项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1客户端——学生功能模块
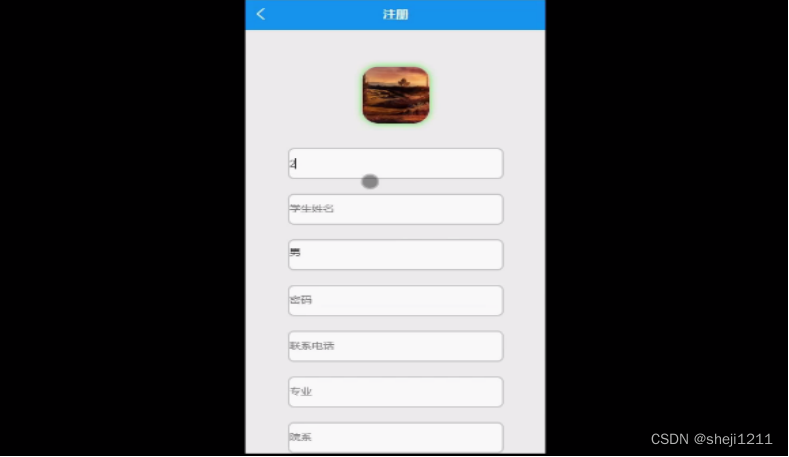
学生需要登录高校图书服务系统,需要通过填写学生学号、学生姓名、性别、密码、联系电话、专业、院系等信息进行注册,注册成功时,输入学生账号、密码、选择登录角色进行登录,即可进入高校图书服务系统,用户注册和登录操作效果图如图5-1所示。


图5-1用户注册、登录界面图
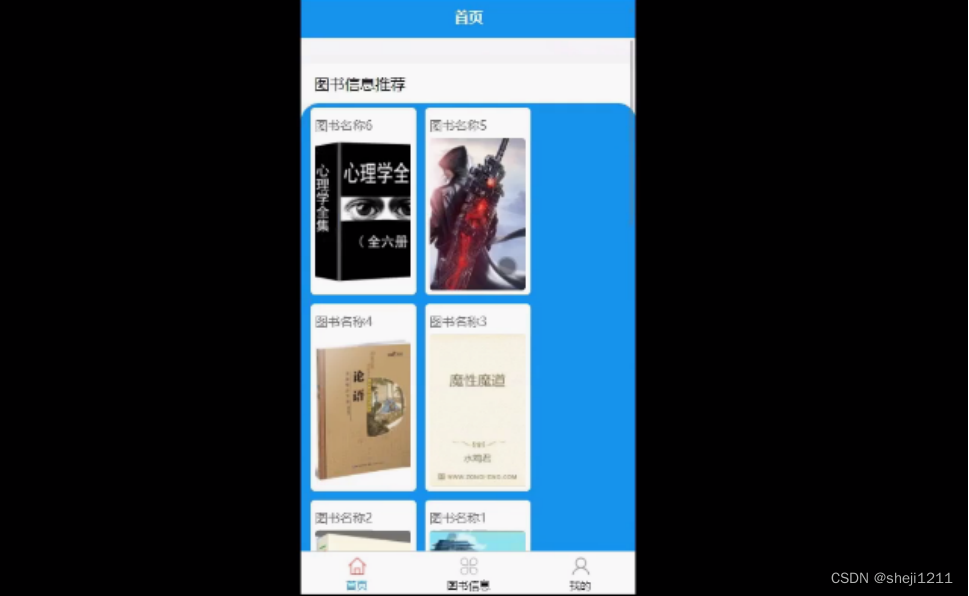
首页,学生登录到高校图书服务系统后,可以查看首页、图书信息和我的等内容,并进行相应的操作,如图5-2所示。
 图5-2首页界面图
图5-2首页界面图
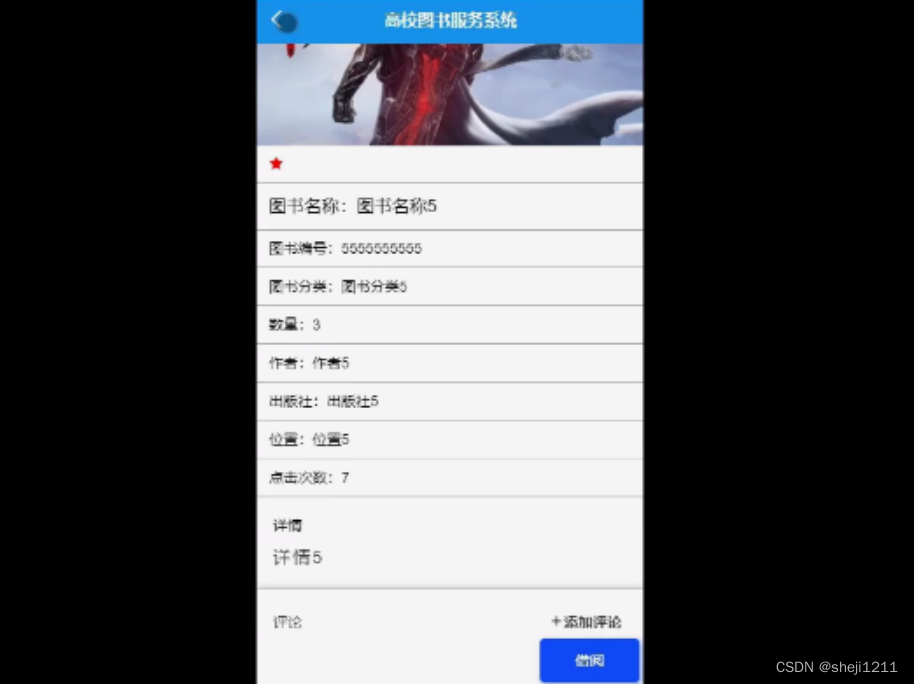
图书信息,点击图书信息,可以查看图书名称、图书编号、图书分类、图书封面、数量、作者、出版社、位置、点击次数、详情等内容,并进行收藏、添加评论或借阅等操作,如图5-3所示。

图5-3图书信息界面图
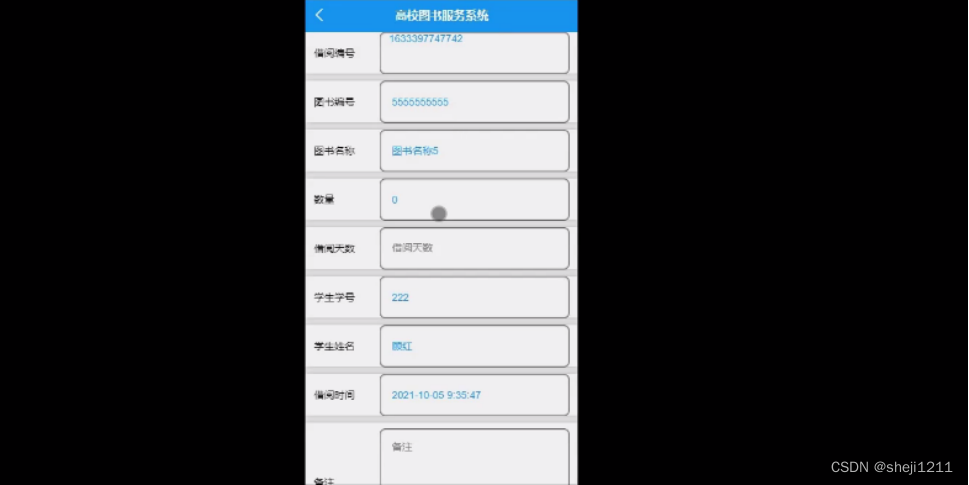
在图书信息页面,点击借阅,通过输入借阅编号、图书编号、图书名称、数量、借阅天数、学生学号、学生姓名、借阅时间、备注等进行在线借阅,如图5-4所示。

图5-4图书借阅界面图
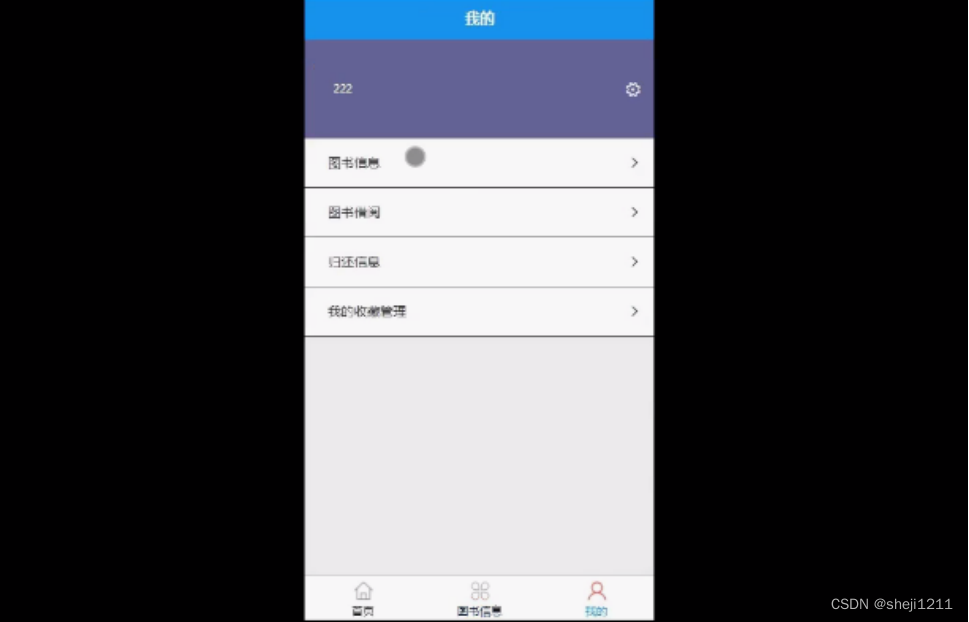
我的,在我的页面,可以查看用户信息、图书信息、图书借阅、归还信息、我的收藏管理等信息,并进行相应操作,如图5-5所示。

图5-5我的界面图
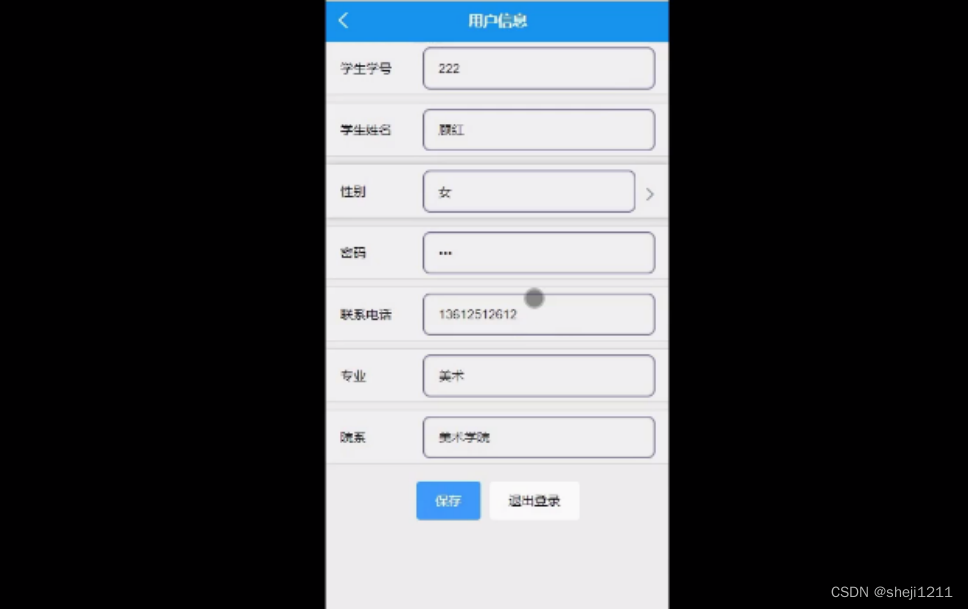
用户信息,在用户信息页面,输入学生学号、学生姓名、性别、密码、联系电话、专业、院系等内容,点击保存来更新用户信息,也可以点击退出登录,退出高校图书服务系统,如图5-6所示。

图5-6用户信息界面图
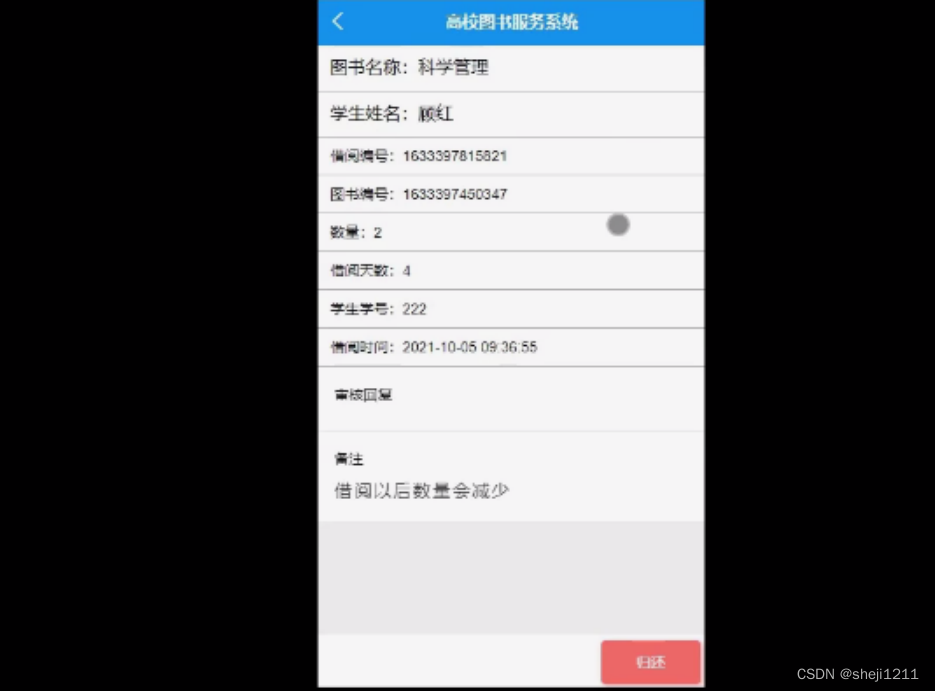
图书借阅,在图书借阅界面,学生可以查看图书名称、学生姓名、借阅编号、图书编号、数量、借阅天数、学生学号、借阅时间、审核回复、备注等内容,点击归还的按钮,可以将借阅的图书进行归还,如图5-7所示。

图5-7图书借阅界面图
5.2服务端——管理员功能模块
管理员登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-8所示。

图5-8管理员登录界面图
管理员登录系统后,可以对个人中心、学生管理、图书分类管理、图书信息管理、图书借阅管理、归还信息管理、系统管理等进行相应的操作管理,如图5-9所示。

图5-9管理员功能界面图
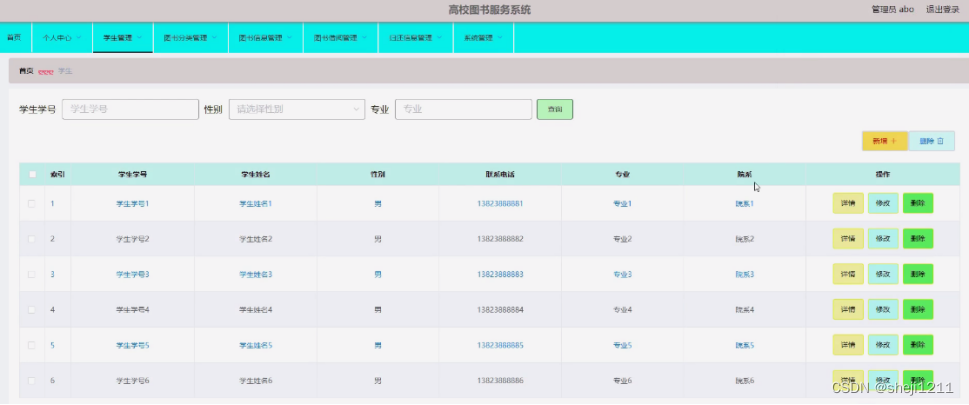
学生管理,在学生管理页面可以对索引、学生学号、学生姓名、性别、联系电话、专业、院系等内容进行详情、修改、删除或新增等操作,如图5-11所示。

图5-11学生管理界面图
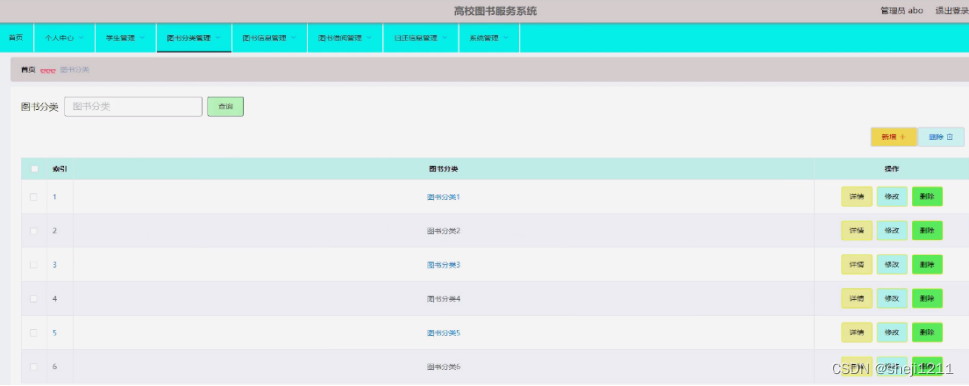
在图书分类管理页面可以对索引、图书分类名称进行详情、修改、删除或新增等操作,如图5-12所示。

图5-12图书分类管理界面图
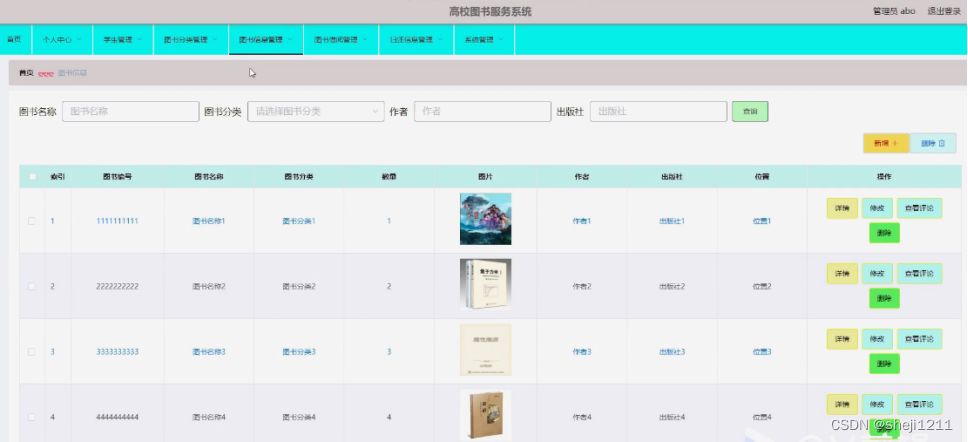
图书信息管理,在图书信息管理页面,可以对索引、图书编号、图书名称、图书分类、数量、图片、作者、出版社、位置、详情等进行详情、修改、查看频率高、删除或新增等操作,如图5-13所示。

图5-13图书信息管理界面图
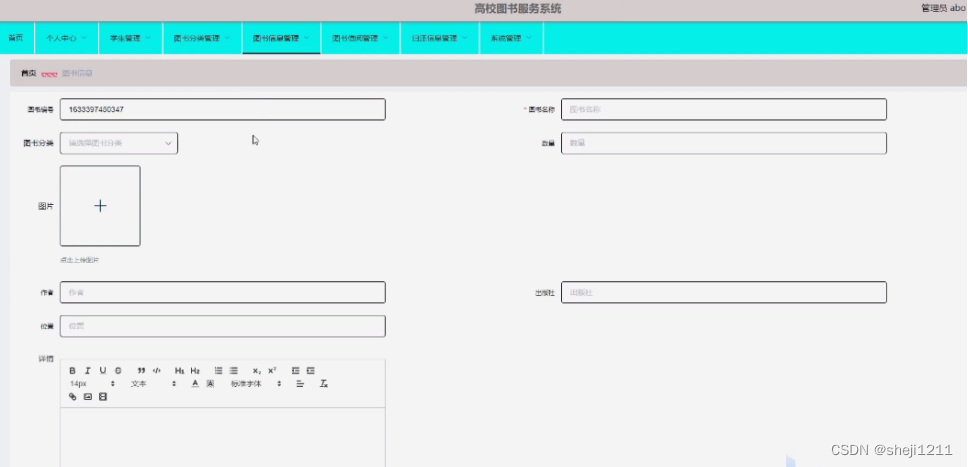
在图书信息管理页面,点击新增,通过输入图书编号、图书名称、图书分类、数量、图片、作者、出版社、位置、详情等内容来新增图书信息,如图5-14所示。

图5-14图书信息新增界面图
图书借阅管理,在图书借阅管理页面,可以对索引、借阅编号、图书编号、图书名称、数量、借阅天数、学生学号、学生姓名、借阅时间、审核回复、审核状态等内容,管理员可以对图书借阅信息进行审核、详情、修改或删除等操作,如图5-15所示。

图5-15图书借阅管理界面图
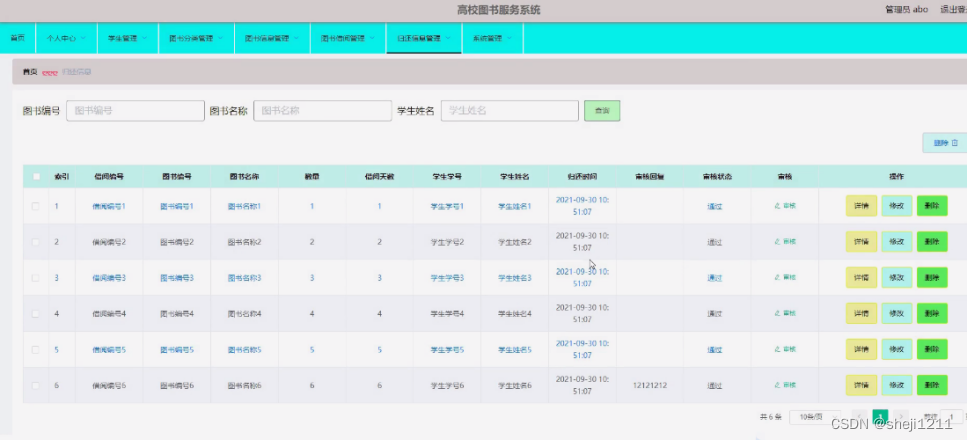
图书归还管理,在图书归还管理页面,可以对索引、借阅编号、图书编号、图书名称、数量、借阅天数、学生学号、学生姓名、归还时间、审核回复、审核状态等内容,管理员可以对图书借阅信息进行审核、详情、修改或删除等操作,如图5-16所示。

图5-16图书归还管理界面图
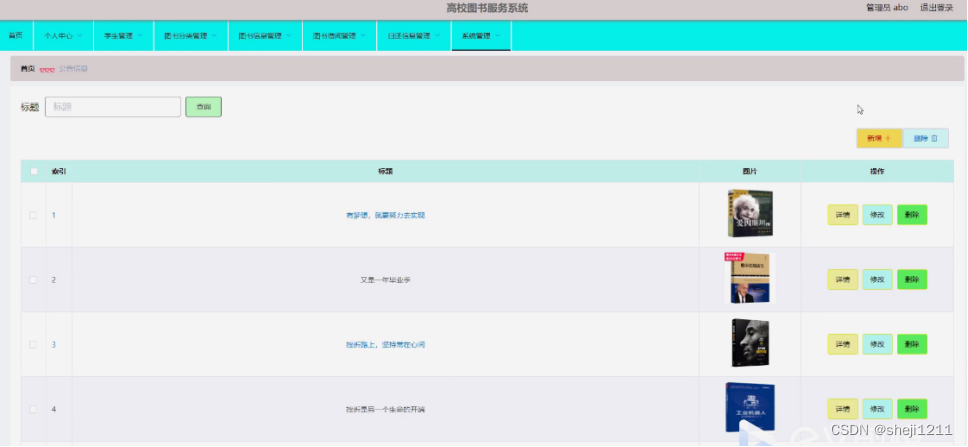
系统管理,在系统管理页面,管理员可以索引、标题、图片、内容等公告信息进行详情、修改、删除或新增等操作,也可以对轮播图进行管理,如图5-17所示。

图5-17系统管理界面图