目录
前言:
1.HTTP协议
1.1HTTP协议是什么
1.2HTTP协议的报文格式
1.2.1抓包工具的使用
1.2.2HTTP请求
1.2.3HTTP响应
2.HTTP请求
2.1首行的组成
2.2.1URL的组成
2.2认识“方法”(method)
2.2.1GET方法
2.2.2POST方法
2.2.3GET和POST请求的区别
2.3认识请求“报头”(header)
2.4认识请求正文(body)
3.HTTP响应
3.1认识“状态码”
3.2HTTP请求的构造
3.2.1直接构造
3.2.2html中的特殊标签
3.2.3通过form表单构造http请求
3.2.4通过ajax构造
3.2.5通过postman构造
4.HTTPS
4.1HTTPS是什么
4.2HTTPS的工作过程
4.2.1使用对称密钥
4.2.2引入非对称加密
4.2.3引入证书
4.2.4完整流程
4.2.5总结
4.2.6HTTPSvsHTTP
结束语:
前言:
在之前的博客中小编给大家简单的介绍了一下有关于HTTP协议的东西,他是属于应用层的一个广泛使用的协议,再应用层中主要关注的是数据怎么使用。应用层协议是经常需要“自定义”的但是很多时候也不一定要从0开始设定,我们也可以基于大佬们设计好的协议,在这个基础上进行设定。这个协议就是HTTP,HTTP的应用非常广泛,他之所以这么广泛就是因为HTTP的可制定性非常强。那么我们在什么时候可以用到HTTP协议呢?只要我们在上网的时候就会使用到HTTP协议,比如浏览器打开一个网页,手机APP从网络上加载一份数据,微信小程序,支付宝小程序,打开游戏...都是在使用HTTP协议。所以接下来就和小编一起来学习一下HTTP协议吧!
1.HTTP协议
1.1HTTP协议是什么
HTTP的全称是“超文本传输协议”,是一种应用非常广泛的应用层协议。他是一种“一问一答”这种形式的协议,一个请求对应一个响应。HTTP往往是基于传输层的TCP协议实现的,目前我们主要使用的是HTTP1.1。
1.2HTTP协议的报文格式
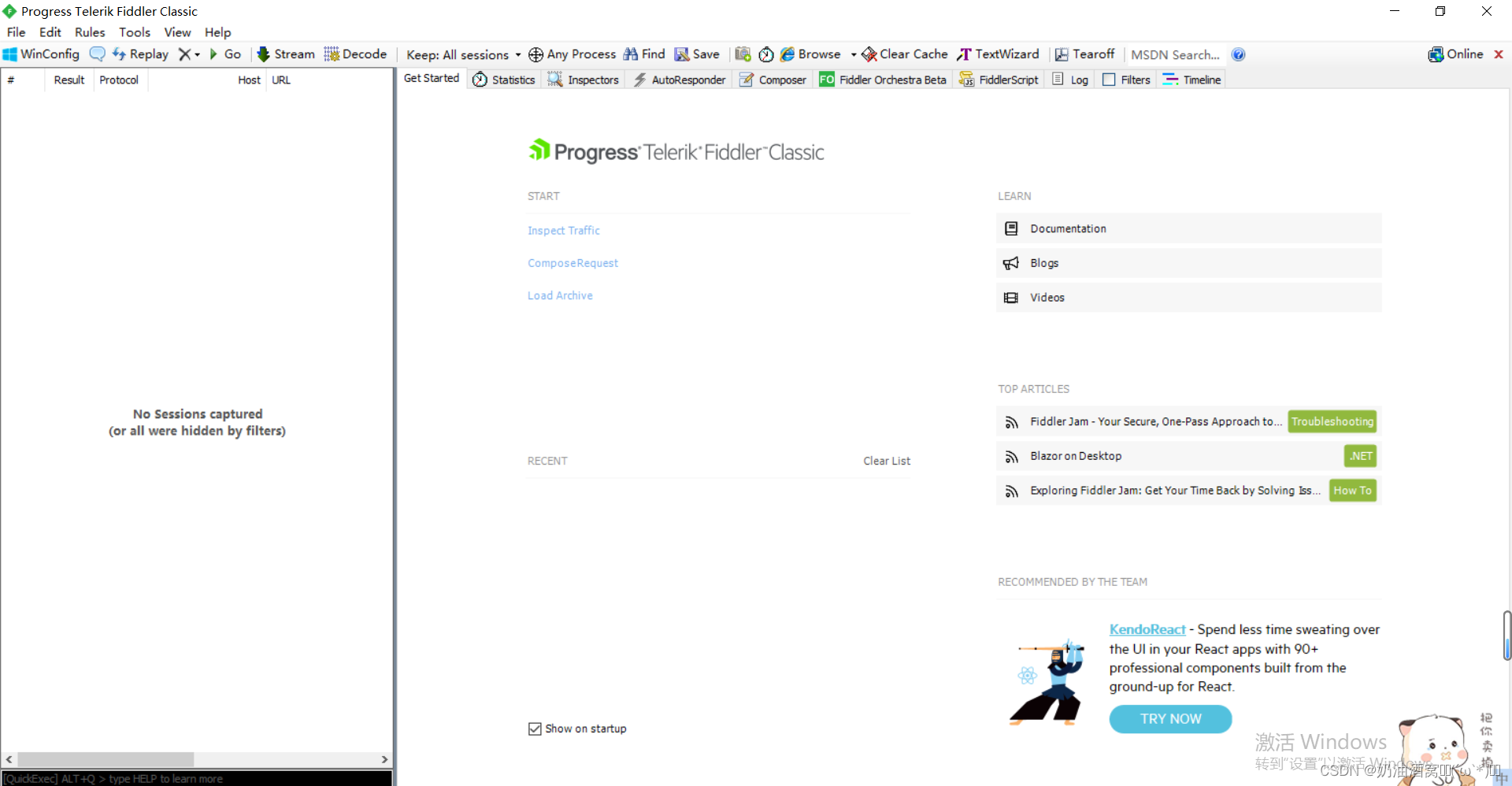
想要仍是报文格式,就需要借助一些外部工具来把http协议给显示出来。这里就涉及到了“抓包工具”,抓包工具本质上相当于一个“代理”,借助这样的代理就可以看到网络上传输的具体数据了。在网上有很多抓包工具其中Chrome就内置了抓包工具,还有wireshark这里的功能更加复杂也更加全面,但是小编这里给大家介绍的是fiddler,它一般是只专注于http,所以使用起来比较简单方便。大家可以自己去网上下载一个,下面小编就直接进入fiddler使用的演示了。
1.2.1抓包工具的使用
①fiddler主页面的展示:
②在界面中左侧是抓到包的列表,当双击要关注的包的时候,右侧就会显示详情,右上是请求,右下是响应。

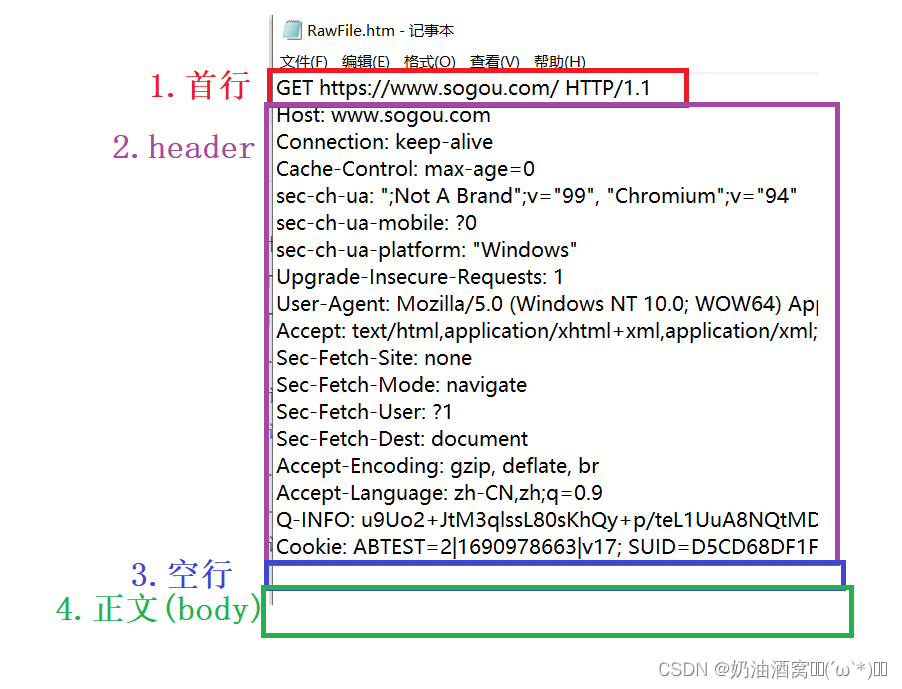
我们按照下面的操作就可以直接打开了。这里点击Raw就是最原始的http请求的数据。

上面就是一个完整的http请求,所谓的http请求其实就是通过代码构造出一个HTTP格式要求的字符串,在往TCP的socket中写就可以了。
1.2.2HTTP请求
一个http请求数据,包含了4个部分。

注意在空行后面可能还会有正文,但是有的时候可以没有正文。
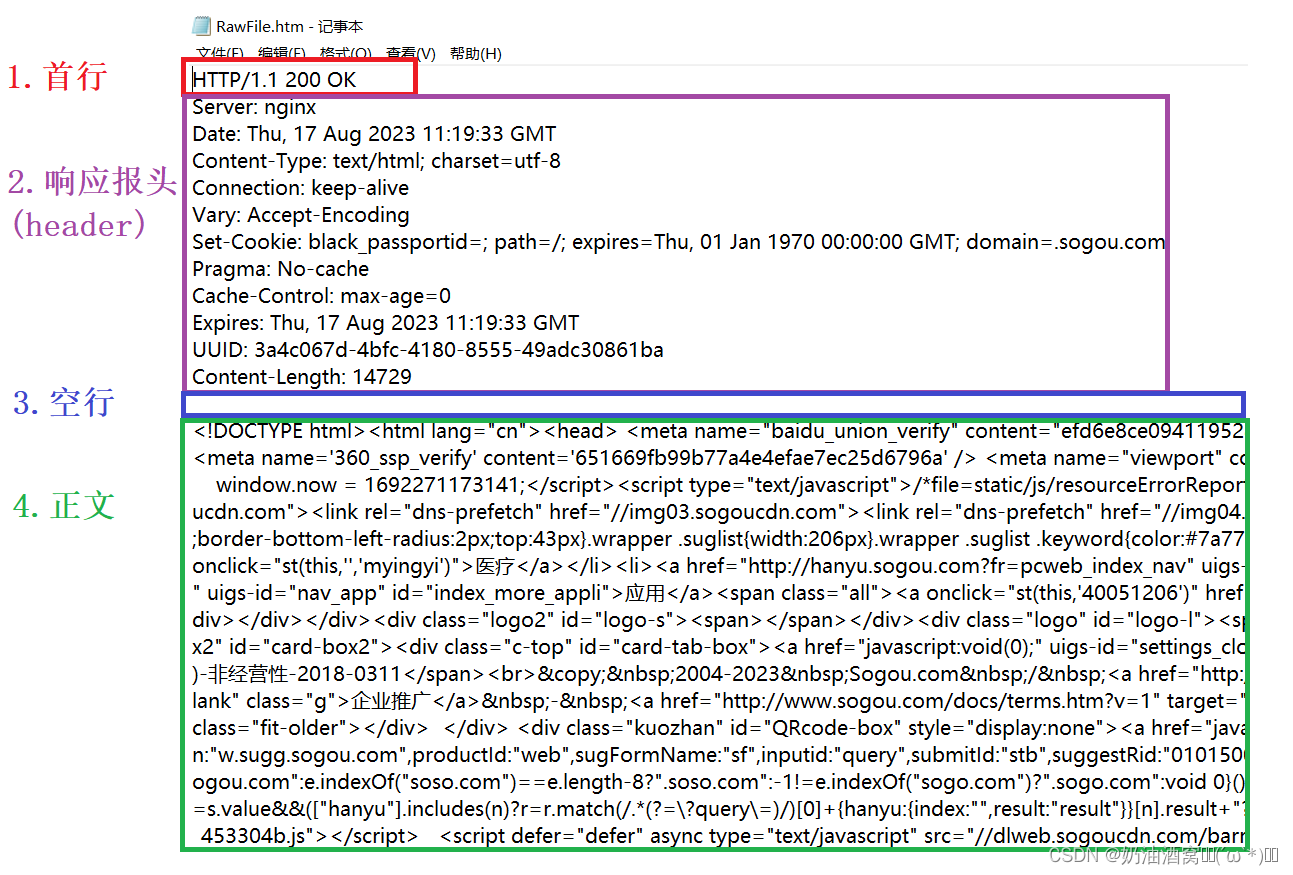
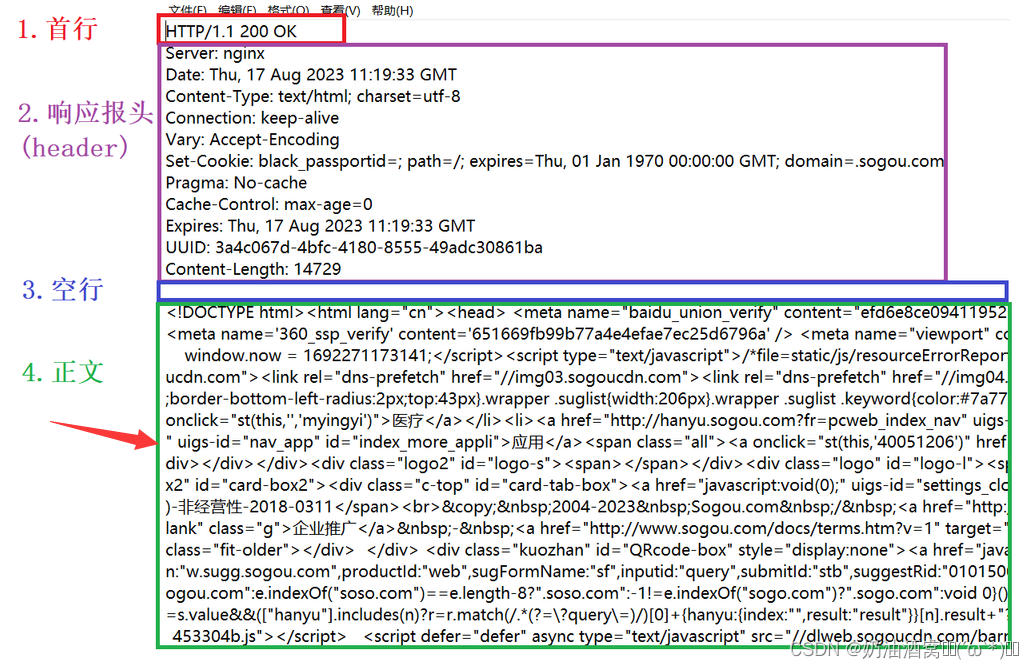
1.2.3HTTP响应
有的同学的响应可能是下面的这种二进制的,不影响我们只要点击上面的那一串就可以将其转换成文本格式的了。


你会发现这里的正文就是html代码,HTTP响应就是要显示的html的本体,浏览器拿到这个http响应也就拿到了里面的html就可以显示了。
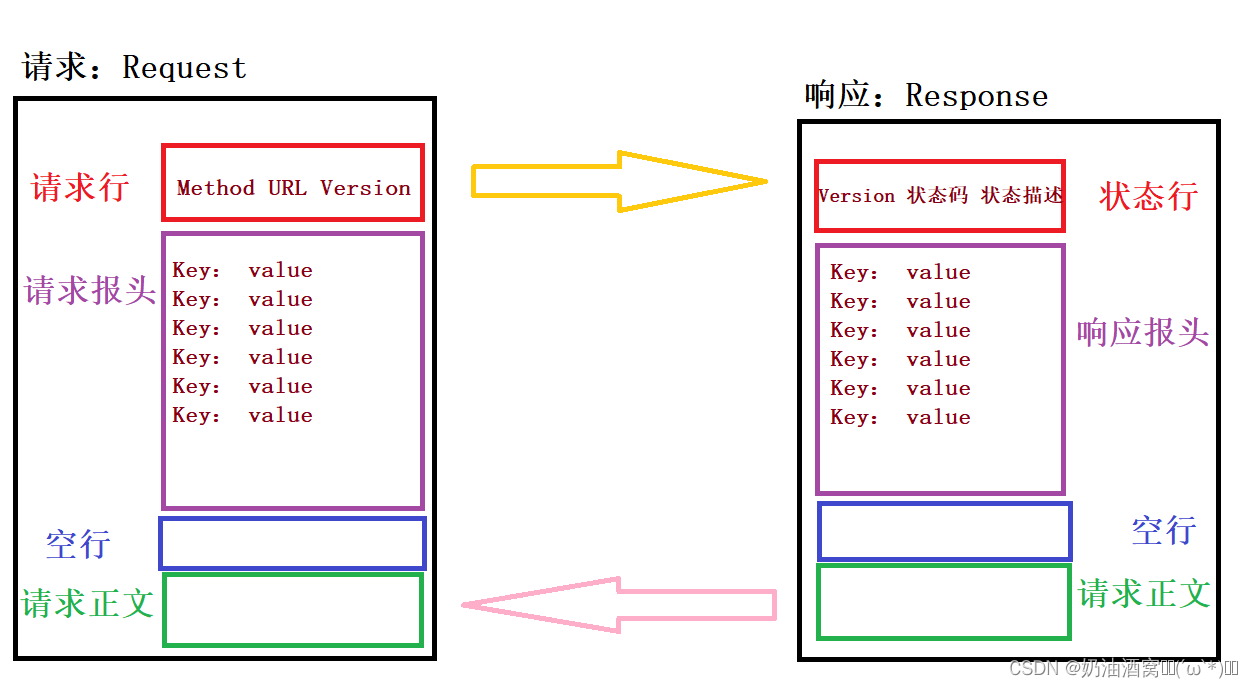
这里我们借助了抓包工具fiddler,就看到了HTTP协议的请求和响应的详细内容了,具体细节如下所示:
下面我们就一一来看一下HTTP里面的具体内容吧。
2.HTTP请求
2.1首行的组成
如上面抓包的那个首行所示:
其中HTTP方法描述了这个方法想要干什么,HTTP方法有很多种,不同的方法,表示的“语义”不同。下面会给大家一一介绍的。
URL是唯一资源定位符,它描述了网络上的唯一的一个资源。
版本号就是我们现在使用的HTPP的版本。
2.2.1URL的组成
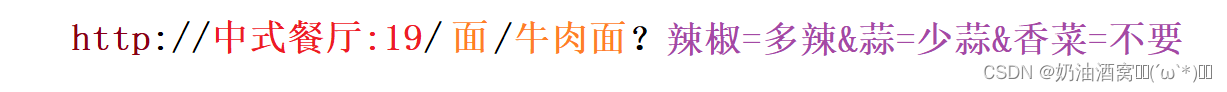
针对URL来说大概是由一下这几个部分组成。

比如现在有一家餐厅,如果你要点外卖的话就会有以下的信息。

大家可以对应上述的情况来理解一下。
2.2认识“方法”(method)
在HTTP中有以下几种方法。
| 方法 | 说明 |
| GET | 获取资源 |
| POST | 传输实体主体 |
| PUT | 传输文件 |
| HEAD | 获得报文首部 |
| DELETE | 删除文件 |
| OPTIONS | 询问支持的方法 |
| TRACE | 追踪路径 |
| CONNECT | 要求用隧道协议连接代理 |
| LINK | 建立和资源之间的联系 |
| UNLINE | 断开连接关系 |
上述的这么多种方法我们最常见到的就是get和post请求,所以接下来我们来详细的看一下这两个方法。
2.2.1GET方法
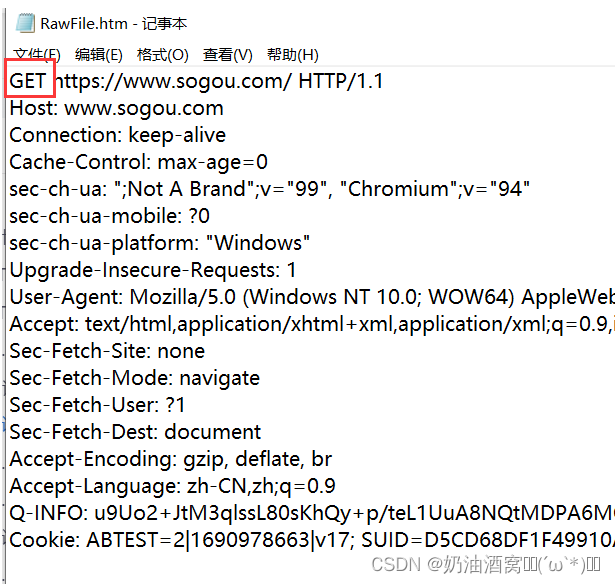
GET的语义是“从服务器这里拿取数据”。我们一般看到的请求都是GET请求。
如上述我们在搜索“搜狗”的时候,我们使用fiddler抓包抓到的也是GET请求。

GET请求的特点:
- 首行的第一个部分为GET。
- URL的query string可以为空,也可以不为空。
- header部分有若干个键值对结构。
- body部分为空。
2.2.2POST方法
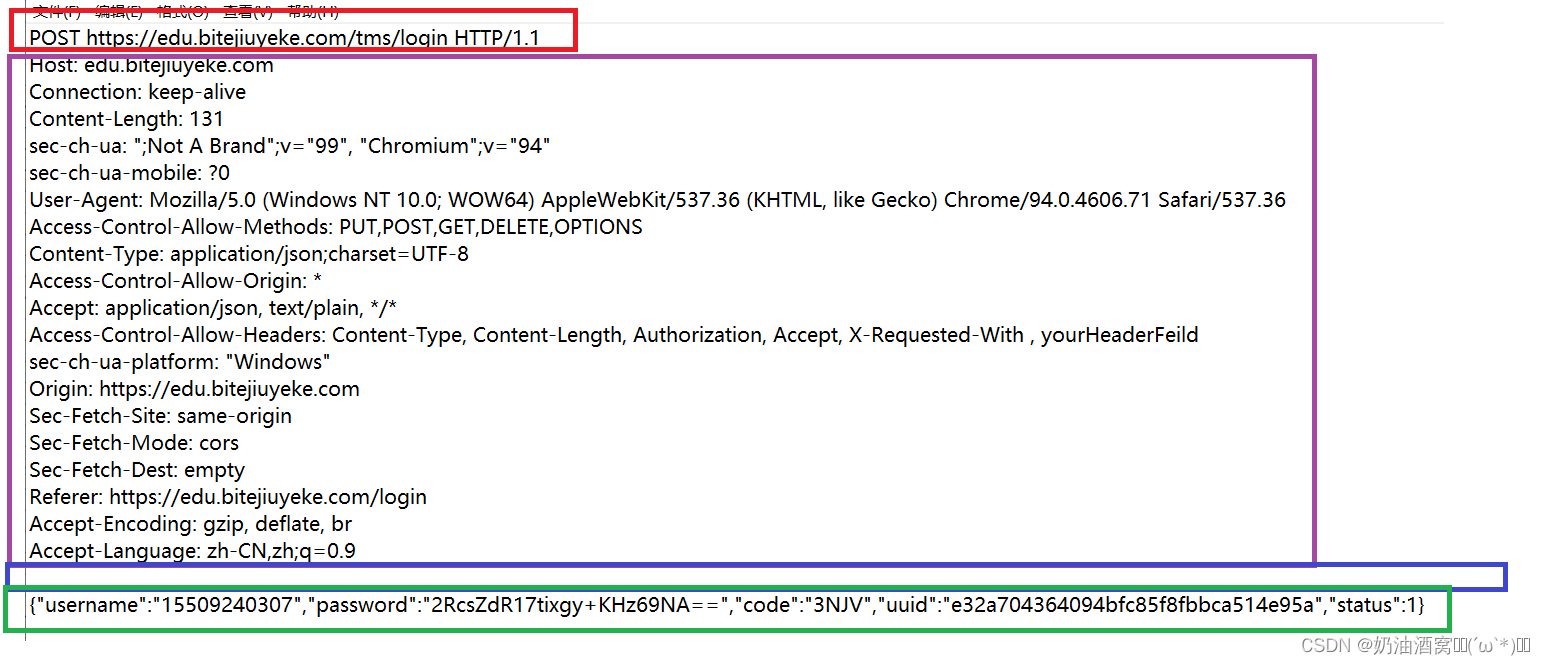
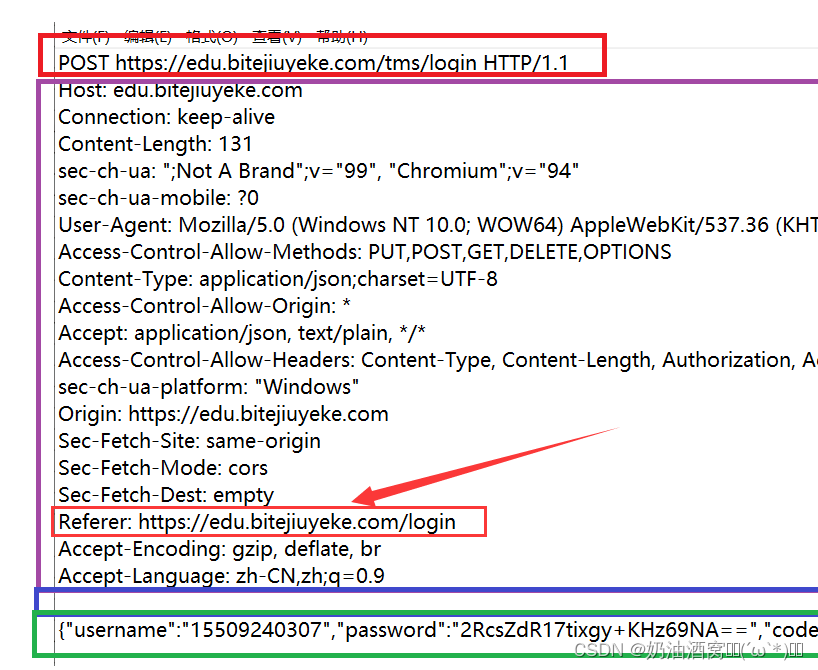
POST方法的语义是“往服务器里提交东西”,这个一般是在登录的时候或者是在上传文件的时候会出现POST请求,比如我们现在登录一下一个网站,然后使用fiddler进行抓包。

并且在POST请求中body一般不为空。

2.2.3GET和POST请求的区别
首先GET和POST是没没有本质区别的,使用GET场景换成POST一般也是可以的,但是在使用习惯上存在区别:
- 数据的传输方式:GET请求的数据是通过URL传递的,即将数据拼接到URL的后面,以?分隔,参数之间以&符号分隔。因此GET传输的数据受限制的,通常在几千个字符之内。而POST请求则是将数据放在HTTP请求的请求体中进行传输,没有大小的限制,可以传输较大的数据量。
- 数据传输安全性:GET请求传输的数据是明文的,因此数据容易被拦截和篡改。而POST请求传输的数据放在请求体中,所以相对安全一些。
- 缓存:GET请求是可以被缓存的,当浏览器再次请求同一个URL时,可以从缓存中直接获取数据,加快访问速度。而POST请求是不可以缓存的,因为每次提交数据都可能导致服务器状态的改变。
- 安全性:GET请求的数据会被浏览器保存在历史记录和服务器日志中,容易被恶意程序利用。而POST不会被保存在历史记录和服务器日志中,相对更加安全。
2.3认识请求“报头”(header)
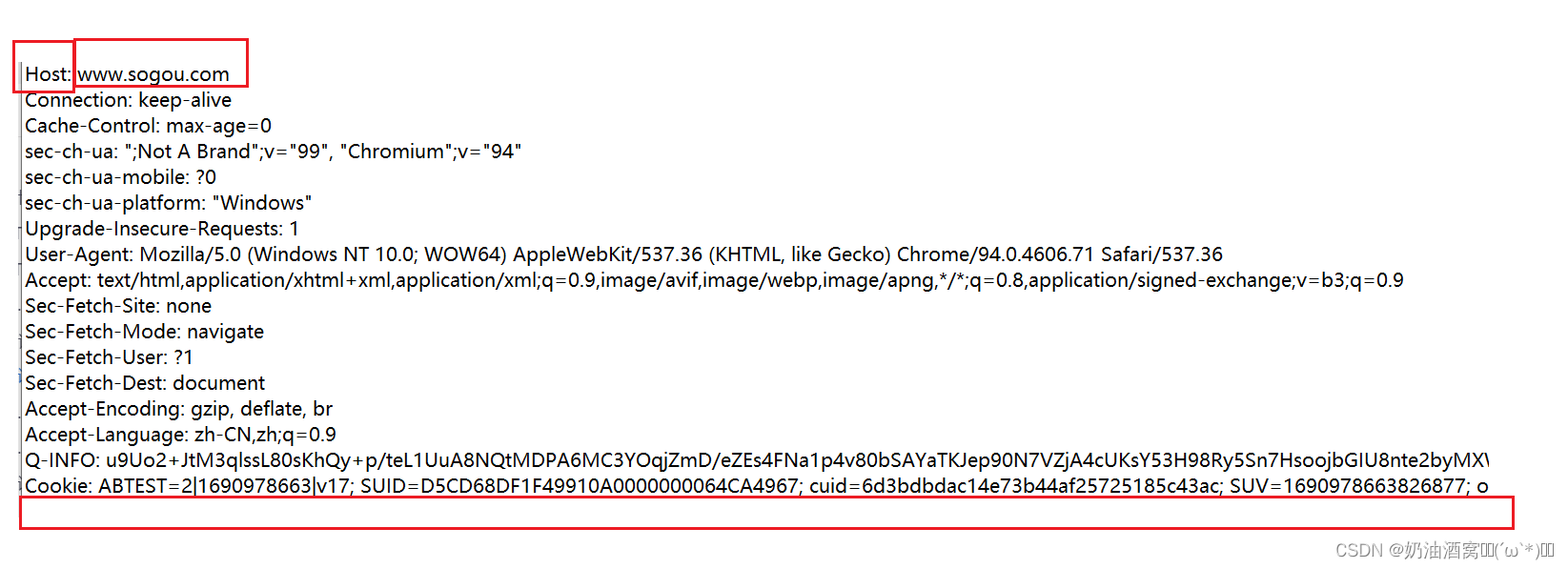
头部是以键值对的结构组织的,每一个键值对占一行,键和值之间使用冒号分隔,这里的键值对可有N行,最后会用空行作为结束标记的。
如下所示:
header中的键值对大多都是HTTP协议规定的,当然这里也可以添加自定义的键值对。
- Host:其中第一个属性
 描述了浏览器这个请求要访问的服务器是谁,这里也可以写端口号。大多数情况下host和url是一致的,但是如果当前的服务器不是直接访问的而是通过“代理”访问的此时url和host可能就会不一样了。
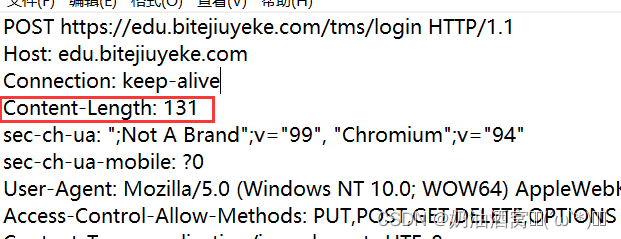
描述了浏览器这个请求要访问的服务器是谁,这里也可以写端口号。大多数情况下host和url是一致的,但是如果当前的服务器不是直接访问的而是通过“代理”访问的此时url和host可能就会不一样了。 - Content-Length:描述了body的长度。如下所示:

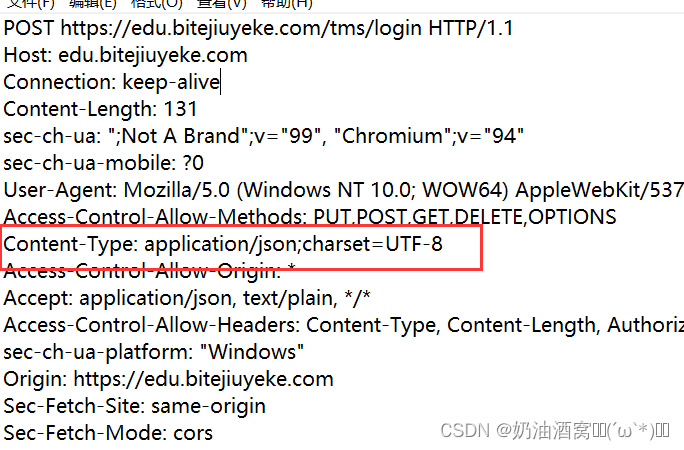
- Content-Type:描述了body数据格式。如下所示:

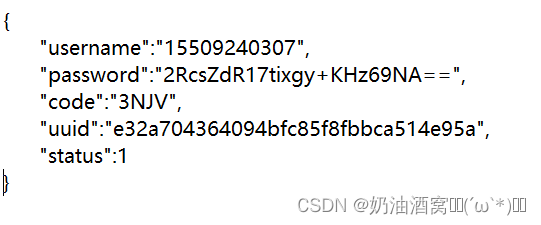
在上述中我们可以看到他是以json的形式来组织的,json使用{}表示的,这里面包含了若干个键值对,键值对之间使用,分隔,键和值之间使用:分隔。如下所示:

在content-type中还有一些其他的写法比如:text/html,text/css,application/javascript,image/jpg,image/png......
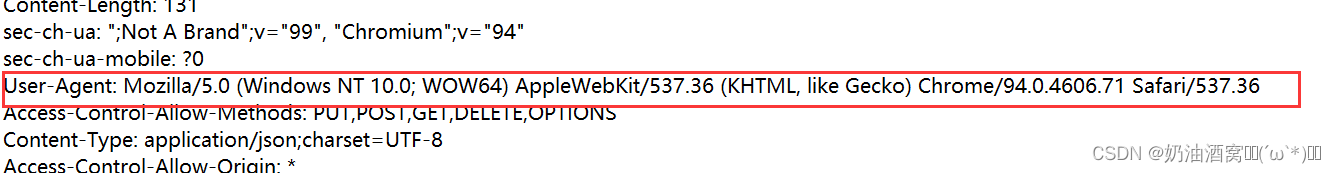
- User-Agent:简称UA,它表示浏览器/操作系统的属性。如下所示:

这里面就描述了他是Windows NT 10.0的操作系统,64位,并且后面还描述了浏览器的版本。
- Referer:描述了当前这个页面,从哪个页面跳转来的。

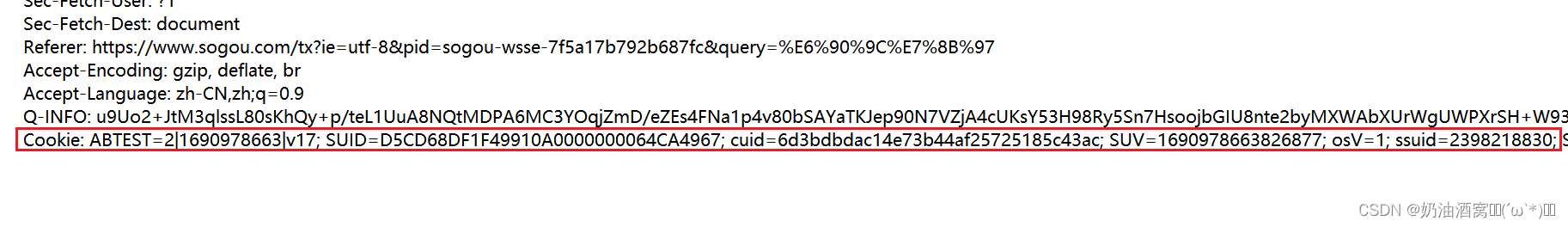
- Cookie:它是浏览器本地存储数据的一种机制,Cookie中存储了一个字符串,这个数据可能是客户端自行通过JS写入的,也可能来自于服务器。它的本质是浏览器在本地存储用户自定义数据的一种关键机制。他也是通过键值对的形式组织的,键值对之间使用;分隔,键和值之间使用=分隔。

如上所示就是我们在使用fiddler来进行抓到的Cookie。他存储的是字符串,一般是存储用户的身份信息,由于客户端有很多,每个客户端提供的服务可能不一样,因此服务器就可以通过Cookie来进行区分,比如客户端在登录时候,服务器就识别好客户端的角色,把角色信息返回给浏览器,然后保存在Cookie中,后续客户端在访问的时候,就会带着这个Cookie,然后服务器就直接返回数据给客户端。
2.4认识请求正文(body)
我们来使用fiddler进行抓包就可以看到正文了。

3.HTTP响应
3.1认识“状态码”
状态码表示访问一个页面的结果(是成功还是失败,还是其他的一些情况....)在http中提供的状态码是非常复杂繁多的,我们看一下下面的这些状态码。

上面这些虽然有很多,但是会发现大概被分成了以下几大类:
| 类别 | 原因短语 | |
| 1XX | Informational(信息性状态码) | 接收的请求正在处理 |
| 2XX | Success(成功状态码) | 请求正常处理完毕 |
| 3XX | Redirection(重定向状态码) | 需要进行附加操作以完成请求 |
| 4XX | Client Error(客户端错误状态码) | 服务器无法处理请求 |
| 5XX | Server Error(服务器错误状态码) | 服务器处理请求出错 |
而这五大类中又包含了很多具体的状态码。具体的我们来看一下以下的这几个。
- 200:表示的是请求成功。
- 301:Moved Permanently,表示永久重定向,以后打开都重定向。
- 302:Move temporarily,临时重定向,但是下次会不会要进行重定向这个是不确定的。
- 403:Forbidden,访问被拒绝。
- 404:Not Found,表示要访问的资源不存在。
- 418:菜单
- 500:Internal Server Error,服务器内部错误。
- 504:Gatway Timeout,表示服务器访问超时了。浏览器给服务器请求,服务器要返回响应,结果服务器迟迟没有响应。
3.2HTTP请求的构造
3.2.1直接构造
我们可以直接在浏览器的地址栏中国输入一个url来构造出一个GET请求。
3.2.2html中的特殊标签
在html中一些特殊标签也会触发GET请求。比如:link、script、img、a。
3.2.3通过form表单构造http请求
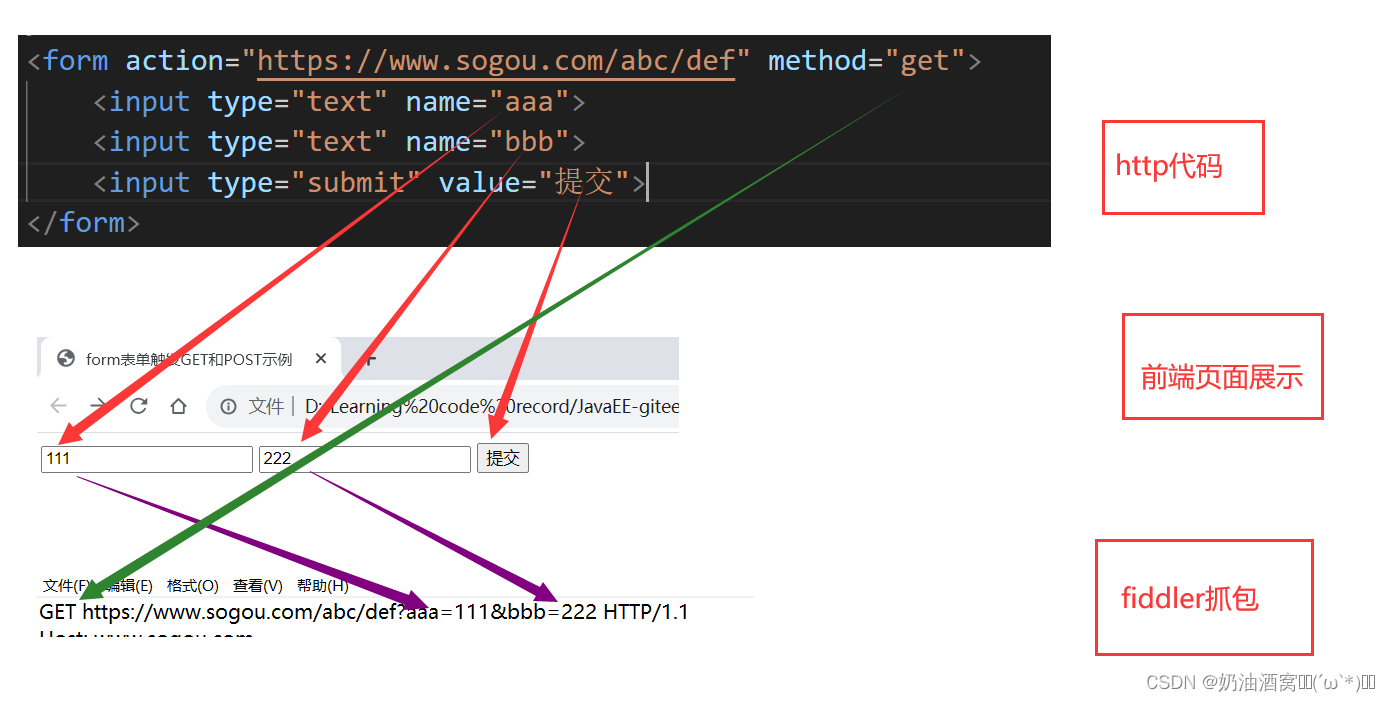
form表单构造出来的GET请求,这里我们借助抓包工具来给大家展示,如下图所示:

form表单构造出来的POST请求,这里我们借助抓包工具来给大家展示,如下图所示:

注意:form只支持get和post。
3.2.4通过ajax构造
在js中提供了原生的ajax的api,但是这里我们使用的是jQuery中提供的ajax的api。下面我们来给大家来实现一下吧。
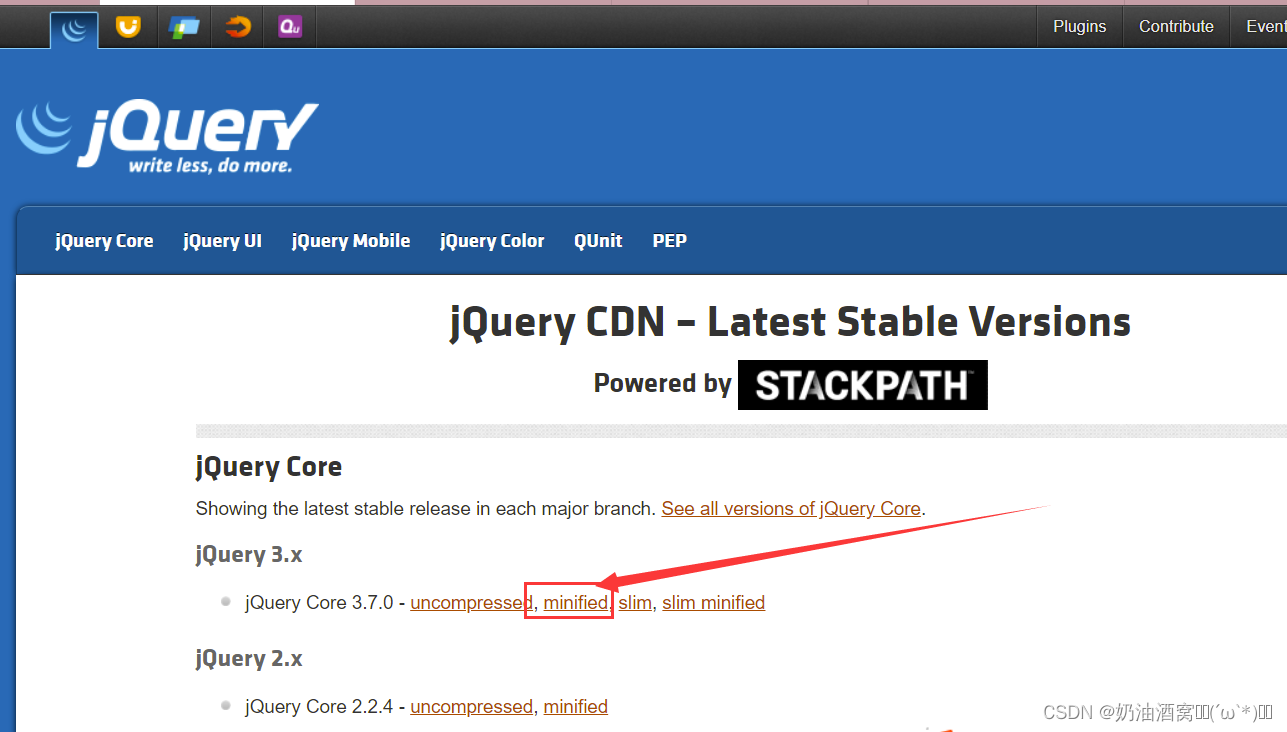
①打开jQuery的官网☞https://releases.jquery.com/

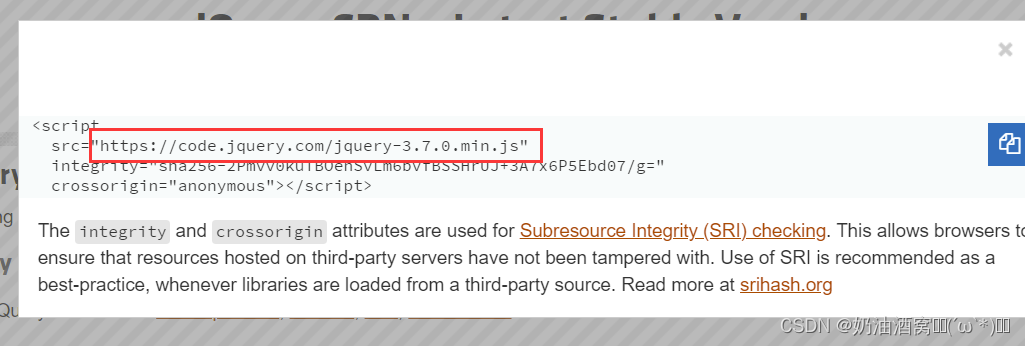
②复制下面的路径到代码中。注意这里可以先自己进行访问一下,确保这个地址可以进行访问。
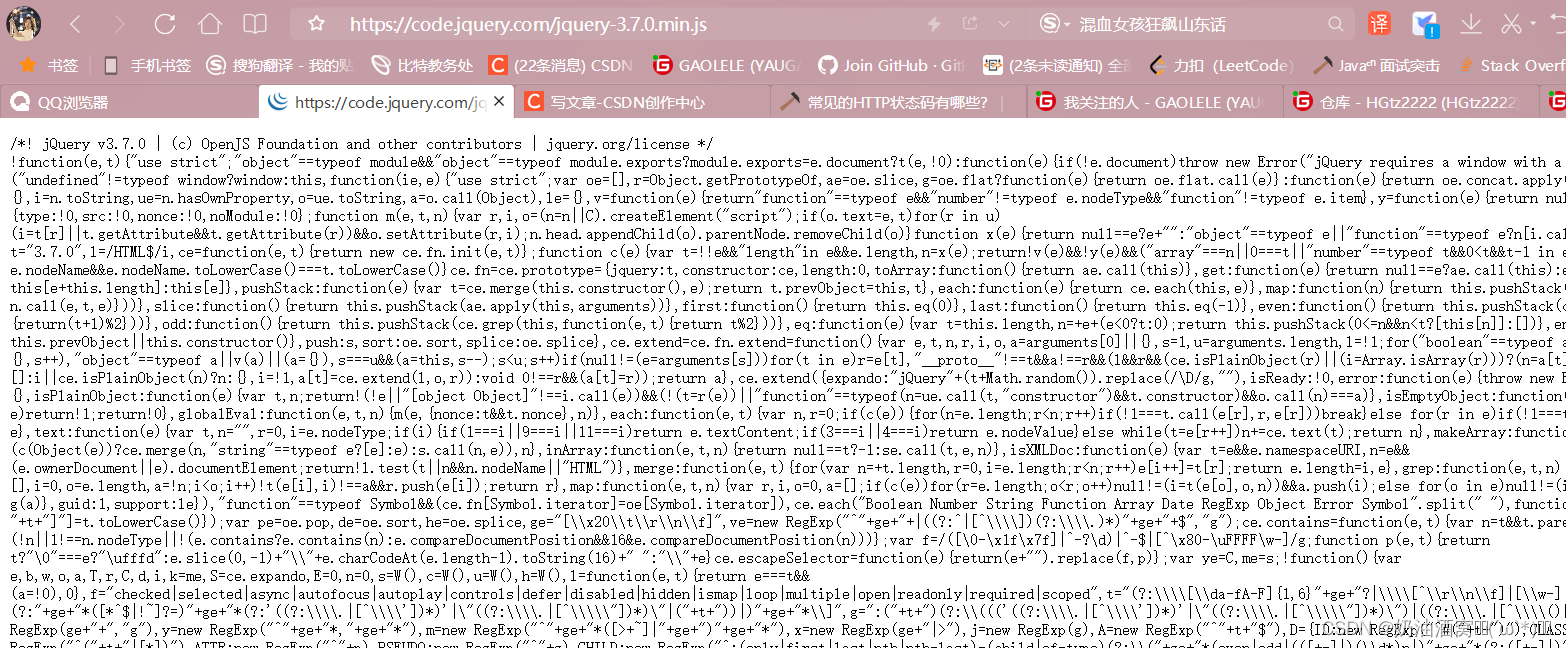
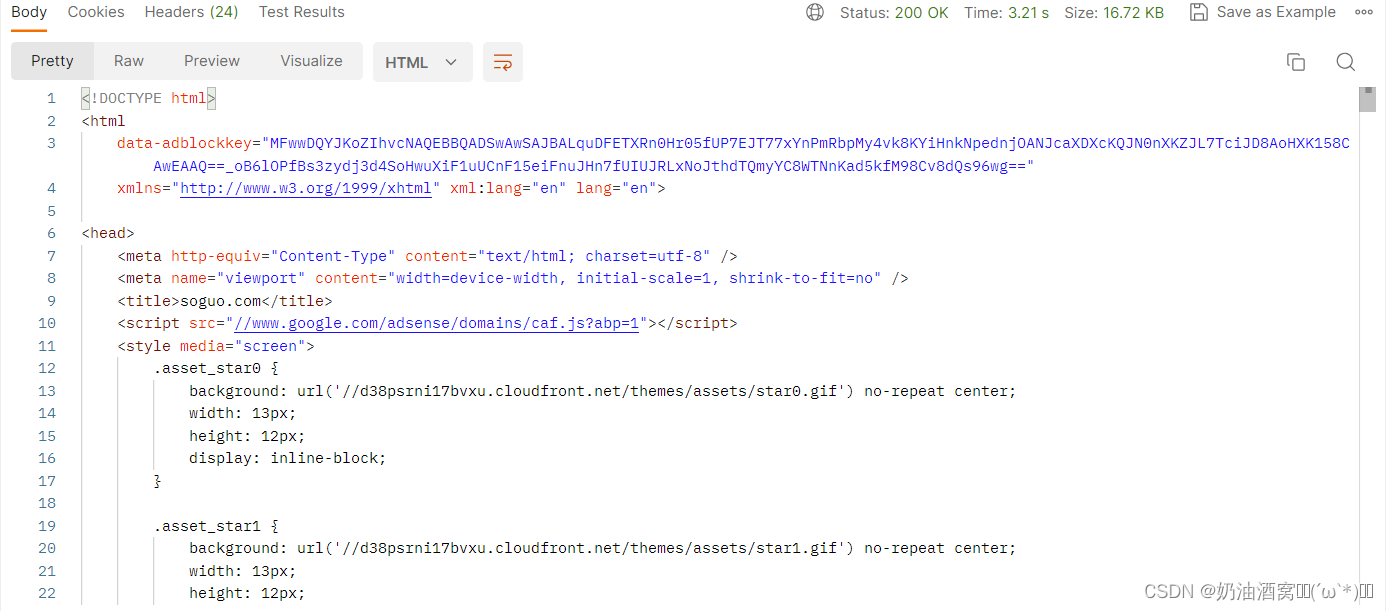
 如果上述的地址打开的页面是下面的这种情况就说明可以正确访问到。
如果上述的地址打开的页面是下面的这种情况就说明可以正确访问到。

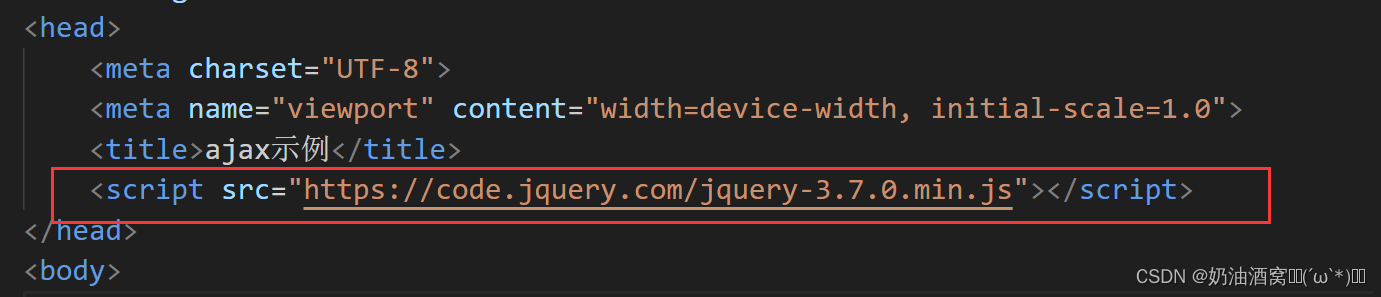
引入到代码中。

③明确$符号的含义。
$:在jQuery中是一个特殊的全局变量。jQuery中的各种的api都是$的方法。你也可以直接使用jQuery和$是一样的。

上述的body是响应的正文,function是一个回调函数,会在服务器中返回一个正确的响应的时候,
会被浏览器自动执行,这个执行过程就是“异步”,在我们页面的js中把请求发送出去之后就不用管了,就会继续执行后续的代码,直到响应回来之后传给代码。
相比于form来说ajax的功能比form更加丰富,更加灵活。
下面我们来运行一下代码。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ajax示例</title>
<script src="https://code.jquery.com/jquery-3.7.0.min.js"></script>
</head>
<body>
<script>
$.ajax({
url:"https://www.soguo.com",
type:"get",//这里可以写GET,POST...大写或者是小写都可以
data:"这个是body",
contentType:"text/plain",
success:function(body){
//这里写处理响应的代码
console.log(body);
}
});
</script>
</body>
</html>
结果展示:
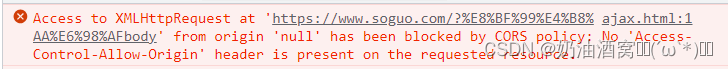
我们可以看到在这个运行结果中前端的控制台中出现了红色的子,注意这并不是bug,而是Ajax中的一个典型的跨域问题,现在运行的Ajax代码的页面域名是abc.com但是在Ajax的请求中访问的域名是def.com,这两域名不一致的话哪怕服务器给你响应了数据,浏览器还是不能处理,还是要报错。在后面只要咱们自己写了服务器,自己的页面来请求自己的服务器,自然这里就不会存在这个跨域问题了。
3.2.5通过postman构造
上述的这些都是需要进行代码来进行构造的,是否有办法可以不写代码来构造请求呢?有一些现成的工具,可以直接构造出HTTP请求,例如postman。网址☞https://www.postman.com/
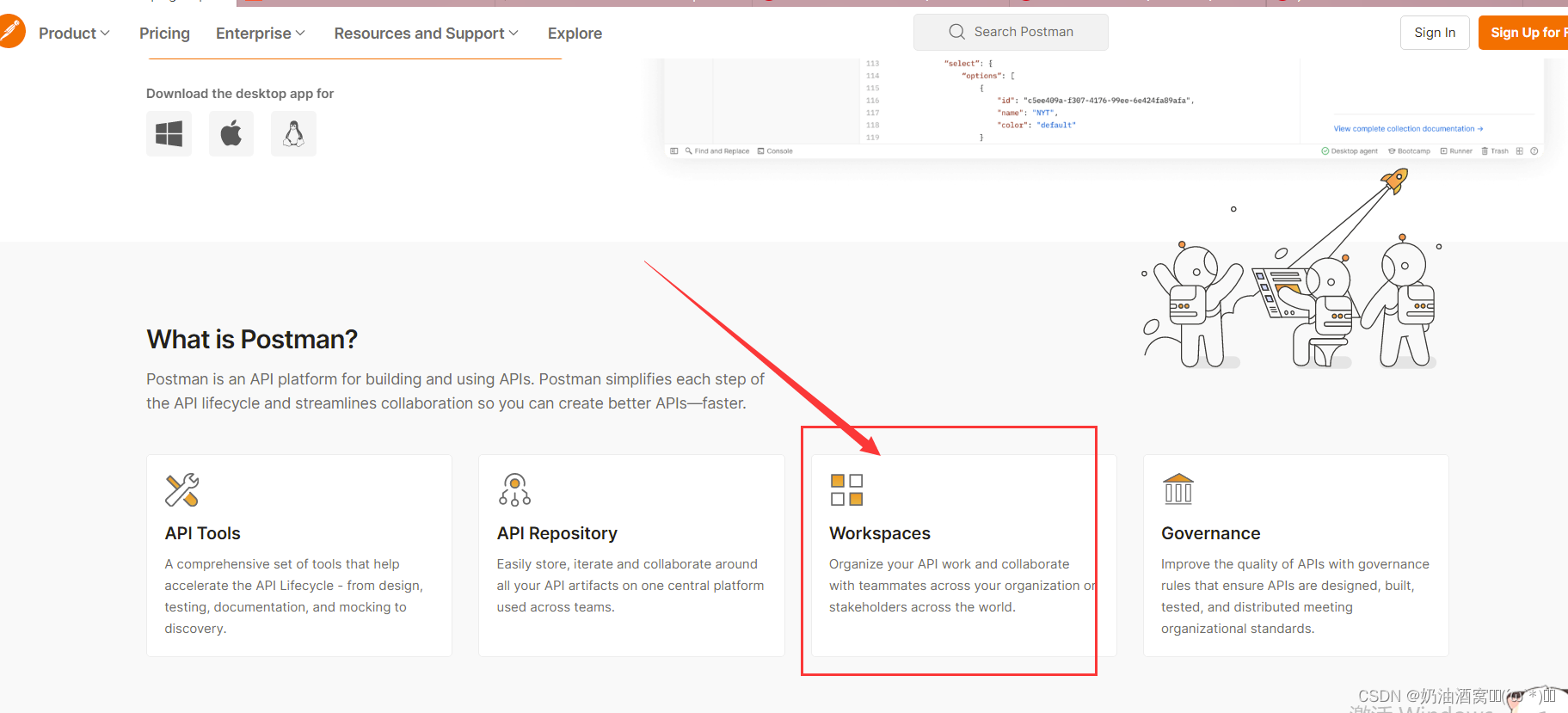
①进入到官网之后,我们切换到workspace。

② 进行注册使用,并打开界面。

③创建一个标签页,点击+号即可创建。

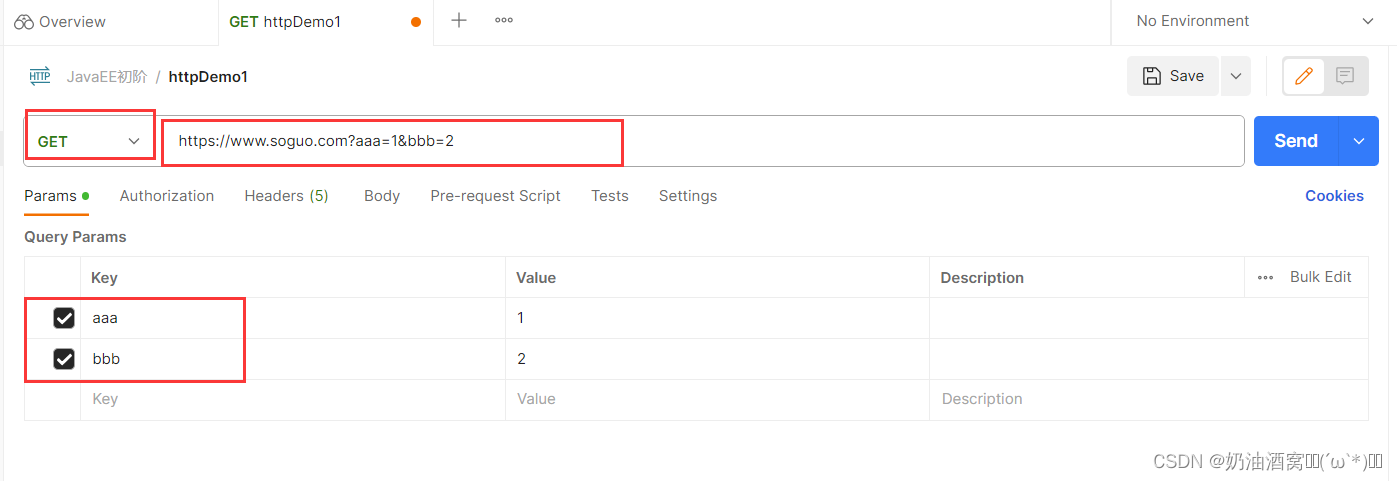
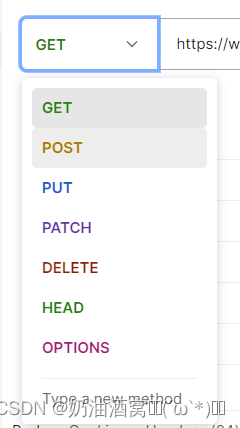
④构造一个请求。

在侧边栏中也可以构造其他请求。

这样就可以构建好请求了。

4.HTTPS
4.1HTTPS是什么
HTTPS(Hyper Text Transfer Protocol Secure,安全的超文本传输协议)是一种基于SSL/TSL协议的HTTPS协议,他是HTTP协议的安全版本。HTTPS协议通过加密通信内容和身份验证来保证数据传输的安全和完整性,从而可以有效的防止数据在传输的过程中被窃取或篡改。
你可以理解为HTTPS=HTTP + 加密 + 认证 + 完整性保护。
那么什么是加密,什么又是解密呢?
- 加密就是把明文进行一系列的变换生成密文。
- 解密就是把密文再进行一系列的变换,还原成明文。
- 加密就是针对HTTP的各种header和body。
在加密中主要是有两种模式,一种是使用堆堆对称密钥,另一种是使用非对称密钥进行加密。下面我们来分别看下两种加密模式。
4.2HTTPS的工作过程
4.2.1使用对称密钥
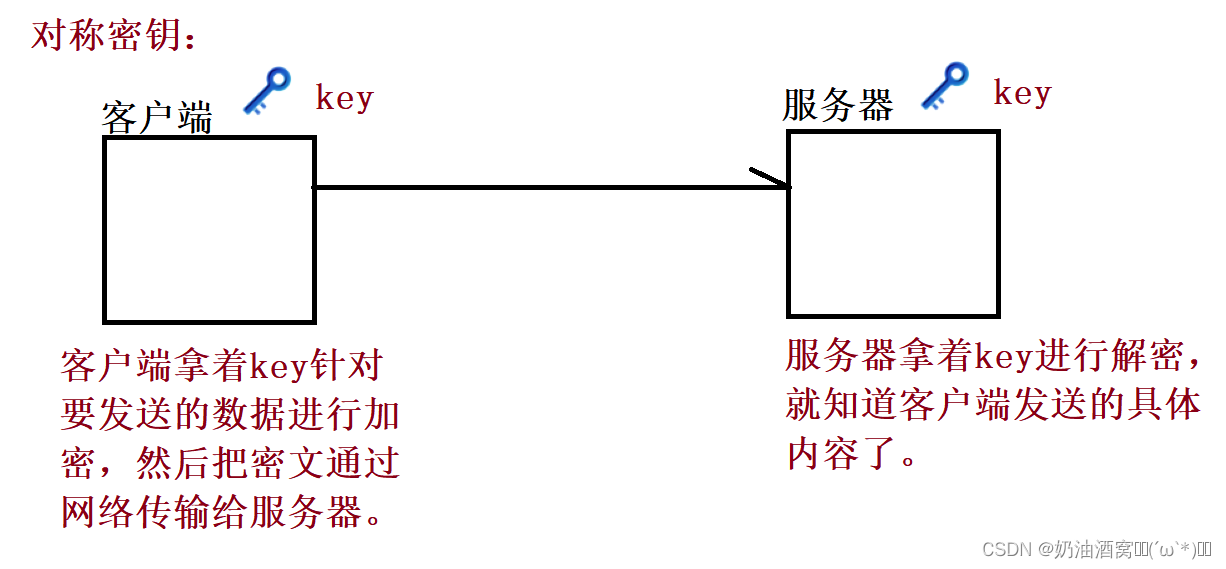
原理:对称加密其实就是通过同一个“密钥”,把明文加密成密文,并且也能把密文解密成明文。

那么这个密钥是怎么保证客户端和服务端两者之间是一致的呢?
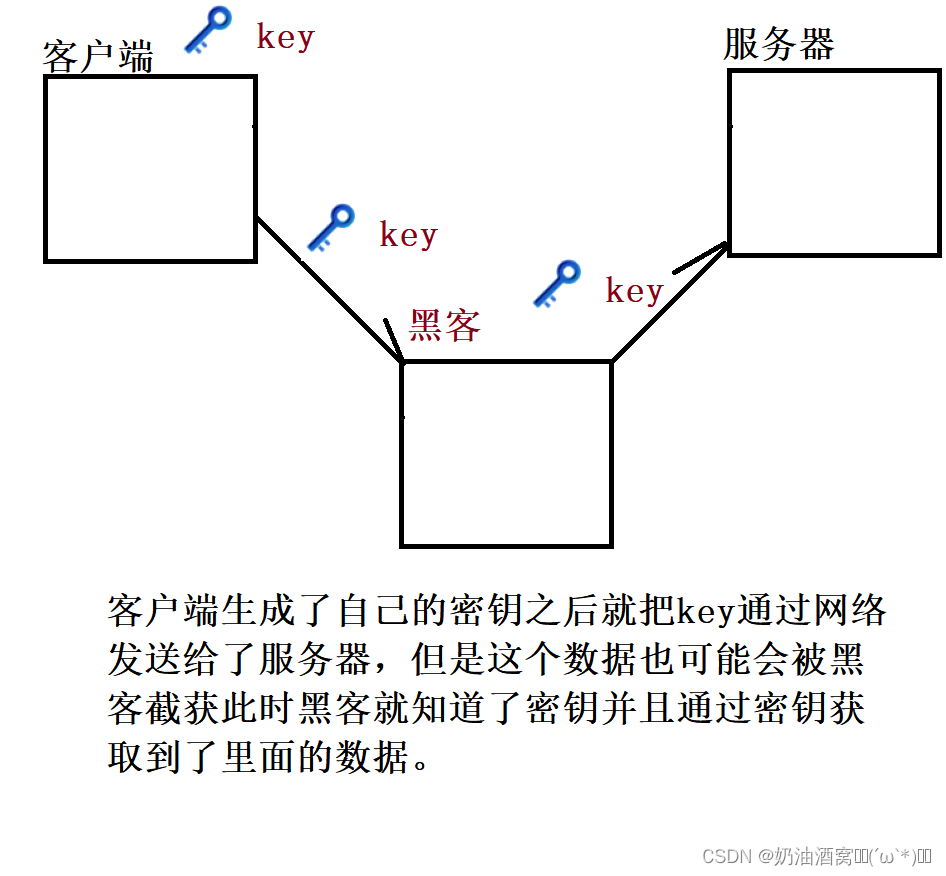
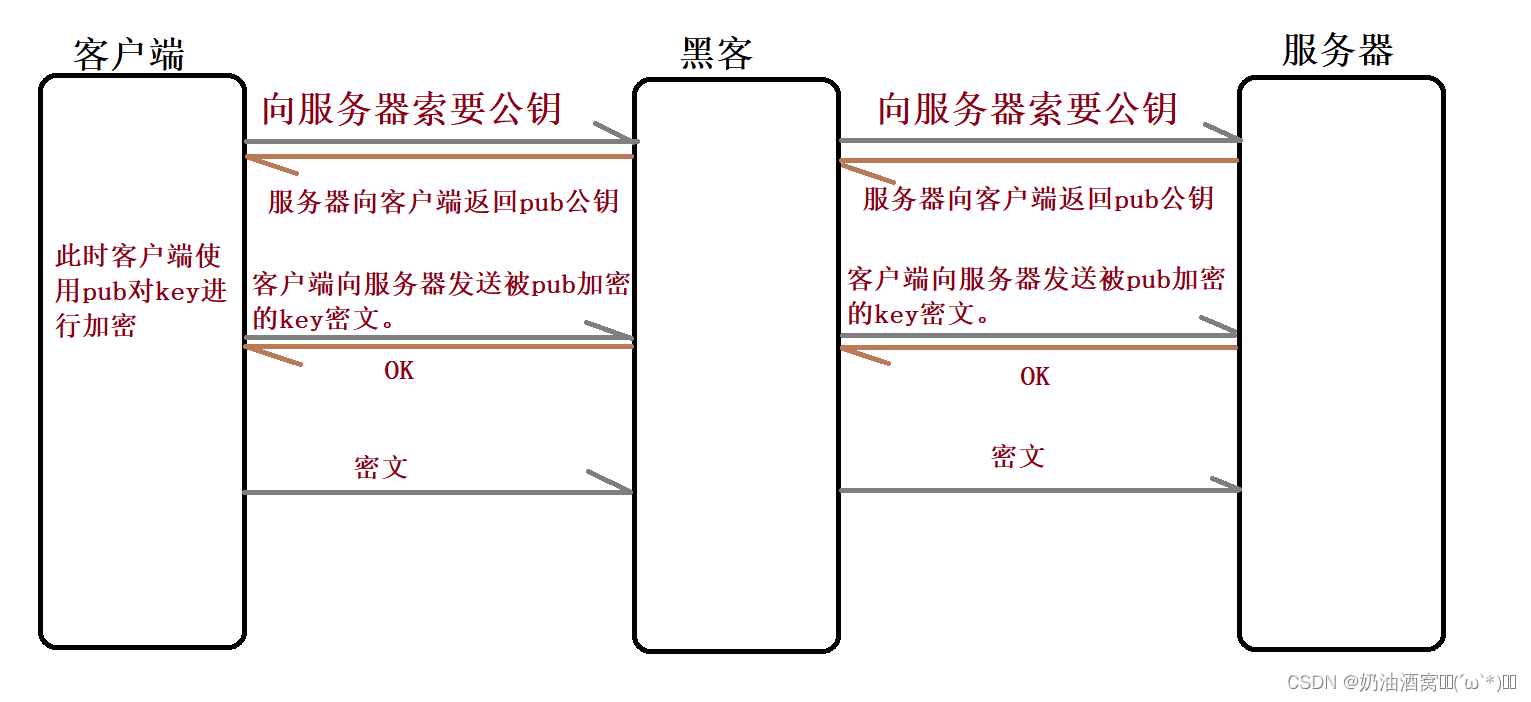
在客户端传输数据的时候是需要加密的,此时客户端就会自己生成一个密钥,那么在通过网络然后传输给服务端。既如此那么也就说明黑客也是可以拿到这里的key的。所以这里就会存在一些安全问题,如下图所示:
4.2.2引入非对称加密
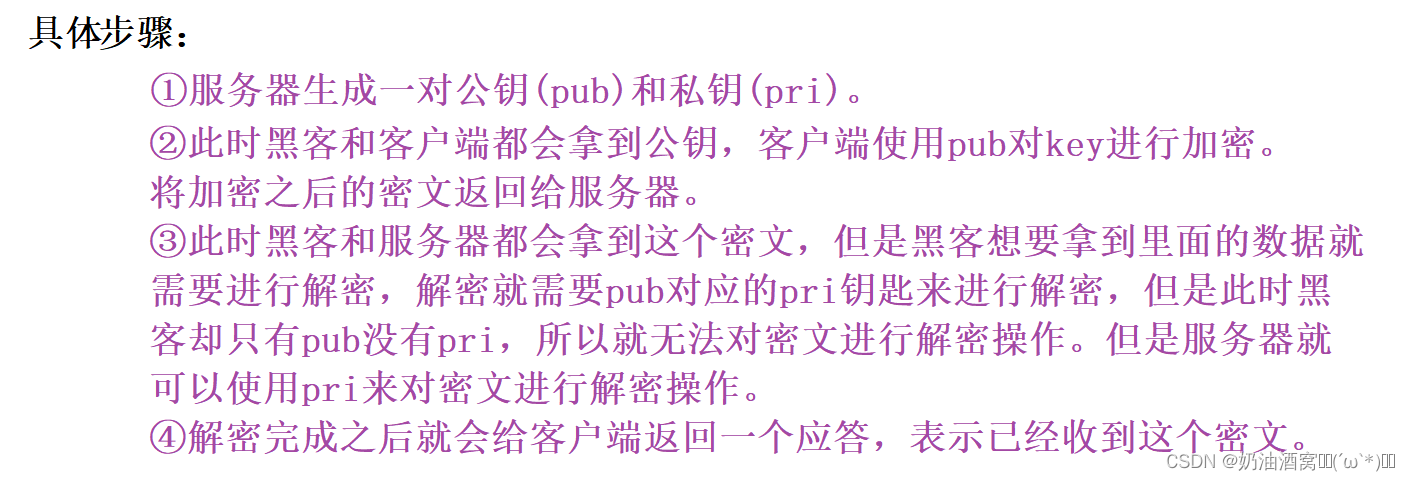
那么针对上述的不安全情况下,我们就引入了另一种机制,非对称加密的机制。客户端希望把自己的key安全的传给服务器不被黑客拿到,那么此时我们就可以使用非对称密钥来进行加密操作。


由于这里黑客拿不到pri私钥,无法对密文进行解密,所以黑客就无法对密文的数据进行解析和篡改了。这样使用非对称密钥就达到了一个安全的保证机制。
4.2.3引入证书
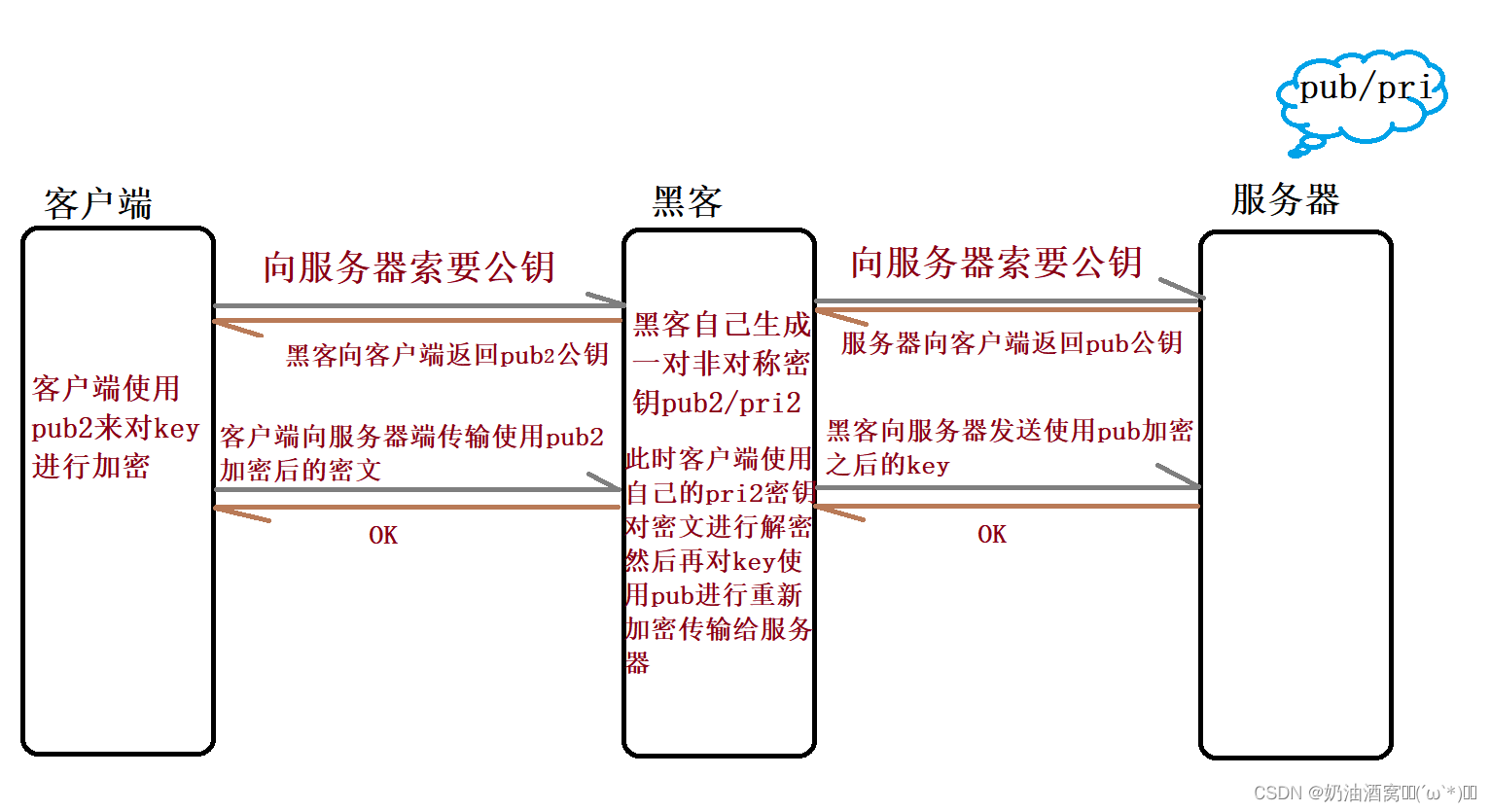
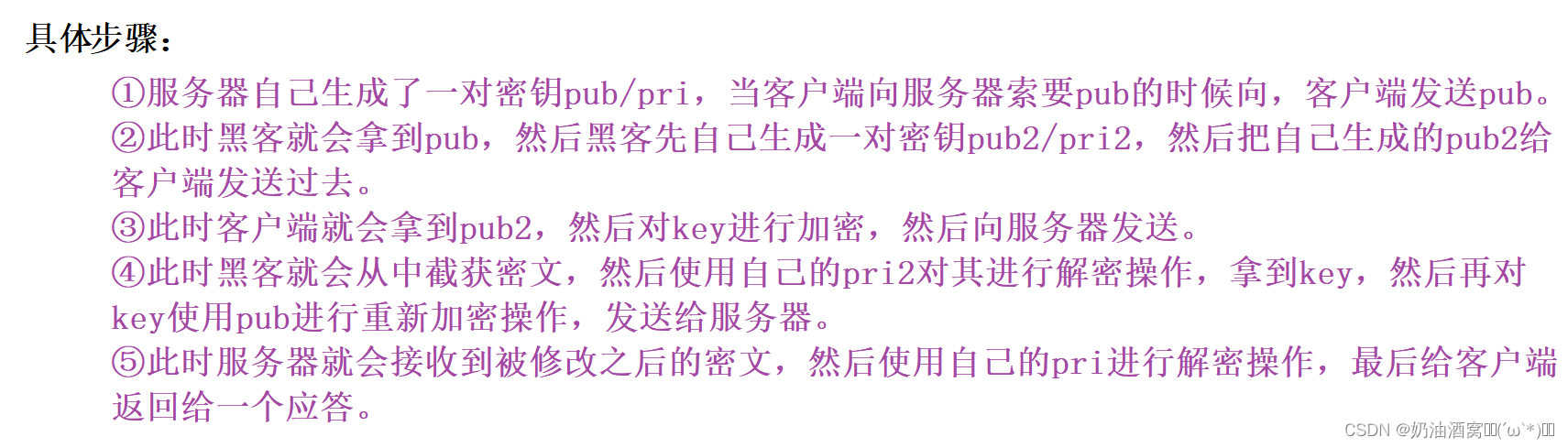
当然安全是相对的,黑客也不是吃素的,黑客会通过偷袭的方式来进行篡改数据。如下所示。


以上就会将非对称密钥变得不安全了。那么它攻击的原理就是要让客户端能够信任公钥。那么该怎么让客户端相信这里的公钥呢?这里我们就需要引入一个证书的概念。我们继续往下来看。
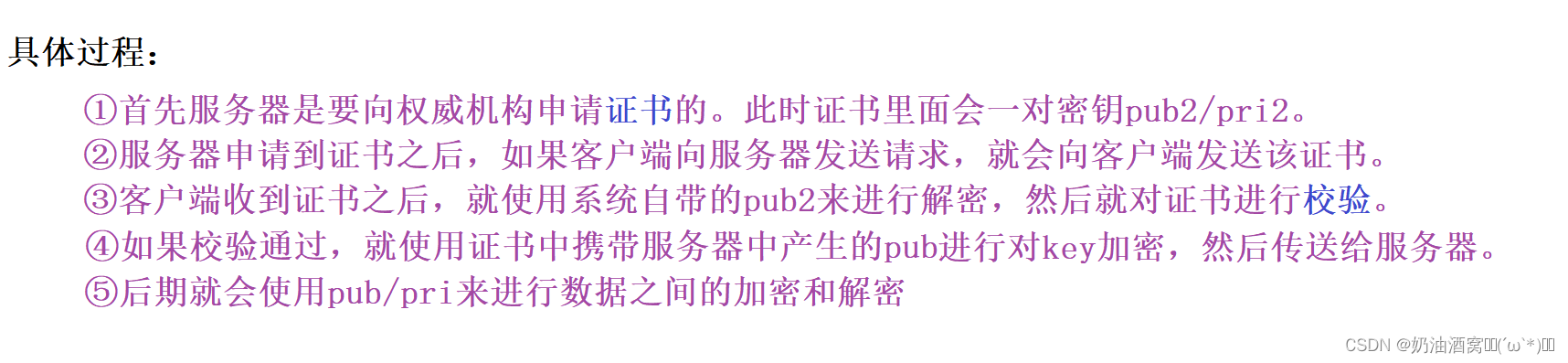
4.2.4完整流程


这里向大家解释两个概念:
证书:它像是一个结构化的字符串,里面包含了以下信息(证书的发放机构、证书有效期、公钥、证书所有者、签名....)
校验:当客户端获取到这个证书之后就会对该证书进行一个校验,辨别一下真伪。具体操作如下所示。
- 得到初始的签名:客户端使用系统中内置的权威机构的公钥pub2,针对上述证书中的加密签名进行解密,得到一个初始签名(这个签名是权威机构计算出来的,假设为sum1)。
- 计算现在的签名:客户端使用同样的签名计算算法,基于证书中的属性重新计算,得到sum2.
- 比较两个签名是否相同:如果相同就说明证书中的数据都是未被修改过的,如果签名不同就说明证书中的数据是被修改过的,客户端就会有浏览器弹窗提醒。
4.2.5总结
HTTPS工作过程涉及到的密钥有三组。
- 第一组(非对称加密):用于校验证书是否被篡改,服务器持有私钥(私钥在注册证书时或得),客户端持有公钥(操作系统包含了可信任的CA认证机构有哪些,同时持有对应的公钥),服务器使用这个私钥对证书的签名进行加密,客户端通过这个公钥解密获取到证书的签名,从而校验证书是否被修改过。
- 第二组(非对称加密):用于协商生成对称加密的密钥,服务器生成这组私钥-公钥对,然后通过证书把公钥传递给客户端,然后客户端用这个公钥给生成的对称加密的密钥加密,传出给服务器,服务器通过私钥解密获取到对称加密密钥。
- 第三组(对称加密):客户端和服务器后续传输的数据都通过这个对称密钥加密解密。
4.2.6HTTPSvsHTTP
HTTPS协议与HTTP协议的区别在于HTTPS协议再数据传输的过程中使用了SSL/TLS协议进行加密和身份验证,另外关于它们两个的默认端口号也是不同的,HTTP的默认端口号是80,而HTTPS默认端口号是443。
结束语:
这节中小编主要是给大家分享了有关于HTTP和HTTPS协议的一些具体内容,希望这节对大家了解HTTP协议有一定帮助,想要学习的同学记得关注小编和小编一起学习吧!如果文章中有任何错误也欢迎各位大佬及时为小编指点迷津(在此小编先谢过各位大佬啦!)