(1)第一部分,关于插槽
插槽的作用是再子组件模板里面预留出位置,可以插入父组件的东西例如
<template>
下面是插槽展示的内容和:<slot/>
</template>
//父组件调用子组件布局的时候
<content>
<h2> hello </h2>
</content>
这样这个hello就会出现在slot的位置上上面是最简单的插槽应用,下面讲解插槽的几个特殊情况
1.具名插槽:
比如子组件里面预留了多个插槽的位置,就要给每个插槽赋一个名字
<template>
<slot name="slot1" ></slot>
<slot name="slot2" ></slot>
</template>
然后再在父组件里面不能直接写了,也要区分开,并且要使用V-solt指令对插槽名字进行绑定
<content>
<template v-slot:slot1>
11111111
</template>
<template v-slot:slot2>
22222222
</template>
</content>这样就可以区分出多个插槽了,但是比如没有用vslot指令绑定正确的名字,而且插槽不止一个的时候,插槽就会显示自身的默认值
<slot>这里就是默认数值</slot>2.关于作用域插槽,可以让父组件在制造插槽内容的时候,拿到子组件的数据
<slot :title="m"></slot>
//绑定一个属性,这个属性可以通过绑定指向data的内容 <template v-slot:default="SlotProp">
{{SlotProp.title}}
</template>
default代表默认,没有名字,这里也可以填写名字
SlotProp是自己命名,这代表了一个指向插槽的对象
然后可以直接用这个对象去访问并显示子组件插槽的内容(2)关于生命周期钩子函数以及有关的解释

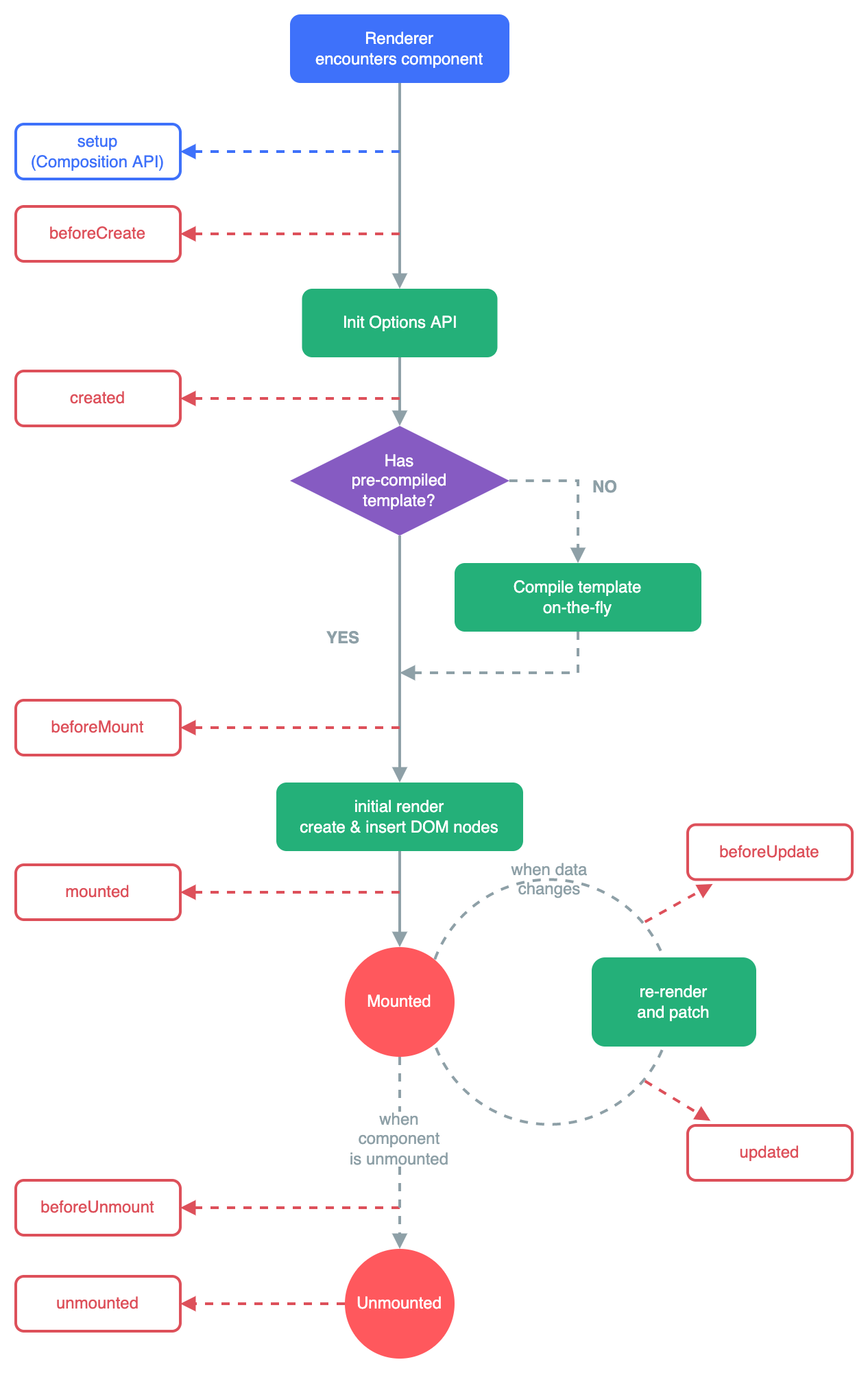
侵权自删,大佬的图很清晰。。。。这里按照自己的理解详细解释一下
首先第一个部分,创建app示例,这个阶段是使用createApp创建实例
beforeCreate:代表还没有调用createApp函数
created:示例已经创建完成,但是此时还没有生成DOM元素
第二个部分:判断是否有模板,如果有,那么这个标签里面就是要渲染的元素
如果没有,就会尝试去渲染id?(存疑)
然后渲染生成虚拟的DOM元素
第三部分:挂载
挂载的作用就是把虚拟的DOM元素,覆盖掉我们要挂载的元素
beforeMount:挂载之前
Mounted:挂载之后,此时DOM元素已经替换完毕
有时候打开网页我们还能看到原本的网页内容闪现一下,然后就出现了vue渲染,这就是挂载阶段了
理论上挂载结束以后,页面就已经创建完毕了,但是接下来有两个特殊情况
(1)当数据需要更新的时候,会在更新前效用befoUpdate函数,更新之后调用Updated函数
(2)当我们要销毁这个组件的时候:组件会优先切断和其他部分的联系
然后调用BeforeUnmount:在此之前仍然可以访问这个组件里面的东西
UnMount:彻底取消挂载了,销毁完成
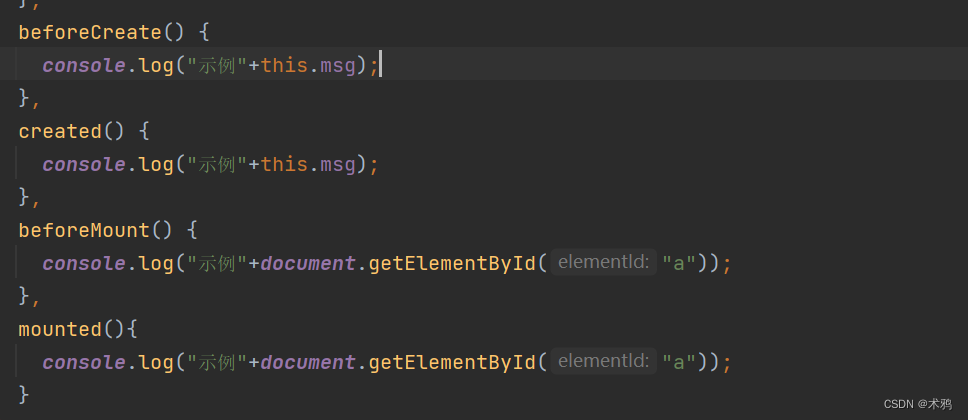
写个例子具体描述一下:

首先要说明一点,this这个指向是一开始就存在的(至少对于这些钩子函数来说),区别就是在于具体有没有指向,this指向的是vue的示例,在create的环节创建的
然后Mount具体指的是一整个过程,生成虚拟的DOM,然后渲染到挂载的id上
所以Mount之前是不能访问DOM元素的
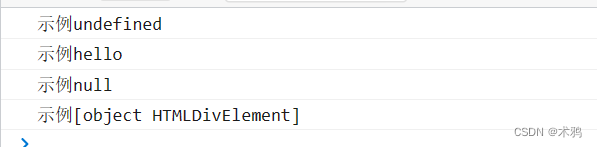
打印结果如下

















![[附源码]Python计算机毕业设计高校图书馆网站Django(程序+LW)](https://img-blog.csdnimg.cn/512a6908ffb040d08dd12031ddba4d99.png)