项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1 前台功能模块
高校就业管理信息系统,在网站首页可以查看首页、企业信息、政策法规、通知公告、就业新闻、招聘会、招聘信息、经验分享、关于我们、个人中心、后台管理、就业咨询等内容操作,如图5-1所示。
 图5-1网站首页界面图
图5-1网站首页界面图
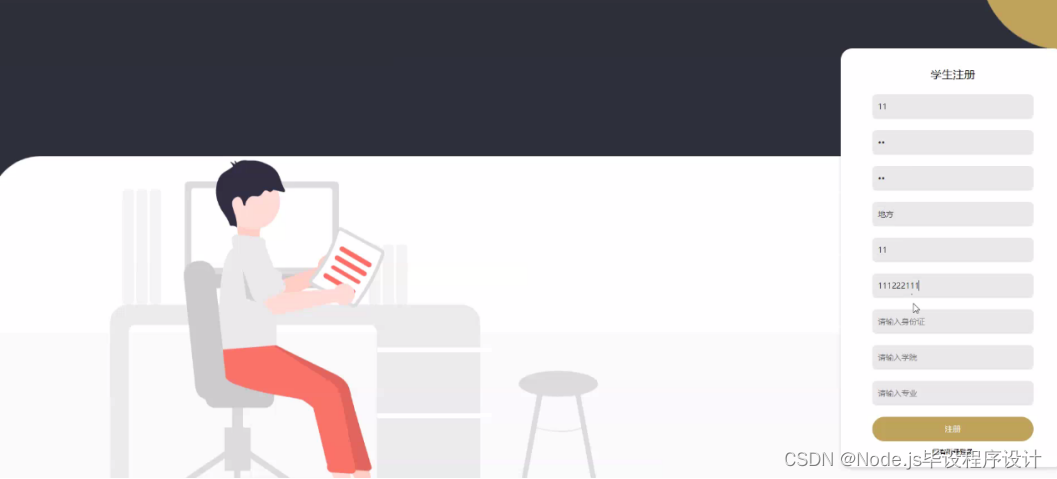
学生注册,在注册页面可以填写学号、密码、确认密码、姓名、年龄、手机、身份证、学院、专业等详细信息,进行注册,如图5-2所示。
 图5-2 学生注册界面图
图5-2 学生注册界面图
学生登录,在登录页面可以填写账号、密码等详细信息进行登录,如图5-3所示。

图5-3学生登录界面图
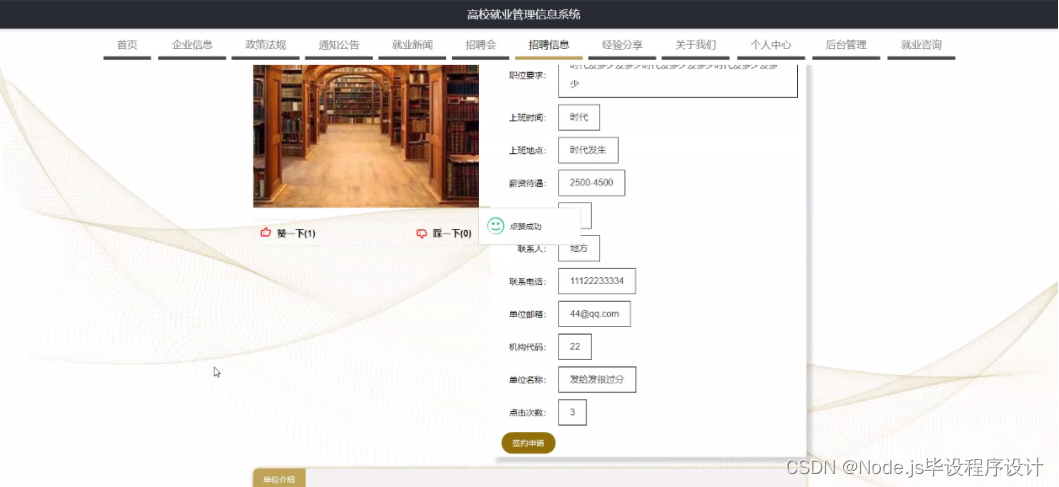
招聘信息;在招聘信息页面中可以查看标题、招聘职位、上班时间、上班地点、薪资待遇、招聘人数、图片、联系人、联系电话、单位邮箱、机构代码、单位名称、点击次数等内容,可以进行签约申请、收藏等操作,如图5-4所示。

图5-4招聘信息界面图
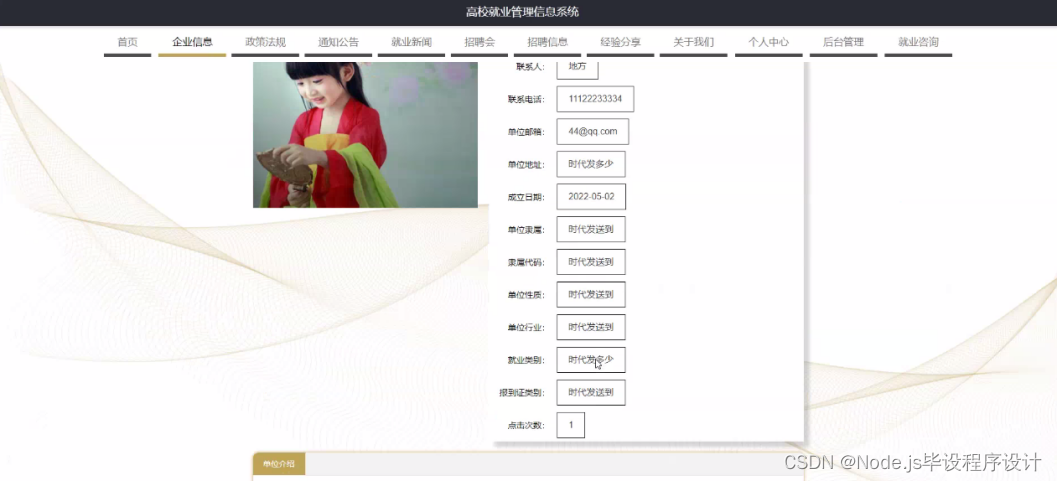
在企业信息页面查看机构代码、单位名称、联系人、联系电话、单位邮箱、封面、单位地址、成立日期、单位隶属、隶属代码、单位性质、单位行业、就业类别、报到证类别、点击次数等信息,如图5-5所示。

图5-5企业信息界面图
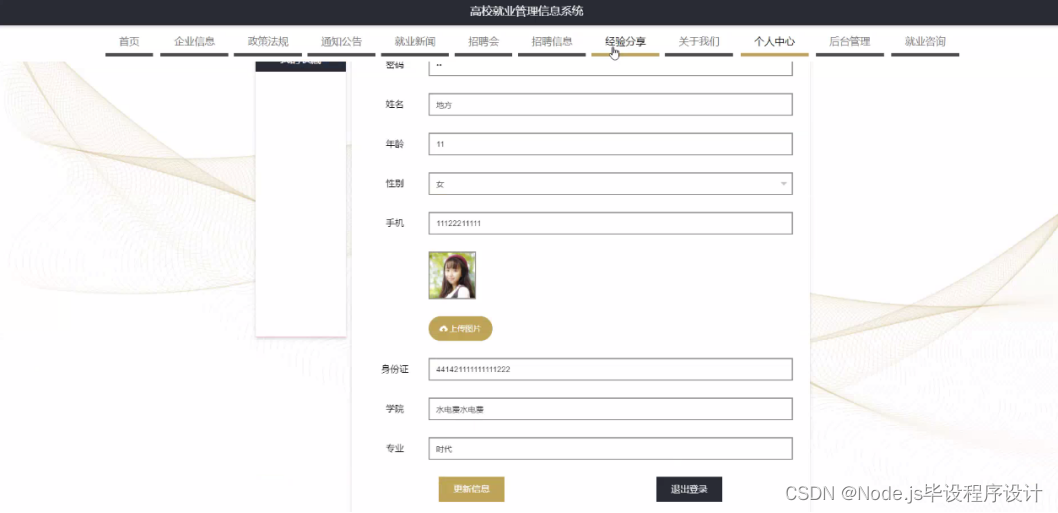
在个人中心页面通过查看我的发布、我的收藏,并且可以进行编辑学号、密码、姓名、年龄、性别、手机、照片、身份证、学院、专业等信息,进行更新信息操作,如图5-6所示。

图5-6个人中心界面图
5.2 管理员功能模块
管理员登录,通过登录页面输入用户名、密码、选择角色等信息进行登录操作,如图5-7所示。
 图5-7管理员登录界面图
图5-7管理员登录界面图
管理员登录进入高校就业管理信息系统可以查看首页、个人中心、学生管理、企业管理、企业资质管理、企业信息管理、操作必看管理、学生档案管理、政策法规管理、通知公告管理、就业新闻管理、招聘会管理、招聘信息管理、签约申请管理、通知学生管理、解约申请管理、签约信息管理、就业方向管理、就业人数管理、经验分享、系统管理等信息,进行相应操作,如图5-8所示。
 图5-8管理员功能界面图
图5-8管理员功能界面图
学生管理;在学生管理页面中可以查看学号、姓名、年龄、性别、手机、照片、身份证、学院、专业等内容,并进行修改或删除等操作;如图5-9所示。

图5-9学生管理界面图
企业管理:在企业管理页面中可以查看机构代码、单位名称、联系人、联系电话、单位邮箱、单位地址、封面等内容,并进行修改或删除等操作,如图5-10所示。

图5-10企业管理界面图
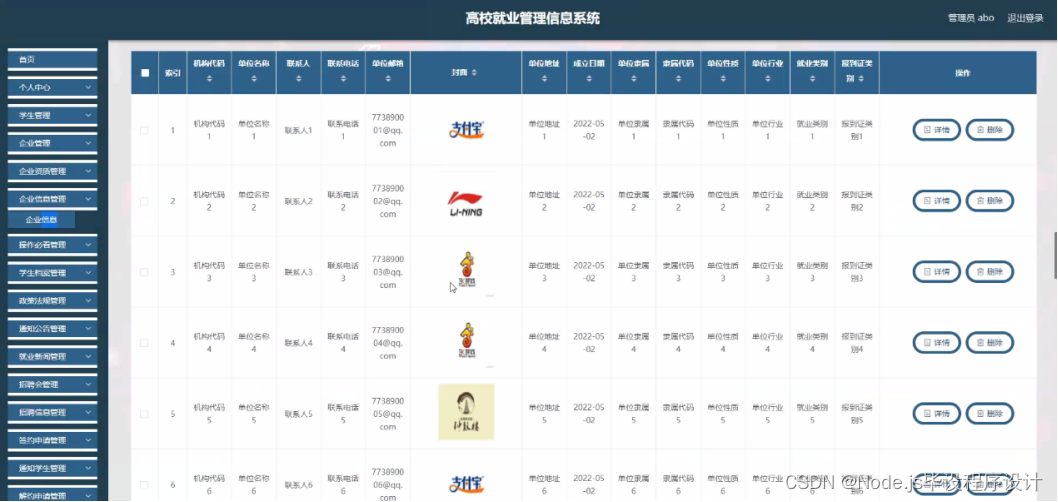
企业信息管理;在企业信息管理页面中可以查看机构代码、单位名称、联系人、联系电话、单位邮箱、封面、单位地址、成立日期、单位隶属、隶属代码、单位性质、单位行业、就业类别、报到证类别等内容,并进行修改、删除等操作;如图5-11所示。
 图5-11企业信息管理界面图
图5-11企业信息管理界面图
操作必看管理;在操作必看管理页面中可以查看标题、发布时间、封面等内容,并进行修改或删除等操作;如图5-12所示。
 图5-12操作必看管理界面图
图5-12操作必看管理界面图
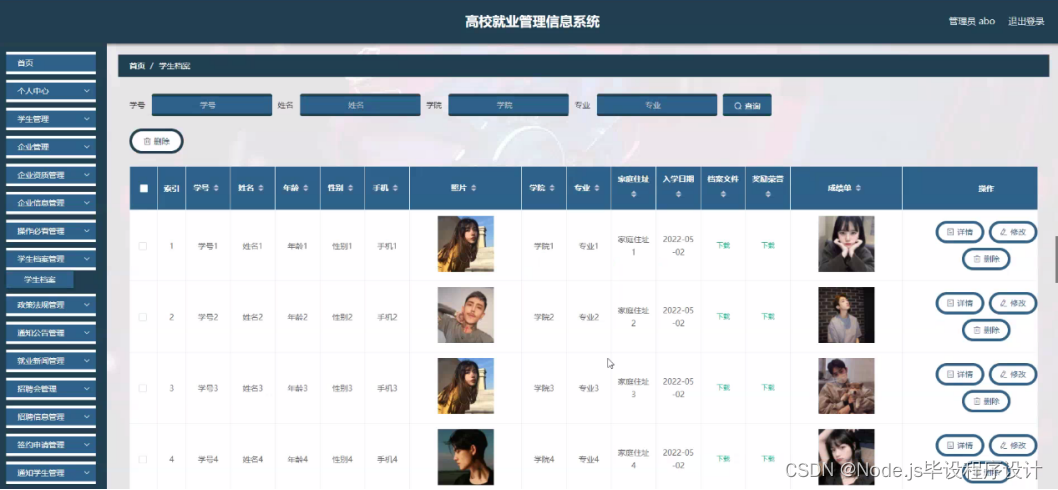
学生档案管理;在学生档案管理页面中可以查看学号、姓名、年龄、性别、手机、照片、学院、专业、家庭住址、入学日期、档案文件、奖励荣誉、成绩单等内容,并进行删除等操作;如图5-13所示。
 图5-13学生档案管理界面图
图5-13学生档案管理界面图
政策法规管理;在政策法规管理页面中可以查看标题、发布时间、封面等内容,并进行删除等操作;如图5-14所示。

图5-14政策法规管理界面图
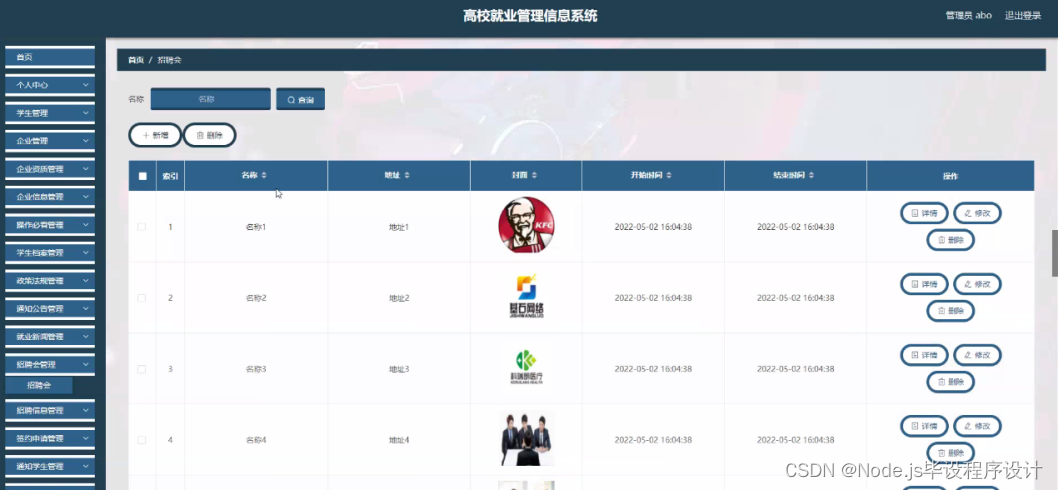
招聘会;在招聘会页面中可以查看名称、地址、封面、开始时间、结束时间等内容,并进行删除等操作;如图5-15所示。

图5-15招聘会界面图
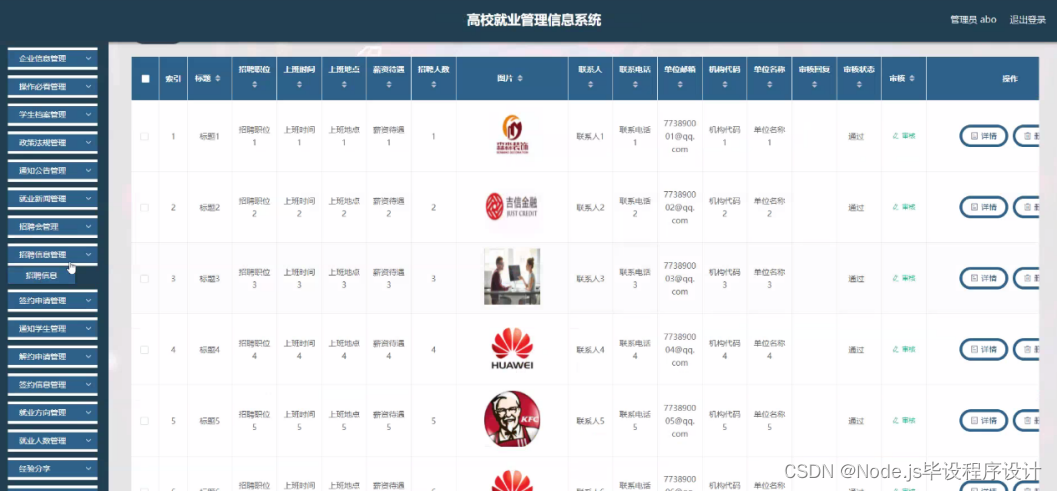
招聘信息管理;在招聘信息管理页面中可以查看标题、招聘职位、上班时间、上班地点、薪资待遇、招聘人数、图片、联系人、联系电话、单位邮箱、机构代码、单位名称、审核回复、审核状态、审核等内容,并进行修改或删除等操作;如图5-16所示。

图5-16招聘信息管理界面图
签约信息管理;在签约信息管理页面中可以查看学号、姓名、年龄、性别、手机、身份证、照片、政治面貌、出生日期、入学时间、毕业时间、考生号、学历、学制、培养方式、委培单位、生源地区、城乡生源、家庭住址、邮编、qq、电子邮件、困难类别、师范生类别、审核回复、审核状态、审核等内容,并进行修改或删除等操作;如图5-17所示。

图5-17签约信息管理界面图
5.3 学生功能模块
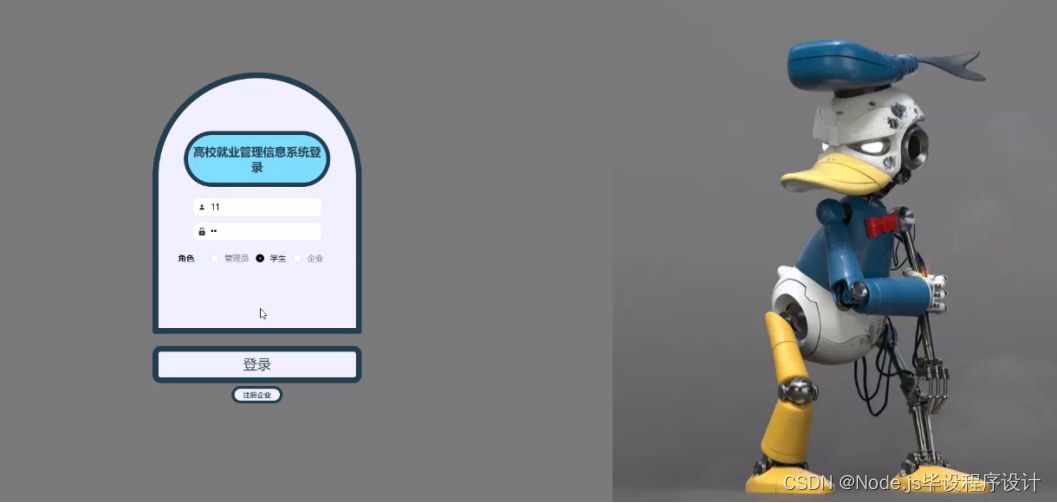
学生登录,通过登录页面输入用户名、密码、选择角色等信息,进行登录操作,如图5-18所示。

图5-18学生登录界面图
学生登录进入高校就业管理信息系统后台查看首页、个人中心、学生档案管理、签约申请管理、通知学生管理、解约申请管理、签约信息管理等内容,进行相应操作,如图5-19所示。

图5-19学生后台功能界面图
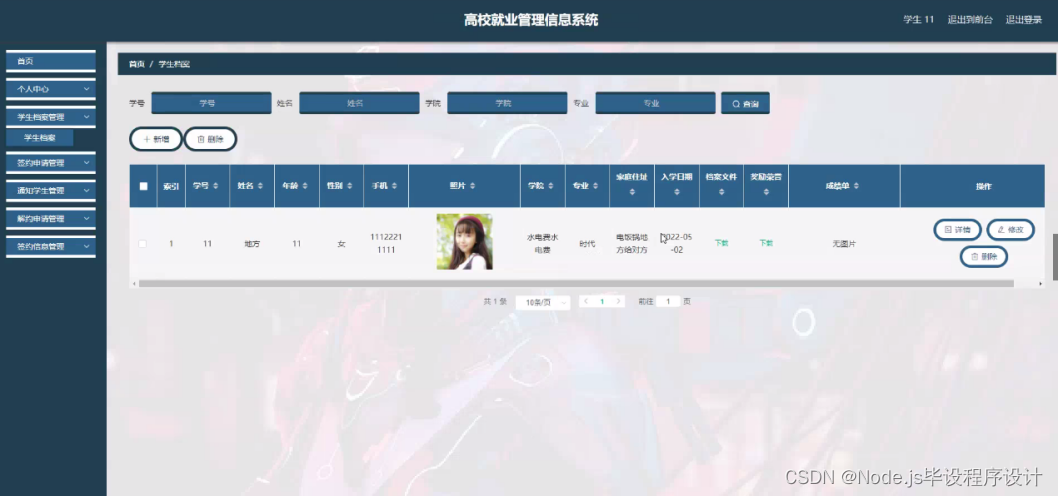
学生档案管理;在学生档案管理页面通过查看学号、姓名、年龄、性别、手机、照片、学院、专业、家庭住址、入学日期、档案文件、奖励荣誉、成绩单等内容,进行详情、修改、删除等操作,如图5-20所示。

图5-20学生档案管理界面图
通知学生管理;在通知学生管理页面中查看标题、发送时间、机构代码、单位名称、学号、姓名等内容,进行修改、删除等操作,如图5-21所示。

图5-21通知学生管理界面图
签约信息管理;在签约信息管理页面中查看学号、姓名、年龄、性别、手机、身份证、照片、政治面貌、出生日期、入学时间、毕业时间、考生号、学历、学制、培养方式、委培单位、生源地区、城乡生源、家庭住址、邮编、qq、电子邮件、困难类别、师范生类别、审核回复、审核状态等内容,进行修改、删除等操作,如图5-22所示。

图5-22签约信息管理界面图
5.4 企业功能模块
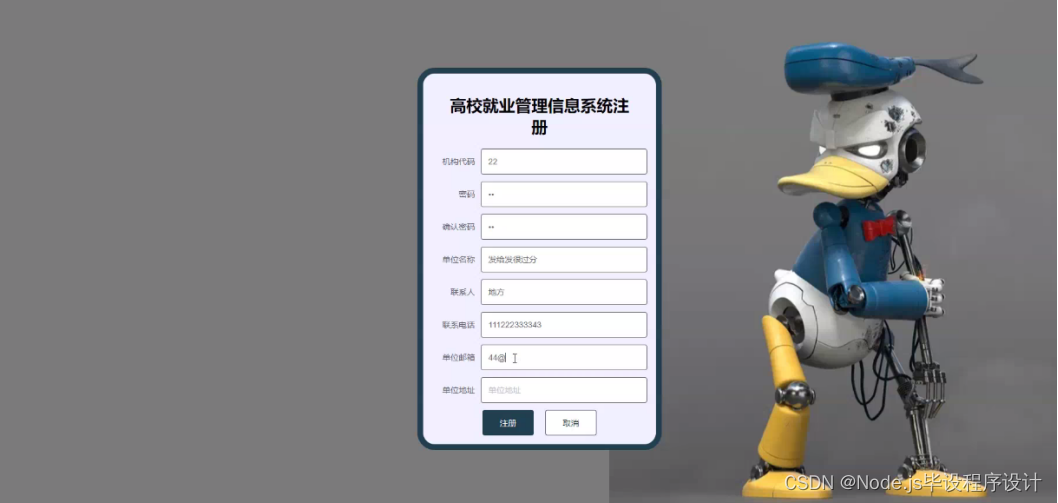
企业注册,通过注册页面输入机构代码、密码、确认密码、单位名称、联系人、联系电话、单位邮箱、单位地址等信息,进行注册操作,如图5-23所示。
 图5-23企业注册界面图
图5-23企业注册界面图
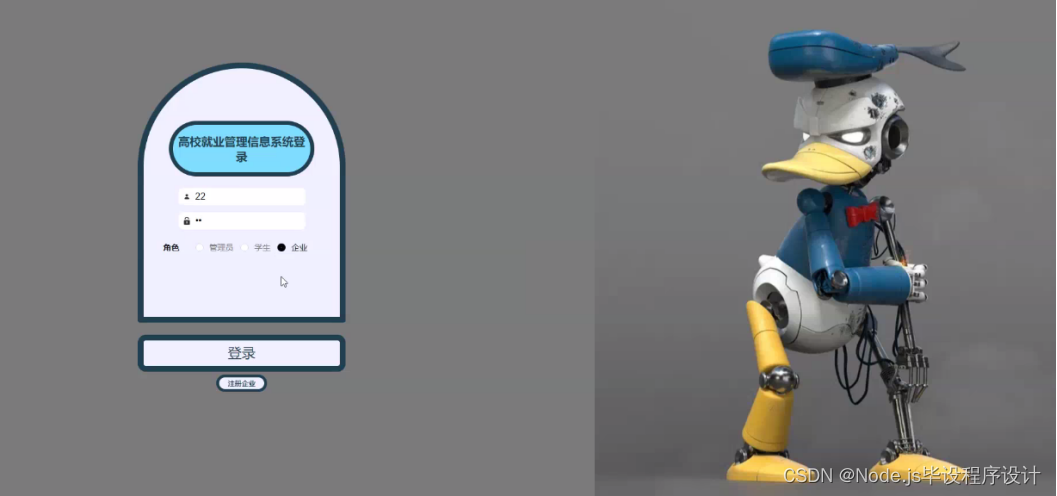
企业登录,通过登录页面输入用户名、密码、选择角色等信息,进行登录操作,如图5-24所示。
 图5-24企业登录界面图
图5-24企业登录界面图
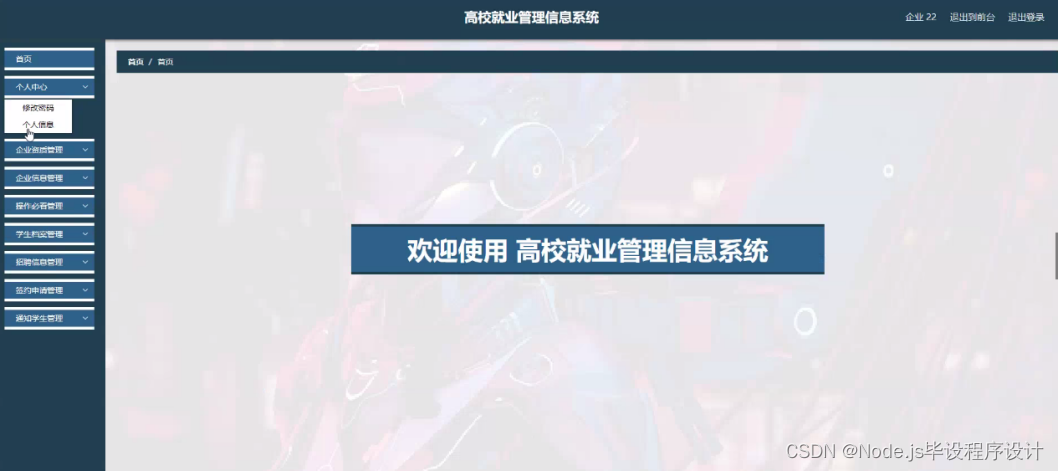
企业登录进入高校就业管理信息系统查看首页、个人中心、企业资质管理、企业信息管理、操作必看管理、学生档案管理、招聘信息管理、签约申请管理、通知学生管理等内容,进行相应操作,如图5-25所示。

图5-25企业功能界面图
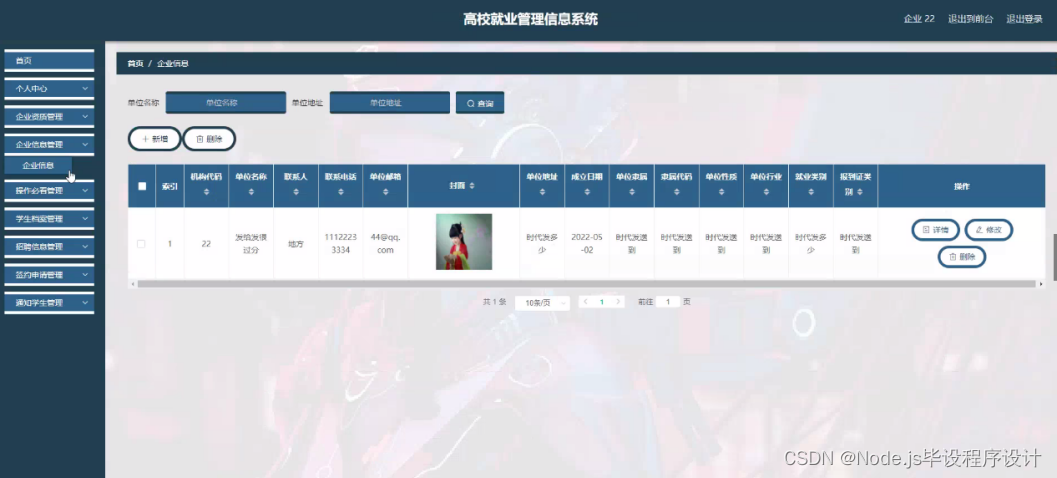
企业信息管理;在企业信息管理页面通过查看机构代码、单位名称、联系人、联系电话、单位邮箱、封面、单位地址、成立日期、单位隶属、隶属代码、单位性质、单位行业、就业类别、报到证类别等内容,进行修改、删除等操作;如图5-26所示。

图5-26企业信息管理界面图
操作必看管理;在操作必看管理页面中查看标题、发布时间、封面等内容,进行删除等操作,如图5-27所示。

图5-27操作必看管理界面图
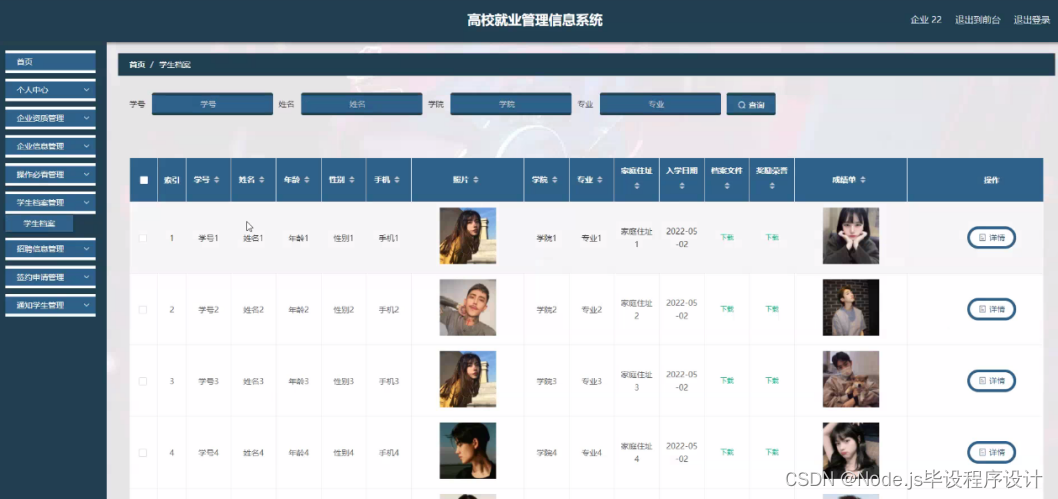
学生档案管理;在学生档案管理页面中查看学号、姓名、年龄、性别、手机、照片、学院、专业、家庭住址、入学日期、档案文件、奖励荣誉、成绩单等内容,进行详情等操作,如图5-28所示。
 图5-28学生档案管理界面图
图5-28学生档案管理界面图
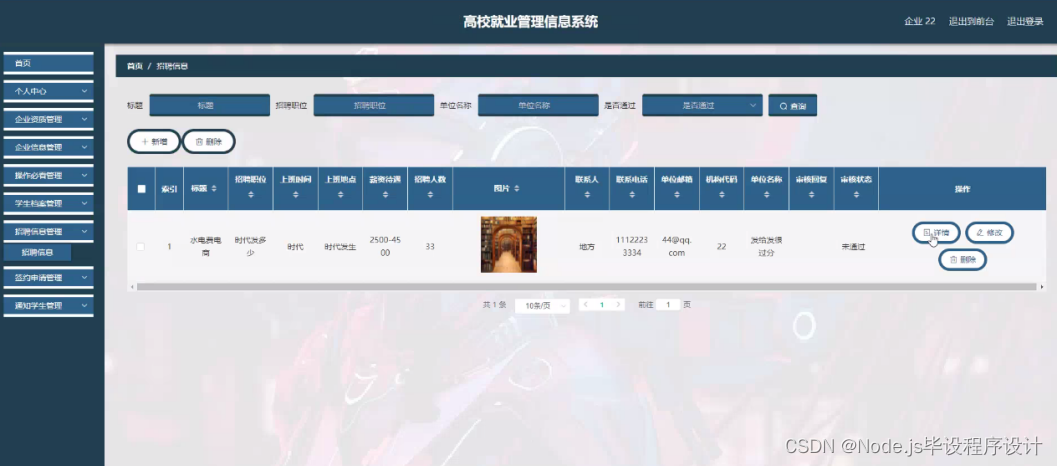
招聘信息管理;在招聘信息管理页面中查看标题、招聘职位、上班时间、上班地点、薪资待遇、招聘人数、图片、联系人、联系电话、单位邮箱、机构代码、单位名称、审核回复、审核状态等内容,进行详情、修改、删除等操作,如图5-29所示。
 图5-29招聘信息管理界面图
图5-29招聘信息管理界面图