提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
1.4什么是浮动
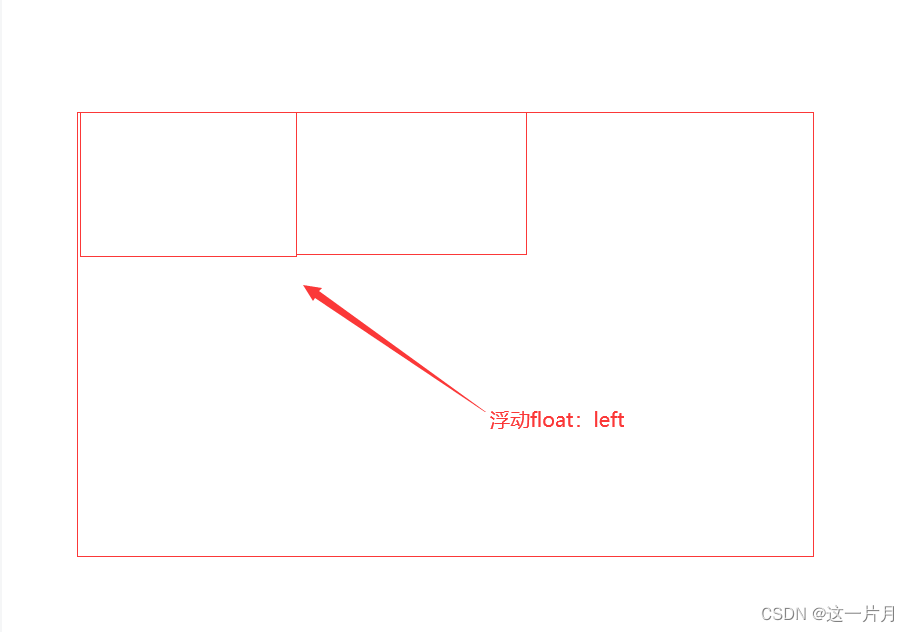
float属性用于创建浮动框,将其移动到右边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
1、语法:
<style>
div{
float:“none/left/right”;
}
</style>
解释:
none——元素不浮动(默认值)
left——元素向左浮动
right——元素向右浮动
注意:
上面的意思解释当第一个盒子框移动左边,或者第二个设置跟第一个边浮动挨着一起,如果设置右边一样的说法,
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了浮动float,浮动值none——元素不浮动(默认值)、left——元素向左浮动、right——元素向右浮动。