博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统采用前后端分离,创作于2023年,项目代码工整,结构清晰,适合选题:食材商城、商城、前后端分离类其他商品系统等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。
部分功能:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是首页

店铺

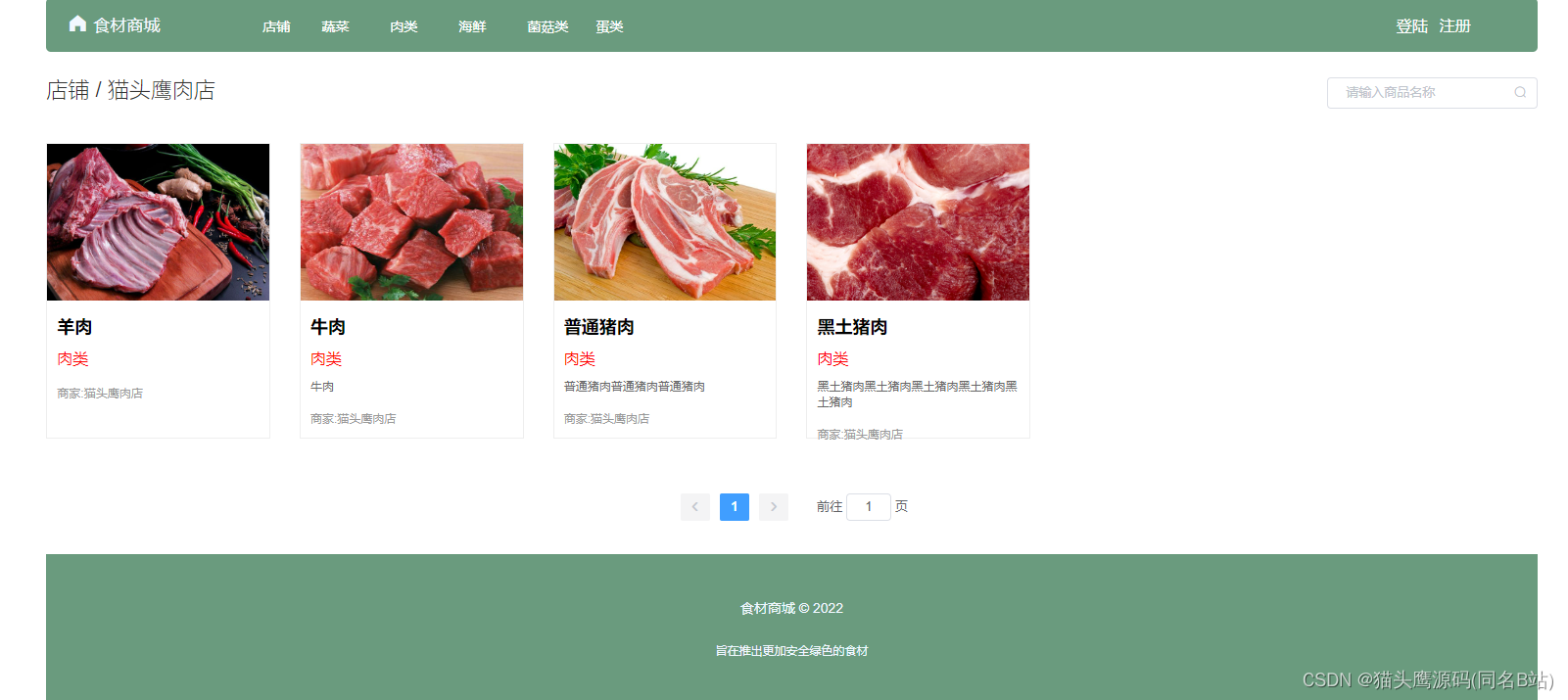
店铺商品

分类查看

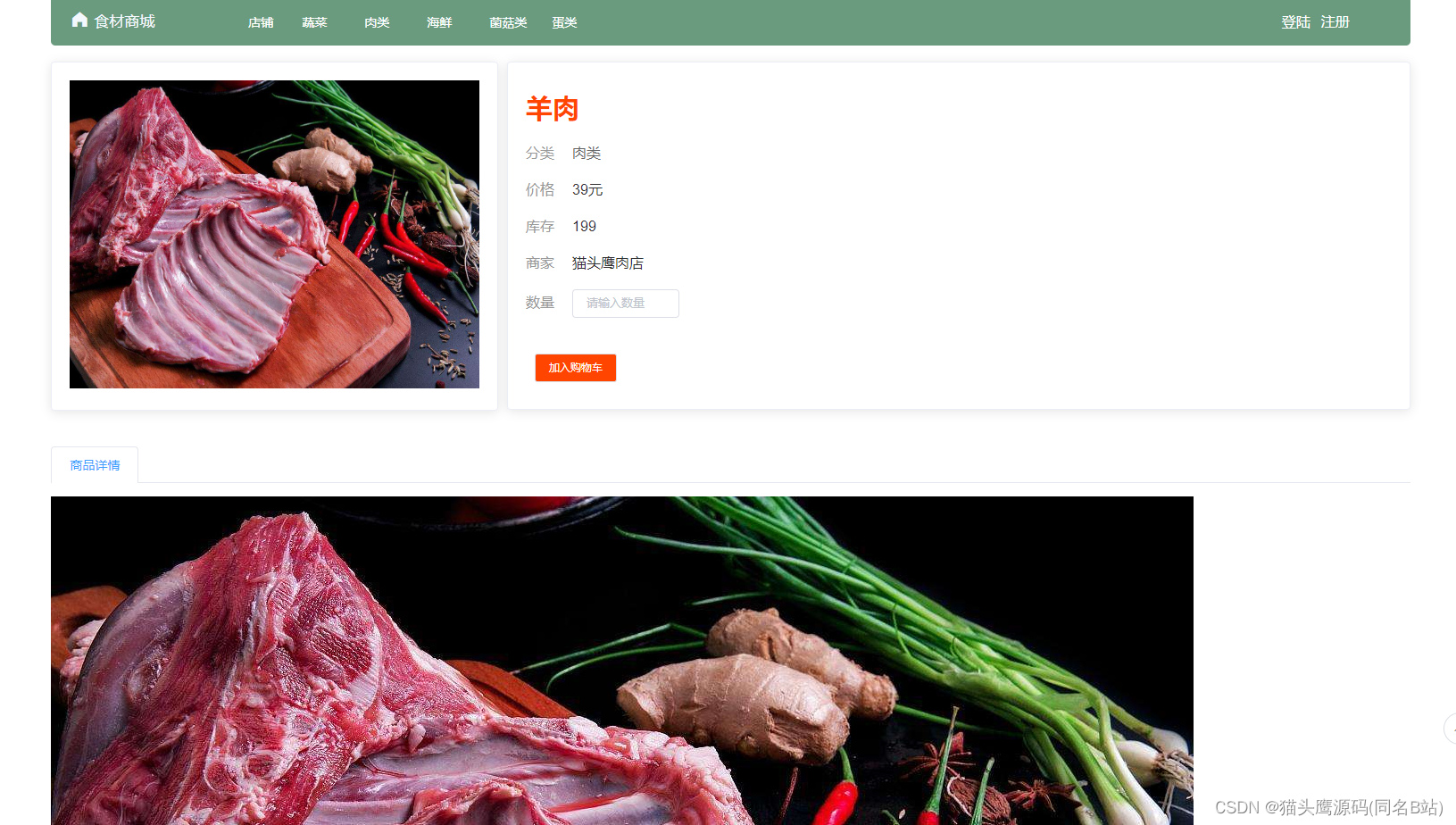
商品详情

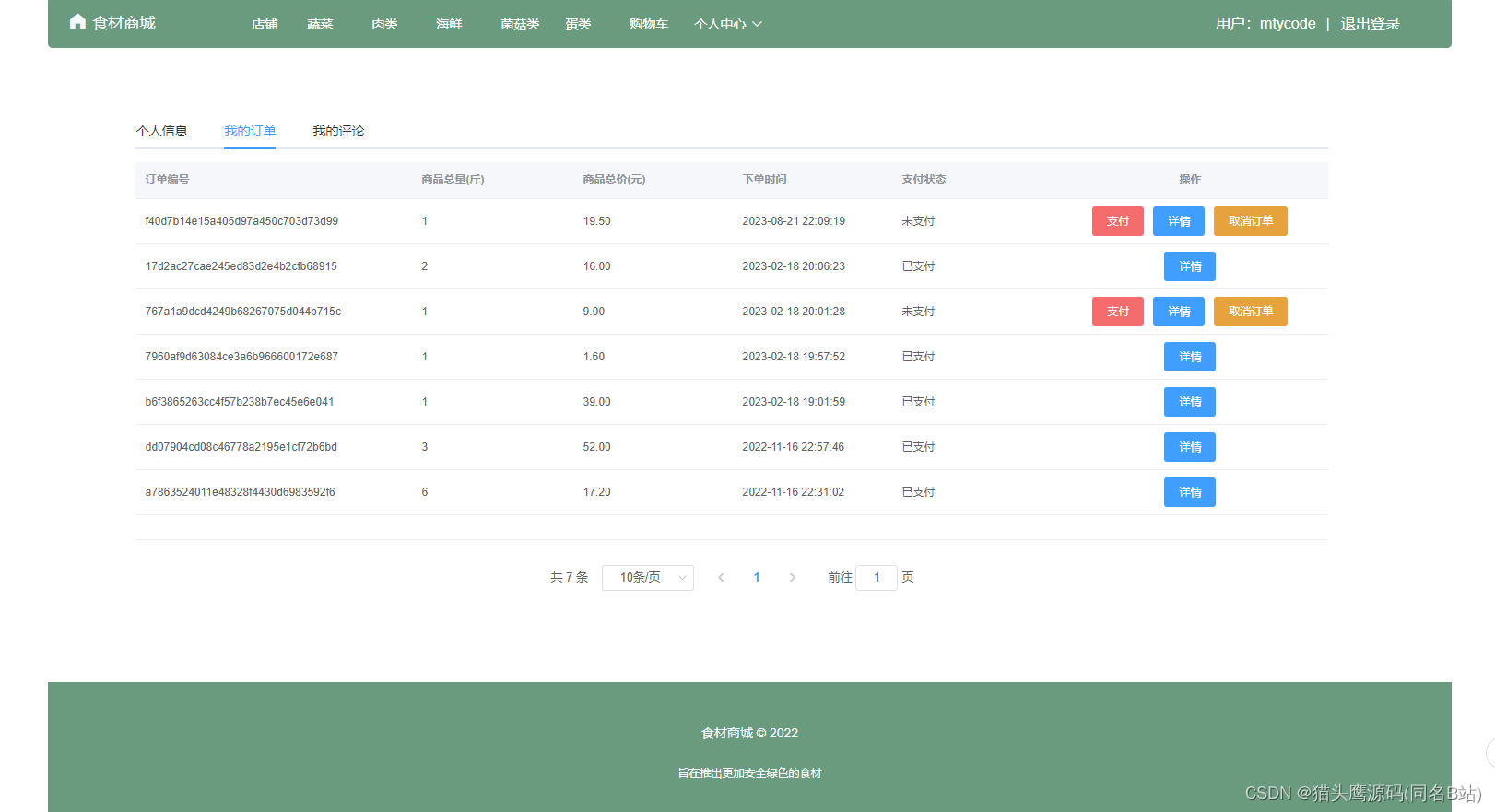
用户订单

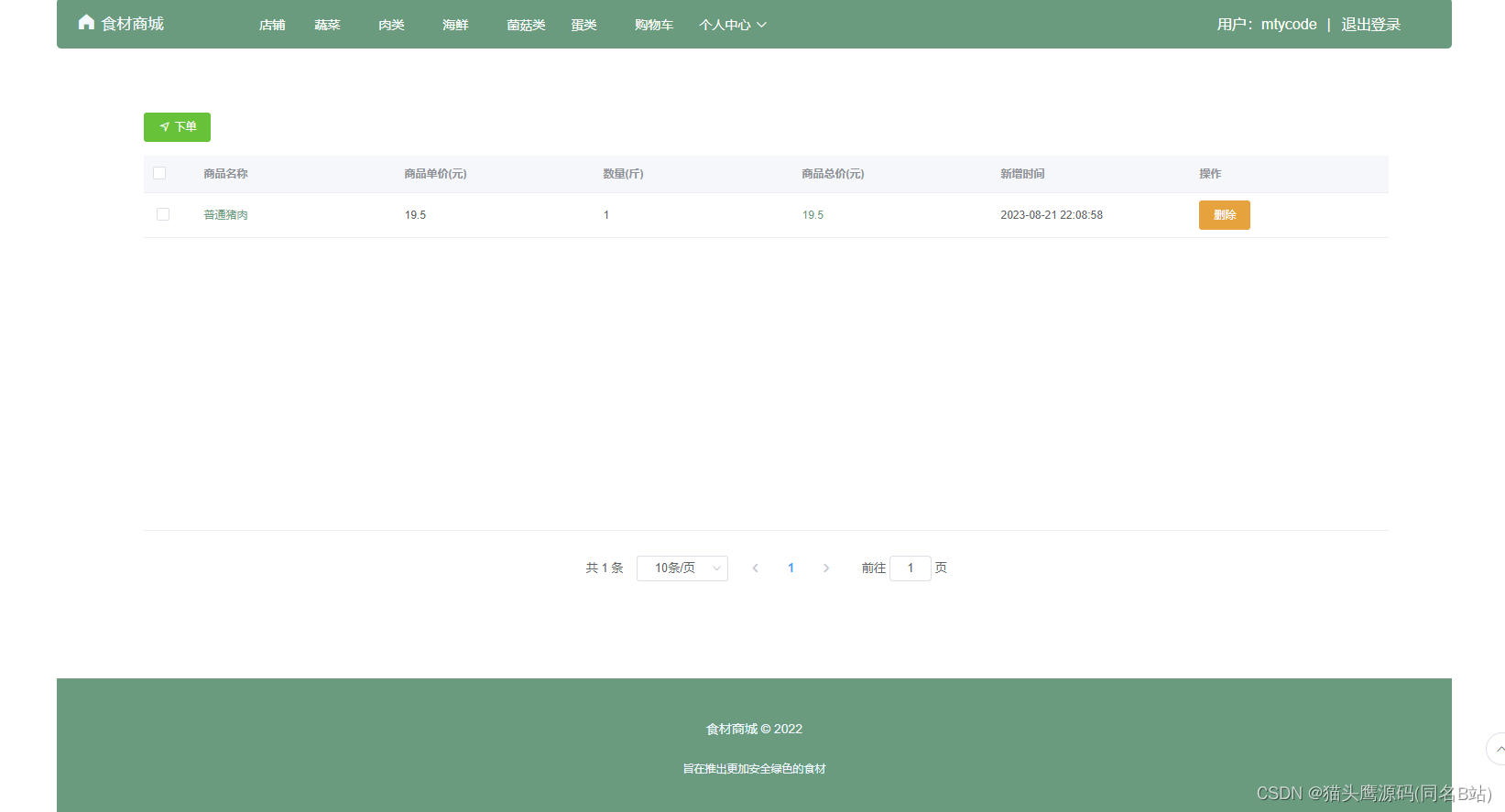
用户购物车

支付宝支付

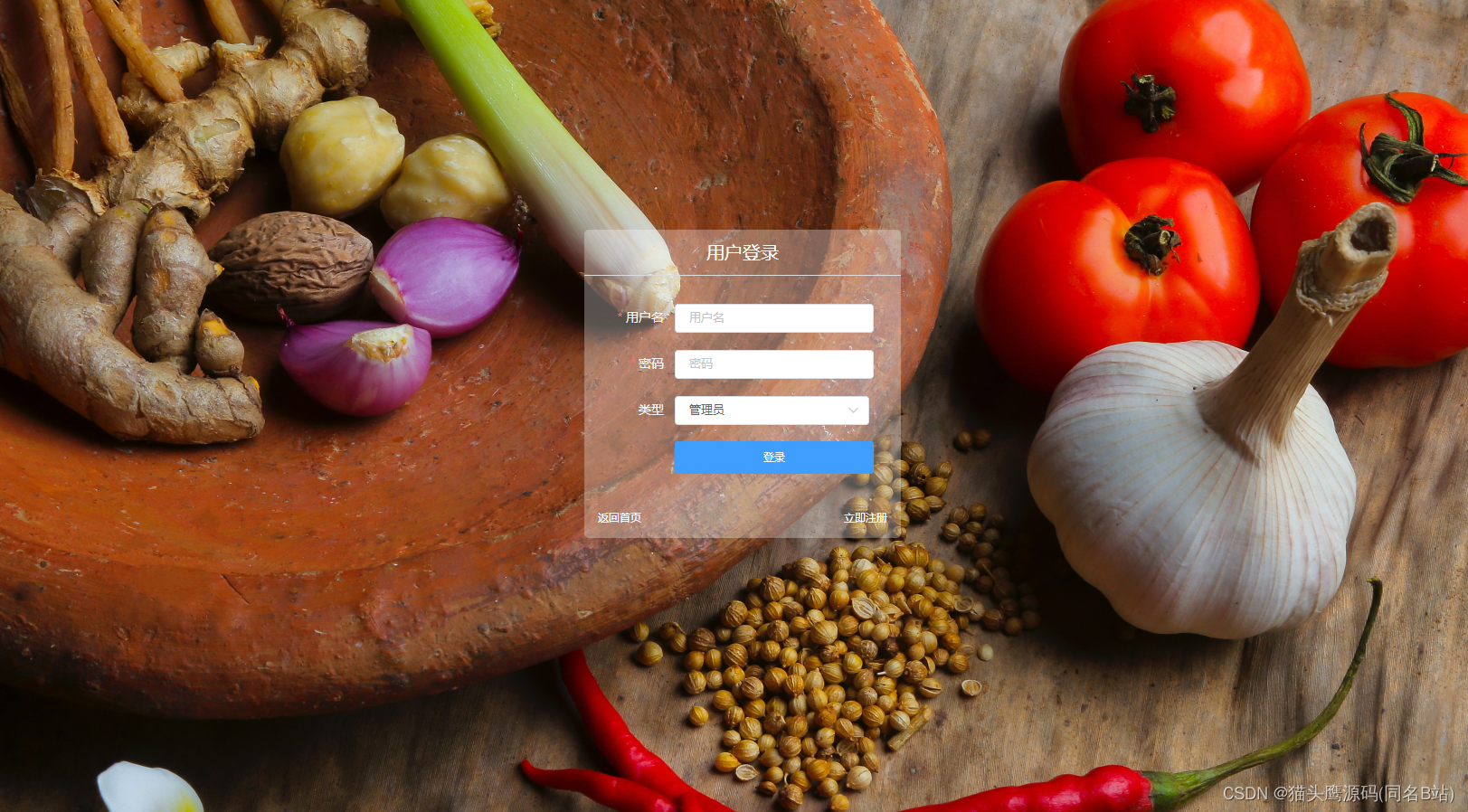
登录

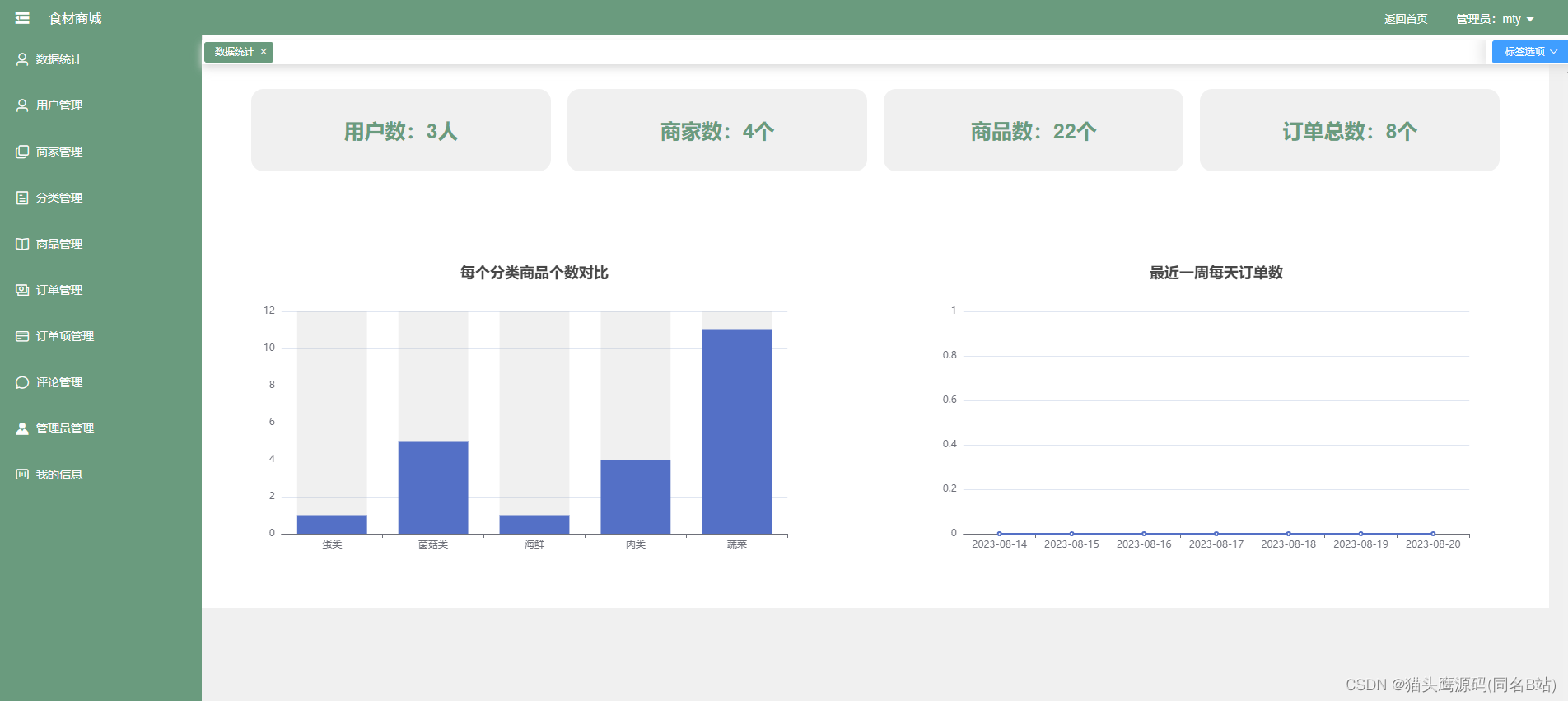
后台-首页

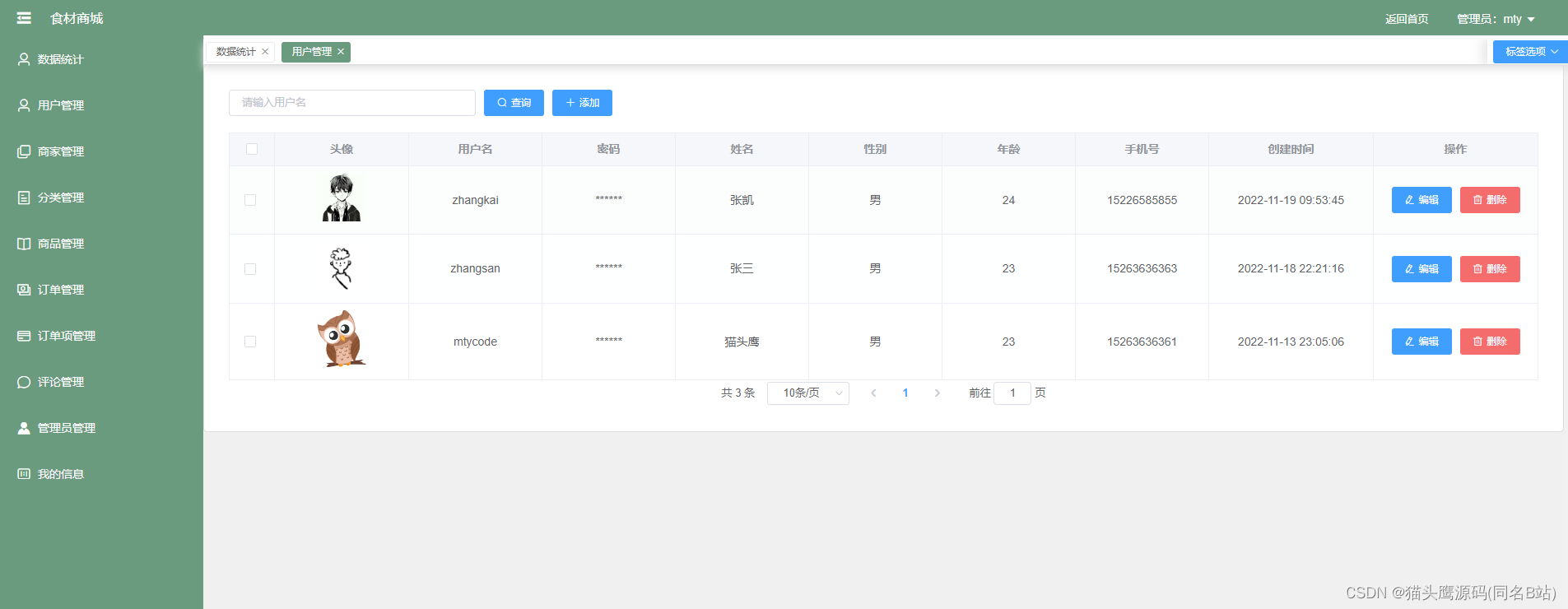
后台-用户管理

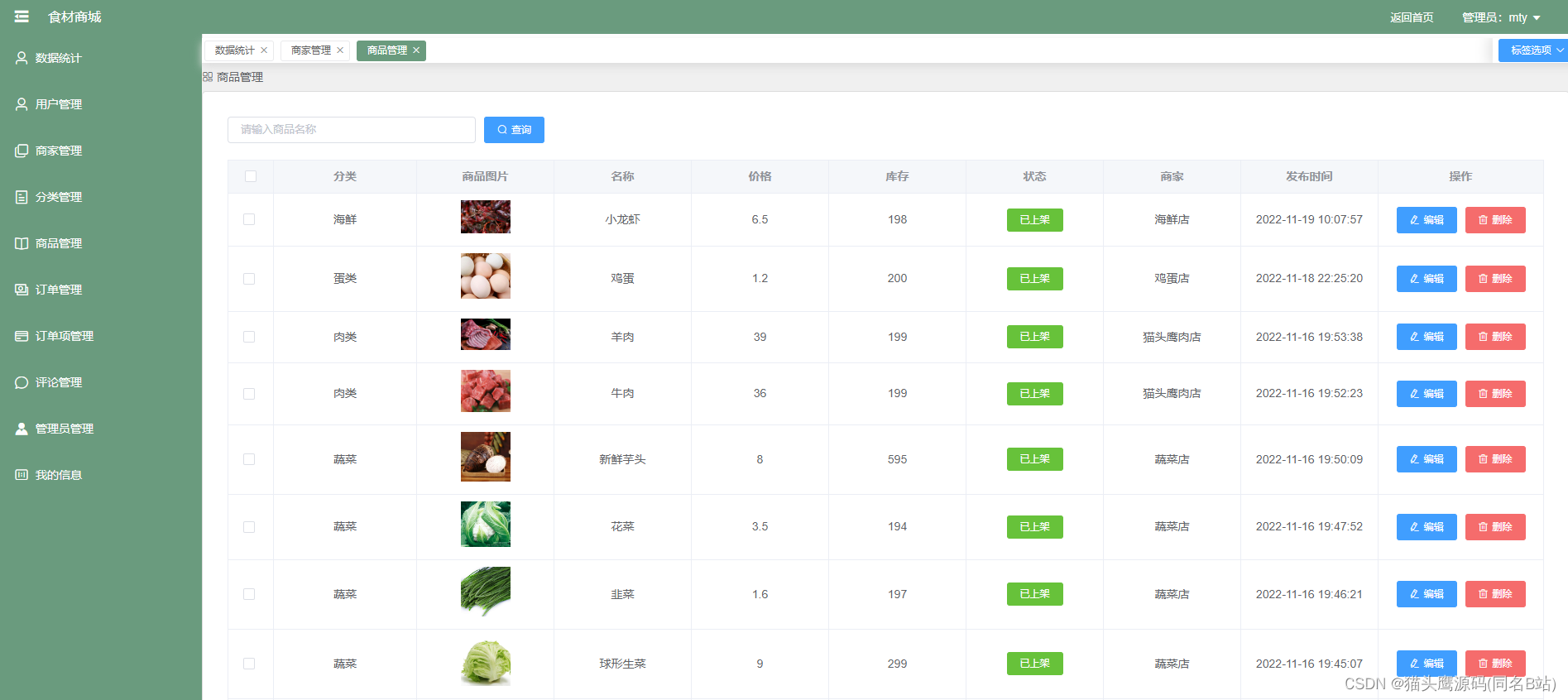
后台-商品管理

后台-商家管理

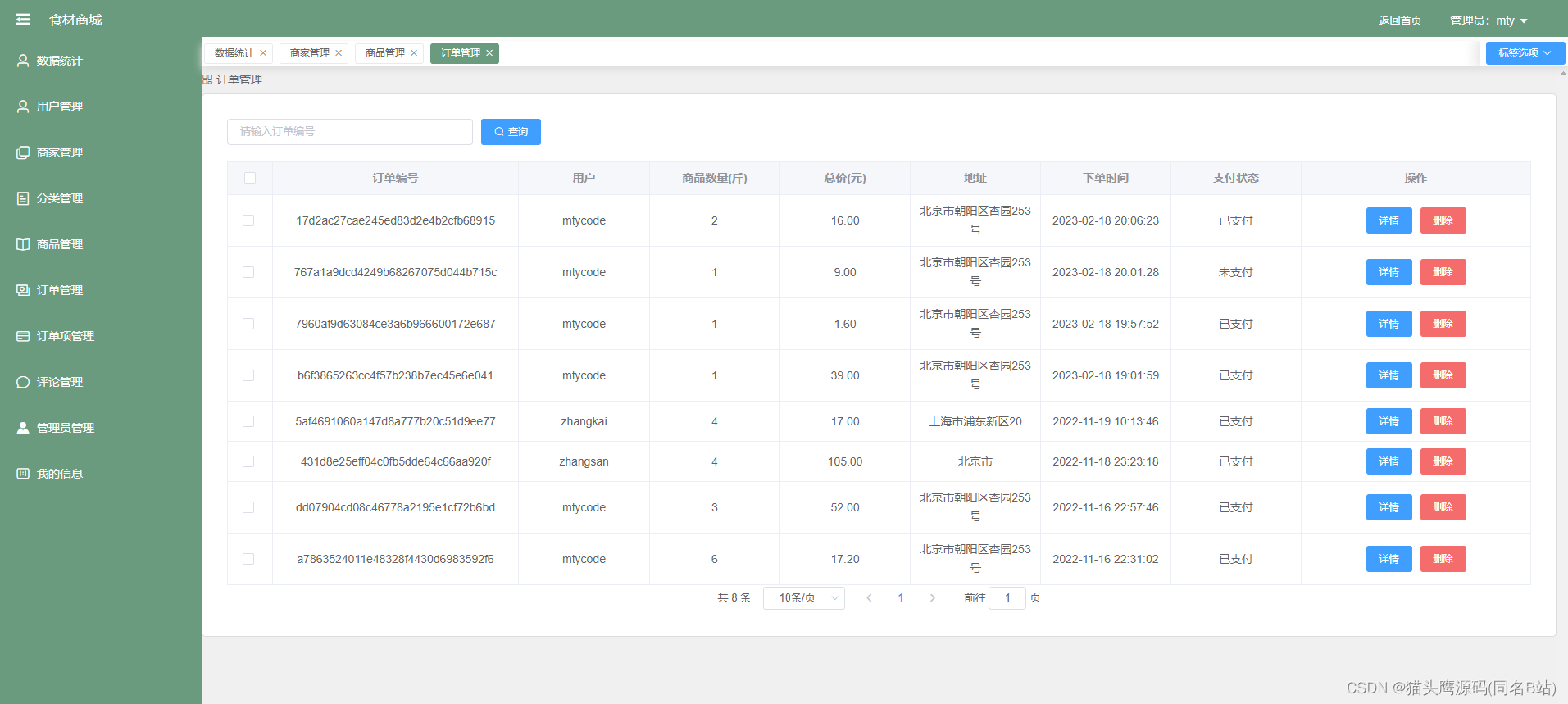
后台-订单管理

部分代码:
/**
* 分页查询
*/
@PostMapping("selectAll")
public PageInfo<Goods> selectAll(@RequestBody Map<String,String> mp) {
PageHelper.startPage(Integer.parseInt(mp.get("currentPage").toString()), Integer.parseInt(mp.get("pagesize").toString()));
List<Goods> list = goodsService.queryAllByLimit(mp);
PageInfo<Goods> pageInfo = new PageInfo<Goods>(list);
return pageInfo;
}
/**
* 修改
*/
@RequestMapping("edit")
public String edit(@RequestBody Goods goods) {
try {
goodsService.update(goods);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 新增
*/
@RequestMapping("add")
public String add(@RequestBody Goods goods) {
try {
Date date = new Date();
goods.setCreateTime(date);
goodsService.insert(goods);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 通过主键查询单条数据
*/
@GetMapping("selectOne")
public Goods selectOne(Integer id) {
return goodsService.queryById(id);
}
/**
* 判端库存是否足够
*/
@GetMapping("isNum")
public int isNum(Integer id) {
Goods goods = goodsService.queryById(id);
return goods.getNum();
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~