一. 什么是prop
Prop定义: 组件上注册的一些 自定义属性
Prop作用: 想子组件传递数据
特点:
1. 可以传递 任意数量 的Prop
2. 可以传递 任意类型 的Prop

二. Props校验
思考: 组件的prop 可以乱传吗?
作用: 为组件的 prop 指定验证要求,不符合要求,控制台就会有提示错误 -> 帮助开发和快速发现错误
语法:
(1) 类型校验
props: {
校验的属性名: 类型 // Number String Boolean...
}(2) 非空校验
(3) 默认值
(4) 自定义校验
props:{
校验的属性名: {
type: 类型, // Number string Boolean
required: true,// 是否必填
default: 默认值,// 默认值
validator (value) {
// 自定义校验逻辑
return 是否通过校验
}
}
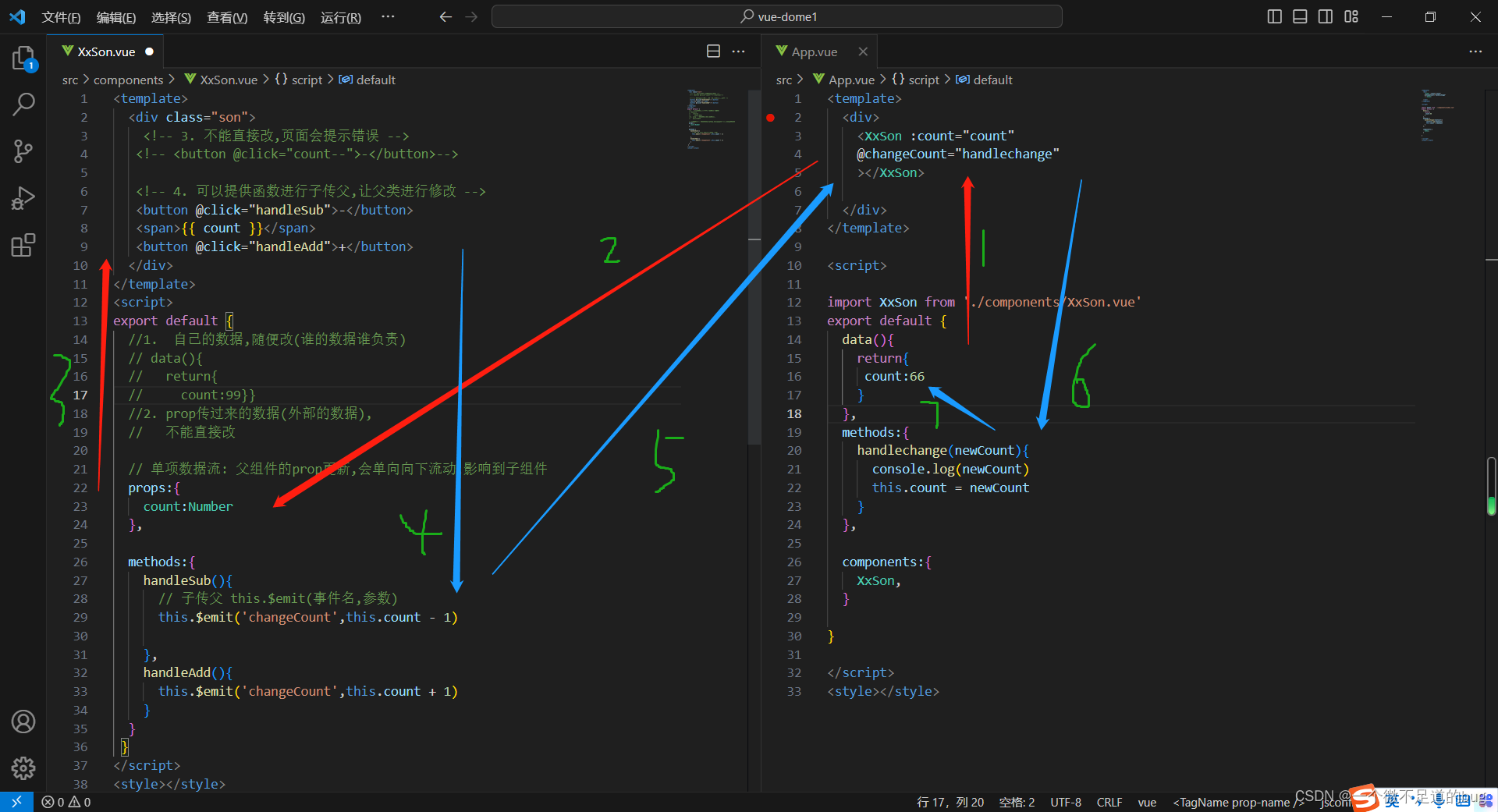
},三. prop & data 单项数据流
共同点:都可以给组件提供数据。
区别:
data 的数据是自己的 -> 随便改
prop的数据是外部的 -> 不能直接改, 要遵循 单向数据流
单向数据流: 父级 prop 的数据更新,会向下流动,影响子组件。这个数据流动是单向的。