场景:web 与unity 通信,向 unity 传输文件 二进制流。 由 unity 转换并下载文件。
流程: web 端将缓存的 blob 数据流读取为 base64 编码的数据 → 传给 unity, →unity 解码转换 base64 数据并下载。
web 端:
1、 将数据转换成 blob, 并进行缓存。
2、 使用 FileReader 对象读取缓存的文件数据。并传输给 unity
使用 FileReader.readAsDataURL(blob) 方法将文件原始二进制流数据转换成 data:URL 格式的 base64 编码的字符串。
const blobData = new Blob([s2ab(wbout)], {
type: 'application/octet-stream'
})
// file 读取blob 并存储
const reader = new FileReader()
reader.readAsDataURL(blobData)
// onload 读取结束之后
reader.onload = e => {
// 替换 data:RUL 前缀
const strFile = e.target.result.replace('data:application/octet-stream;base64,', '')
window.fileQUeue.push({
fileURLData: strFile,
loadType: 'blob',
fileType: 'excel',
blobData,
customFileId
})
}
3、调用 unity方法传送 base64 编码的数据
// u3d 告诉 web 确认下载,过滤缓存的数据
beginLoadSendWeb (fileId) {
const sendU3dParams =
(window.fileQUeue && window.fileQUeue.find(item => item.customFileId === fileId)) || null
// console.log(sendU3dParams)
// 调用 u3d 方法,进行下载
// eslint-disable-next-line no-undef
sendU3dParams && downFileFromWeb(sendU3dParams)
},
// u3d 用户取消或者删除下载时, 调用 web 方法,删除 web 缓存的对应的文件数据
cancelLoadSendWeb (fileId) {
if (window.fileQUeue && window.fileQUeue.length) {
window.fileQUeue = window.fileQUeue.filter(item => item.customFileId !== fileId)
}
}
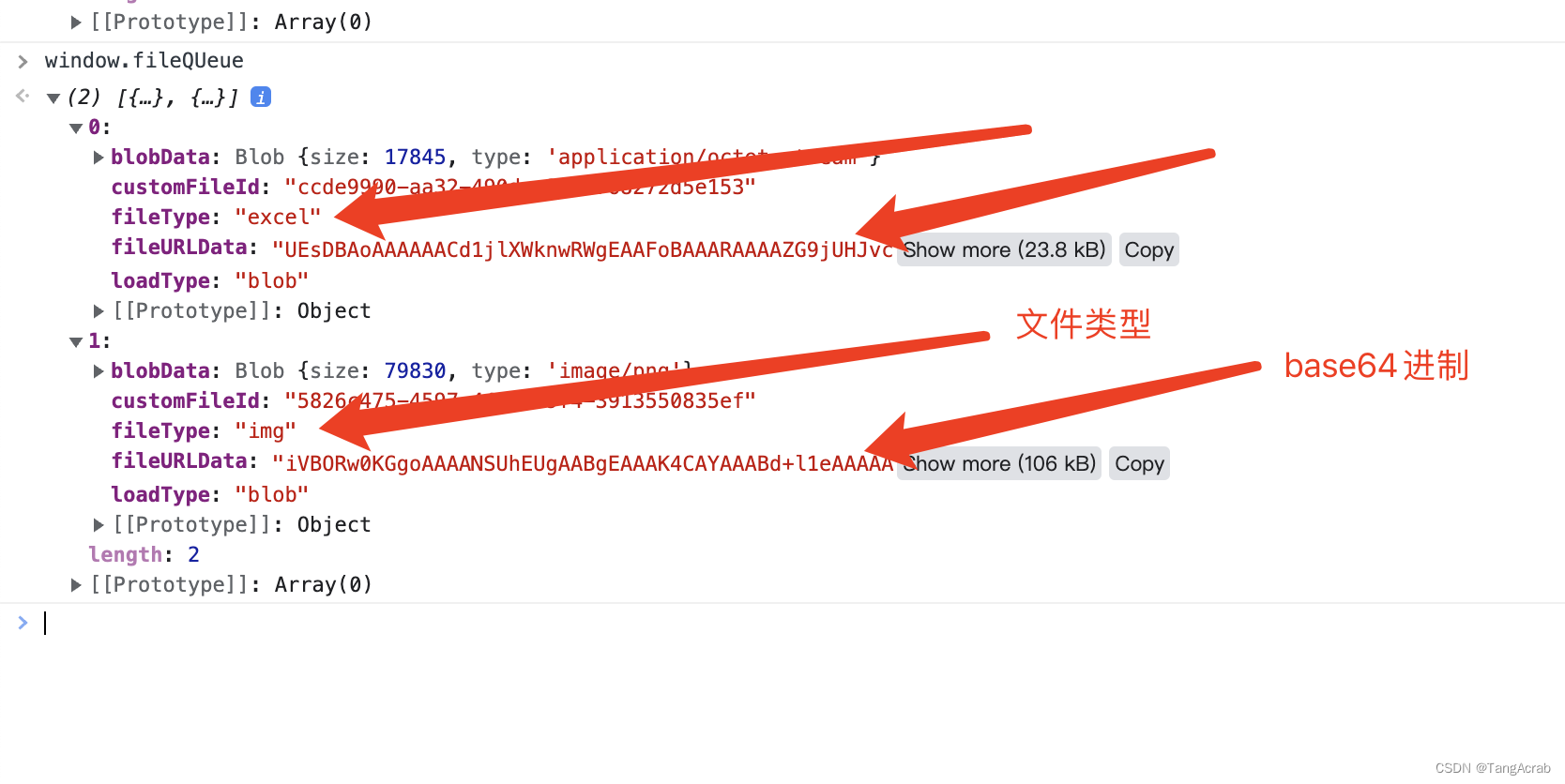
web 缓存的数据如下:

unity 端:
unity 端拿到 base64 格式的字符串后,使用 Convert.FromBase64String(base64Str) 方法转成文件流并下载。
byte[] bytes = Convert.FromBase64String(base64Str);
注意: 转换前需截取掉 base64 数据字符串之前的 data:URL 。 例如:
e.target.result.replace('data:image/png;base64,', '')
web 端 canvas 图片处理
// 转换 blob 数据
canvas.toBlob(blob => {
// file 读取blob 并存储
const reader = new FileReader()
reader.readAsDataURL(blob)
reader.onload = e => {
const strFile = e.target.result.replace('data:image/png;base64,', '')
window.fileQUeue.push({
fileURLData: strFile,
loadType: 'blob',
fileType: 'img',
blobData: blob,
customFileId
})
}
})