前言
学习monaco editor已经有三个多月了。阅读了大部分的的文档,也看了很多相关文章,也调研了一些使用它做的大型开源项目。 一开始的疑惑已经逐渐解开,但随着学习的深入,也遇到了比较奇怪的问题。这篇文件就来聊一聊,解开的那些疑惑,以及那些没解开的疑惑。
解开和未解开的疑惑
monaco中切换文件内容,只是更改编辑器的语言模型,在这一过程中,还能够保证打开文件的光标交互状态。
一开始我以为monaco的双列显示,是可以利用自身的api实现的,但目前我还没找到这样的api,我想双列显示大概实质就是两个editor 实例。 后面还会不断探索。
令我想不通的是monaco中的changeViewZones 方法,它可以实现在编辑器中开辟一个区域,并且不影响现有的行号显示。但是使用它所注入的dom元素,去无法聚焦,被点击。试了很多个方法也没找到。这要么是一个特性,要么是一个bug。此外这个api很奇葩的地方是,你要改变changeViewZones 注入的元素,必须还要使用changeViewZones 。修改,移除。即使你把 回调函数中的changeAccessor给一个变量,依然不行。必须写到changeViewZones中。 这又是一个特性(bug)?
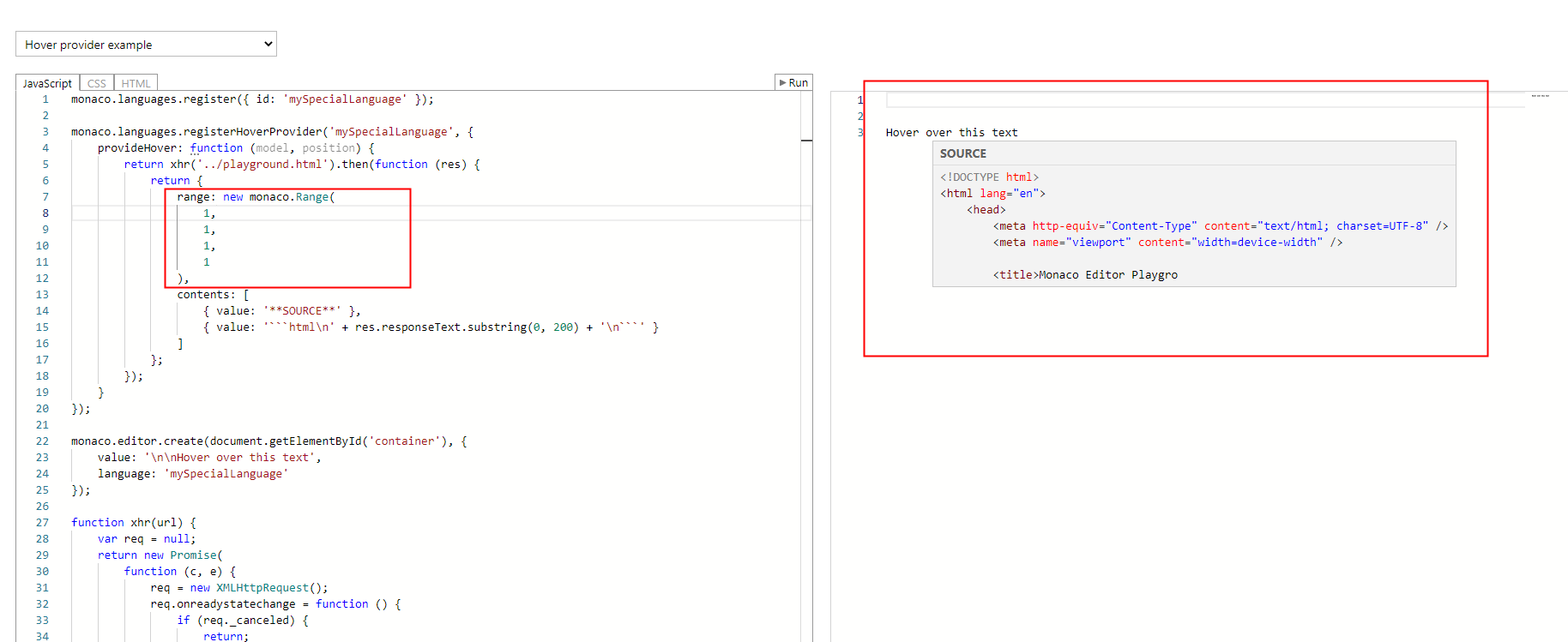
如果说上面的问题,50%几率是特性,50%几率是bug。那么接下来这个就是 70%放入bug,30%几率是特性。就是registerHoverProvider API。这个为某一个rang添加hover交互效果的api。内容可以是markdown。这个api比较不方便的是,调用一次只能为一个rang添加hover内容,如果我想为多个单词添加hover内容,那么就必须调用多次,非常的不合理。其实这还能忍一忍,重要的这个api,在目前的最新版0.34.1有不符合预期的行为。以下这个是官方的registerHoverProvider 例子。它将rang 设置了文件的内容range(最大值),这样只要鼠标放到内容上,就会出现效果。但其实,你将range改为(1,1,1,1) 依然能够达到该效果

这是完全不符合预期值的。期望是,只有当鼠标放到range中之内才会显示设置的hover内容。
难道是我这个菜鸟理解错了(遇到想不通的问题,要么是自己知识不够,要么就是对方做错了。)。大家可以试一试点击链接测试一个该案例。
https://microsoft.github.io/monaco-editor/playground.html#extending-language-services-hover-provider-example。
另外发现的一个小问题,就是有关创建editor时的150个配置参数中的 snippetSuggestions
该参数可以配置,在自动完成时,是否可以自动完成代码块, 文档上写的很清楚,该配置项,枚举值有
"none" | "top" | "bottom" | "inline" 但是默认值确实 true

不是我较真,最后我通过editor.getOption(102) 获取的snippetSuggestions 配置项确实是 true。
所以,枚举值是不是少了一个true ? @monaco-editor官方。
该配置项的解释
https://microsoft.github.io/monaco-editor/api/interfaces/monaco.editor.IStandaloneEditorConstructionOptions.html#snippetSuggestions
就先写这么多吧,后面有了疑惑再补充。