前言
以下将对云聊天项目编写测试用例以及主要功能的自动化测试。
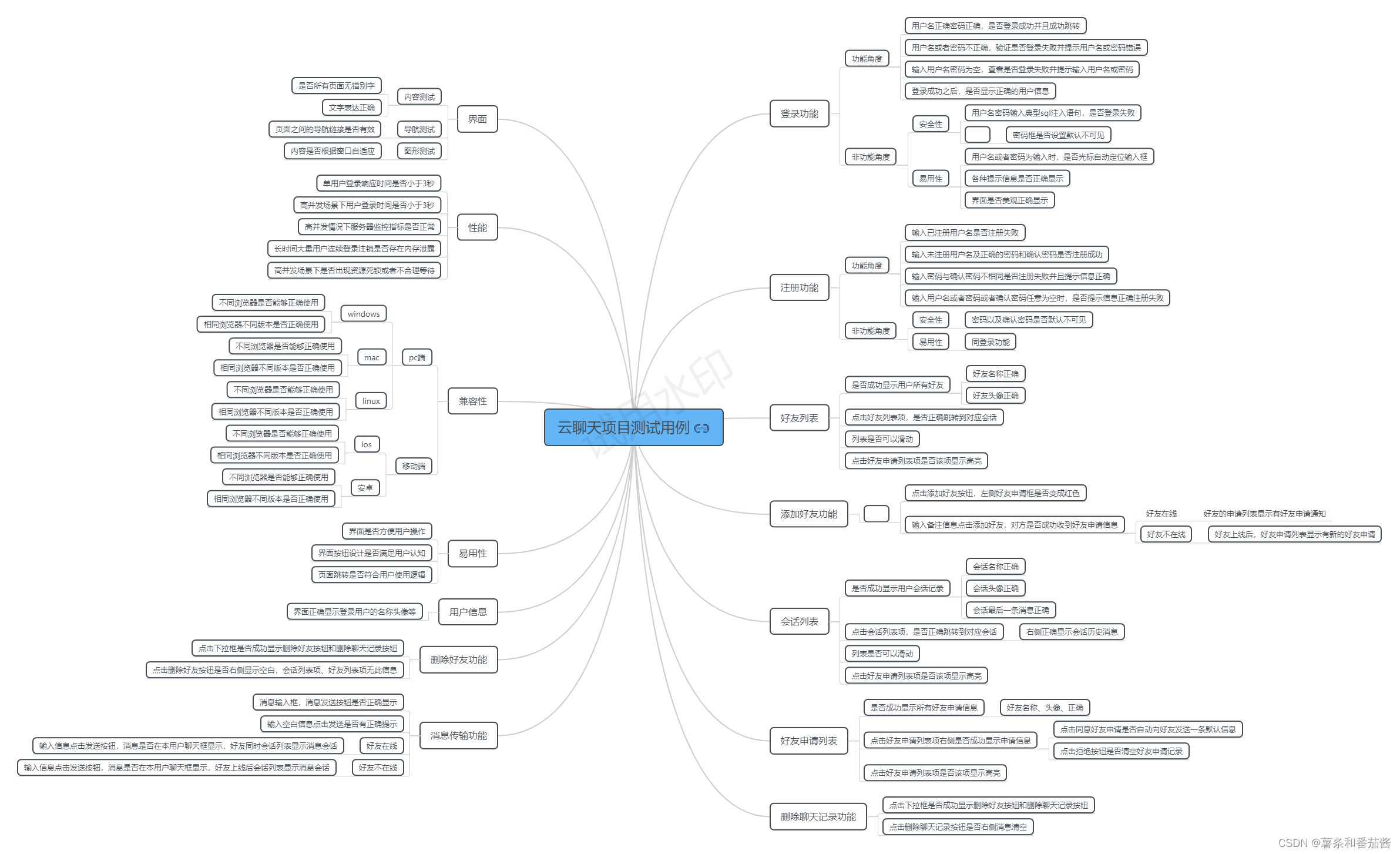
1. 测试用例的编写

2. 自动化测试
以下进行部分自动化测试用例的执行,检验项目功能是否符合预期。
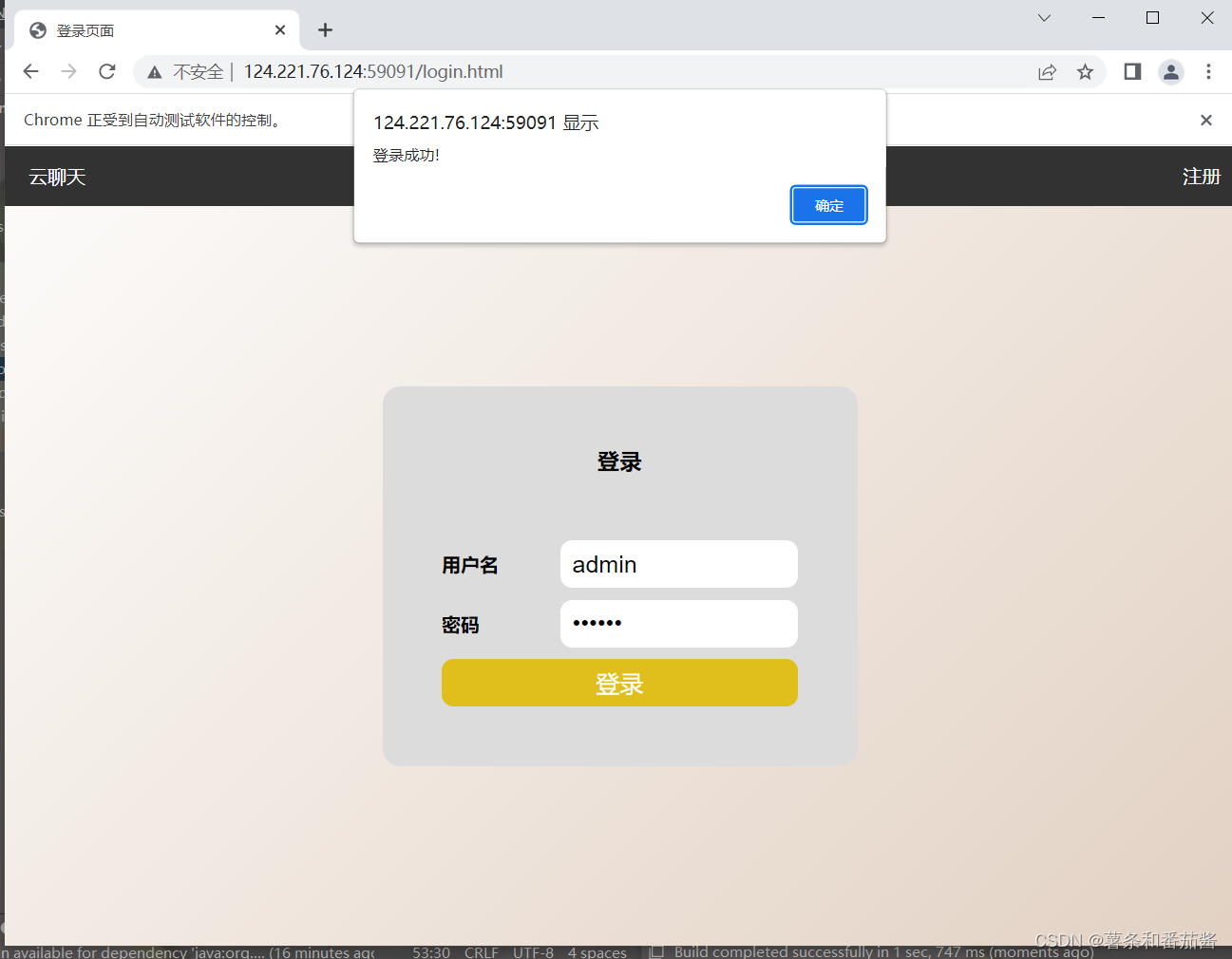
2.1 登录功能测试
测试代码: 输入非法用户名或密码逻辑相似,不重复描述。
//输入正确用户名和密码测试登录功能
@ParameterizedTest
@CsvSource({"admin,123456"})
@Order(1)
public void loginNormalTest(String username, String password) throws IOException, InterruptedException {
//先清除用户名和密码框
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
//输入用户名和密码并点击登录
driver.findElement(By.cssSelector("#username")).sendKeys(username);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("#submit")).click();
sleep(3000);
//点击弹窗确定
Alert alert = driver.switchTo().alert();
//测试弹窗提示信息是否正确
String alertText = alert.getText();
String expect = "登录成功!";
Assertions.assertEquals(expect, alertText);
alert.accept();
//测试是否跳转到主界面
sleep(5000);
String url = "http://124.221.76.124:59091/client2.html";
Assertions.assertEquals(url,driver.getCurrentUrl());
// 校验当前登录的用户是不是admin,如果是测试通过,否则测试不通过
String user_name = driver.findElement(By.cssSelector("body > div.client-container > div > div.left > div.user")).getText();
driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
Assertions.assertEquals(username, user_name);
sleep(5000);
}
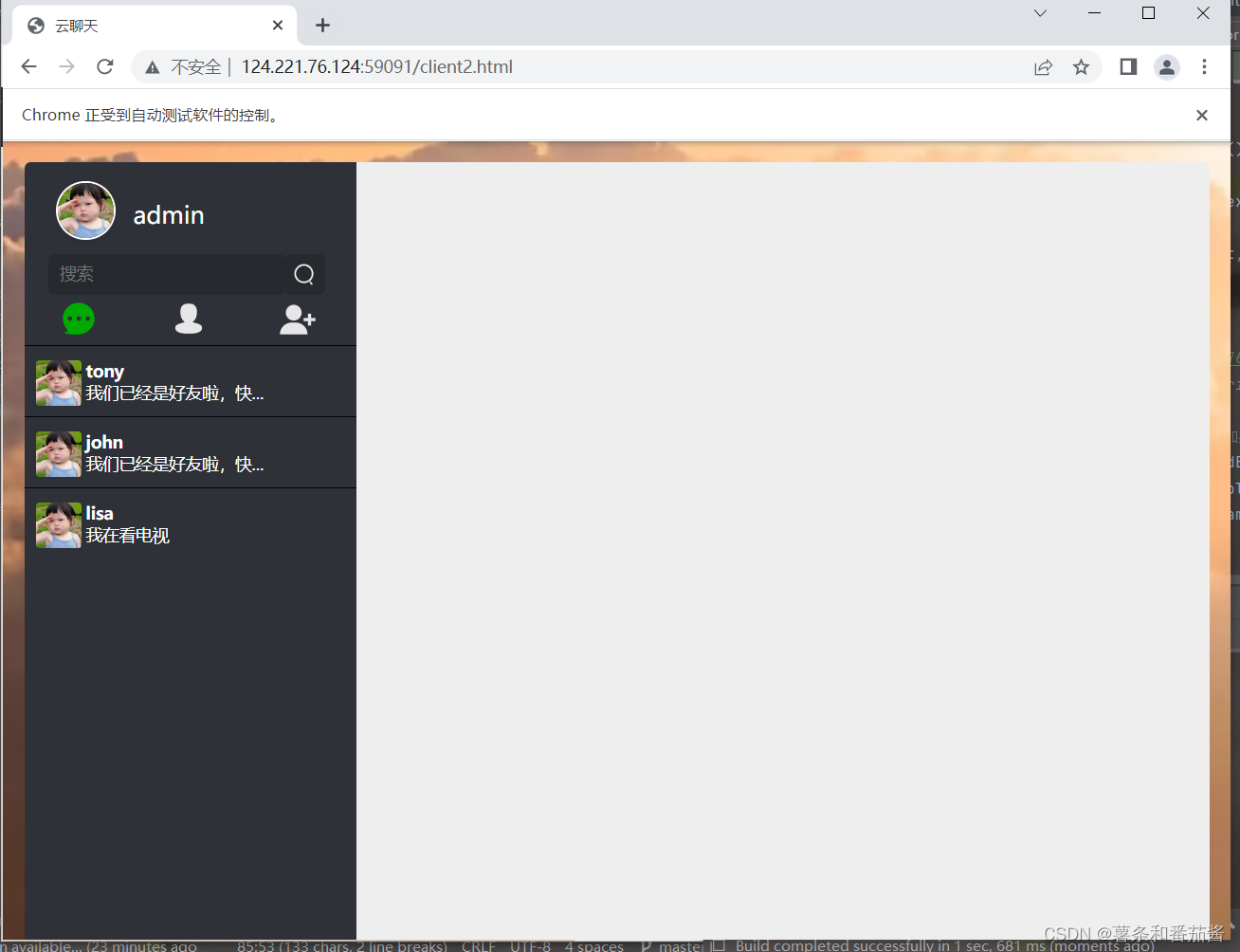
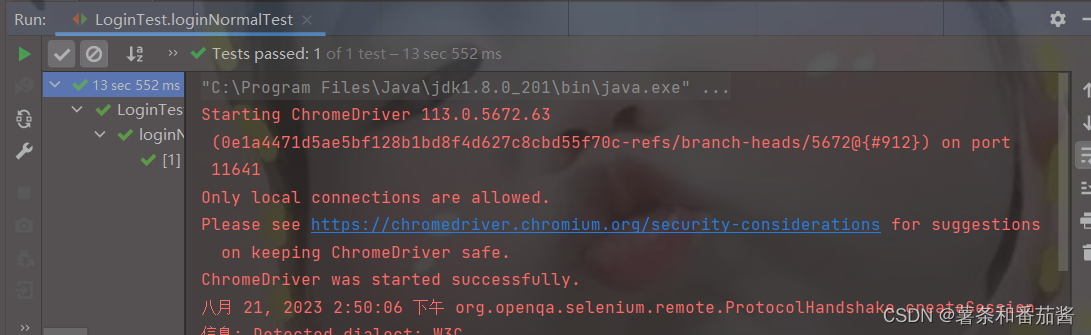
预期效果: 输入正确的用户名和密码弹窗提示登陆成功,点击登录成功跳转到主界面



实际效果: 页面正确跳转,与预期结果相符。
2.2 注册功能测试
测试代码:
//注册功能测试
@ParameterizedTest
@CsvSource({"test1,123456"})
@Order(1)
public void rigisterTest(String username,String password) throws InterruptedException {
driver.get("http://124.221.76.124:59091/register.html");
//先清除用户名和密码框
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
driver.findElement(By.cssSelector("#username")).sendKeys(username);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("#submit")).click();
sleep(5000);
//点击弹窗确定
Alert alert = driver.switchTo().alert();
//测试弹窗提示信息是否正确
String alertText = alert.getText();
String expect = "注册成功是否跳转登陆页面?";
Assertions.assertEquals(expect, alertText);
alert.accept();
//测试是否跳转到主界面
sleep(5000);
String url = "http://124.221.76.124:59091/login.html";
Assertions.assertEquals(url,driver.getCurrentUrl());
}
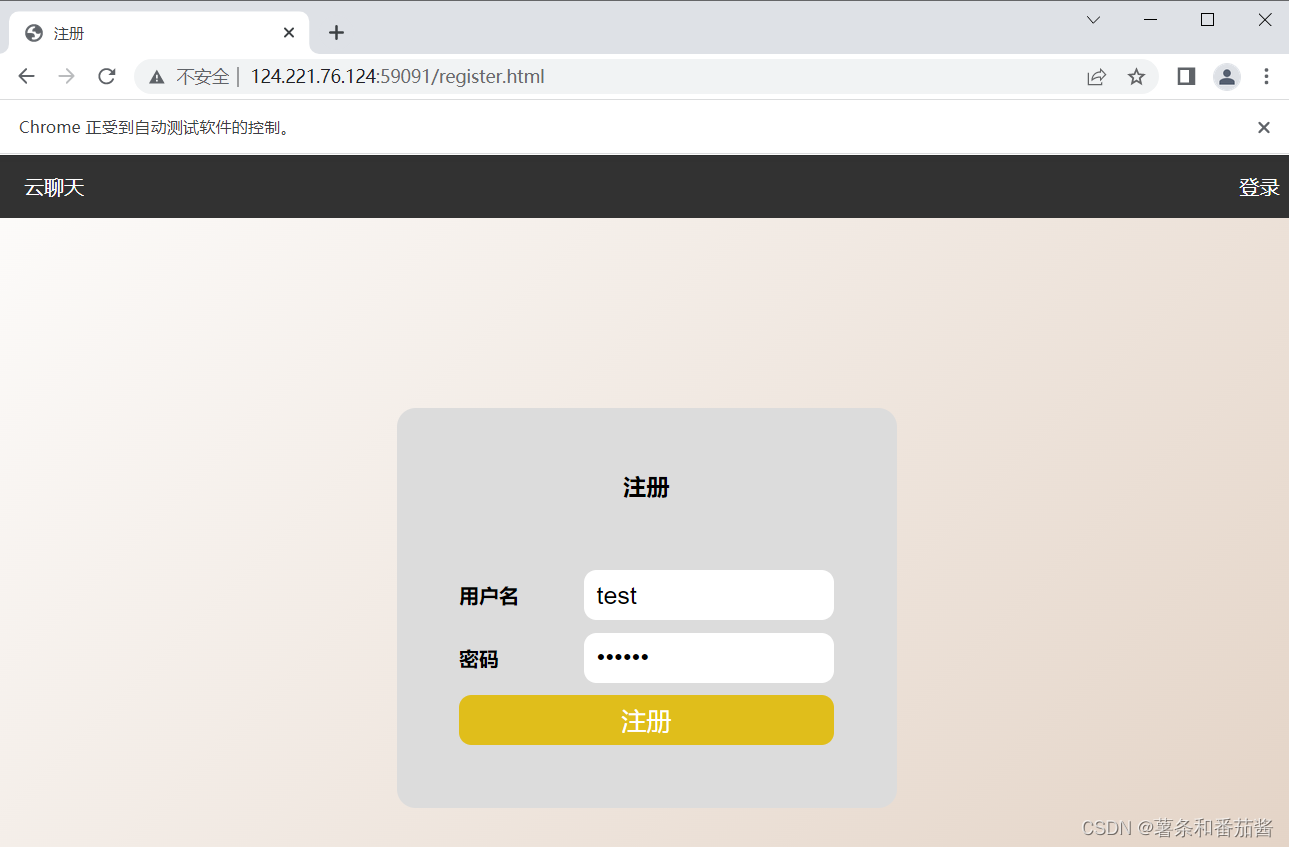
预期效果: 输入不存在的用户名和密码弹窗提示注册成功!是否跳转登录页面,点击确定成功跳转到登录页面。



实际效果: 页面正确跳转,与预期结果相符。
2.3 主界面测试
2.3.1 用户信息显示
测试代码:
* 测试登录成功之后主界面用户信息是否正确
*/
@Test
public void UserInfoTest() throws InterruptedException {
sleep(3000);
String excepted = "admin";
String actual = driver.findElement(By.xpath("/html/body/div[3]/div/div[1]/div[3]")).getText();
Assertions.assertEquals(excepted,actual);
}
预期效果: 当前用户信息是登录用户的信息。


实际效果: 用户信息匹配,与预期结果相符。
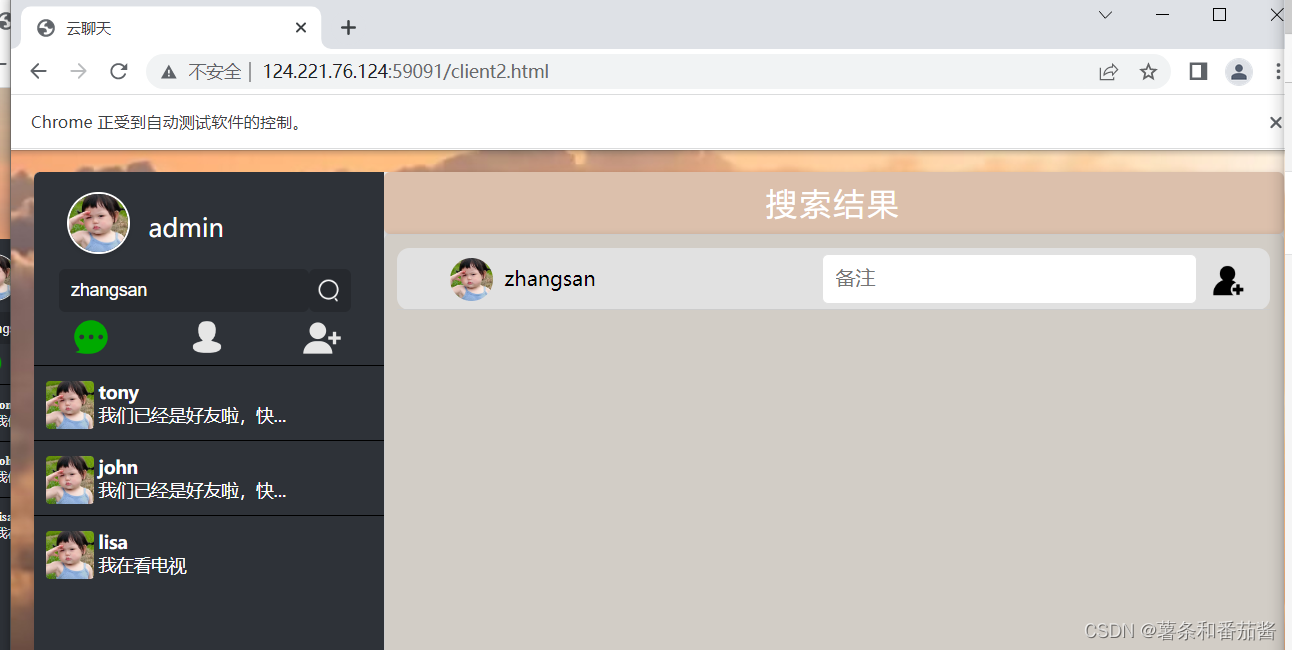
2.3.2 搜索框功能
预期效果: 输入用户名,点击搜索按钮右侧显示所有与用户名匹配的用户。
/**
* 测试搜索框功能
*/
@ParameterizedTest
@CsvSource({"zhangsan"})
public void searchTest(String input) throws InterruptedException {
sleep(3000);
//输入搜索内容
driver.findElement(By.cssSelector("#searchInput")).sendKeys(input);
sleep(3000);
//点击搜索
driver.findElement(By.cssSelector("#searchButton")).click();
sleep(3000);
//检查右侧显示是否正确
String excepted ="zhangsan";
String actual = driver.findElement(By.cssSelector("#Users > li > div.nameDiv")).getText();
Assertions.assertEquals(excepted,actual);
}



实际效果: 显示所有相关用户,与预期结果相符。
2.3.3 会话列表
场景一
测试代码:
/**
* 测试会话列表功能
*/
@Test
public void sessionListTest() throws InterruptedException {
//场景1,点击会话列表显示所有会话信息
driver.findElement(By.cssSelector("body > div.client-container > div > div.left > div.tab > div.tab-session")).click();
sleep(3000);
//测试用户信息显示是否正确
String actualName= driver.findElement(By.cssSelector("#session-list > li:nth-child(1) > h3")).getText();
String exceptedName = "tony";
Assertions.assertEquals(exceptedName,actualName);
String actualMessage = driver.findElement(By.cssSelector("#session-list > li:nth-child(1) > p")).getText();
String exceptedMessage = "我们已经是好友啦,快...";
Assertions.assertEquals(exceptedMessage,actualMessage);
//场景2,点击好友列表项查看右侧是否正确会话信息
driver.findElement(By.cssSelector("#session-list > li:nth-child(1)")).click();
sleep(3000);
String actualTitle = driver.findElement(By.cssSelector("#right > div.title")).getText();
String exceptedTitle = "tony";
Assertions.assertEquals(exceptedTitle,exceptedTitle);
}
预期效果: 点击会话列表按钮,显示用户的所有会话信息
实际效果: 会话列表显示正确,与预期结果相符。
场景二
预期效果: 点击会话列表项按钮,右侧显示会话的历史信息


实际效果: 历史消息加载成功,与预期结果相符。
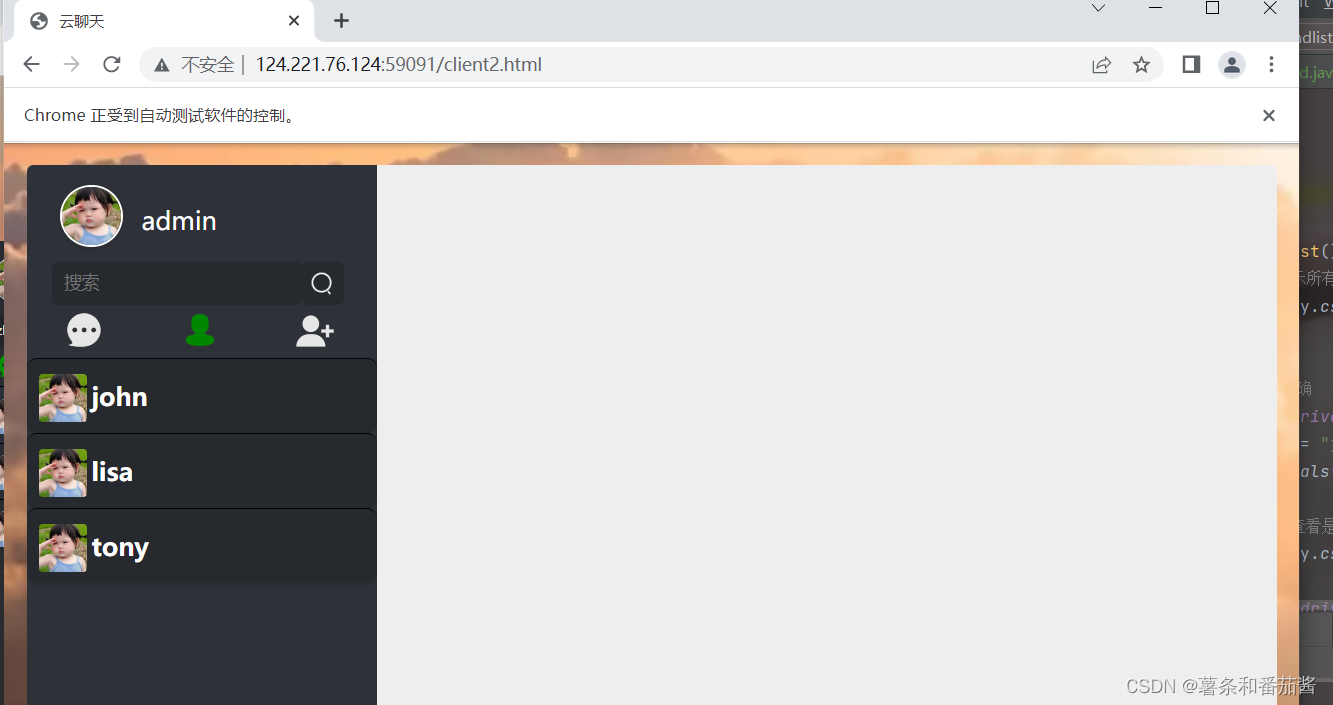
2.3.4 好友列表
场景一
测试代码:
/**
* 测试好友列表功能
*/
@Test
public void friendlistTest() throws InterruptedException {
//场景1,点击好友列表显示所有好友信息
driver.findElement(By.cssSelector("#getFriend")).click();
sleep(3000);
//测试用户信息显示是否正确
String actualName= driver.findElement(By.cssSelector("#friend-list > li:nth-child(1) > h4")).getText();
String exceptedName = "john";
Assertions.assertEquals(exceptedName,actualName);
//场景2,点击好友列表项查看是否跳转到会话列表项,右侧显示对应聊天记录
driver.findElement(By.cssSelector("#friend-list > li:nth-child(1)")).click();
sleep(3000);
String actualName2= driver.findElement(By.cssSelector("#session-list > li.selected > h3")).getText();
String exceptedName2 = "john";
Assertions.assertEquals(exceptedName2,actualName2);
String actualMessage = driver.findElement(By.cssSelector("#session-list > li.selected > p")).getText();
String exceptedMessage = "我们已经是好友啦,快...";
Assertions.assertEquals(exceptedMessage,actualMessage);
//测试右侧是否显示正确聊天记录
driver.findElement(By.cssSelector("#session-list > li:nth-child(1)")).click();
sleep(3000);
String actualTitle = driver.findElement(By.cssSelector("#right > div.title")).getText();
String exceptedTitle = "john";
Assertions.assertEquals(exceptedTitle,actualTitle);
}
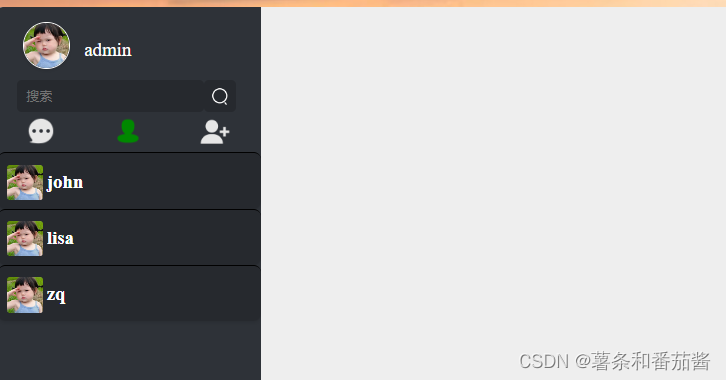
预期效果: 点击好友列表按钮,显示用户的所有好友信息


实际效果: 好友列表显示正确,与预期结果相符。
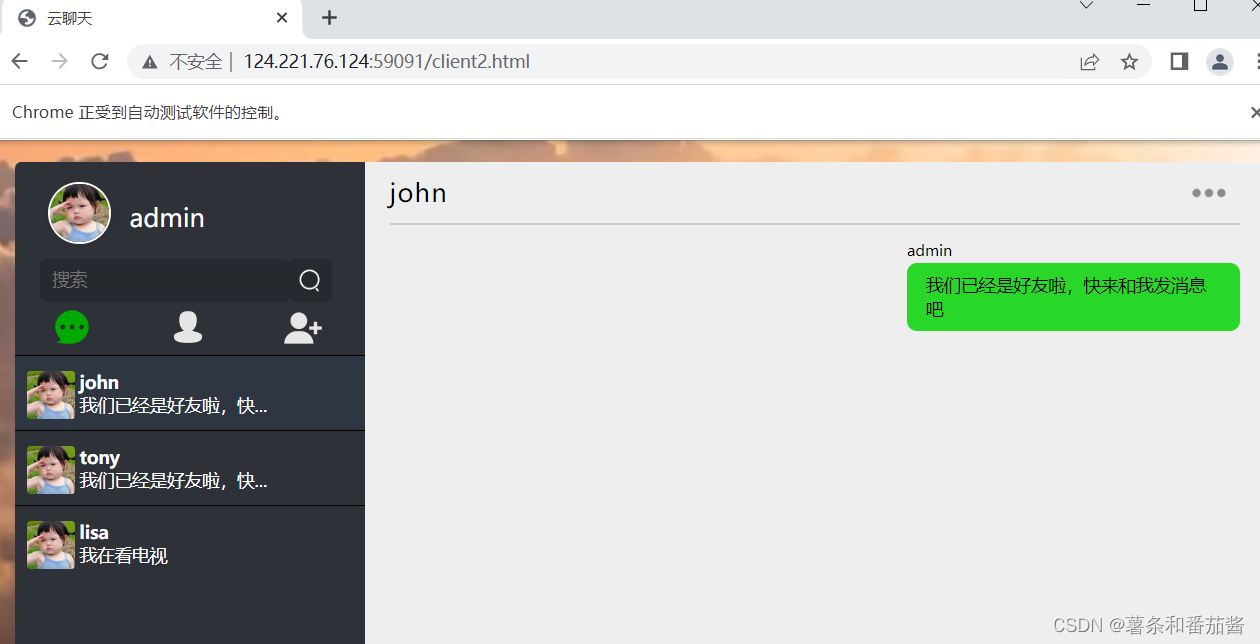
场景二
预期效果: 点击好友列表项按钮,跳转到会话列表并选中与该好友的会话列表项,如果没有就新增一个会话列表项,右侧显示与该好友的聊天记录。


实际效果: 跳转到会话列表项成功,与预期结果相符。
2.3.5 添加好友功能
测试代码:
/**
* 测试搜索框功能
*/
@Order(1)
@ParameterizedTest
@CsvSource({"zq"})
public void searchTest(String input) throws InterruptedException {
sleep(3000);
//输入搜索内容
driver.findElement(By.cssSelector("#searchInput")).sendKeys(input);
sleep(3000);
//点击搜索
driver.findElement(By.cssSelector("#searchButton")).click();
sleep(3000);
//检查右侧显示是否正确
String excepted ="zq";
String actual = driver.findElement(By.cssSelector("#Users > li > div.nameDiv")).getText();
Assertions.assertEquals(excepted,actual);
}
/**
* 测试添加好友功能
*/
@Test
@Order(2)
public void addFriendTest() throws InterruptedException {
//在搜索用户测试用例之后,点击添加好友
driver.findElement(By.cssSelector("#Users > li > div.addDiv")).click();
sleep(3000);
//跳转到登录页面登录被添加用户
driver.get("http://124.221.76.124:59091/login.html");
//先清除用户名和密码框
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
//输入用户名和密码并点击登录
driver.findElement(By.cssSelector("#username")).sendKeys("zq");
driver.findElement(By.cssSelector("#password")).sendKeys("123456");
driver.findElement(By.cssSelector("#submit")).click();
sleep(3000);
Alert alert = driver.switchTo().alert();
alert.accept();
//查看申请列表是否有好友申请
sleep(3000);
driver.findElement(By.cssSelector("#tab-apply")).click();
}
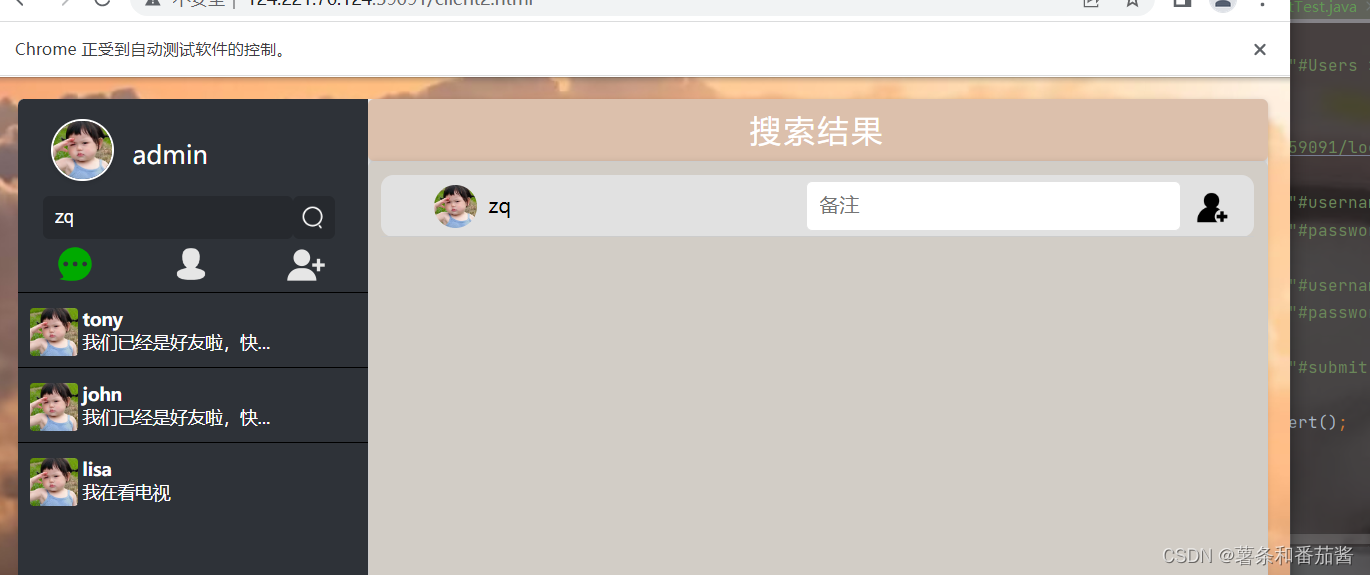
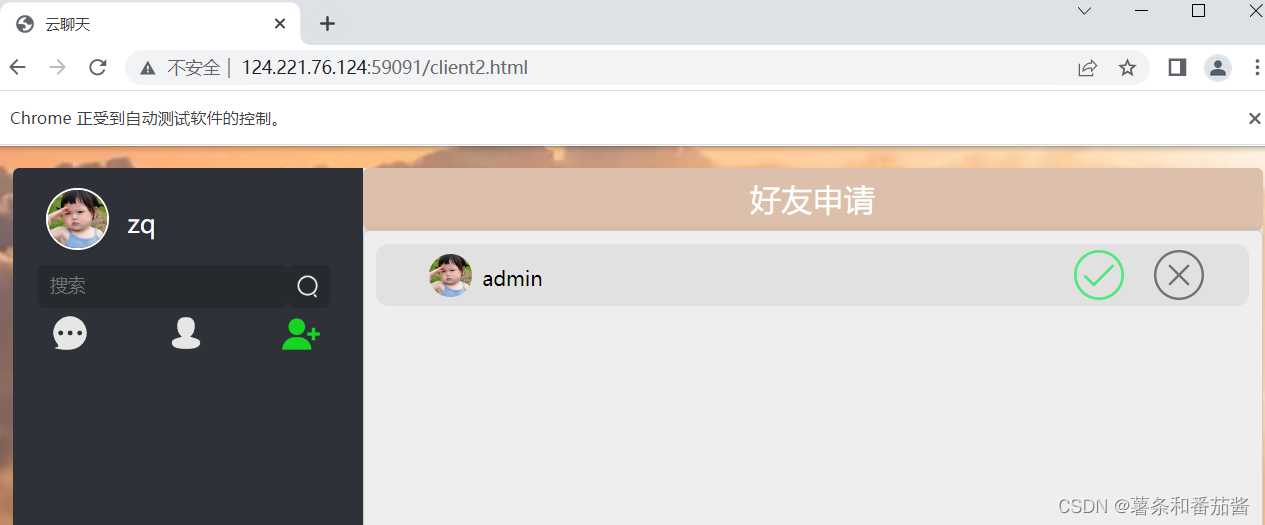
预期效果: 在搜索框搜索用户名,右侧显示用户搜索结果,输入备注信息,点击添加按钮,被添加用户收到好友申请。




实际效果: 好友申请发送成功,与预期结果相符。
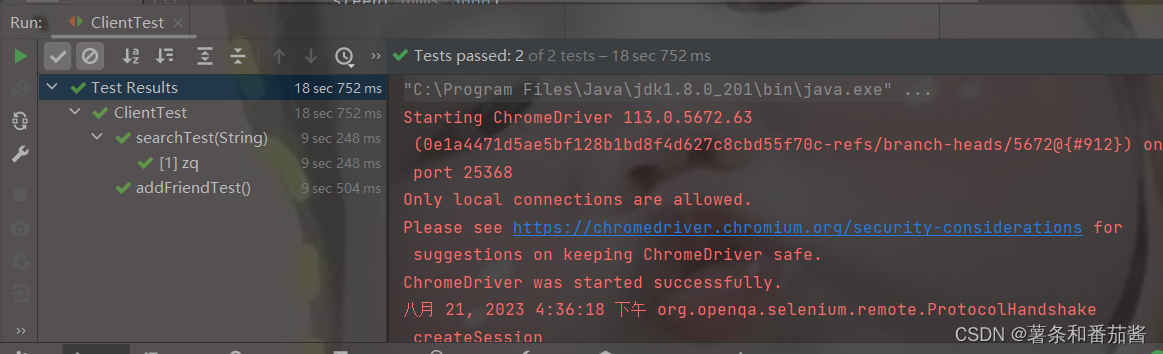
该功能与搜索框功能还有好友申请列表场景二按顺序执行,可以进一步测试同意或者拒绝好友申请功能。
2.3.6 好友申请列表
测试代码:
/**
* 测试好友申请列表,并同意好友申请
*/
@ParameterizedTest
@Order(3)
@CsvSource({"admin"})
public void applListTest(String applyName ) throws InterruptedException {
//查看申请列表是否有好友申请
sleep(3000);
driver.findElement(By.cssSelector("#tab-apply")).click();
sleep(3000);
//测试是否是该用户的好友申请
String actualName = driver.findElement(By.cssSelector("#Appliers > li > div.applyNameDiv")).getText();
String exceptedName = applyName;
Assertions.assertEquals(exceptedName,actualName);
//同意好友申请
driver.findElement(By.cssSelector("#Appliers > li > div.agreeTab")).click();
// //拒绝好友申请
// driver.findElement(By.cssSelector("#Appliers > li > div.rejectTab")).click();
sleep(500000);
}
场景一
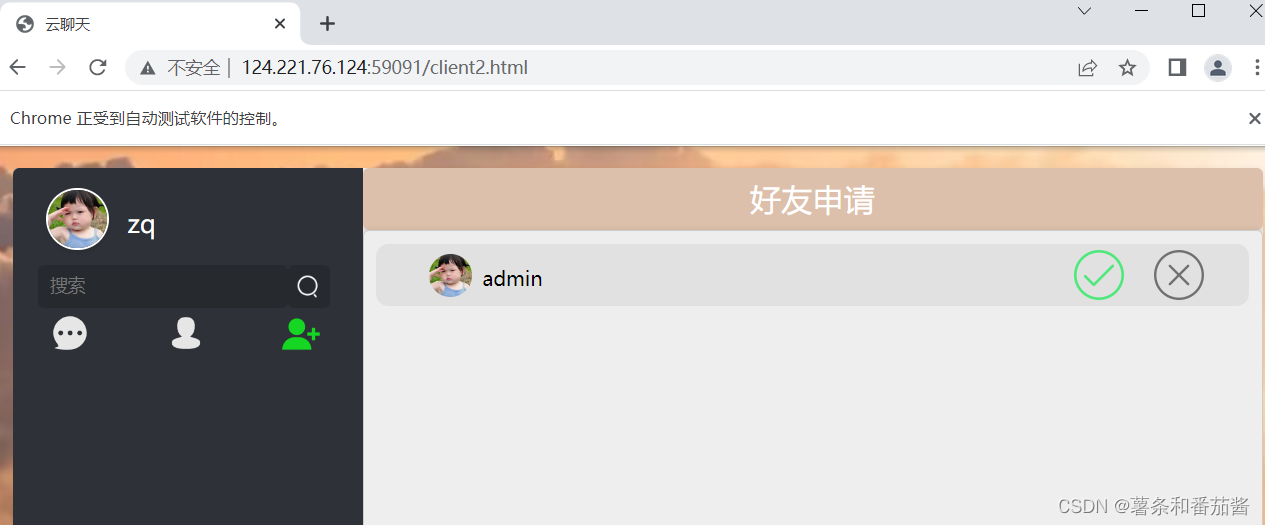
预期效果: 点击好友申请列表按钮,右侧显示用户的所有好友申请信息

实际效果: 好友申请列表显示正确,与预期结果相符。
场景二
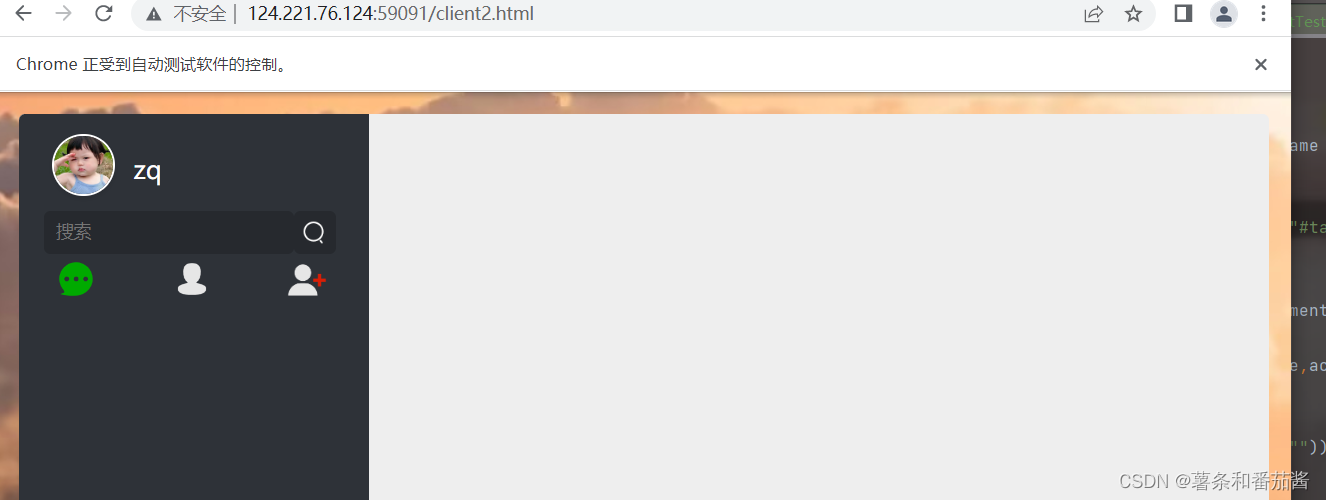
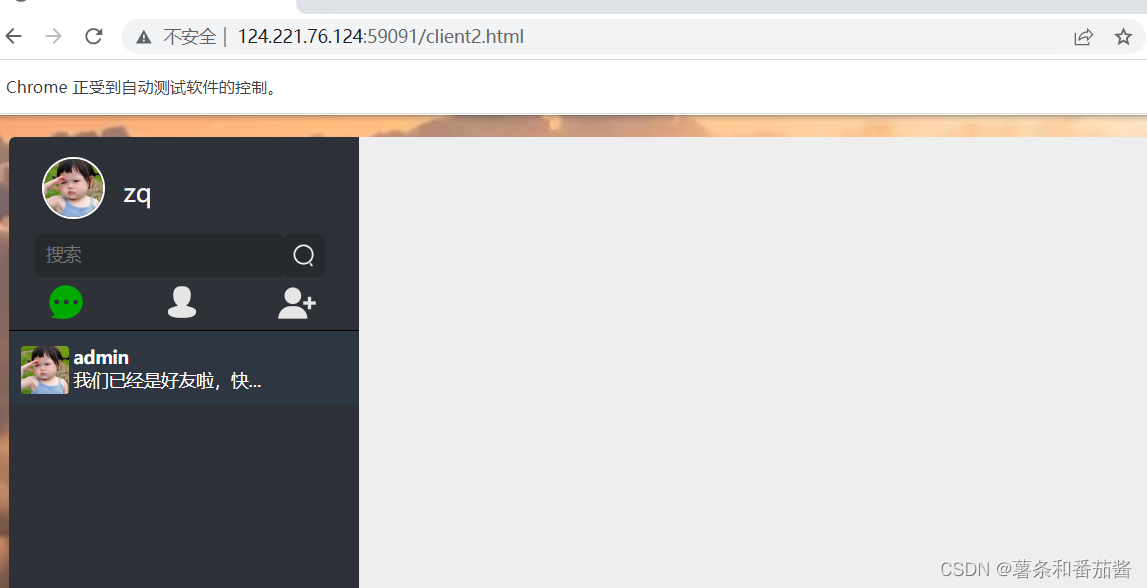
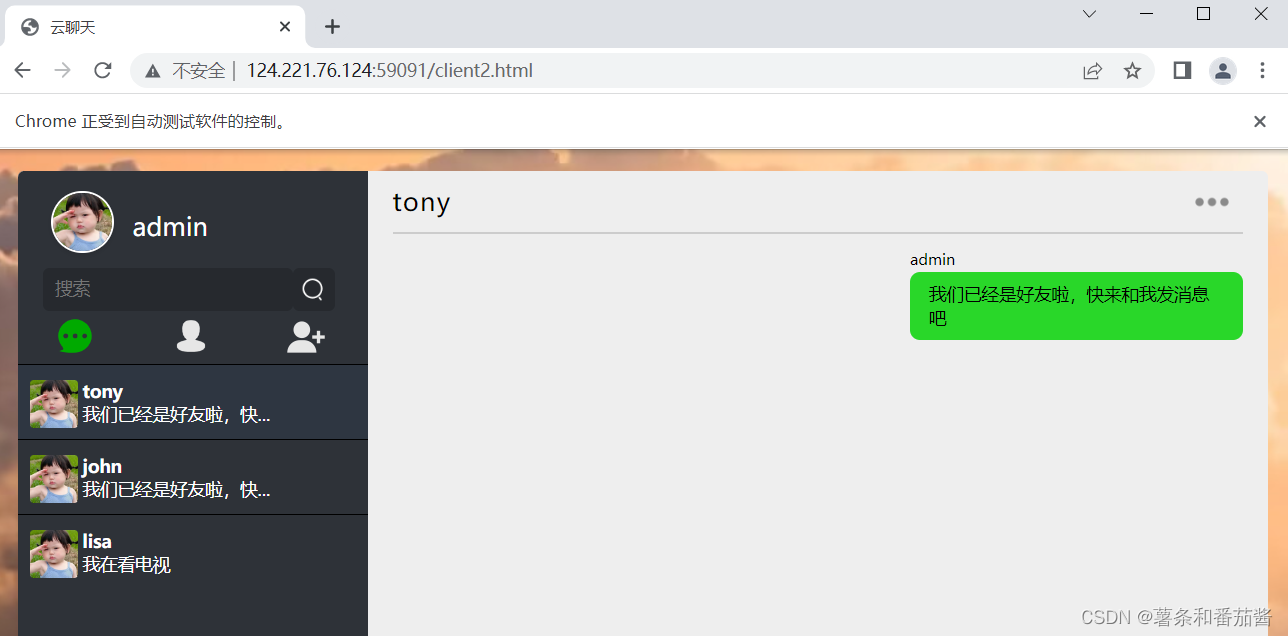
预期效果: 在申请列表点击同意按钮,即添加好友成功,并且自动发送一条消息。

实际效果: 同意好友申请成功,与预期结果相符。
场景三
预期效果: 在申请列表点击拒绝按钮,即清空好友申请列表,忽略申请。
实际效果: 拒绝好友申请成功,与预期结果相符。
2.3.7 消息传输功能
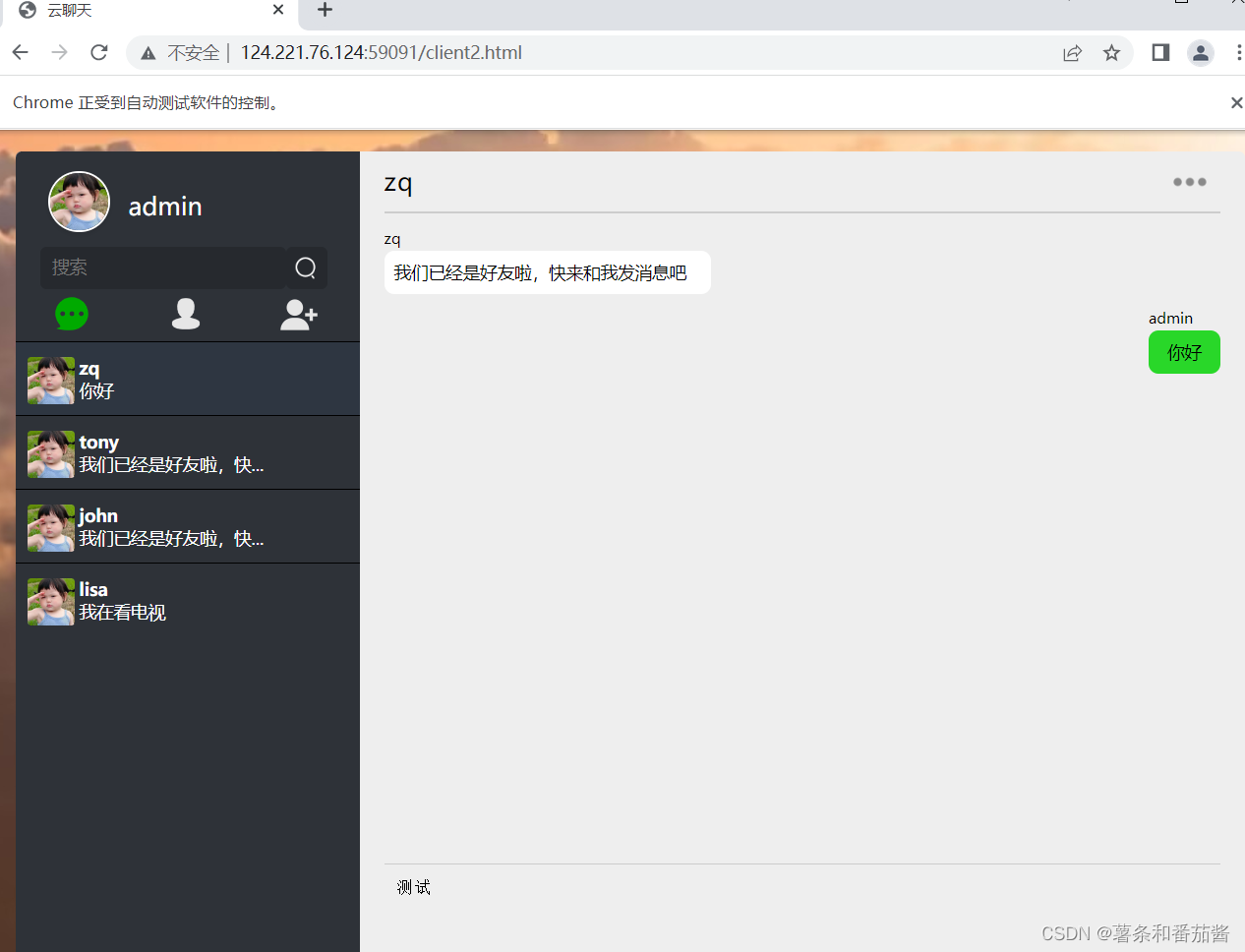
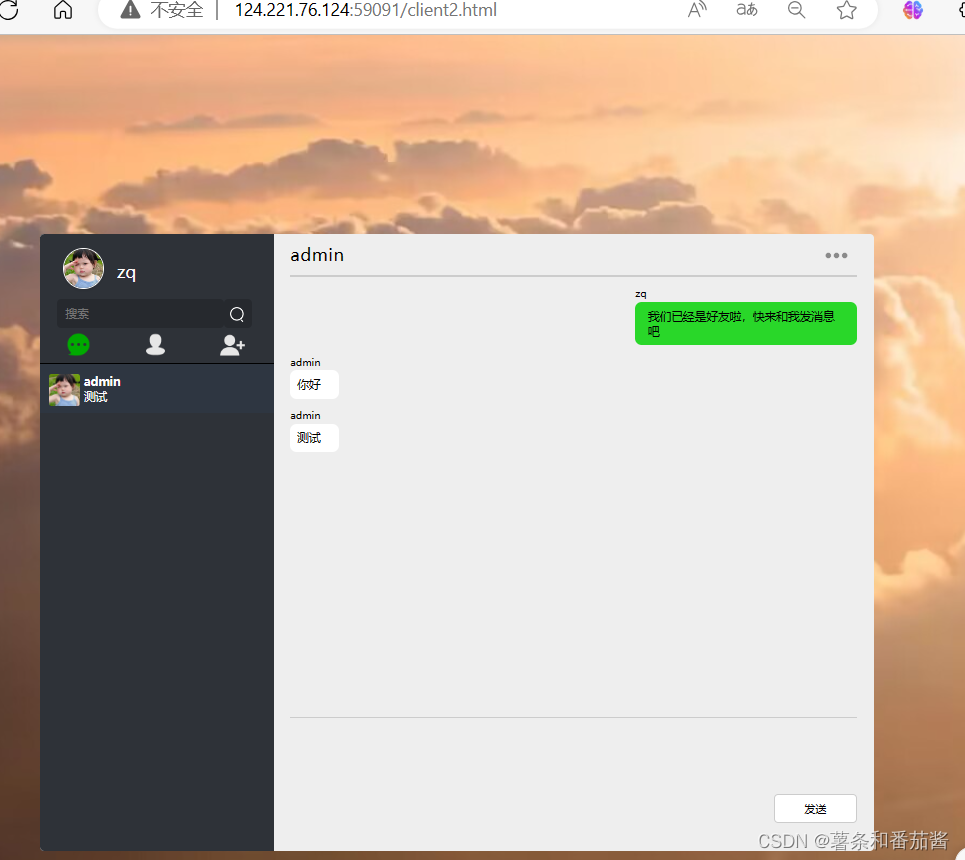
预期效果: 点击某用户会话列表项,在右侧消息输入区域输入信息,点击发送,该用户收到信息。


实际效果: 消息发送接收成功,与预期结果相符。
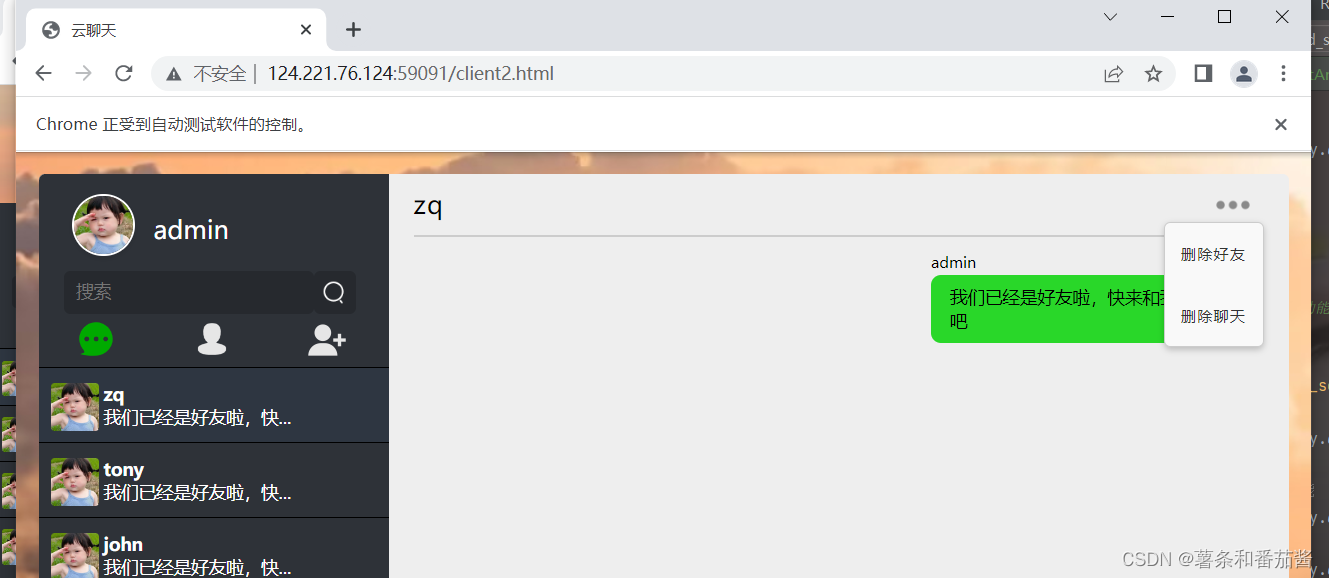
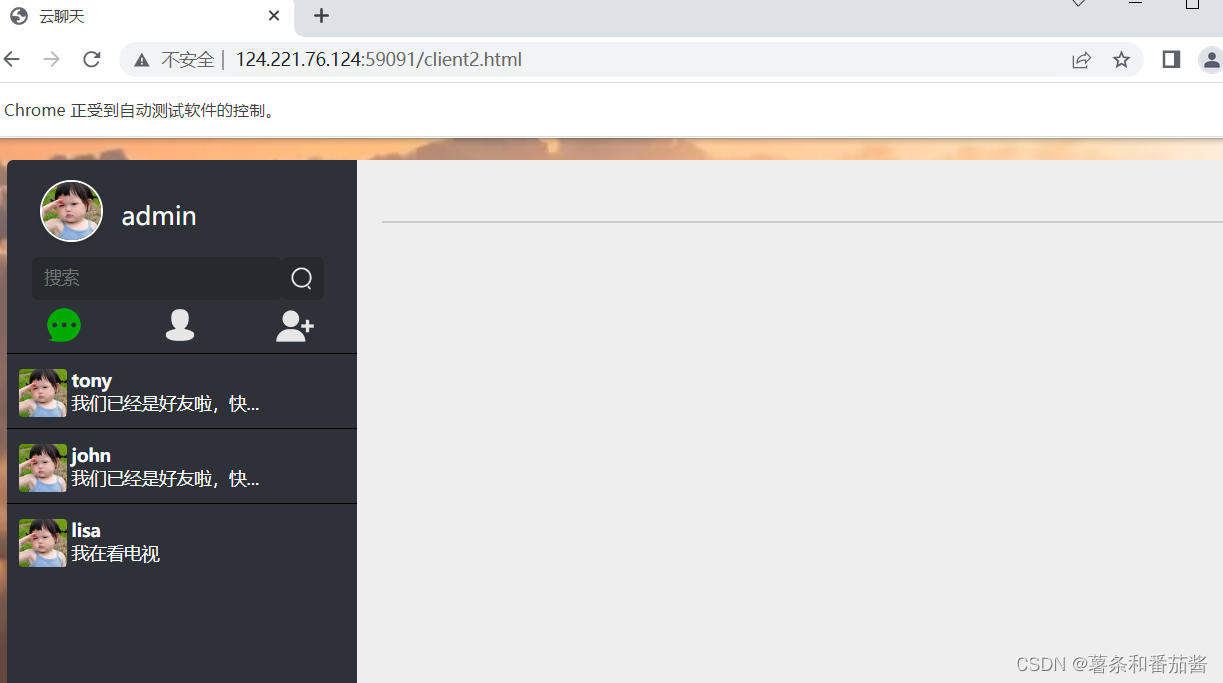
2.3.7 删除好友功能
预期效果: 打开tony消息区域,点击右侧消息区域的扩展,点击删除好友,聊天记录清空,好友列表无此好友。



实际效果: 好友删除成功,与预期结果相符。
2.3.8 删除聊天记录功能
测试代码:
/**
* 测试删除好友或者聊天记录功能
*/
@Test
public void deleteFriend_session() throws InterruptedException {
//1.选择一个列表项
driver.findElement(By.cssSelector("#session-list > li:nth-child(1)")).click();
sleep(3000);
//2.点击删除聊天记录功能
driver.findElement(By.cssSelector("#right > div.title > div")).click();
sleep(3000);
// driver.findElement(By.cssSelector("#Dropdown > div.deleteChat")).click();
// sleep(3000);
// //2.点击删除好友功能
driver.findElement(By.cssSelector("#Dropdown > div.deleteFriend")).click();
sleep(3000);
//3.查看好友列表是否不存在该好友
driver.findElement(By.cssSelector("#getFriend")).click();
sleep(3000);
//通过父子类标签找到所有的好友
List<WebElement> elementList = driver.findElements(By.cssSelector("#friend-list"));
for (int i =0;i<elementList.size();i++){
if ((elementList.get(i).getText().equals("john"))){
System.out.println("测试不通过");
break;
}
}
System.out.println("测试通过");
// //3.查看会话列表是否不存在该会话
// driver.findElement(By.cssSelector("body > div.client-container > div > div.left > div.tab > div.tab-session")).click();
// sleep(3000);
// List<WebElement> elementList = driver.findElements(By.cssSelector("#session-list"));
// for (int i =0;i<elementList.size();i++){
// if ((elementList.get(i).getText().equals("zq"))){
// System.out.println("测试不通过");
// break;
// }
// }
// System.out.println("测试通过");
}
预期效果: 打开zq消息区域,点击右侧消息区域的扩展,点击删除聊天记录,聊天记录清空。



实际效果: 聊天记录删除成功,与预期结果相符。
3. 总结
根据部分自动化测试用例执行结果可知,项目功能大体完善。接下来可以继续执行编写的测试用例,进一步测试功能、界面、兼容性、安全性等等。