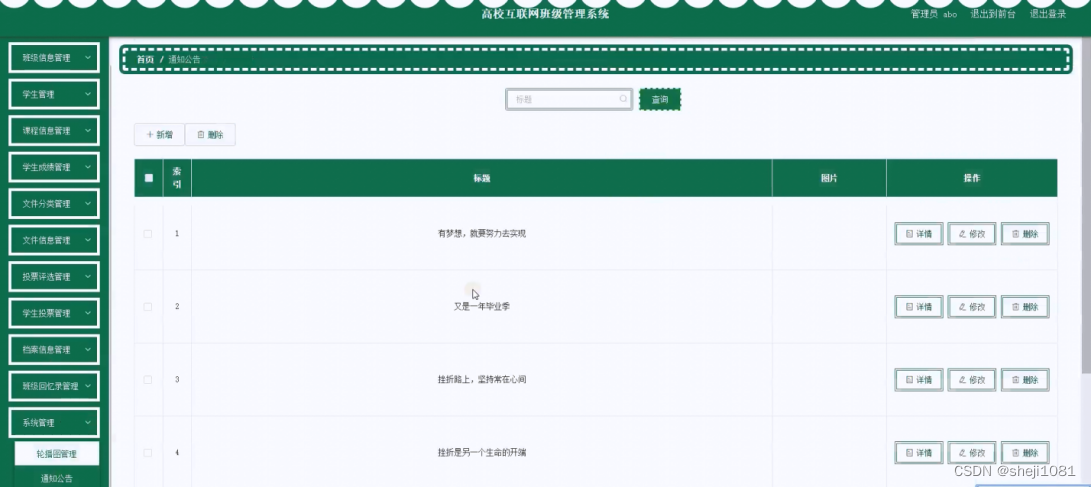
系统管理,在通知公告页面可以对索引,标题,图片等内容进行详情,修改和删除等操作,还可以对轮播图管理进行详细的操作管理;如图5-16所示。

图5-16系统管理界面图
5.3学生功能模块
学生登录进入高校互联网班级管理系统可以对首页,个人中心,学生成绩管理,文件信息管理,学生投票管理,档案信息管理,我的收藏管理等功能进行相应操作,如图5-17所示。

图5-17学生功能界面图
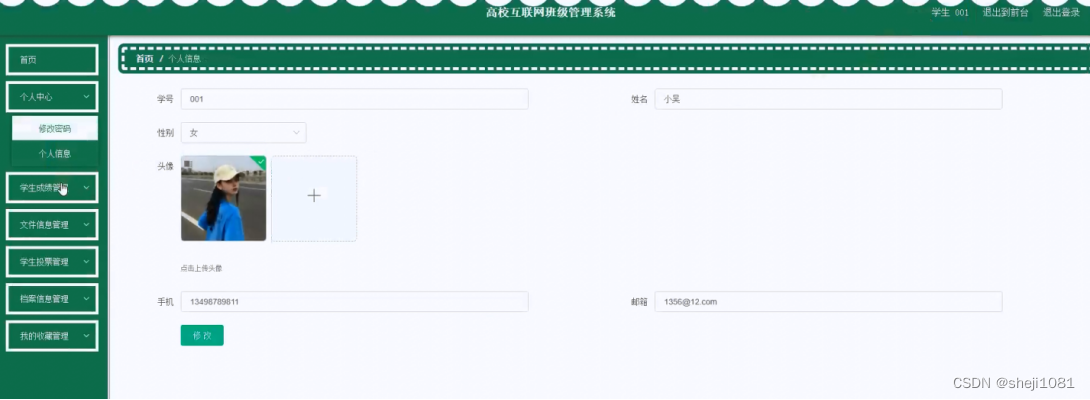
个人中心,在个人信息页面通过填写学号,姓名,性别,头像,手机,邮箱等内容进行个人信息修改操作,如图5-18所示。

图5-18个人中心界面图
学生投票管理,在学生投票管理页面可以对索引,投票编号,投票名称,票数,投票备注,投票时间,学号,姓名,班级,审核回复,审核状态等内容进行详情操作,如图5-19所示。
 图5-19学生投票管理界面图
图5-19学生投票管理界面图
我的收藏管理,在我的收藏管理页面可以对索引,收藏名称,收藏图片,推荐类型等内容进行详情或删除操作,如图5-20所示。
 图5-20我的收藏管理界面图
图5-20我的收藏管理界面图


















![[ MySQL ] 使用 MySQL Workbentch 进行MySQL数据库备份 / 还原(Part 3:备份.sql文件方式)](https://img-blog.csdnimg.cn/a6c9c2a48c47486f9a9d82320a3cbc04.png)