Nest 应用目录结构和脚手架命令介绍
在正式使用 NestJS 进行开发之前,先来了解下 Nest 应用的目录结构,和一些常用的脚本命令。
工程目录
下面是使用 @nest/cli 创建的 Nest 项目的目录结构。

上篇文章中介绍了 src 目录以及目录下各个文件的作用。下面是对其他目录和文件的说明:
| 目录/文件 | 说明 |
|---|---|
| test 目录 | 存放测试文件 |
| .eslintrc.js | ESLint 的配置文件 |
| .gitignore | 用来配置不需要被 Git 追踪的文件 |
| .prettierrc | Prettier 的配置文件 |
| nest-cli.json | Nest 项目的配置文件 |
| package.json | 记录项目信息,比如依赖项,scripts 命令等 |
| pnpm-lock.yaml | 记录和锁定安装的依赖的版本信息 |
| tsconfig.build.json | TypeScript 语法构建时的配置文件 |
| tsconfig.json | TypeScript 编译器的配置文件,用于设置编译时的一些选项 |
scripts 命令介绍
打开 package.json 文件,@nest/cli 创建的项目提供了 12 个 scripts 命令,我们需要了解几个最常用的命令,如下:
"scripts": {
"build": "nest build",
"start": "nest start",
"start:dev": "nest start --watch",
"start:debug": "nest start --debug --watch",
"start:prod": "node dist/main",
},
- build:打包适合生产环境的代码。
- start:开发阶段启动 Nest 应用。使用该命令时,修改代码后需要手动重启服务。
- start:dev:带有 watch 选项,也就是修改代码后会自动重启服务,所以在开发阶段一般使用此 script。
- start:prod:它实际上是用 node 命令启动了一个构建产物的入口文件。
- start:debug:它带了一个 debug 选项,用来做代码调试。
@nestjs/cli 常用命令介绍
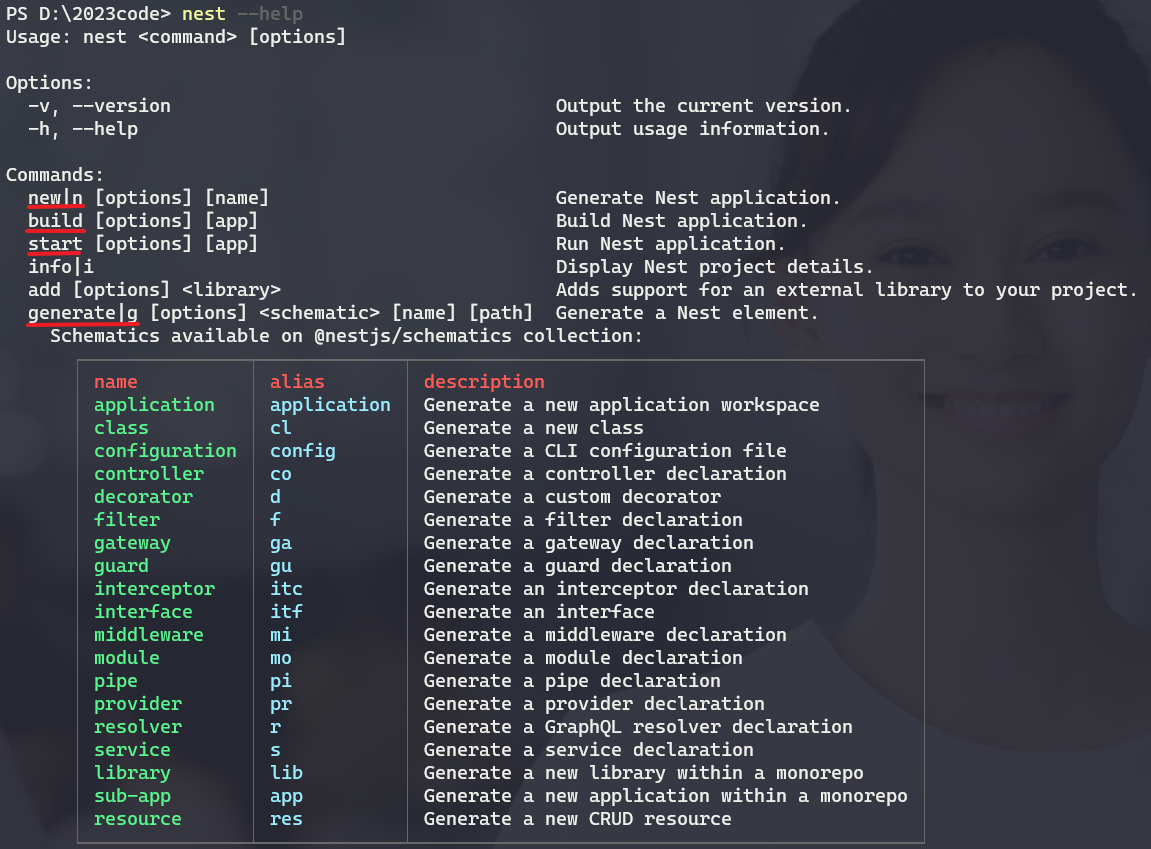
@nestjs/cli 是 NestJS 官方提供的一个非常好用的脚手架工具。执行下面的命令,看下 @nestjs/cli 为开发者提供了哪些好用的命令。
nest --help

- nest new:创建 Nest 项目,已经体验过了。
- nest build:构建应用,将源码打包为在生产环境使用的代码。
- nest start:运行应用,在开发阶段使用。
- nest generate:快速生成一个 Nest 元素。
nest generate
什么是 Mest 元素?前端使用 HTML 元素来构建页面,HTML 元素就是一个一个的标签。Nest 元素也是一样,构成一个 Nest 应用需要用到 Controller 控制器,Service 服务,Module 模块,Filter 过滤器,Pipe 管道等等,这些东西就是 Nest 的元素。
前一文章中分析 Hello,World 的示例代码,提到了模块,控制器和服务。至于剩下的其他 Nest 元素是什么,有什么含义和作用,会在后面的文章一一揭晓。
命令 nest generate | g 就可以用来生成这些 Nest 元素,它会给出一个模板,开发者就不用自己去手动建立这些基本结构了。
下面看一个示例。
生成用户模块
$ nest g module user
CREATE user/user.module.ts (81 bytes)
UPDATE app.module.ts (309 bytes)
会在 src 目录下创建一个 user 目录和 user.module.ts 模块文件:

生成的用户模块的代码:
import { Module } from '@nestjs/common';
import { UserController } from './user.controller';
@Module({
controllers: [UserController]
})
export class UserModule {}
在生成新的模块时,脚手架工具会自动帮助完成该模块的注册:
// app.module.ts 根模块
import { UserModule } from './user/user.module';
@Module({
imports: [UserModule],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
装饰器 @Module 有一个 imports 属性,用来接收其他模块。
生成用户控制器和服务
$ nest g controller user
CREATE user/user.controller.ts (97 bytes)
CREATE user/user.controller.spec.ts (478 bytes)
UPDATE user/user.module.ts (166 bytes)
$ nest g service user
CREATE user/user.service.spec.ts (446 bytes)
UPDATE user/user.module.ts (240 bytes)
会自动寻找 src/user 目录,并完成相关文件的创建。在生成控制器和服务时,会一并生成对应的测试文件。

控制器的代码:
import { Controller } from '@nestjs/common';
@Controller('user')
export class UserController {}
服务的代码:
import { Injectable } from '@nestjs/common';
@Injectable()
export class UserService {}
总结
本文介绍了 Nest 应用的目录结构,重点介绍了几个常用的 scripts 命令,以及 @nest/cli 脚手架提供的 generate 命令,可以省去很多创建模板代码的时间。
感谢阅读,我们下篇文章见。