12 面向对象简介
简而言之,面向对象就是程序之中所有的操作都需要通过对象来完成。
举例来说,
- 操作浏览器要使用windows对象;
- 操作网页要使用document对象;
- 操作控制台要使用console对象。
一切操作都要通过对象,也就是所谓的面向对象,那么对象到底是什么呢?这就要先说到程序是什么,计算机程序的本质就是对现实事物的抽象,抽象的反义词是具体,比如:照片是对一个具体的人的抽象,汽车模型是对具体汽车的抽象等等。程序也是对事物的抽象,在程序中我们可以表示一个人、一条狗、一把枪、一颗子弹等等所有的事物。一个事物到了程序中就变成了一个对象。
在程序中所有的对象都被分成了两个部分,即数据和功能,以人为例,人的姓名、性别、年龄、身高、体重等属于数据,人可以说话、走路、吃饭、睡觉这些属于人的功能。数据在对象中被称为属性,而功能就被称为方法。所以简而言之,在程序中一切皆是对象。
13 类的简介
要想面向对象,操作对象,首先便要拥有对象,那么下一个问题就是如何创建对象。
要创建对象,必须要先定义类,所谓的类可以理解为对象的模型,程序中可以根据类创建指定类型的对象。
举例来说:可以通过Person类来创建人的对象,通过Dog类创建狗的对象,通过Car类来创建汽车的对象,不同的类可以用来创建不同的对象。
定义类:
class 类名{
属性名: 类型
}
类包含属性和方法。
属性
属性包括实例属性和类属性(静态属性)。
实例属性需要通过类创建的对象的实例来访问,
而类属性通过在实例属性前添加关键字static来定义,可以通过类名来直接访问。
class Person{
// 定义实例属性,需要通过对象的实例去访问。
name: string = '';
age: number = 0;
// 在属性前使用static关键字可以定义类属性(即静态属性),类属性(静态属性)不需要创建对象就能访问,即可以通过类来直接访问。
static score: number = 100;
}
// 通过对象的实例去访问实例属性
const xiaoming = new Person();
xiaoming.name = '小明';
xiaoming.age = 18;
console.log(xiaoming.age);
// 通过类来直接访问类属性
console.log(Person.score);
在属性前加readonly关键字,可以将属性设置为只读属性,后续不可修改。
方法
class 类名 {
方法名(){
...
}
}
class Person{
// 定义实例属性,需要通过对象的实例去访问。
name: string = '';
age: number = 0;
// 在属性前使用static关键字可以定义类属性(即静态属性),类属性(静态属性)不需要创建对象就能访问,即可以通过类来直接访问。
static score: number = 100;
// 定义实例方法
sayHello(){
console.log("hello!");
}
// 如果方法以static开头,则该方法是类方法,即静态方法,不需要创建对象就能访问,即可以通过类来直接访问。。
static sayNo(){
console.log("No!")
}
}
// 通过对象的实例去访问实例属性
const xiaoming = new Person();
xiaoming.name = '小明';
xiaoming.age = 18;
console.log(xiaoming.age);
// 通过类来直接访问类属性
console.log(Person.score);
// 通过对象的实例去访问实例方法
xiaoming.sayHello();
// 通过类来直接访问类方法
Person.sayNo();
14 构造函数和this
构造函数
class 类名{
constructor() {
...
}
}
构造函数在对象创建时调用
调用new 类名()就相当于调用该类中的构造函数,即调用new Dog()就相当于调用Dog类中的构造函数
在构造函数中,当前对象就是当前新建的那个对象,例如dog1 = new Dog(),当前对象就是指dog1。
class Dog{
name: string;
age: number;
// 构造函数 constructor
// 构造函数在对象创建时调用
constructor(){
console.log("构造函数执行了~")
// 在实例方法中,this就表示当前的实例
// 在构造函数中,当前对象就是当前新建的那个对象
console.log(this);
}
bark(){
console.log('汪汪汪!');
}
}
const dog1 = new Dog(); // 调用new Dog()就相当于调用Dog类中的构造函数
const dog2 = new Dog();
在构造函数中,可以通过this向新建的对象中添加属性。
为了使新建的对象拥有个性化的属性,可以通过构造函数来传递参数,赋值给新建对象的属性:
class Dog{
name: string;
age: number;
// 构造函数 constructor
// 构造函数在对象创建时调用
constructor(name: string, age: number){
// 在构造函数中,可以通过this向新建的对象中添加属性
this.name = name;
this.age = age;
}
}
const dog1 = new Dog("小黑", 2);
// 调用new Dog()就相当于调用Dog类中的构造函数
const dog2 = new Dog("小白", 3);
this 就表示当前对象
15 继承简介
通过继承,可以将多个类中共有的代码写在一个父类中,这样只需要写一次即可让所有的子类都同时拥有父类中的属性和方法。
class Dog{
name: string;
age: number;
// 构造函数 constructor
// 构造函数在对象创建时调用
constructor(name: string, age: number){
// 在构造函数中,可以通过this向新建的对象中添加属性
this.name = name;
this.age = age;
}
bark(){
console.log('汪汪汪!');
}
}
class Cat{
name: string;
age: number;
constructor(name: string, age: number){
this.name = name;
this.age = age;
}
bark(){
console.log('喵喵喵!');
}
}
可以发现,Dog和Cat两类中的内容几乎完全相同,显得代码非常冗余
可以新建一个Animal类
class Animal{
name: string;
age: number;
constructor(name: string, age: number){
this.name = name;
this.age = age;
}
bark(){
console.log('动物在叫');
}
}
定义一个表示狗的类,使Dog类继承Animal类
class Dog extends Animal{
}
此时,Animal被称为父类,Dog类被称为子类。
使用继承后,子类将会拥有父类所有的方法和属性。
class Animal{
name: string;
age: number;
constructor(name: string, age: number){
this.name = name;
this.age = age;
}
bark(){
console.log('动物在叫');
}
}
// 定义一个表示狗的类,使Dog类继承Animal类
// 此时,Animal被称为父类,Dog类被称为子类
// 使用继承后,子类将会拥有父类所有的方法和属性
class Dog extends Animal{
}
// 定义一个表示猫的类,使Cat类继承Animal类
class Cat extends Animal{
}
const dog1 = new Dog("小黑", 5);
const cat1 = new Cat("咪咪", 3);
console.log(dog1);
dog1.bark();
console.log(cat1);
cat1.bark();
这样的话,是不是Dog和Cat就没有区别了?
不是的
如果希望在子类中添加一些父类中没有的属性和方法,直接添加就好:
class Animal{
name: string;
age: number;
constructor(name: string, age: number){
this.name = name;
this.age = age;
}
bark(){
console.log('动物在叫');
}
}
// 定义一个表示狗的类,使Dog类继承Animal类
// 此时,Animal被称为父类,Dog类被称为子类
// 使用继承后,子类将会拥有父类所有的方法和属性
class Dog extends Animal{
run(){
console.log(this.name + "在跑~");
}
}
// 定义一个表示猫的类,使Cat类继承Animal类
class Cat extends Animal{
}
const dog1 = new Dog("小黑", 5);
const cat1 = new Cat("咪咪", 3);
console.log(dog1);
dog1.bark();
dog1.run(); // 在子类Dog中添加的方法,只有Dog类的对象才有
console.log(cat1);
cat1.bark();
方法重写:
如果在子类中添加了和父类相同(重名)的方法,则在该子类中,子类方法会覆盖掉父类方法,父类中本来的方法不会改变。
class Dog extends Animal{
run(){
console.log(this.name + "在跑~");
}
bark(){
console.log(this.name + "在叫~");
}
}
const dog1 = new Dog("小黑", 5);
dog1.bark();
dog1.run();

16 super关键字
super表示父类。
class Animal{
name: string;
age: number;
constructor(name: string, age: number){
this.name = name;
this.age = age;
}
bark(){
console.log('动物在叫');
}
}
class Dog extends Animal{
bark(){
// 在类的方法中,super就表示当前类的父类
super.bark();
console.log(this.name + "在叫~");
}
}
const dog1 = new Dog("小黑", 5);
console.log(dog1);
dog1.bark();
super的常用之处:
如果在子类中写了构造函数,在子类的构造函数中必须对父类的构造函数进行调用,否则就会报错。
原因是在子类中重写构造函数时,父类的构造函数会被覆盖,不会执行。为了保证父类的构造函数正确执行以对父类属性初始化,就需要在子类的构造函数中调用父类的构造函数。
class 子类名 extends 父类名{
子类新加属性名: 类型;
constructor(父类构造函数参数, 子类需传的参数){
super(父类构造函数参数);
this.子类新加属性名 = 子类需传的参数;
}
}
class Animal{
name: string;
age: number;
constructor(name: string, age: number){
this.name = name;
this.age = age;
}
bark(){
console.log('动物在叫');
}
}
class Dog extends Animal{
color: string;
constructor(name: string, age: number, color: string){
// 在子类的构造函数中必须对父类的构造函数进行调用
super(name, age);
this.color = color;
}
bark(){
// 在类的方法中,super就表示当前类的父类
super.bark();
console.log(this.name + "在叫~");
}
}
const dog1 = new Dog("小黑", 5, "黑色");
console.log(dog1);
dog1.bark();
// 运行结果
/*
Dog { name: '小黑', age: 5, color: '黑色' }
动物在叫
小黑在叫~
*/
17 抽象类
在实际中,我们不希望父类被用来创建对象,这时需要在声明父类时在前面加上 abstract 关键字,使其成为一个抽象类。
抽象类和其他类区别不大,只是不能用来创建对象,只能被继承。抽象类就是专门用来被继承的类。
抽象类中可以声明**抽象方法**。
抽象方法在声明时使用 abstract 开头,没有方法体,只能定义在抽象类中,该抽象类的子类必须对抽象方法进行重写,否则就会报错。
abstract class Animal{
name: string;
age: number;
constructor(name: string, age: number){
this.name = name;
this.age = age;
}
// 定义一个抽象方法
abstract bark(): void;
}
class Dog extends Animal{
bark(){
// 在子类中,必须对抽象方法进行重写
console.log(this.name + "在叫~");
}
}
const dog1 = new Dog("小黑", 5);
console.log(dog1);
dog1.bark();
18 接口
接口用来定义一个类结构,用来定义一个类中应该包含哪些属性和方法,同时接口也可以当成类型声明去使用。
// 接口用来定义一个类结构,用来定义一个类中应该包含哪些属性和方法
// 同时接口也可以当成类型声明去使用
interface myInterface{
name: string;
age: number;
}
const obj: myInterface = {
name: '小明',
age: 18,
};
接口可以重复声明,相当于对该接口的补充声明
// 接口用来定义一个类结构,用来定义一个类中应该包含哪些属性和方法
// 同时接口也可以当成类型声明去使用
interface myInterface{
name: string;
age: number;
}
// 接口可以重复声明,相当于对该接口的补充声明
interface myInterface{
gender: string;
}
const obj: myInterface = {
name: '小明',
age: 18,
gender: '男'
};
接口可以在定义类的时候去限制类的结构。
接口和抽象类的不同点:
接口中的所有属性都不能有实际的值,接口只定义对象的结构,而不考虑实际值,在接口中,所有的方法都是抽象方法;
而抽象类中可以有抽象方法(不允许有方法体),也可以有实质的方法和可赋值的属性。
定义类时,可以使类去实现一个接口,实现接口就是使类满足接口的要求。
interface myInterface1 {
name: string;
age: number;
sayHello(): void; // 接口中的方法不允许有方法体,只能声明
}
class myClass implements myInterface1{
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
sayHello(): void {
console.log('hello!');
}
}
接口其实就是定义了一个规范,对类作出限制。
19 属性的封装
class Person{
name: string;
age: number;
constructor(name: string, age: number){
this.name = name;
this.age = age;
}
}
const per1 = new Person('孙悟空', 18);
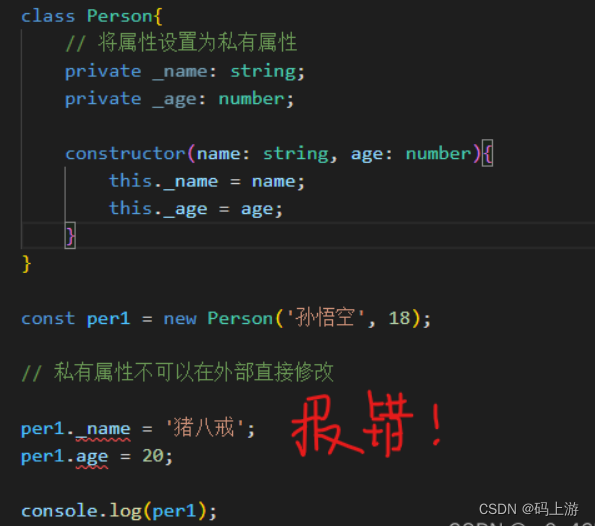
现在属性是在对象中设置的,可以随意进行修改
per1.name = '猪八戒';
per1.age = 20;
console.log(per1);
// Person { name: '猪八戒', age: 20 }
属性可以任意被修改会导致对象中的数据变得非常不安全。
如果我们不想让对象的属性被任意修改,可以在属性前添加属性的修饰符
-
public 修饰的属性可以在任意位置访问(修改)默认值
-
protected 受保护的属性,只能在当前类和和当前类的子类中访问(修改)
class A {
protected num: number;
constructor(num: number) {
this.num = num;
}
}
class B extends A {
test() {
console.log(this.num);
}
}
const b1 = new B(12);
b1.test(); // 12
private 私有属性,只能在当前类内部(不包含子类)进行访问(修改)

通过在类中添加get方法,使得私有属性可以被外部访问:
class Person{
// 将属性设置为私有属性
private _name: string;
private _age: number;
constructor(name: string, age: number){
this._name = name;
this._age = age;
}
// 在内部添加方法,使得外部可以获取到私有属性_name
getName(){
return this._name;
}
}
const per1 = new Person('孙悟空', 18);
console.log(per1.getName()); // 孙悟空
有了setter和getter方法,属性的访问修改控制权就掌握在了自己手中。为了避免非法数据,可以在set方法中添加判断语句,数据合法才会被赋值:
class Person{
// 将属性设置为私有属性
private _name: string;
private _age: number;
constructor(name: string, age: number){
this._name = name;
this._age = age;
}
// 在内部添加方法,使得外部可以获取到私有属性_name
getName(){
return this._name;
}
// 添加set方法,用来设置私有属性的值
setName(value: string){
this._name = value;
}
getAge(){
return this._age;
}
setAge(value: number){
// 判断value大于等于0,才会被赋值
if(value >= 0) {
this._age = value;
}
}
}
const per1 = new Person('孙悟空', 18);
// 直接赋值 per1._name = '猪八戒' 会报错,因为_name是私有属性
per1.setName('猪八戒');
console.log(per1.getName());
getter方法用来读取属性;
setter方法用来设置属性;
它们被称为属性的存取器。
上述getter方法和setter方法虽然能够保证数据安全,但是有点过于繁琐。在TS中,提供了一种更为方便的属性存取方式:
get 私有属性名() {
...
}
在类中添加get 属性名()方法,可以使属性外部更加方便地被访问
外部通过【对象.属性名】访问属性时,就会自动调用该方法:
class Person{
// 将属性设置为私有属性
private _name: string;
private _age: number;
constructor(name: string, age: number){
this._name = name;
this._age = age;
}
// 在类中添加get 属性名()方法,可以使属性外部更加方便地被访问
// 外部通过【对象.属性名】访问属性时,就会自动调用该方法
get name() {
console.log('get name()执行了!');
return this._name;
}
}
const per1 = new Person('孙悟空', 18);
console.log(per1.name);
/* 运行结果
get name()执行了!
孙悟空
*/
通过这样的设置,我们在外部访问私有属性时无需再通过per1.getName()的方式,而是和普通公开属性的访问方法相同,只需per1.name这样即可。
同理,属性修改也可以使用上述方式,即在类中添加
set 私有属性名(参数: 参数类型) {
...
}
在外部修改私有属性时,和普通公开属性的修改方法相同,通过对象.属性 = 值的方法来修改即可。
class Person{
// 将属性设置为私有属性
private _name: string;
private _age: number;
constructor(name: string, age: number){
this._name = name;
this._age = age;
}
// 在类中添加get 属性名()方法,可以使属性外部更加方便地被访问
// 外部通过【对象.属性名】访问属性时,就会自动调用该方法
get name() {
console.log('get name()执行了!');
return this._name;
}
// 外部通过【对象.属性名】修改属性值时,就会自动调用该方法
set name(value: string) {
console.log('set name()执行了!');
this._name = value;
}
}
const per1 = new Person('孙悟空', 18);
console.log(per1.name);
per1.name = '猪八戒';
/* 运行结果
get name()执行了!
孙悟空
set name()执行了!
*/
属性声明更为方便的写法:
可以直接将属性定义在构造函数中
class Person1 {
constructor(private name: string, private age: number) {
}
}
这段代码就等价于
class Person{
// 将属性设置为私有属性
private _name: string;
private _age: number;
constructor(name: string, age: number){
this._name = name;
this._age = age;
}
}
在使用时:
const per2 = new Person1('小红', 10);
20 泛型
在定义函数或类时,如果遇到类型不明确,就可以使用泛型。
指定一个泛型,语法:
// 类型明确时,函数的定义语法
function fn1(a: number): number {
return a;
}
// 类型不明确时,
function fn2<T>(a: T): T {
return a;
}
其中,T可以换成任意字符
类型不明确时也可以使用any,不会报错,但是使用any会默认把编译器的类型检查关闭,不安全。此外,也无法体现上式代码中参数类型和返回值类型相同的特点。
泛型使用了TS中的类型自动推断。
// 不指定泛型,TS可以自动对类型进行推断
fn(12)
如果有时候类型复杂、推断不出来,也可以手动指定:
// 指定泛型
fn<string>('hello');
指定多个泛型:
// 指定多个泛型
function fn2<T, K>(a: T, b: K): T {
console.log(b);
return a;
}
console.log(fn2(1, 'b'));
/*
b
1
*/
对泛型所属的类型作出限制:
// T extends Inter表示泛型T必须是Inter的一个实现类(或子类)
interface Inter{
mylength: number;
}
function fn3<T extends Inter>(a: T): number {
return a.mylength;
}
fn3({mylength: 123});
泛型在声明类时也可以使用:
// 泛型在声明类时也可以使用
class myClass<T> {
name: T;
constructor(name: T) {
this.name = name;
}
}
const mc = new myClass<string>('孙悟空');
console.log(mc);
// myClass { name: '孙悟空' }

















![[附源码]Node.js计算机毕业设计高校宿舍管理系统Express](https://img-blog.csdnimg.cn/617b8c9f786244629d24b4e581dc787f.png)
