博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
该系统创作于2023年3月,基于springboot技术,数据层为MyBatis,mysql数据库,具有完整的业务逻辑,适合选题:自习室、预约、自习室预约、Java项目、javaweb等。
项目功能:
系统分为用户模块和管理员模块两大模块。用户进入首页,自习室信息,在自习室中可以筛选自习室,点击详情进入预约,预约后可以进入我的预约查看预约信息,也可以对已经预约的自习室进行签到,在个人中心中可以修改个人信息,在公告中可以查看管理员发布的功能,管理员模块实现的功能:用户管理、自习室管理、预约管理、签到管理、轮播图管理等。
系统包含技术:
后端:springboot、mybatis
前端:layui、bootstrap、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
语言:Java语言
是否Maven:是
页面类型:html
部分截图说明:
下面是首页

自习室查看

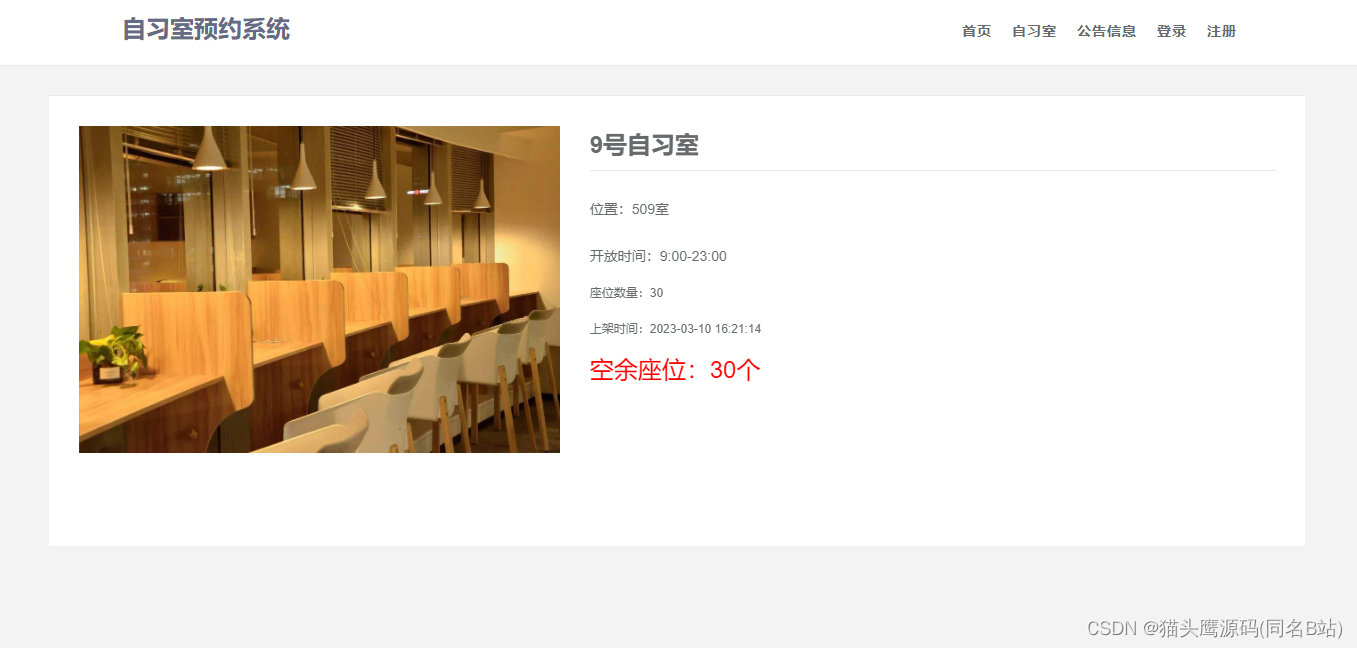
自习室详情

公告信息

公告详情

登录

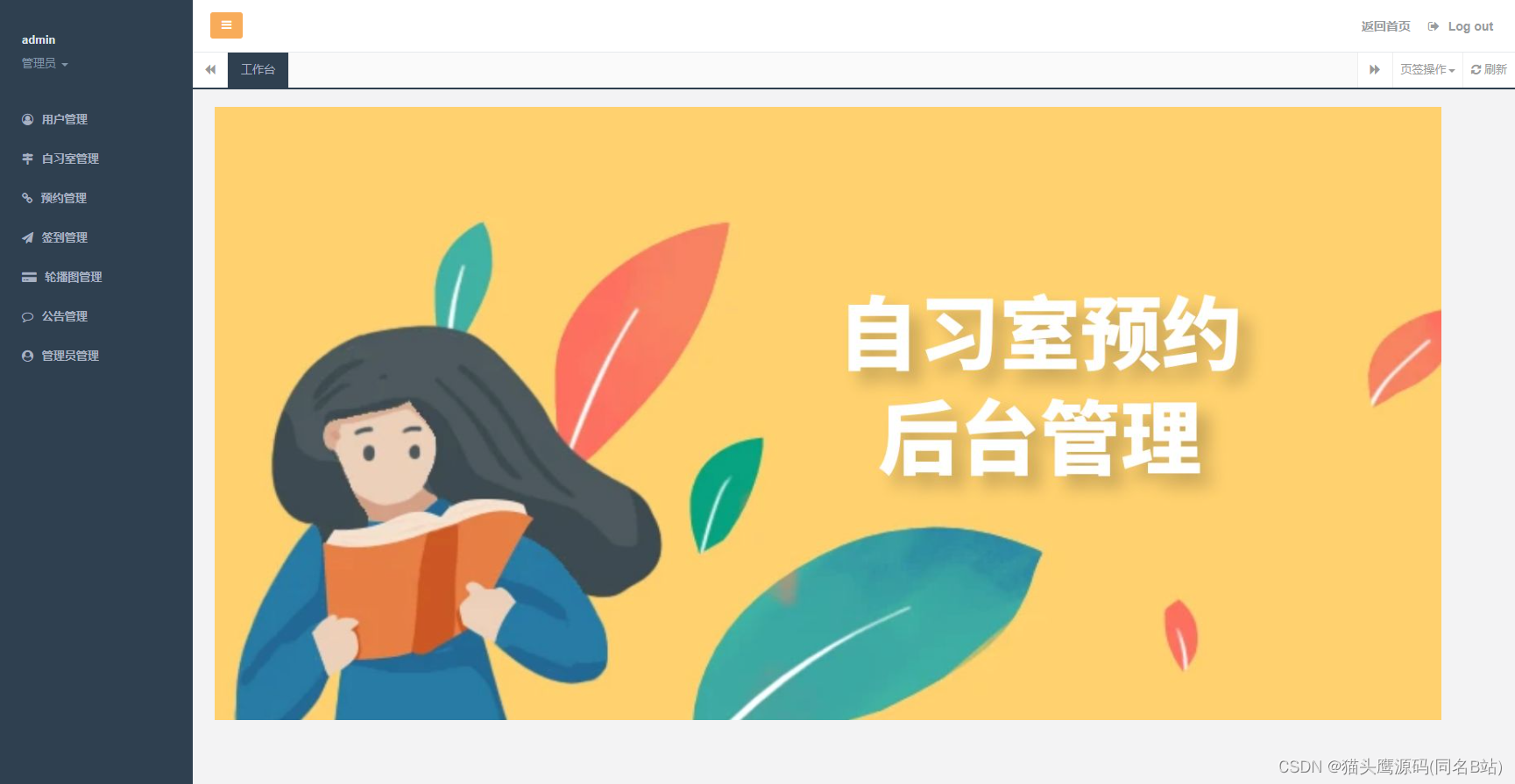
后台首页

后台用户管理

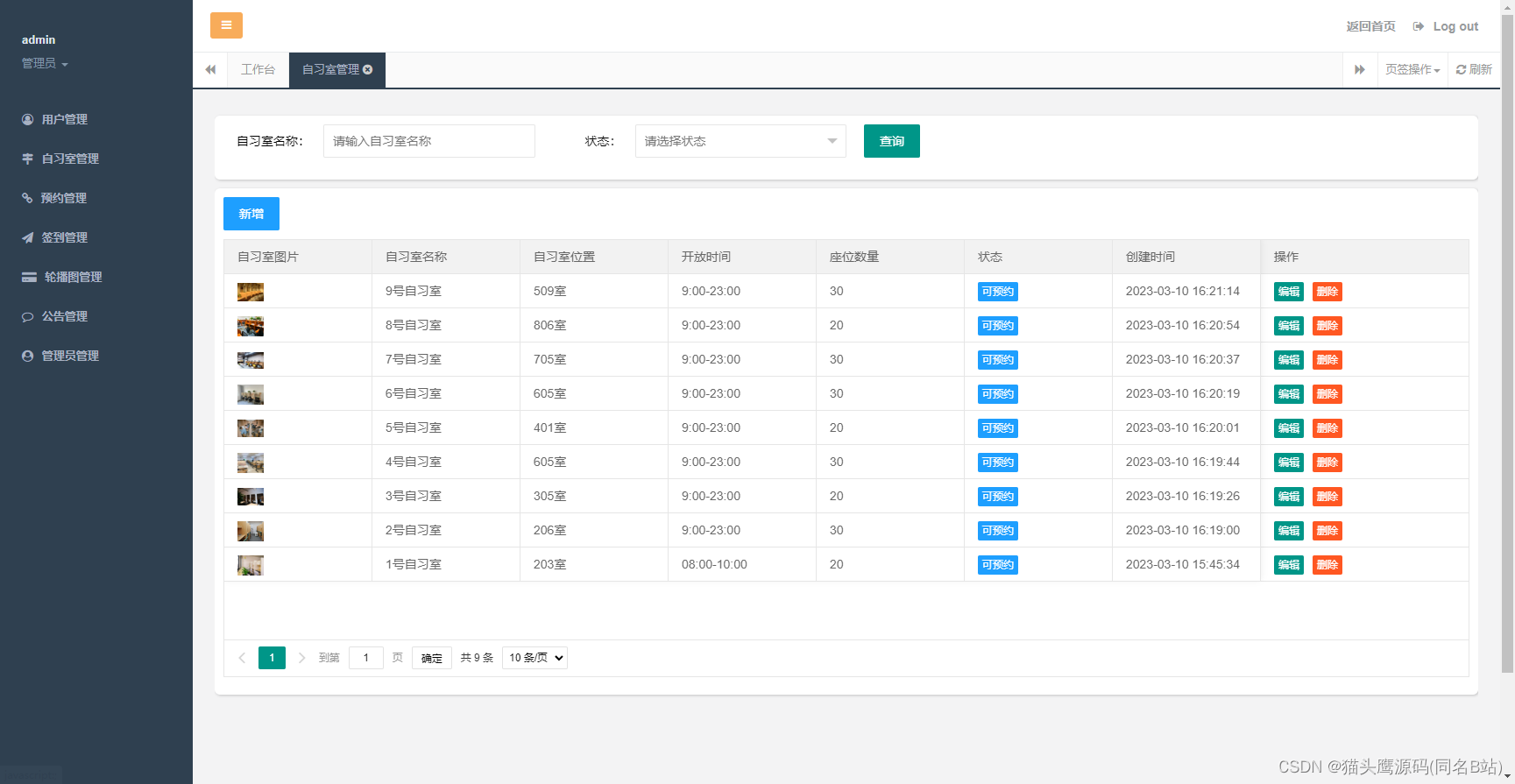
后台自习室管理

后台预约管理

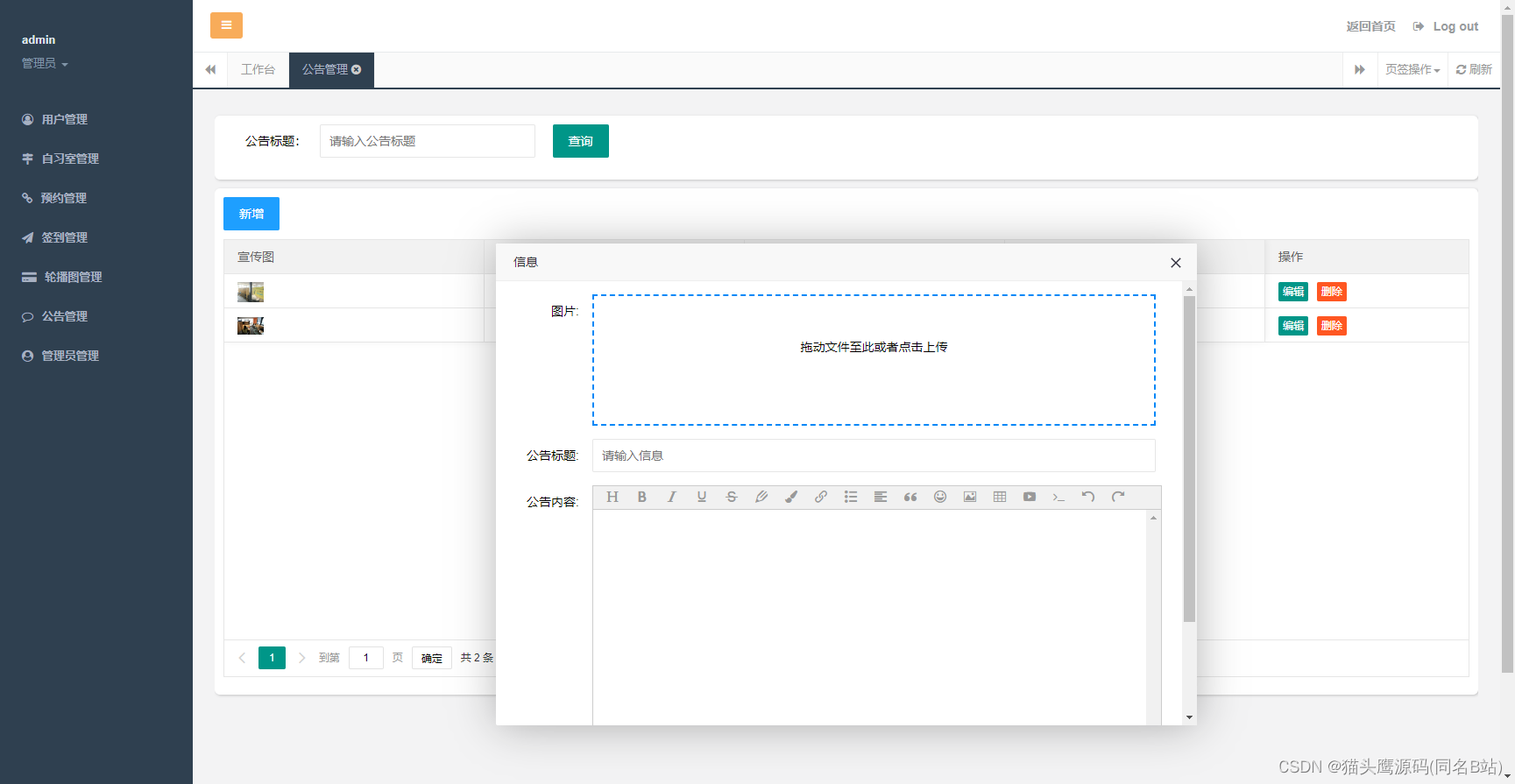
后台添加公告

部分代码:
/**列表数据*/
@GetMapping("/list")
@ResponseBody
public PageResultVo findAdmin(Admin admin, Integer limit, Integer page){
PageHelper.startPage(page,limit);
List<Admin> adminList = adminService.selectByCondition(admin);
PageInfo<Admin> pages = new PageInfo<>(adminList);
return JsonData.table(adminList,pages.getTotal());
}
/**编辑详情*/
@GetMapping("/edit")
@ResponseBody
public Admin edit(Model model, String id){
return adminService.selectById(id);
}
/**编辑*/
@PostMapping("/edit")
@ResponseBody
public JsonData edit(Admin admin){
List<Admin> all = adminService.findAll();
for(int i=0;i<all.size();i++){
if(all.get(i).getUsername().equals(admin.getUsername()) && !all.get(i).getId().equals(admin.getId())){
return JsonData.fail("用户名重复,请重试!");
}
}
int a = adminService.updateById(admin);
if (a > 0) {
return JsonData.success(null,"编辑成功!");
} else {
return JsonData.fail("编辑失败");
}
}
/**删除*/
@PostMapping("/del")
@ResponseBody
public JsonData del(String id){
try{
adminService.deleteById(Integer.parseInt(id));
}catch(Exception ex){
JsonData.fail("出现错误");
}
return JsonData.success(null,"删除成功");
}
/**新增*/
@PostMapping("/add")
@ResponseBody
public JsonData add(Admin admin){
List<Admin> all = adminService.findAll();
for(int i=0;i<all.size();i++){
if(all.get(i).getUsername().equals(admin.getUsername())){
return JsonData.fail("用户名重复,请重试!");
}
}
Date date = new Date();
admin.setCreateTime(date);
int num = adminService.addByCondition(admin);
if(num > 0){
return JsonData.success(null,"添加成功");
}else {
return JsonData.fail("添加失败");
}
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~