如何指定标签在页面中显示的位置
在HTML页面设计中常常需要调整标签(元素)的位置,那么,如何指定标签在页面中显示的位置呢?
使用标签的align属性指定标签在页面中显示的位置,如align="left|right|center|justify|char",特别提示两点:
第一点是align属性有的标签直接支持,有的不直接支持
支持align属性的标签<h1>、<p>、<div>、<table>、<caption>、<legend>、<col>、<colgroup>、<tbody>、<tr>、<th>、<td> 等标签的 align 属性设置,如:
<p align="center">忽如一夜春风来,千树万树梨花开。</p>
对如不直接支持align属性的标签<img>、<textarea>、<select>、<iframe>、<applet>、<embed>、<object>、<fieldset>可以嵌套在支持align属性的标签内,如:
<div align="center"><img src="./雪.png" width="250"/></div>
<div align="center"><input type="text" id="output"/> </div>
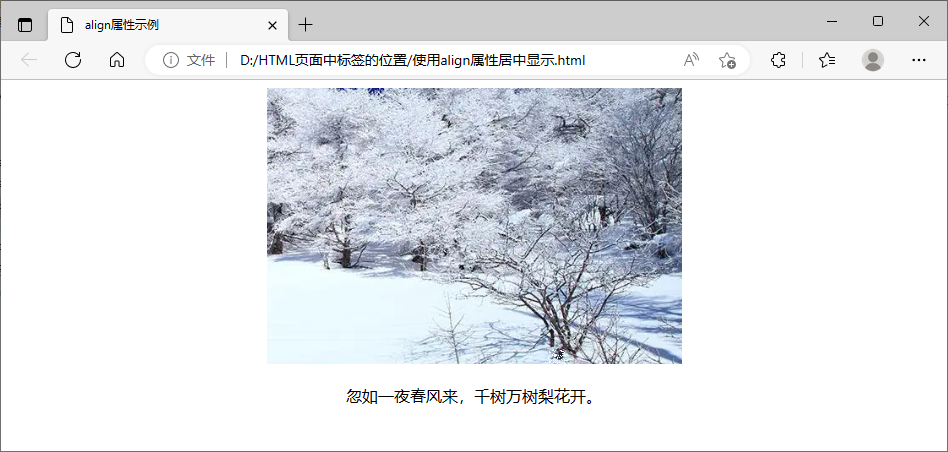
下面给出示例,演示html网页中如何实现标签(元素)居中效果:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title> align属性示例</title>
</head>
<body>
<div align="center"><img src="./雪2.png" /></div>
<p align="center">忽如一夜春风来,千树万树梨花开。</p>
</body>
</html>
保存文件名:使用align属性居中显示.html,用浏览器打开效果:

HTML 属性参考手册https://www.w3schools.cn/tags/ref_attributes.asp
第二点是HTML 5 已不支持,应改用 CSS实现。因此对align属性就不再多说了。下面重点介绍使用 CSS实现指定标签在页面中显示的位置。
使用 CSS实现指定标签在页面中显示的位置
CSS 功能较多:CSS 可以用于给文档添加样式,比如改变标题和链接的颜色及大小。也可用于创建布局。甚至还可以用来做一些特效,比如动画。在此我们重点关注
在此我们仅涉及CSS如何设置页面中标签的显示位置
上例可改为
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>用CSS性居中</title>
<style>
div{
margin:20px;
text-align:center;
}
</style>
</head>
<body>
<div ><img src="./雪2.png" /></div>
<div >忽如一夜春风来,千树万树梨花开。</div>
</body>
</html>保存文件名:使用CSS性居中显示.html,用浏览器打开效果(和上例一样):

在html中,textarea标签是用来定义一个文本区域(text area)控件(control),也常称为多行文本框,可以通过cols属性和rows属性来设置textarea控件的尺寸大小,使用css的height和width属性来设置更佳。
使用 cols 和 rows 属性设置,如:
<textarea rows="10" cols="30">我是一个文本框。</textarea>
使用 CSS 的 height 和 width 属性设置,如:
<textarea style="width: 200px;height: 100px;">我是一个文本框。</textarea>
若对同一个多行文本框同时设置两者,后者有效。
设置多行文本框的大小示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#text2 {
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<form action="#" method="post">
文本域:<br /><br />
<textarea id="text1" rows="10" cols="30" name="description">设置 rows="10" cols="30"大小 </textarea><br /><br />
<textarea id="text2" name="description">使用width属性和height属性设置文本域的宽度为300px,高度为200px。</textarea>
</form>
</body>
</html>
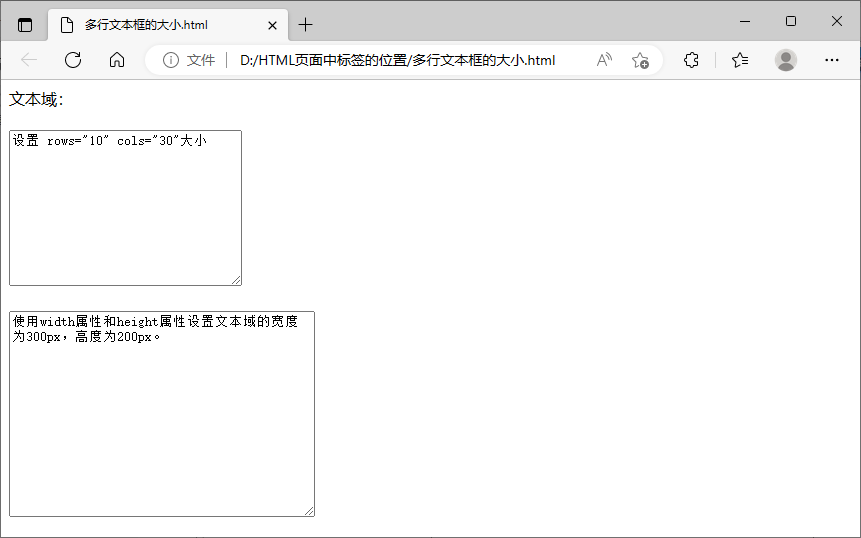
保存文件名:多行文本框的大小.html,用浏览器打开效果:

修改上面的源码,让textarea标签定义的文本区域(text area)水平居中显示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
margin:20px;
text-align:center;
}
#text2 {
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<form action="#" method="post">
文本域:<br /><br />
<div >
<textarea id="text1" rows="10" cols="30" name="description">设置 rows="10" cols="30"大小 </textarea><br /><br />
<textarea id="text2" name="description">使用width属性和height属性设置文本域的宽度为300px,高度为200px。</textarea>
</div >
</form>
</body>
</html>
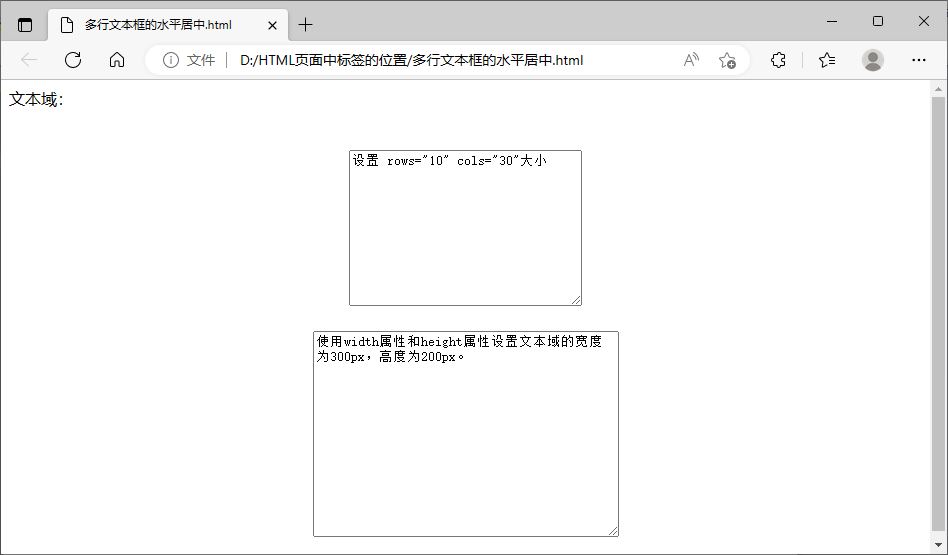
保存文件名:多行文本框的水平居中.html,用浏览器打开效果:













![[附源码]Node.js计算机毕业设计高校宿舍管理系统Express](https://img-blog.csdnimg.cn/617b8c9f786244629d24b4e581dc787f.png)