项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.1管理员功能模块
管理员输入用户名,密码,选择角色后进行登录,管理员登录如下图4-1所示:

图4-1 管理员登录界面
管理员登录后,对首页、个人中心、学生管理、教职工管理、图书信息管理、学生借书管理、职工借书管理、系统管理等进行操作,管理员功能如图4-2所示:

图4-2 管理员功能界面
在学生管理页面,管理员可以查看学号、姓名、性别、电话、身份证、头像等内容,也可以进行详情、修改,删除等操作,如下图4-3所示:

图4-3 学生管理页面
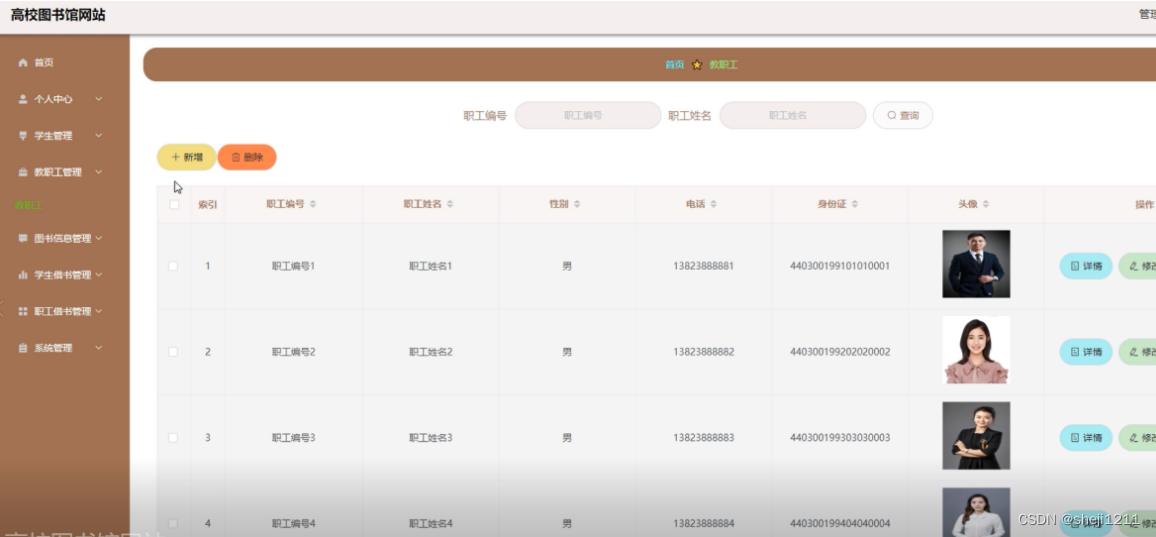
教职工管理,管理员可以查看职工编号、职工姓名、性别、电话、身份证、头像等内容,并进行详情、修改,删除等操作,如下图4-4所示:

图4-4 教职工管理页面
在图书信息管理页面,管理员可以对图书编号、图书名称、作者、出版社、出版日期、图书封面等内容,并信息详情,修改,查看评论、删除等操作,如下图4-5所示:

图4-5图书信息管理页面
在学生借书管理页面,管理员可以对图书编号、图书名称、借阅时间、归还时间、借阅说明、学号、姓名、身份证、审核回复、审核状态、审核等内容,并信息详情、删除等操作,如下图4-6所示:

图4-6学生借书管理页面
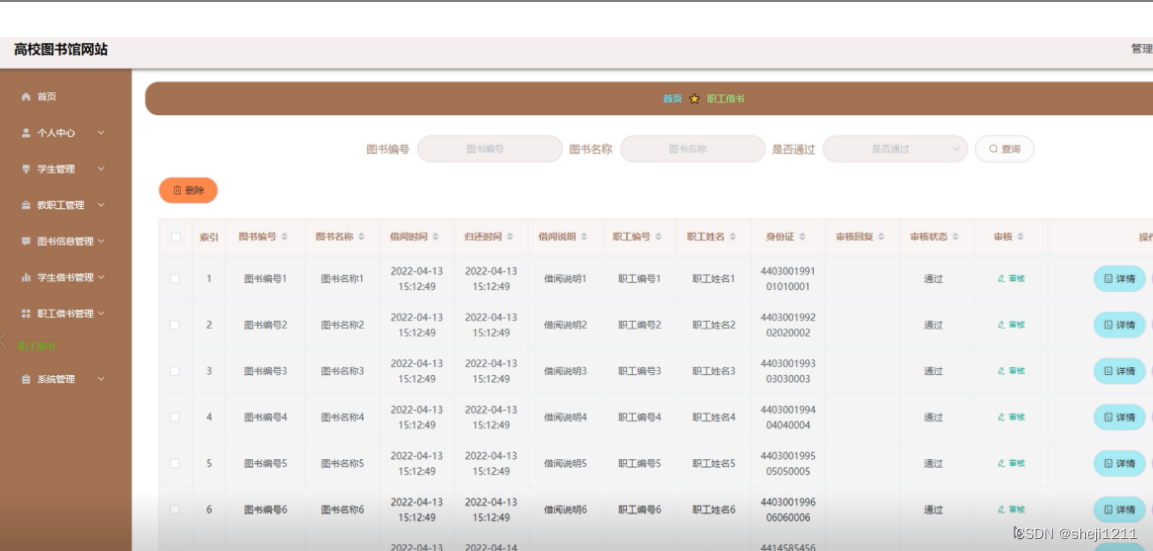
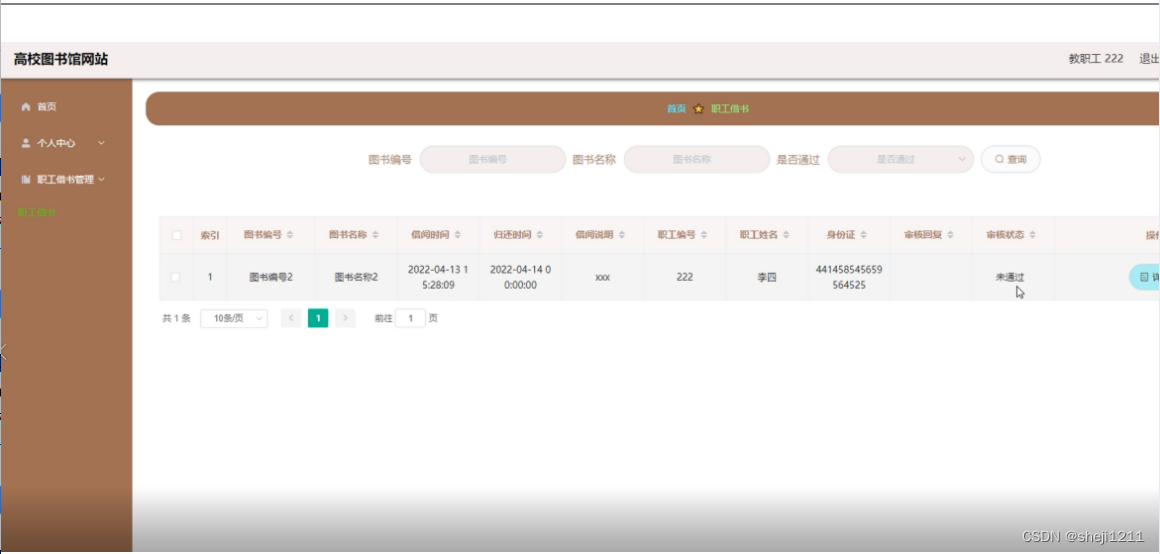
在职工借书管理页面,管理员可以对图书编号、图书名称、借阅时间、归还时间、借阅说明、职工编号、职工姓名、身份证、审核回复、审核状态、审核等内容,并进行详情,删除等操作,如下图4-7所示:

图4-7职工借书管理页
4.2学生功能模块
学生在系统后台,可以对首页、个人中心、学生借书管理等进行相关的操作,如下图4-8所示:

图4-8学生功能页面
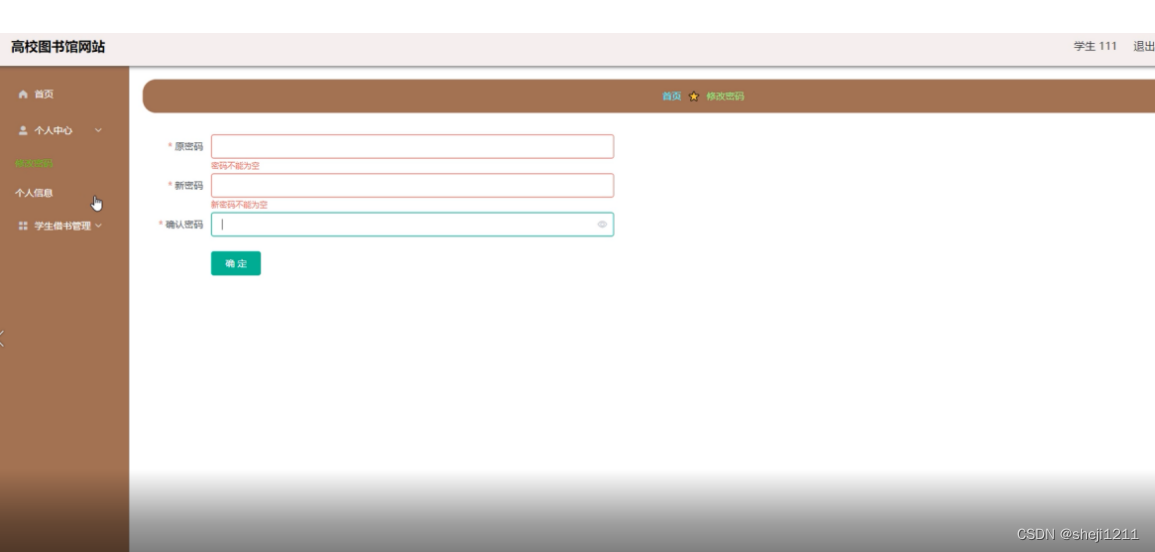
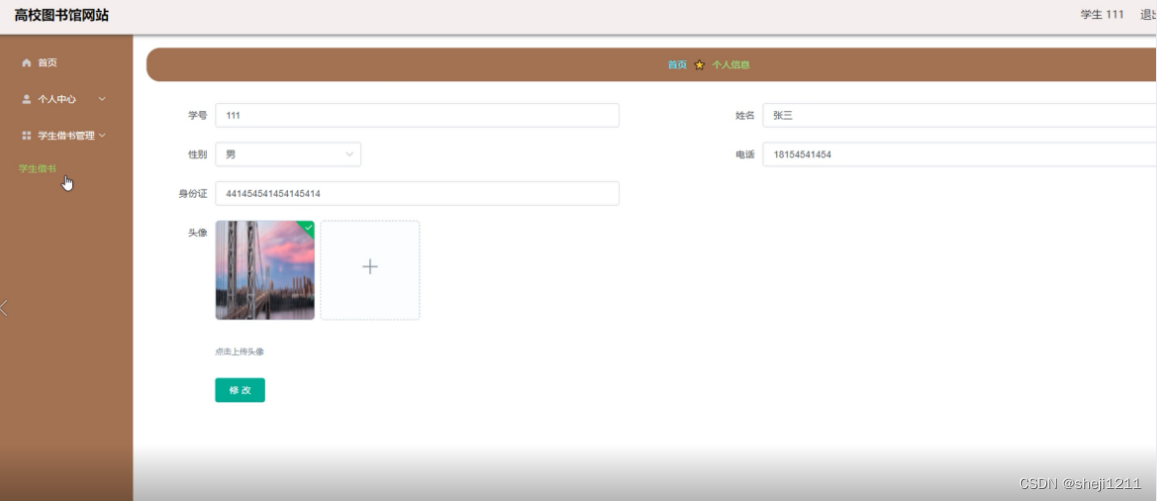
个人中心:学生通过自己的个人中心,可进行修改密码,也可对个人信息进行编辑学号、姓名、性别、电话、身份证、头像,进行修改操作,如图4-9 4-10所示。

图4-9 修改密码页面

图4-10个人信息页面
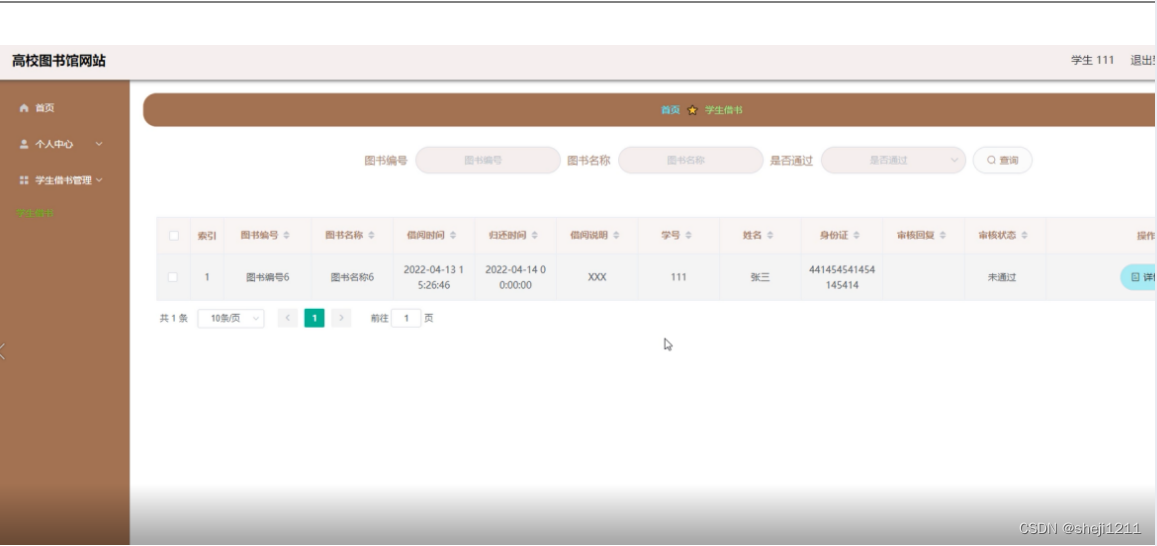
在学生借书管理页面,学生可以查看图书编号、图书名称、借阅时间、归还时间、借阅说明、学号、姓名、身份证、审核回复、审核状态等内容,进行详情等操作,如下图4-11所示:

图4-11学生借书管理页面
4.3教职工功能模块
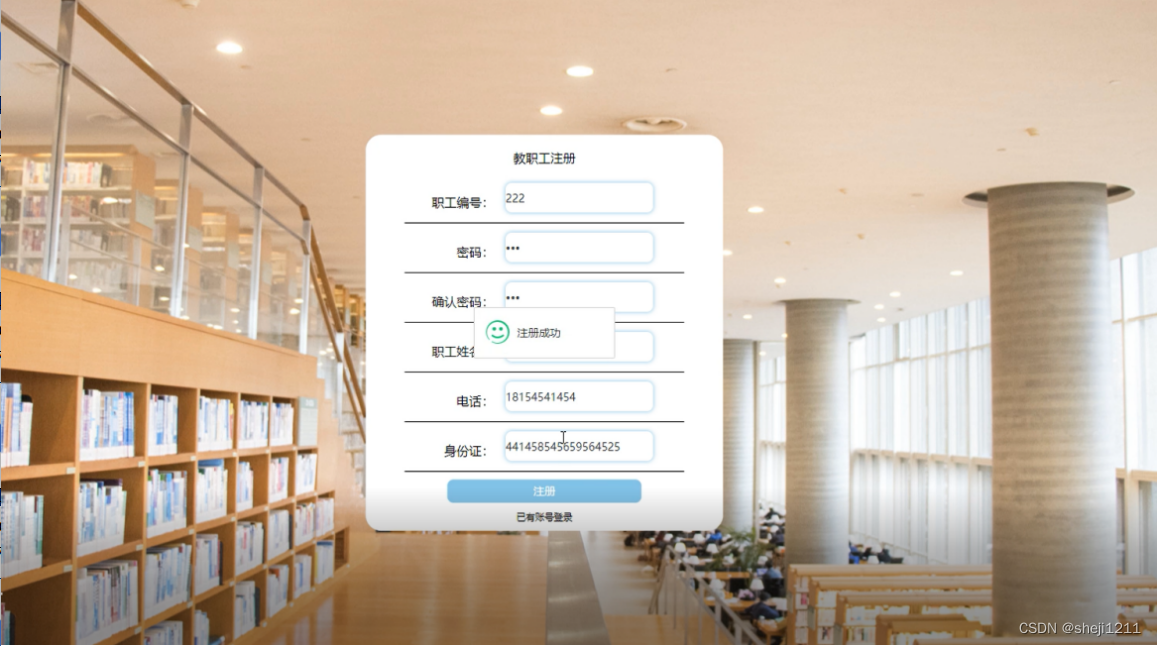
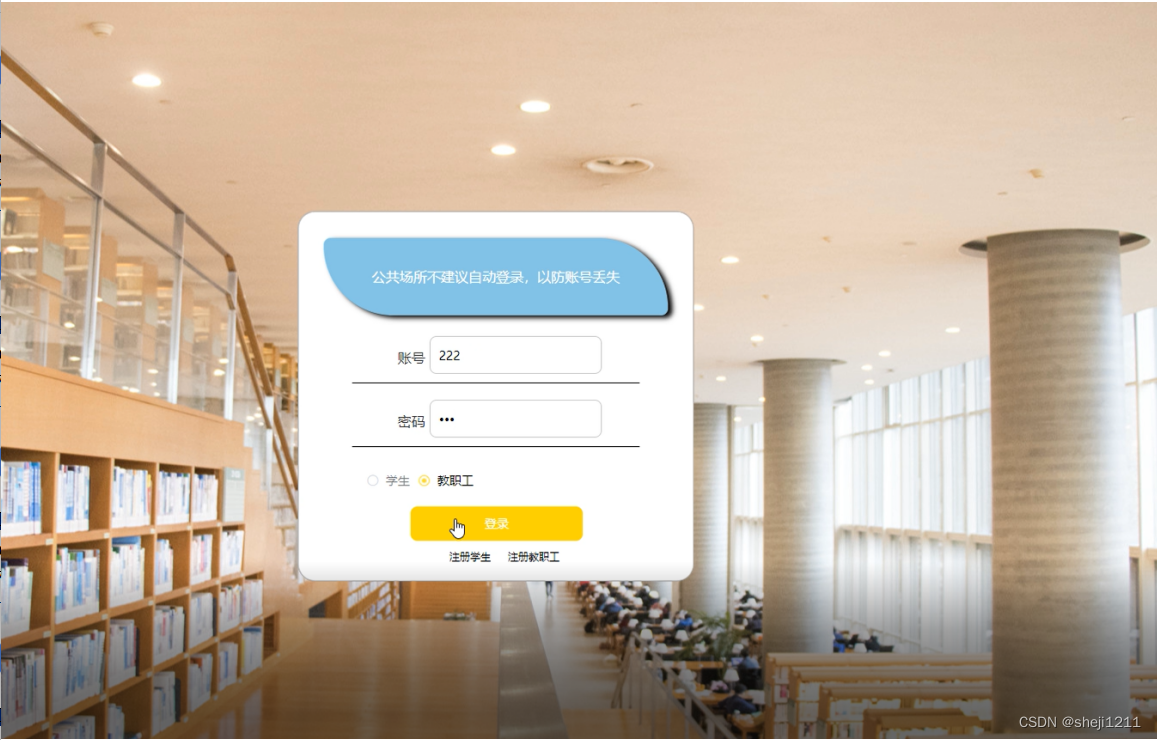
教职工注册,在教职工注册页面通过填写职工编号、密码、确认密码、职工姓名、电话、身份证等信息完成教职工注册操作,如图4-12所示。


图4-12教职工注册、教职工登录页面
教职工在系统后台,可以对首页、个人中心、职工借书管理等进行相关的操作,如下图4-13所示:

图4-13教职工功能页面
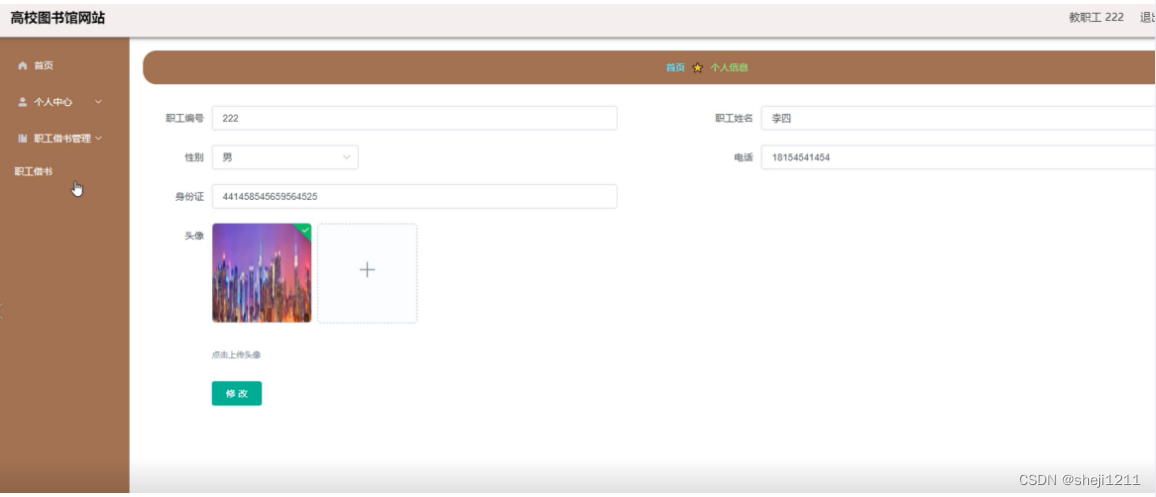
个人中心:教职工通过自己的个人中心,可进行修改密码,也可对个人信息进行编辑职工编号、职工姓名、性别、电话、身份证、头像,进行修改操作,如图4-14 4-15所示。

图4-14修改密码页面

图4-15个人信息页面
在职工借书管理页面,教职工可以查看图书编号、图书名称、借阅时间、归还时间、借阅说明、职工编号、职工姓名、身份证、审核回复、审核状态等内容,进行详情操作,如下图4-16所示:

图4-16职工借书管理页面
4.4前台功能模块
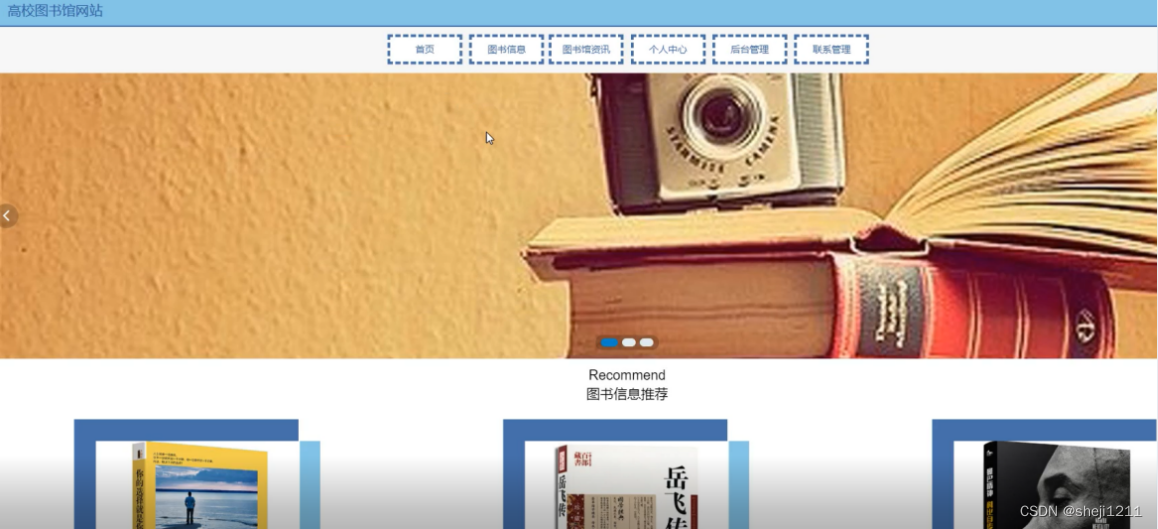
学生进入到系统前台后,可以查看首页、图书信息、图书馆资讯、个人中心、后台管理、联系管理等内容,学生在未注册、登录的情况下,对这些功能只有查看的功能,前台首页如下图 4-17所示:

图 4-17前台首页页面
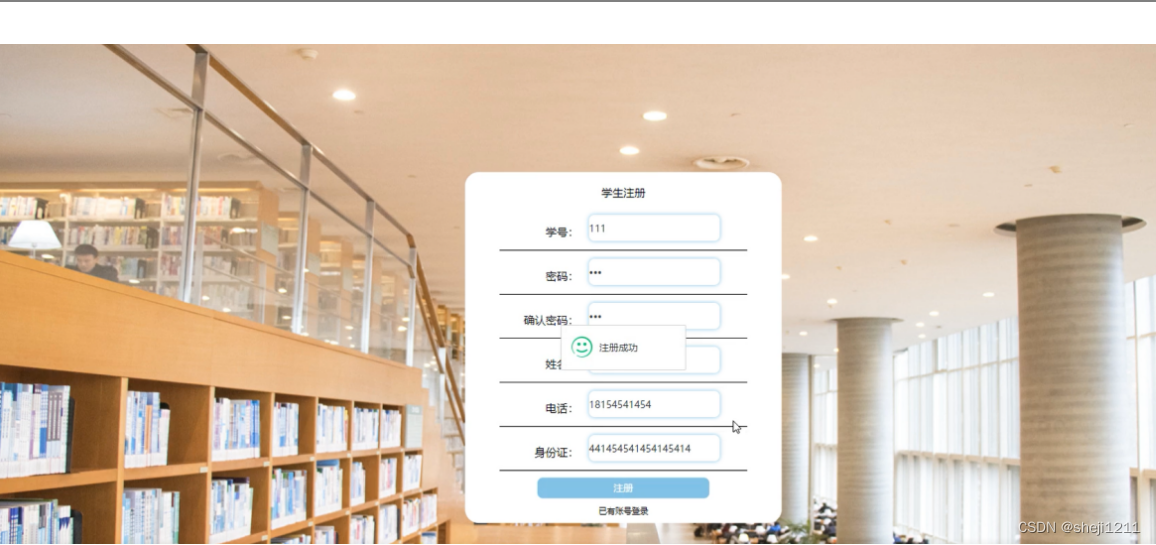
学生如果需要对前台其他功能进行其他的操作,需要进行注册和登录,登录后才有对其他功能操作的权限,学生通过输入学号、密码、确认密码、姓名、电话、身份证进行注册,学生注册、登录如下图 4-18所示:


图4-18学生注册、学生登录页面
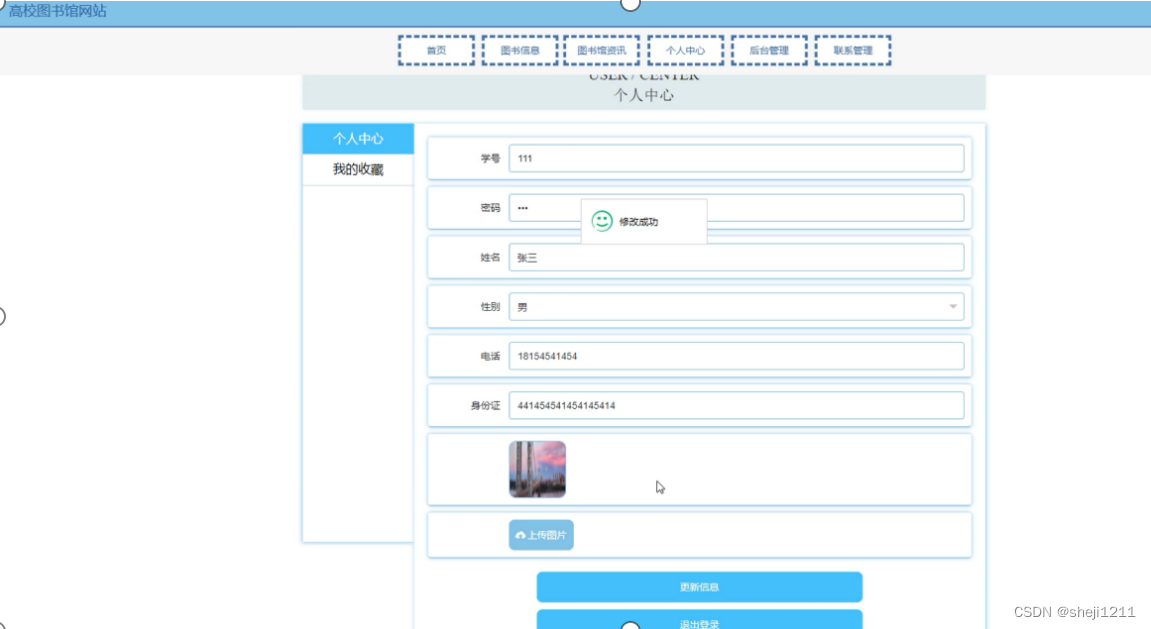
在个人中心,学生通过输入学号、姓名、性别、电话、身份证、头像等内容进行修改、更新个人信息,也可以对我的收藏进行相应操作,个人中心如下图4-19 4-20 所示:

图4-19个人中心页面

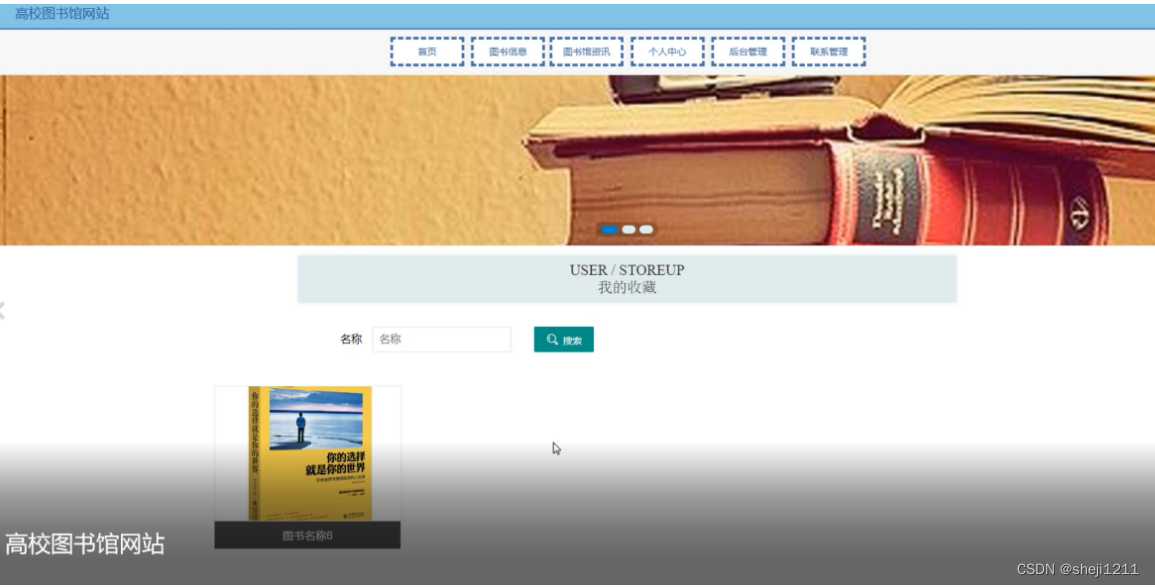
图4-20我的收藏页面
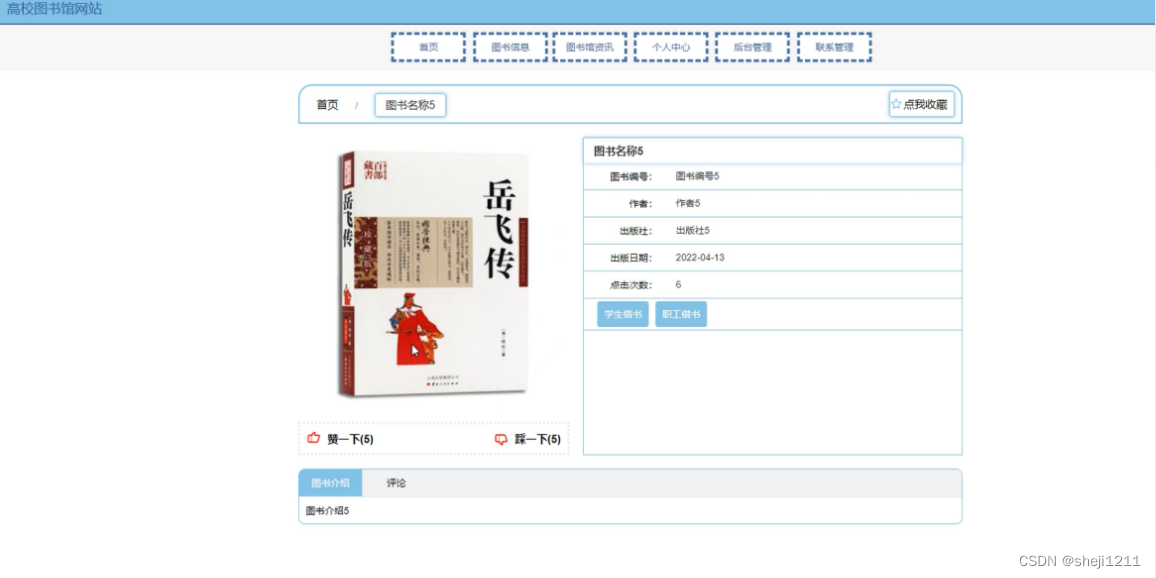
点击图书信息,学生可以查看图书编号、图书名称、作者、出版社、出版日期、图书封面等信息,可以对图书进行学生借书、职工借书或点我收藏、评论等操作,如下图4-21所示:

图4-21图书信息页面
点击图书馆资讯,学生可以查看标题、资讯内容,如下图4-22所示:

图4-22图书馆资讯页面