本文主要介绍如何快速使用Electron生成一个Hello World应用
文章目录
- 主要步骤
- 一、准备工作
- 创建项目
- 安装electron
- 二、编写electron应用所需的基本内容
- 首先,我们需要给electron应用一个入口
- 创建窗口
- 往窗口里面放一个HTML界面,写上"Hello World!"
主要步骤
- 创建项目目录
- 初始化项目信息
- 安装electron
- 创建electron应用最小所需文件
- 运行并验证
一、准备工作
创建项目
我们需要创建一个目录作为electron项目的根目录,以下命令创建一个名为hello-electron-app的目录并进入该目录中:
mkdir hello-electron-app && cd hello-electron-app
然后我们运行下面的命令并且一路回车完成初始化项目环境的工作:
npm init
完成之后我们可以看到目录下生成的package.json内容大致如下:
{
"name": "hello-electron-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
安装electron
运行以下命令安装electron:
npm install --save-dev electron
如果安装过程遇到报错,可以参考这篇文章
二、编写electron应用所需的基本内容
如果我们这时就运行electron启动命令npm start,则会出现找不到start指令(npm ERR! Missing script: "start")的错误。这是因为在存储项目信息的package.json里面没有编写start对应的命令,需要在package.json中增加如下信息:
{
......
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron ."
},
......
}
这时我们再执行npm start就会提示新的错误了(●ˇ∀ˇ●)

这是因为我们项目目录空空如也,还没有electron的入口文件可以运行。
首先,我们需要给electron应用一个入口
- 创建一个作为入口的js文件,文件名称可以自取,这里直接叫做main.js
- main.js文件中可以暂时不填写任何代码内容
由于项目初始化生成package.json时,默认的入口文件名称叫做index.js,所以我们要将package.json中的main字段内容修改如下:
{
......
"main": "main.js",
......
}
这时候再运行就不会报错了。虽然没有任何应用窗口出现,但是命令行输出如下:
> hello-electron-app@1.0.0 start
> electron .
创建窗口
我们在main.js先引入electron控制应用的模块app,BrowserWindow,其中:
- app模块用来控制应用
- BrowserWindow模块用来控制应用中的浏览器窗口
加入以下代码,表示在应用启动完毕时运行一段代码:
// main.js
app.whenReady().then(() => {
// do something
})
然后我们编写一段创建宽800高600的窗口的代码并进行调用,如下:
const { app, BrowserWindow } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
}
app.whenReady().then(() => {
createWindow()
})
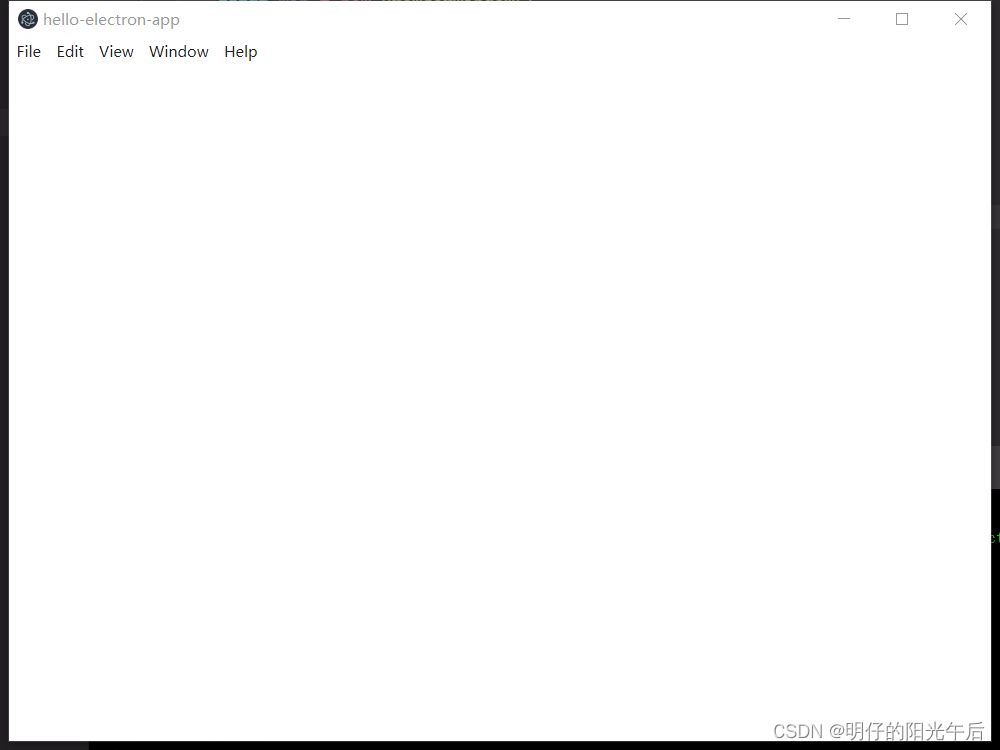
再次运行npm start就可以看到有应用窗口出现:

往窗口里面放一个HTML界面,写上"Hello World!"
我们创建一个HTML文件index.html(名称任意)
然后放入VSCode生成的HTML基础模板(打一个感叹号!就会弹出代码片段提示):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
在body部分加上 <h1>Hello World!</h1>
然后我们需要在窗口加载这个HTML文件,在main.js的createWindow添加加载页面的逻辑,修改后完整代码如下:
const { app, BrowserWindow } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile("index.html")
}
app.whenReady().then(() => {
createWindow()
})
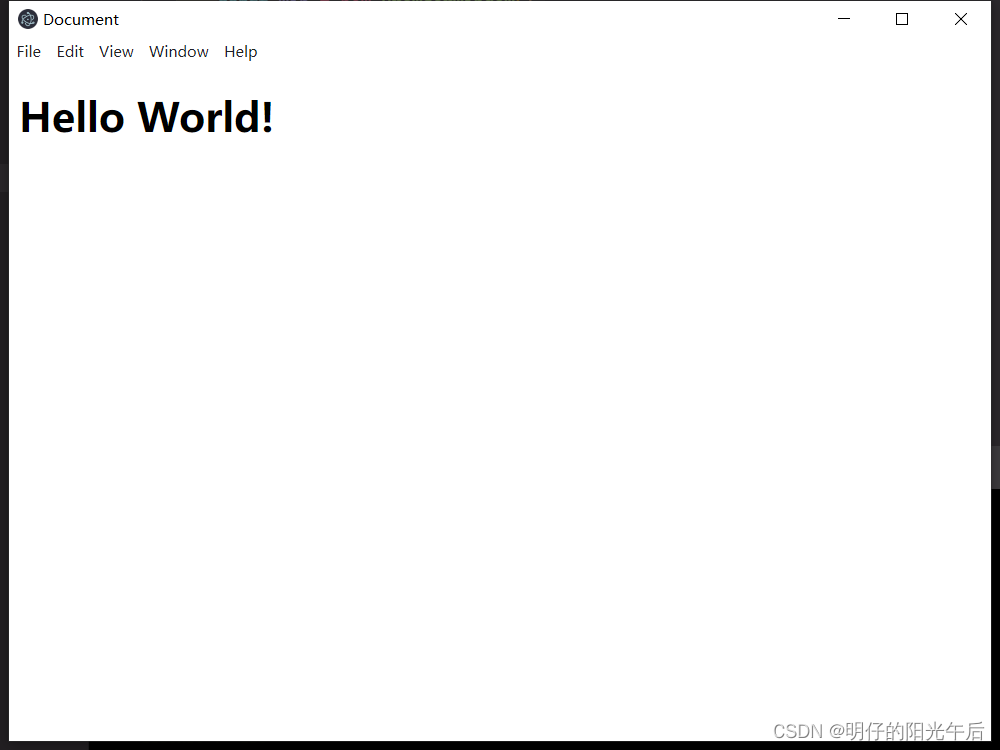
现在我们再次运行npm start,就可以看到hello world了!

你学会了吗?(●ˇ∀ˇ●)
如果对你有帮助,就点个赞吧~👇









![[附源码]Node.js计算机毕业设计高校图书馆网站Express](https://img-blog.csdnimg.cn/75623f7512784307ac1d310e7512ad04.png)