DHTMLX Diagram库是有各种类型的图组成的,其中最广泛使用的是JavaScript流程图,它可以显示任何类型的的工作流、过程或系统,您可以下载DHTMLX Diagram的评估版并亲自试用。
在上文中(点击这里回顾>>),我们为大家介绍了Javascript流程图的应用场景、流程图如何可视化数据等,本文将继续讲解为何要使用DHTMLX Diagram控件构建Javascript流程图!
DHTMLX Diagram正式版下载
为什么选择DHTMLX Diagram构建Javascript流程图?
能够操作流程图对于工作流可视化很重要,丰富和灵活的API提供了可以实现目标的机会,用户可以使用其设置 javascript/html5 流程图。
1. 设置具有多个配置选项的流程图元素
当您开始使用DHTMLX构建JavaScript流程图时,会欣赏到许多有用的配置选项。此时,您可以指定形状和线条的默认类型、形状之间的边距、带有形状图标的工具栏、工具提示等。
如果您需要在DHTMLX库中提供任何特定的流程图形状类型,只需将其设置为形状对象内的type属性中的值。类似地,使用line对象中的type属性指定单个连接器的线路类型。
若要在为复杂流程图准备数据时节省时间,可以使用defaults属性一次为所有形状和连接器线指定默认配置,这种方法还有助于提高代码的可读性。
2. 自定义和样式每个流程图元素来进行定制满足需求
JavaScript图表库的另一个关键优势是增强了可定制性,用户可以在其对象中对形状和连接器行进行样式设置,并重新定义相应的CSS类。因此根据项目的要求调整主要流程图元素的外观不会成为问题,形状中的文本内容可以通过内联编辑轻松更改。
如果这还不够,还有可能创建自定义流程图形状并为它们定义模板。若要将自己的形状添加到流程图中,应使用addShape方法。
3. 通过API自由操作形状,在需要时进行更改
当涉及到通过组件的API操作图表项时,DHTMLX Diagram的js流程图是高度灵活的。
例如,如果您想要建立一个大的流程图,不需要安排整个结构在一个适当的顺序,有一个特殊的自动布局算法可以帮您更快地完成这项工作。该算法将一组随机连接的形状转换成一个美观的层次结构,形状的正交或径向定位。在自动放置过程中,可以使用对角线(直接模式)或直角(边缘模式)连接线连接形状。
该功能通过两种方式启用:
- 使用autoplacement属性:
const diagram = new dhx.Diagram("diagram_container");
diagram.data.parse(data);
diagram.autoPlace({
mode: "direct"| "edges",
placeMode: "orthogonal"|"radial"
});- 使用autoPlace()方法:
const diagram = new dhx.Diagram(document.body, {
type: "default",
autoplacement: {
mode: "direct"| "edges",
placeMode: "orthogonal"|"radial",
}
});添加新形状、删除旧形状,甚至通过使用相关的数据收集API从头开始创建图表,都是可能的。
使用add方法,您可以向流程图中添加新形状:
diagram.data.add({id:"3.2", text:"New Item", parent:"3"});删除一些不需要的形状,甚至所有的形状都可以用remove方法来完成:
diagram.data.remove(3.2);
diagram.data.removeAll();如果您对已有的形状感到满意,但是它们的内容需要改进,那么可以应用update方法将新数据放入形状中。
diagram.data.update("1", {text:"Some new text"});4. 制作易于阅读和分析的宽流程图
有了缩放和滚动功能,包含大量数据的宽流程图不再给您和您的最终用户带来麻烦。考虑到流程图的大小,您可以在scale属性的帮助下放大或缩小:
var diagram = new dhx.Diagram (diagram"diagram_container", {type: "org", scale: 0.7});
diagram.data.parse(data);另一种选择是添加水平和/或垂直卷轴来查看流程图。
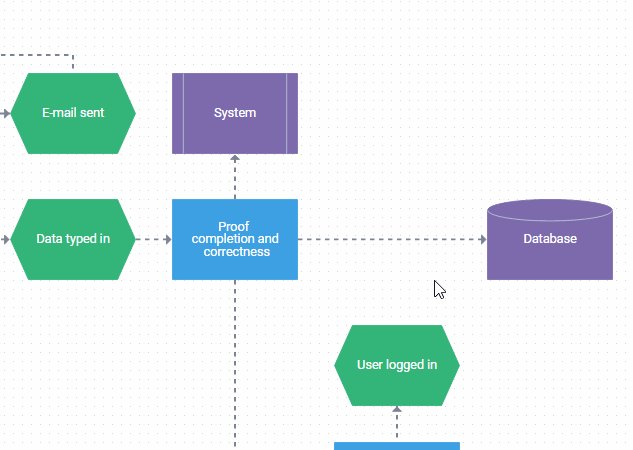
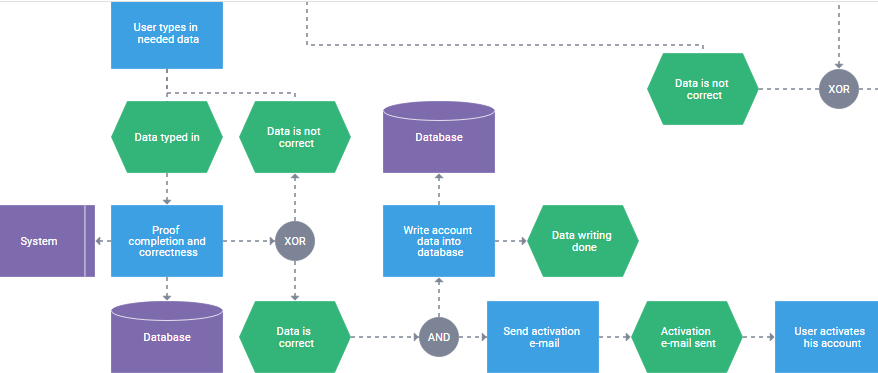
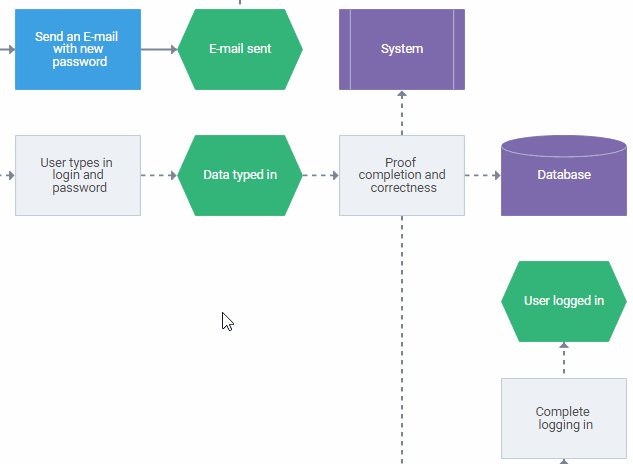
为了便于最终用户使用复杂的结构进行工作,您还可以使用swimlanes来补充流程图,它有助于将整个可视化过程划分为独立的阶段,就像本示例中所示。

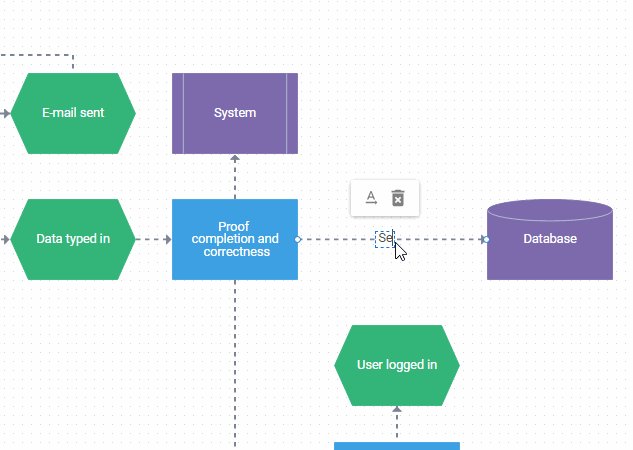
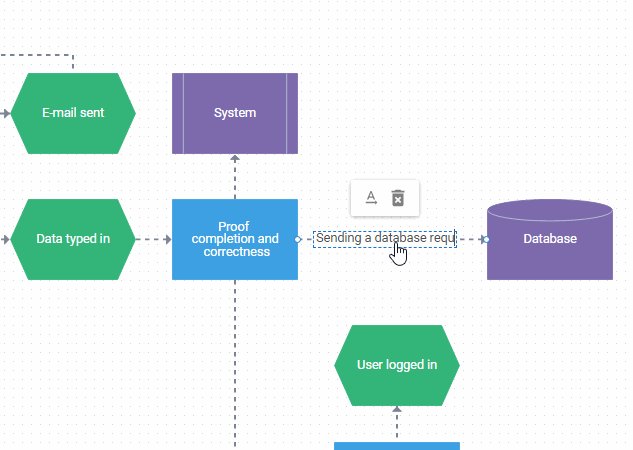
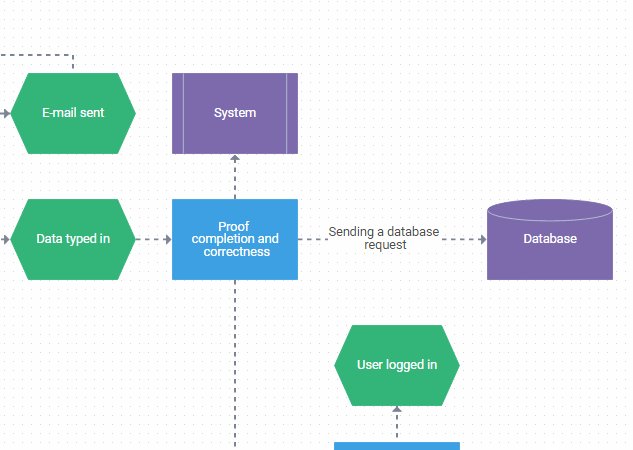
这里还有一个有用的功能,就是能够通过连接线上的标题来澄清流程图中棘手的部分。
5. 导出流程图为PNG和PDF
如果将流程图导出为png或pdf,则可以轻松地保存、存储和与他人共享过程可视化。
pdf或png导出方法不仅允许导出图表,但也调整导出设置:
//export with config settings
diagram.export.png({
type:"jpeg"
fullPage: true
});6. 提供无缝的前端和后端集成
真正重要的是,我们的javascript流程图可以集成到使用任何客户端和服务器端技术构建的任何web应用程序中,数据很容易以JSON格式加载到图表中。我们提供的演示将让您清楚地了解如何将DHTMLX Diagram集成到基于流行JavaScript框架(Angular, React, Vue.js)的应用程序中。使用DHTMLX Diagram,您的流程图将在任何触屏设备和所有现代浏览器上同样出色地执行。
7. 在DHTMLX Diagram编辑器中构建流程图
作为通用编码方法的另一种选择,您还可以使用图编辑器,它作为我们的图表库的辅助工具,具有三种操作模式(默认,组织图,思维导图)。通过将编辑器嵌入到您的应用程序中,将使最终用户能够以无代码的方式使用30多个内置形状构建流程图和其他类型的图表。它有一个用户友好的界面,支持拖放,由四个主要部分组成:
- 控制整个编辑过程的工具栏;
- 左面板选择所需的形状;
- 用于与形状交互的网格区域;
- 用于更改图表外观的右面板。

在功能方面,编辑器支持图表组件的主要特性,如自动布局算法、自定义形状、泳线、内联编辑等。为了方便地使用自定义形状,您可以自定义编辑器的两个面板。

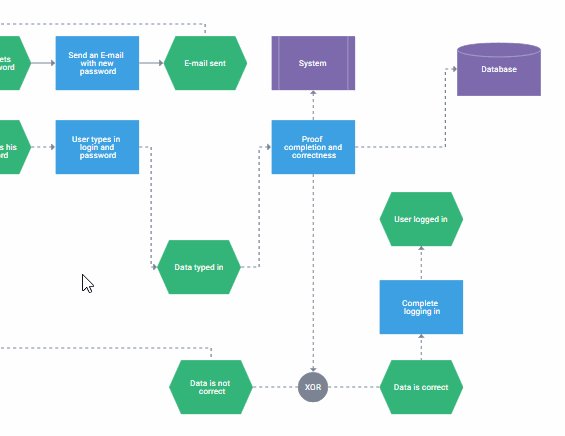
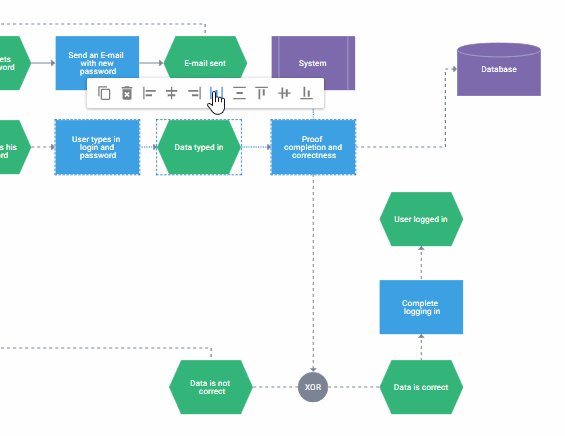
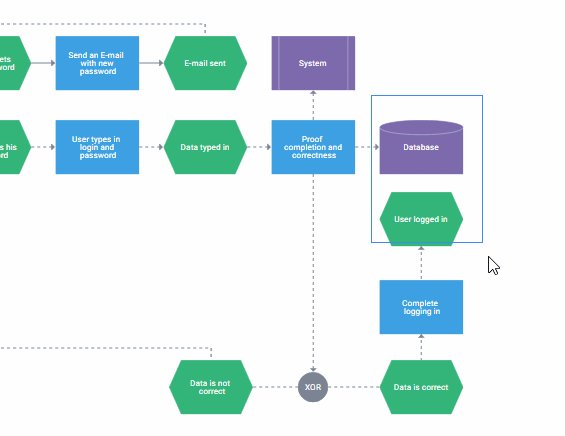
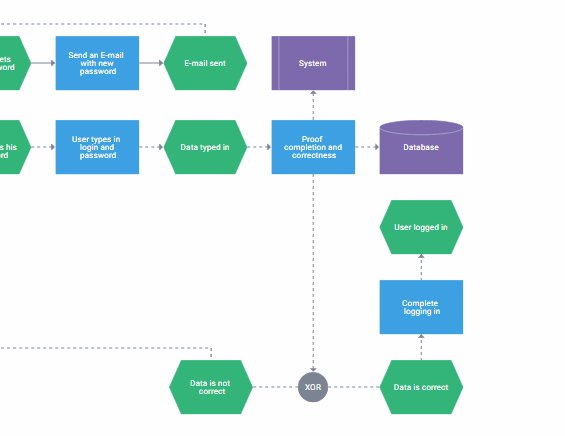
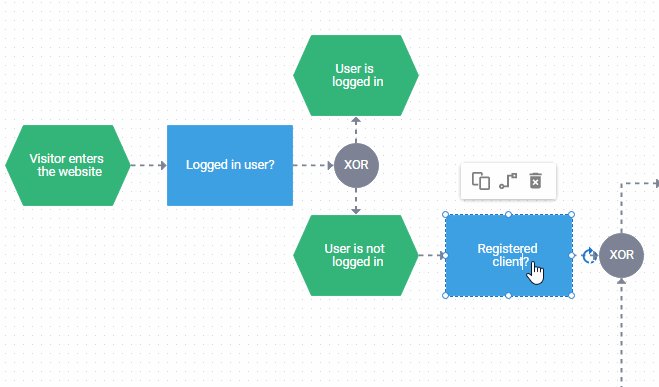
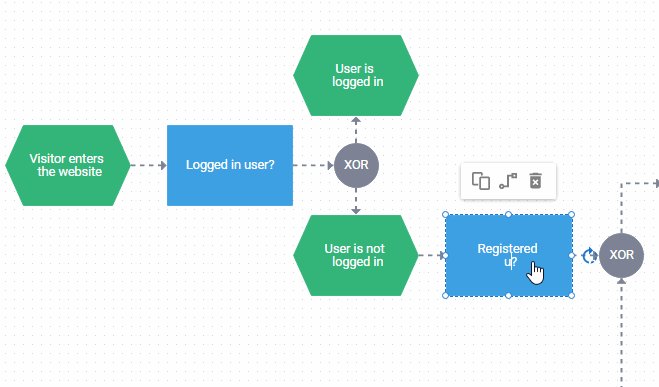
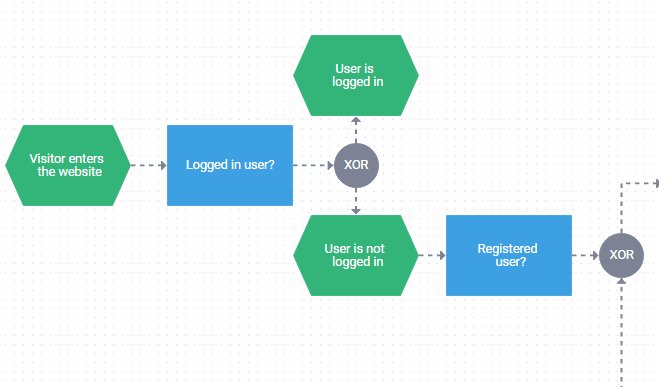
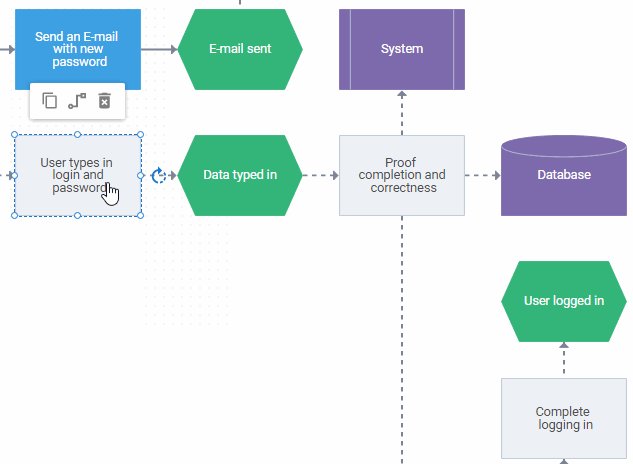
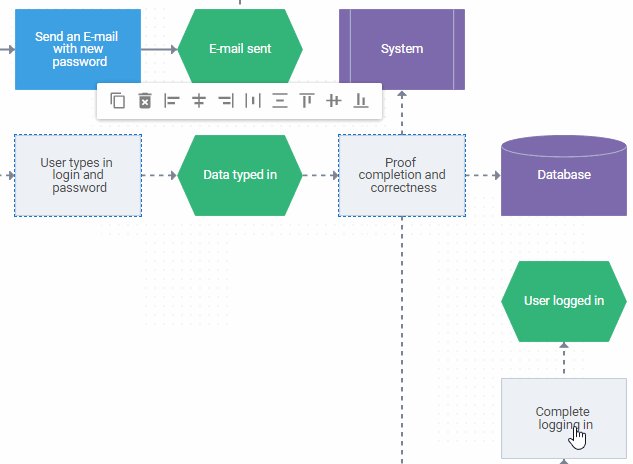
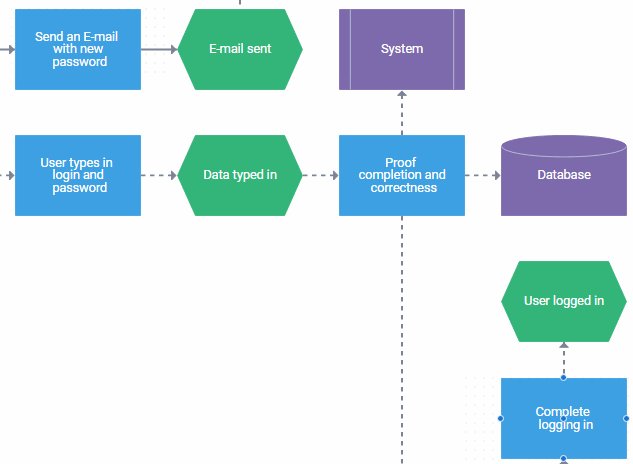
除此之外,编辑器还提供了一些独特的功能。例如,可以选择多个形状并同时执行一些基本操作(拖动、复制、粘贴、删除),为形状设置自定义工具栏,使用特殊的热键组合加速类似形状的样式等。

除了自动布局算法之外,最终用户还可以使用对齐线和多个对齐和分布选项在编辑器中准确地组织形状。