1. 概述
1.1 预期效果
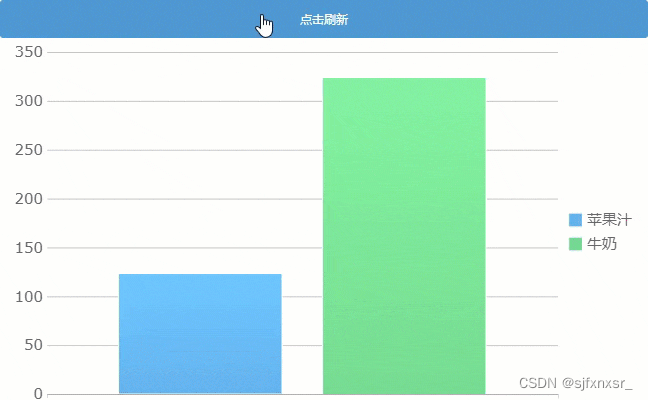
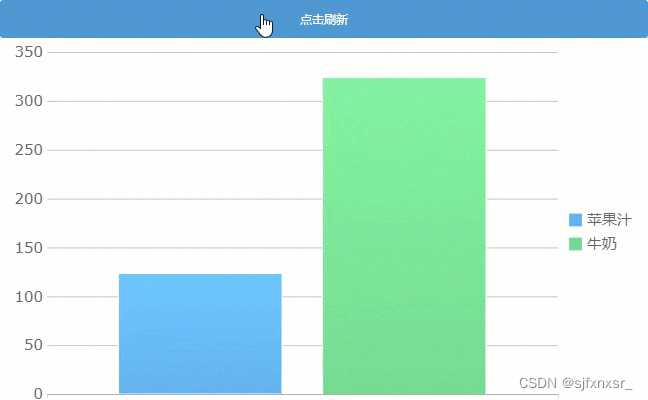
点击按钮可以刷新普通报表或决策报表中的图表,以普通报表为例,效果如下图所示:

1.2 实现思路
通过FR.Chart.WebUtils.getChart("chartID").dataRefresh()获取要刷新的图表对象,其中chartID为图表块名称。
注1:该接口不支持扩展图表。
注2:该接口支持移动端,但移动端决策报表的报表块内图表不支持调用该接口。
2. 示例
2.1 准备数据
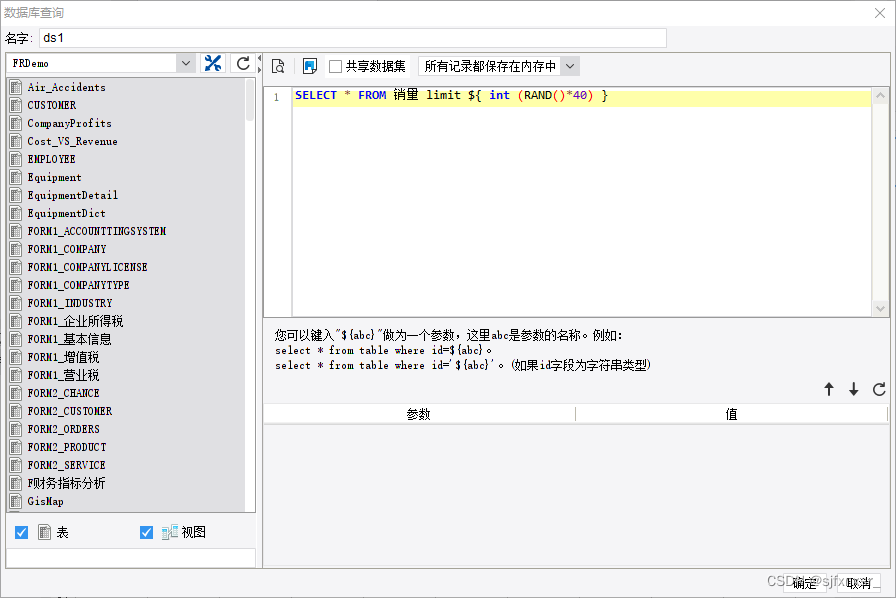
新建普通报表,新建数据集 ds1,SQL 语句为:SELECT * FROM 销量 limit ${ int (RAND()*40) }
注:int (RAND()*40)表示随机生成大于等于 0 小于 40 的整数,刷新时可动态改变数据量。

2.2 设计表格
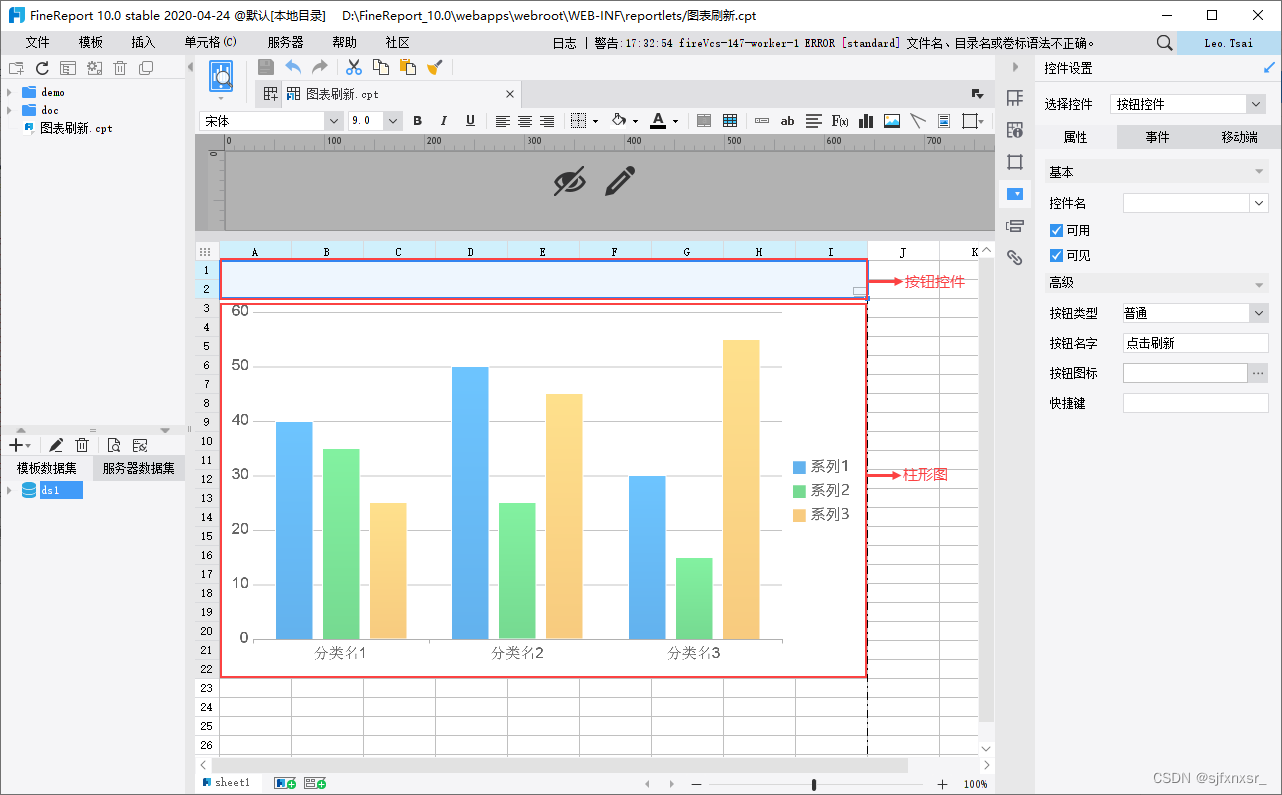
A1 单元格添加按钮控件,命名为点击刷新。A3 单元格插入柱形图,如下图所示:

2.3 绑定图表数据
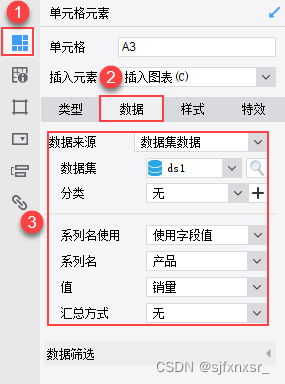
选中 A3 单元格,绑定柱形图数据,如下图所示:

2.4 设置刷新事件
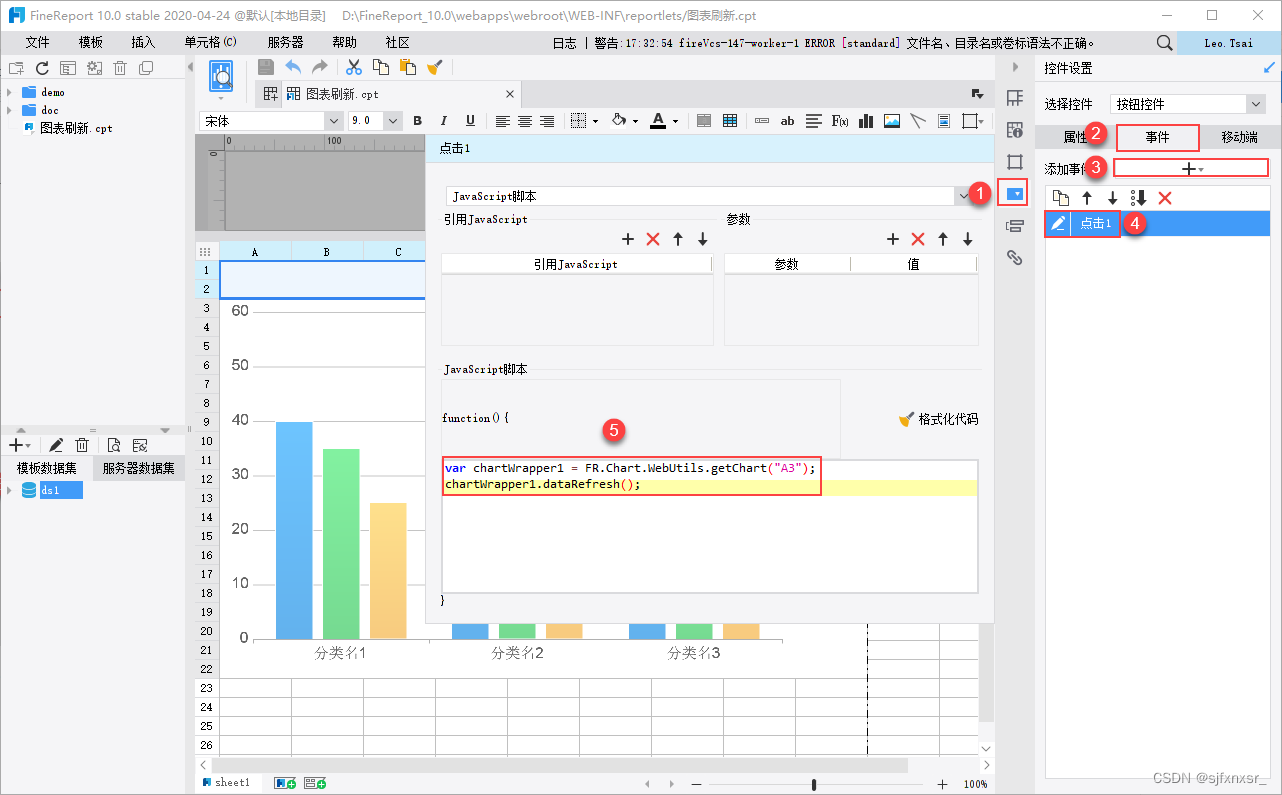
选中 A1 单元格,右边属性面板选择控件设置>事件,添加一个点击事件,如下图所示:

JavaScript 代码如下:
var chartWrapper1 = FR.Chart.WebUtils.getChart("A3");
chartWrapper1.dataRefresh();
2.5 效果预览
2.5.1 PC 端
保存报表,点击数据分析预览,效果如下图所示:

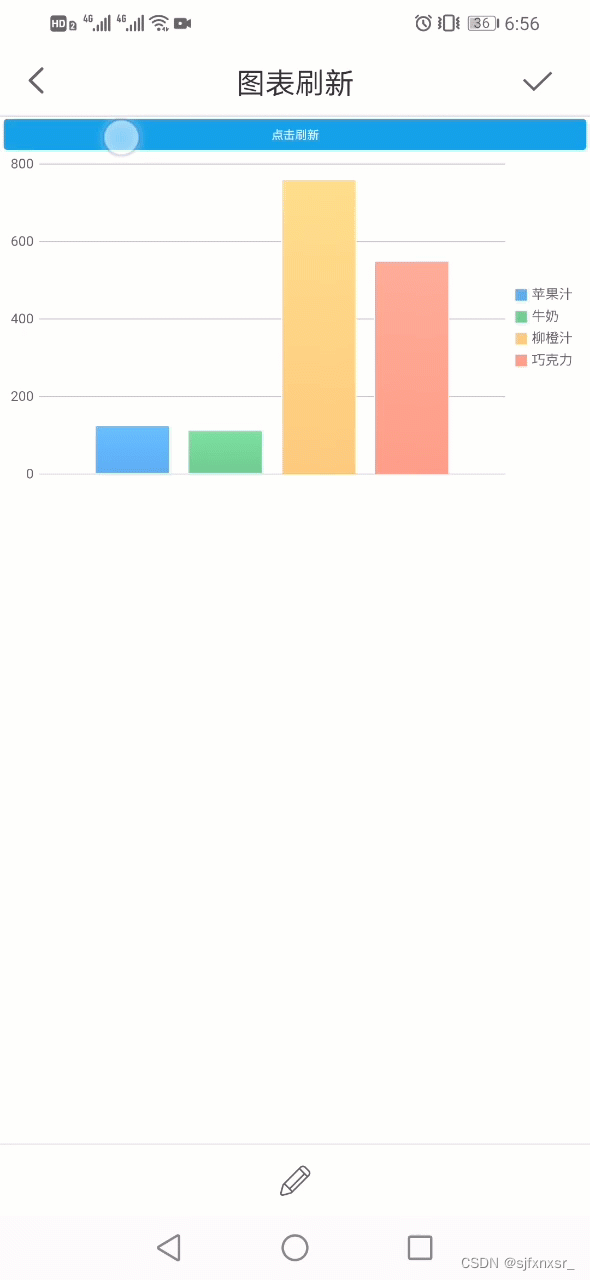
2.5.2 移动端

总结
帆软FineReport类EXCEL操作界面,专注解决中国式复杂报表支持,导入现有Excel表样制作帆软数据分析报表与设计,支持保留绝大部分原有表公式支持多源数据关联,轻松解决分页、分栏、分组设置进行数据可视化分析








![[附源码]Node.js计算机毕业设计高校图书服务系统Express](https://img-blog.csdnimg.cn/60197477b0aa427790fdb6b48af7c4cc.png)