前言:
先来说说本来写完了的聊天室的项目,然后后面凡尔赛不小心改错了的然后一个上午才发现的问题,真的很有必要总结一下,气死我了:关于要将这个ArrayList的某个类型要转换为数组,我刚开始这么写的:
Message/*这是数组类型,自己定义的类*/[]mm=(Message[])arrayList/*这是对应的ArrayList类型*/.toArray();
//好像大概就是这么写的
//然后也没报错,就也运行了,但是一直卡在这里,也没有其他的,就真的很难发现,我哭死至于正确怎么写的网上搜一下到处是,别这样写就行了;
1.小提示
javaWeb将网页和数据库联系起来;数据库管理系统管理数据库;MySQL不区分大小写,关键字建议大写,SQL单行注释'-- '(即两个斜杠加一个空格),以分号结束;MySQL特有的以#为注释也可以;下载的的开发工具最好安装在没有中文的路径下,避免引发不必要的麻烦;记住每次打开html的时候都要记得去用ctrl+s保存一下; 这里可以查看官方文档:w3school 在线教程
2.初识前端
三个组成部分:HTML(负责网页的结构,包括页面的元素和内容),CSS(负责网页的表现,界面元素的外观,位置),JavaScript(网页的行为,交互效果);
HTML:
超文本标记语言(超越了文本的限制,除了文字信息还可以定义图片,音频,视频等内容,有预先定义好的标签组成的,最终由浏览器来解读);在HTML里面无论点击多少个空格,在浏览器里面都只会显示一个空格,如果实在要用空格,可以使用空格占位符
1)小练习:
1.新建文本文件,后缀名改为.html
2.编写HTML结构标签(用记事本打开,仅一次)
3.在<body>中填写内容
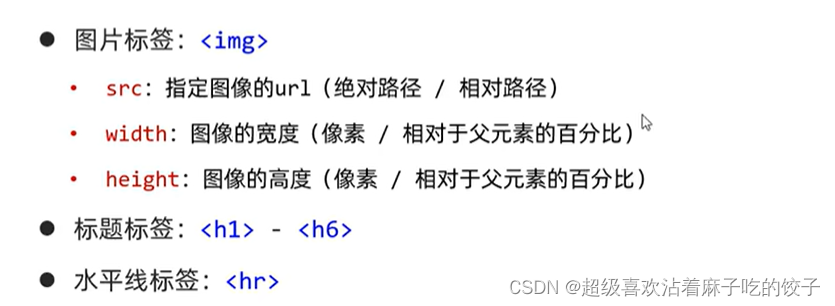
标签当中的属性来指定src指定图片,如果通过src已经指定了图片那么后面图片的闭合标签可写可不写(如果不写的话要在后面加一个斜杠让标签自闭合)
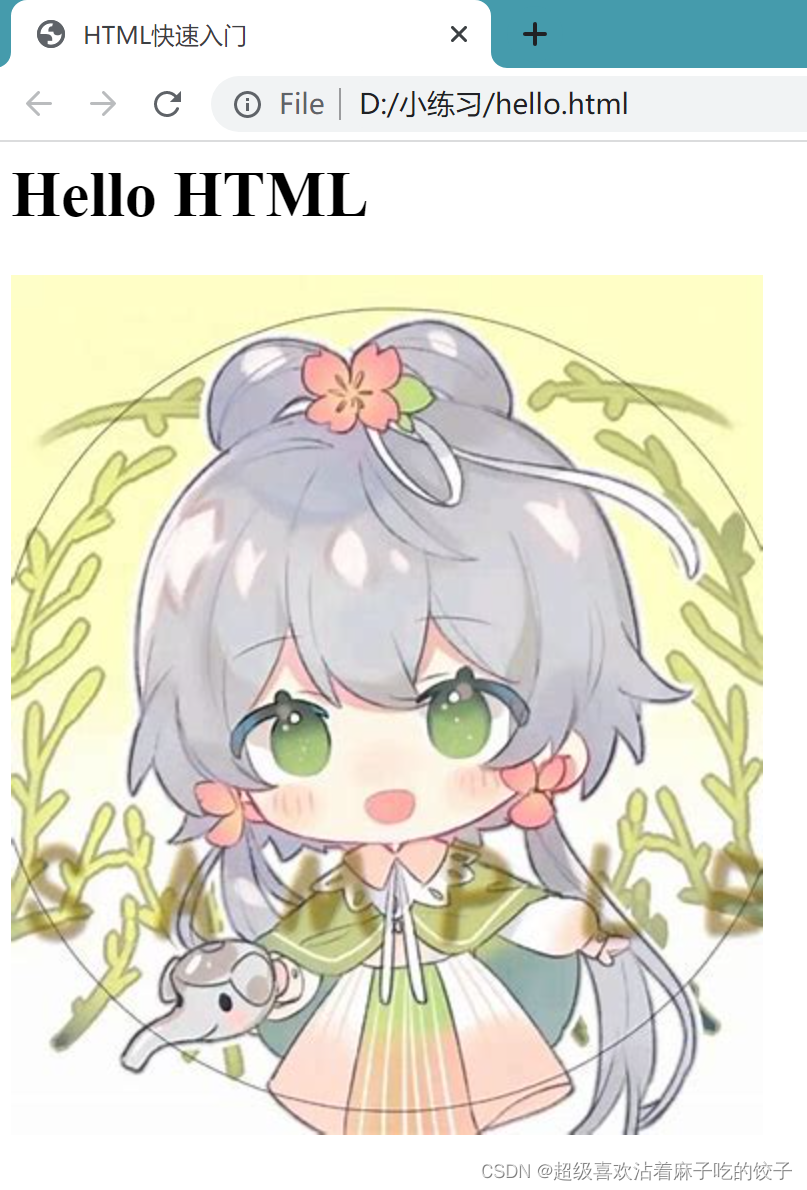
展示图:(浏览器内)

<html>
<head>
<title>HTML快速入门</title>
</head>
<body>
<h1>Hello HTML</h1>
<img src="1.jpg"/>
</body>
</html>文件内视图:
请注意:HTML里面的标签是不区分大小写的,在标签中可以使用双引号也可以使用单引号;
2)简单属性介绍

图片路径绝对路径和相对路径:
绝对路径
绝对磁盘路径:比如"D:\小练习\img\logo-title.jpg"
绝对网络路径:比如:news_logo.png (137×36) (sinaimg.cn)
相对路径:比如:img/logo-title.jpg
相对目前html所在的文件的位置
图片高度和宽度:
高度和宽度有两个单位:像素:px,百分比:%(占整个界面的多少(分长宽,长占多少,宽占多少));
一般是不同时修改高度和宽度的,如果同时修改的话就容易使图片变形,所以一般只调整一个,另外一个会按比例调整;
3)小试牛刀
在vsCode里面将之前的文件导入,然后再新建一个HTML文件,开始编辑新建的文件,在vsCode里面就输入一个‘!’(即一个感叹号)然后回车就可以出现这样的框架;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>4)超链接标签
标签名为a,其中有两个属性:一个是href,表示链接打开的url,另一个属性名为target,表示在哪里打开这个链接:有两个选项:_self在当前页面打开,_blank在新的界面打开;
但是注意:超链接文字默认是带有下划线的蓝色字体的,所以要想要修改可以通过color和text-decoration即可
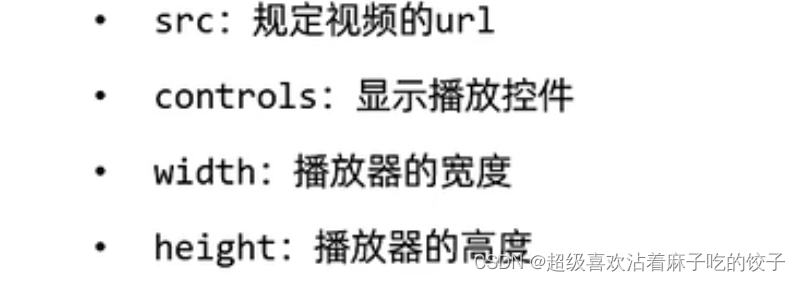
5)视频标签
属性:

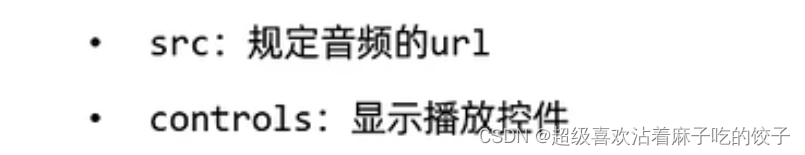
6)音频标签

7)文本处理标签
浏览器解析文本的时候并不会通过编辑器里面的换行达到换行效果,而是一个标签<br>,文本也会经常用到这个段落标签<p>,还有两个文本加粗的标签,一个是<b>一个是<strong>后者具有强调的语义
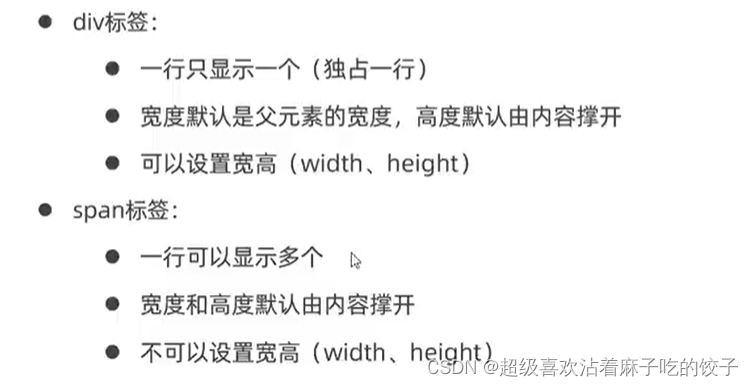
8)两个标签

9)表格标签

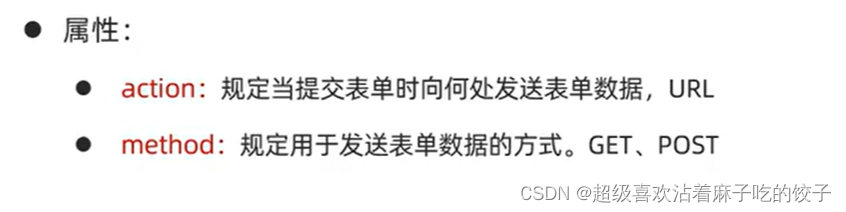
10)表单标签
<form>
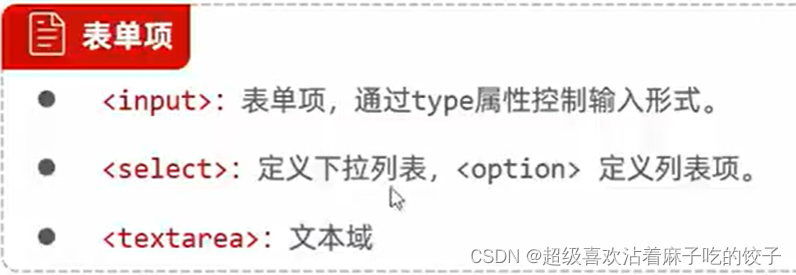
 11)表单项标签
11)表单项标签

如果没有对method属性进行规定的话,那么就是将它们直接提交到html后面加一个?再加数据;也就是get参数,所以说由于网框有限制,所以说这个参数方法是有限制的,但是,如果是 post参数的话,那么表单数据是在请求体或者消息体中传递的;参数大小无限制;注意:表单项必须有name属性,否则是没办法提交的
CSS:层叠样式表
引入方式:
行内样式:直接在标签中通过style属性来指定样式(<h1 style="color: red;">焦点访谈:中国底气 新思想夯实大国粮仓</h1>)
内嵌样式:编写style标签,通过选择器对某个组件都有效;可以写在页面内任何位置,但通常约定写在head标签中;
h1{
color: red;
}外联样式:写在一个单独的.css文件中(需要通过link标签在网页中引入) <link rel="stylesheet" href="./css/news.css"> href这个指的是引入的css的urlye'jiu'sh
颜色小tips:
用颜色的话除了用纯色还可以用rgb3配色,还可以用十六进制,但是两个的表达方式不一样:
rgb:
color:rgb(219, 239, 250);十六进制:
color: #DBEFFA;没有语义的标签:
span标签:可以在一行同一类型的字包裹起来,可以在一行使用多个标签
CSS选择器:
元素选择器:根据标签的名字来选择标签的样式;
<style>
h1
{
color: #007ACC;
}
</style>id选择器:为标签使用id属性,通过id来选择要哦,id在页面当中不能重复;
#mark
{
color: #007ACC;
}类选择器:为标签设置class属性,class属性是可以重复的
但是如果这几个同时存在的时候,优先级只是这样的:行内样式>id选择器>类选择器>标签(元素)选择器;
style的属性:
color:设置文字颜色
font-size:设置文字大小;
color: #007ACC;
font-size: 13px;text-decoration:修改文本修饰,包括下划线等
text-decoration: none;text-indent:段落首行缩进值
line-height:设置行高
text-align:指定文本的对齐方式
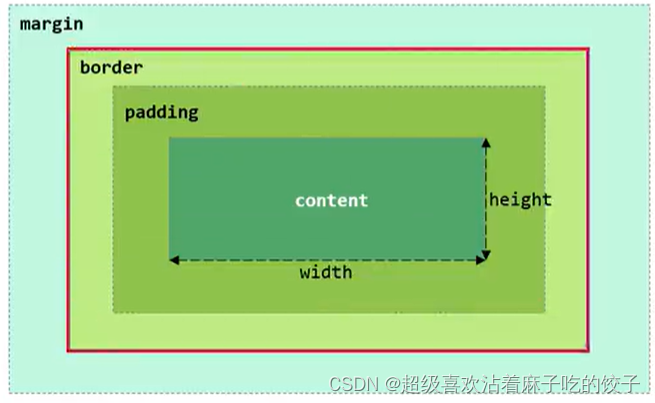
盒子模型:

外边距指定上右下左四个值,但是也可以指定两个值,第一个表示上下,第二个表示左右;然后还有一个属性是auto表示计算机自动计算外边距;但是如果只需要设置一个方向的话就可以在要设置的属性后面加上一个-方位,比如要设置左边的外边距,就这样写margin-left
JavaScript:
跨平台,面向对象的脚本语言;可以直接经过浏览器解释就可以运行了(注意,js每行分号结尾的注释可有可无)
引入方式:
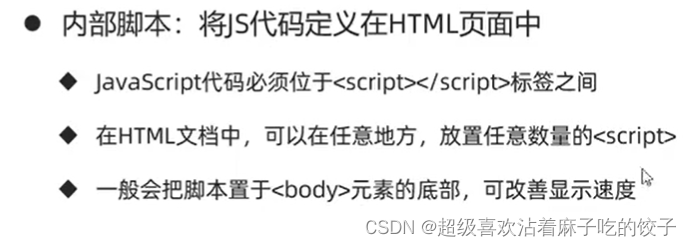
内部脚本:

<script>
alert('hello JS');
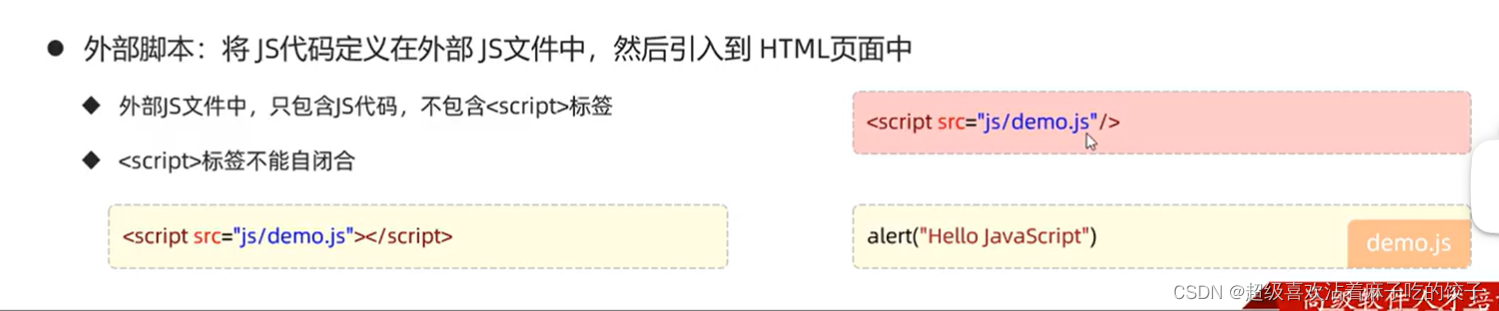
</script>外部脚本:

<script src="./js/demo.js"></script>基础语法:
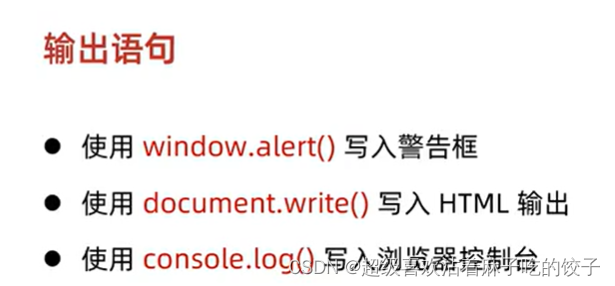
输出语句:

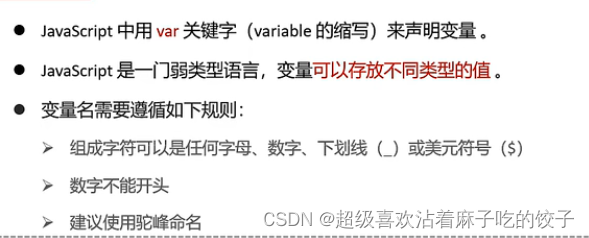
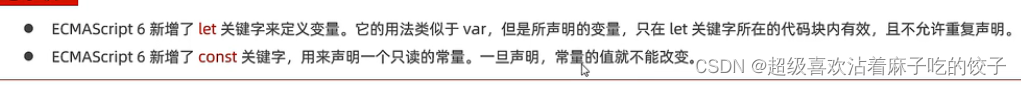
变量:

注意:var定义的变量作用域比较大,属于全局变量,可以重复定义,但是let不能重复定义

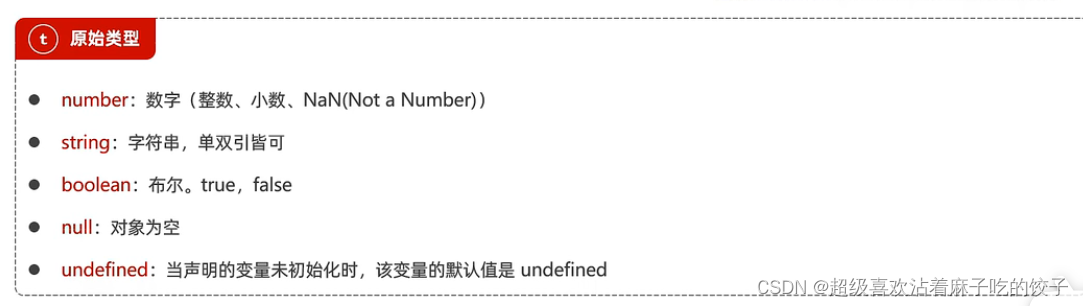
数据类型:


但是如果使用typeof来测试运算符,测得的null不是null类型,这是早期沿用的错误,现在被认为null是对象的占位符;
运算符:
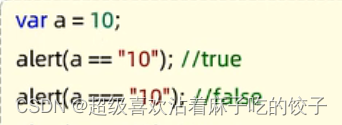
==会进行类型转换,===不会进行类型转换

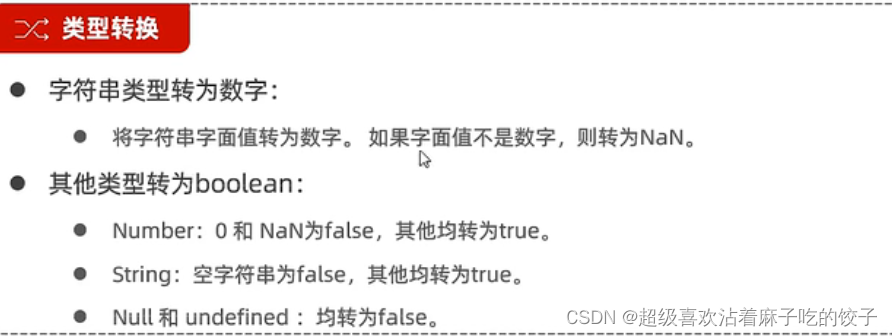
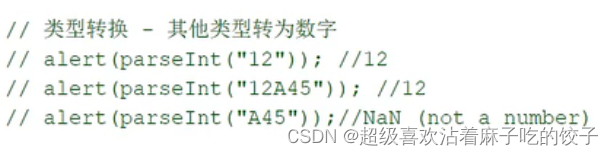
类型转化:


注意:在自动类型转换成数字的时候,碰到不是数字的就停止转换,如果刚开始就不是数字,那么转换为NaN;
函数:
JS里面的函数通过function关键字来定义(注意,JS函数声明没用参数类型和返回值类型,可以传递任意个数的参数,哪怕没有对应到生命的参数类型个数):两种定义方法:

 l
l
基础对象:
Array:
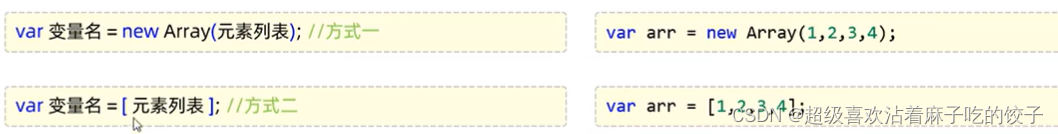
数组的定义:

注意:JS中的数组是变长的,可以储存任意类型的数据;
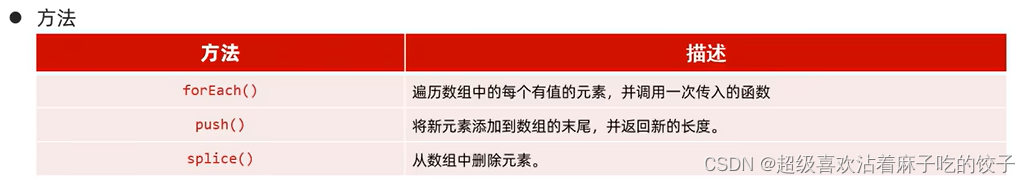
数组的方法:


简化后:

删除元素:
String:
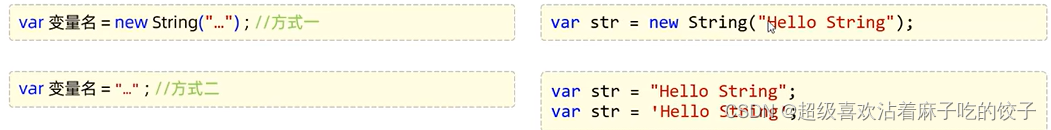
声明:
方法:
JSON:
是通过对象标记法书写的文本;语法简单,层次鲜明,多用于作为数据载体,在网络中进行数据传输。
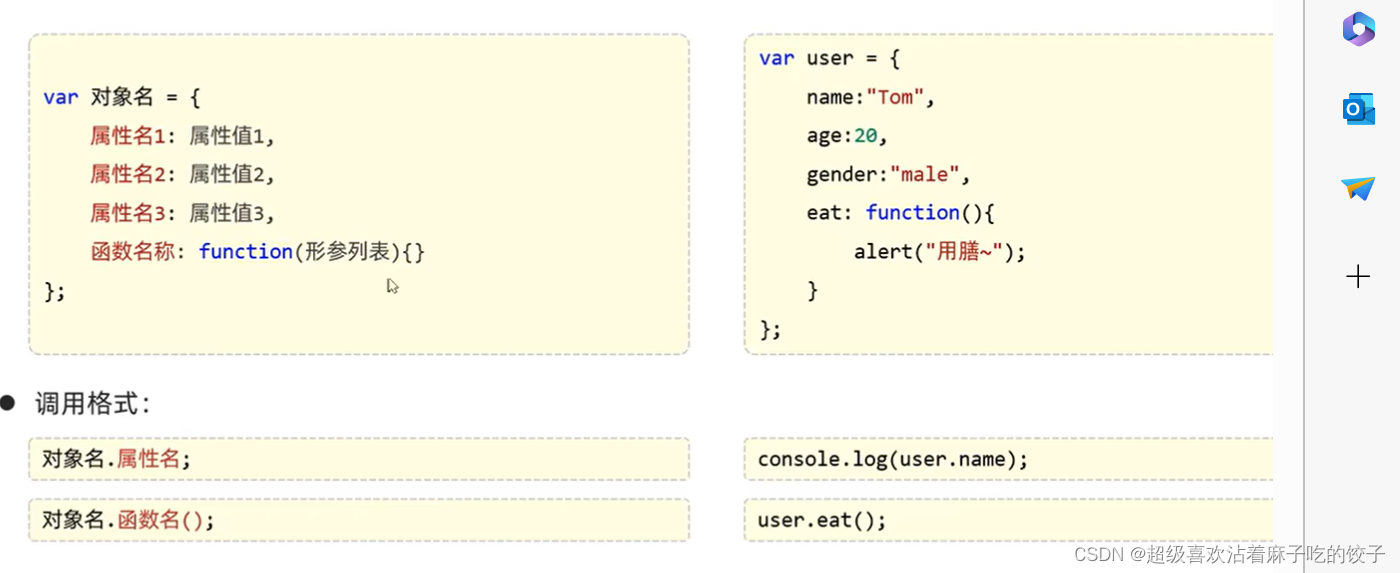
JS自定义对象:
注意,一定要将定义的变量类型明确,不然就会导致JS不报错,但是不会有结果,如上图的male如果没有双引号,就不会有正确的结果;如果在对象内定义的函数,function是可以从省略的,可以简化成这样:
JSON定义:
方法:

var jsonstr='{"name":"Tom","age":18,"addr":["北极","南极"]}';
//对象化
var obj=JSON.parse(jsonstr);
alert(obj.name);
//JSON格式化
alert(JSON.stringify(obj));浏览器对象模型:
主要介绍两个对象:
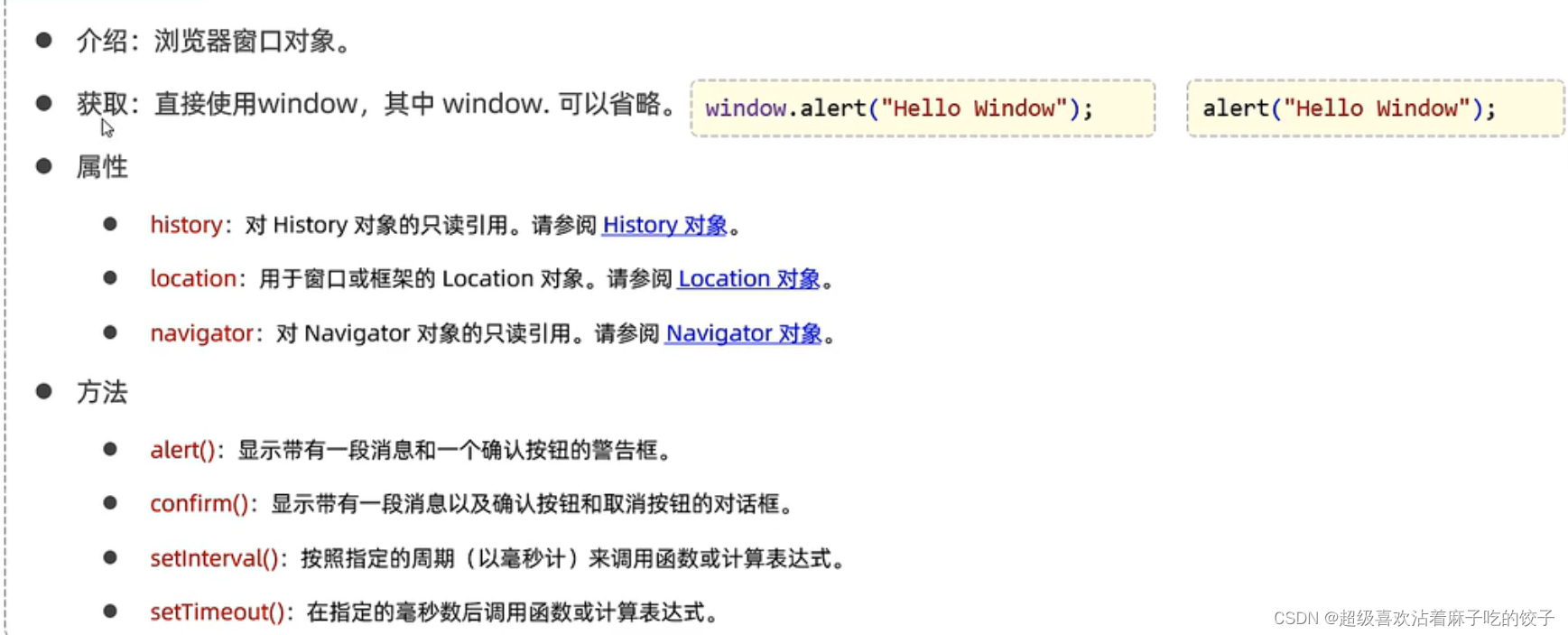
Window:

简单介绍一下:
confirm方法:一个参数,里面装的是确定取消消息的文本框的内容;
var flag=confirm("你确定删除该记录吗");setInterval方法:有两个参数,一个是执行的方法,另一个是隔多少时间(毫秒)执行一次:
var i=0;
setInterval(function()
{
console.log("你好呀+i");
i++;
},2000);setTimeout方法:有两个参数,和上面不一样的是,这个只是执行一次,相当于这个就是执行到这段代码后延迟多久执行这里面的函数代码;而上面的则是重复周期式的去执行; 这个参数和上面是一样的;
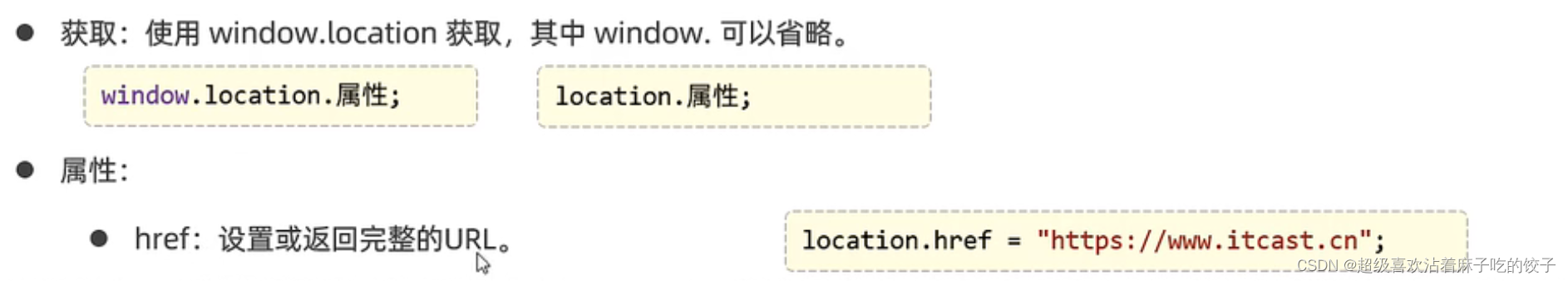
location:
地址栏对象

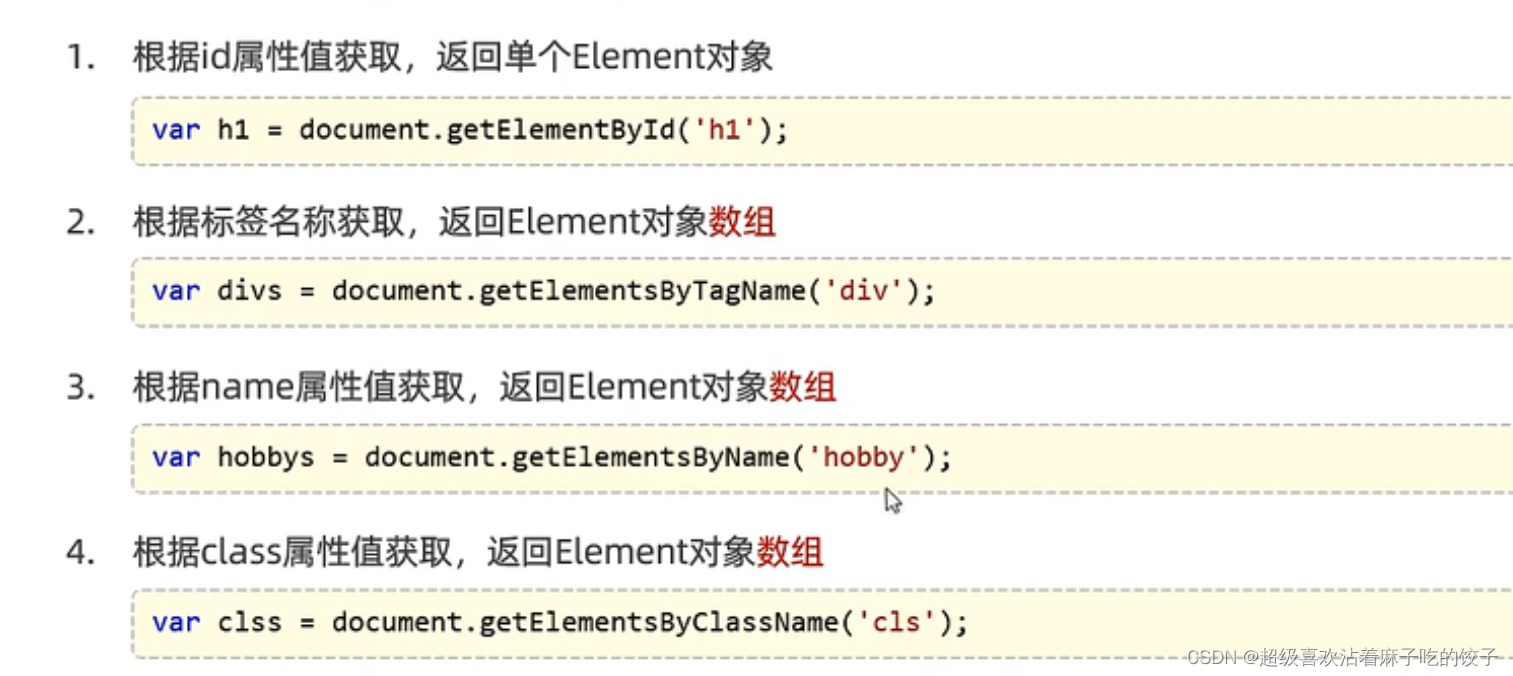
文档对象模型:
基本概念了解:


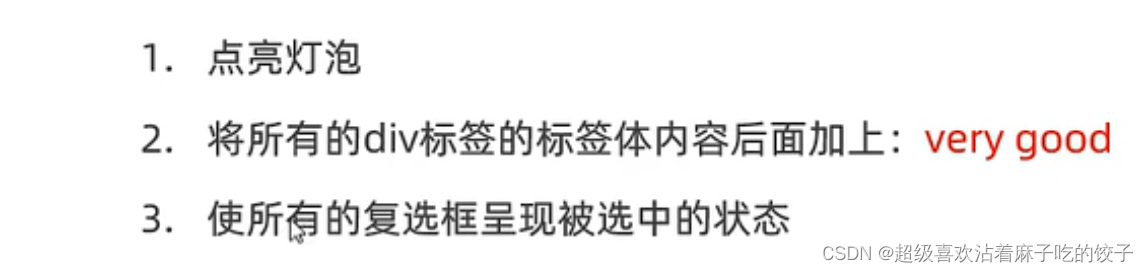
实战操作:
要求:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS对象-DOM-案例</title>
</head>
<body>
<img id ="h1" src="img/1.png"><br><br>
<div class="cls">小饺子</div><br>
<div class="cls">小麻子</div> <br>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏
</body>
<script>
//点亮灯泡
var img=document.getElementById('h1');
alert("haha");
img.src="./img/2.png";
//将所有的div标签的后面内容加上红色字体的very good
var divs=document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
const element = divs[i];
element.innerHTML+="<font color='red'>very good</font>";
}
//是所有的复选框都呈现出选中状态
var ins=document.getElementsByName('hobby');
for (let i = 0; i < ins.length; i++) {
const element = ins [i];
element.checked=true;
}
</script>
</html>总结:JS的代码如果后面错了可能会导致前面也运行不了,所以要注意;刚刚我在这段代码里面写了一个这个语句:
element.innerHTML+="<font color='red'>very good</font>";但是最外面没有写双引号,以至于一整个JS代码都没有生效QAQ;
事件监听:
事件监听的两种方式:
常见事件:
实战操作-事件监听 :

总结:写这个的时候虽然var是全局变量,但是这个里面我这样写是不对的:
<script>
function on()
{
var img=document.getElementById("light");
img.src="img/2.png";
}
function off()
{
img.src="img/1.png";
}
</script>要这么写熄灯才会正常运行:
<script>
function on()
{
var img=document.getElementById("light");
img.src="img/2.png";
}
function off()
{
var img=document.getElementById("light");
img.src="img/1.png";
}
</script>最后完成的代码是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件监听-小灯泡升级</title>
</head>
<body>
<img src="img/1.png" id="light" ><br>
<input type="button" value="点亮" onclick="on()">
<input type="button" value="熄灭" onclick="off()">
<br><br>
<input type="text" id="name" value="ITCAST" onfocus="lower()" onblur="upper()">
<br><br>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">游戏
<input type="checkbox" name="hobby">旅游
<br>
<input type="button" value="全选" onclick="checkAll()">
<input type="button" value="反选" onclick="reverse()">
</body>
<script>
function on()
{
var img=document.getElementById("light");
img.src="img/2.png";
}
function off()
{
var img=document.getElementById("light");
img.src="img/1.png";
}
function lower()
{
var input=document.getElementById("name");
input.value= input.value.toLowerCase();
}
function upper()
{
var input=document.getElementById("name");
input.value= input.value.toUpperCase();
}
function checkAll()
{
var hobbies=document.getElementsByName("hobby");
for (let i = 0; i < hobbies.length; i++) {
const element = hobbies[i];
element.checked=true;
}
}
function reverse()
{
var hobbies=document.getElementsByName("hobby");
for (let i = 0; i < hobbies.length; i++) {
const element = hobbies[i];
element.checked=false;
}
}
</script>
</html>好久都没敲代码的,在家和快要放假这段时间几乎没学,哎,要上点心灵鸡汤了:
我始终相信 ,走过平湖烟雨岁月山河 ,那些历尽劫数尝遍人间百味的人 ,会更加生动而干净