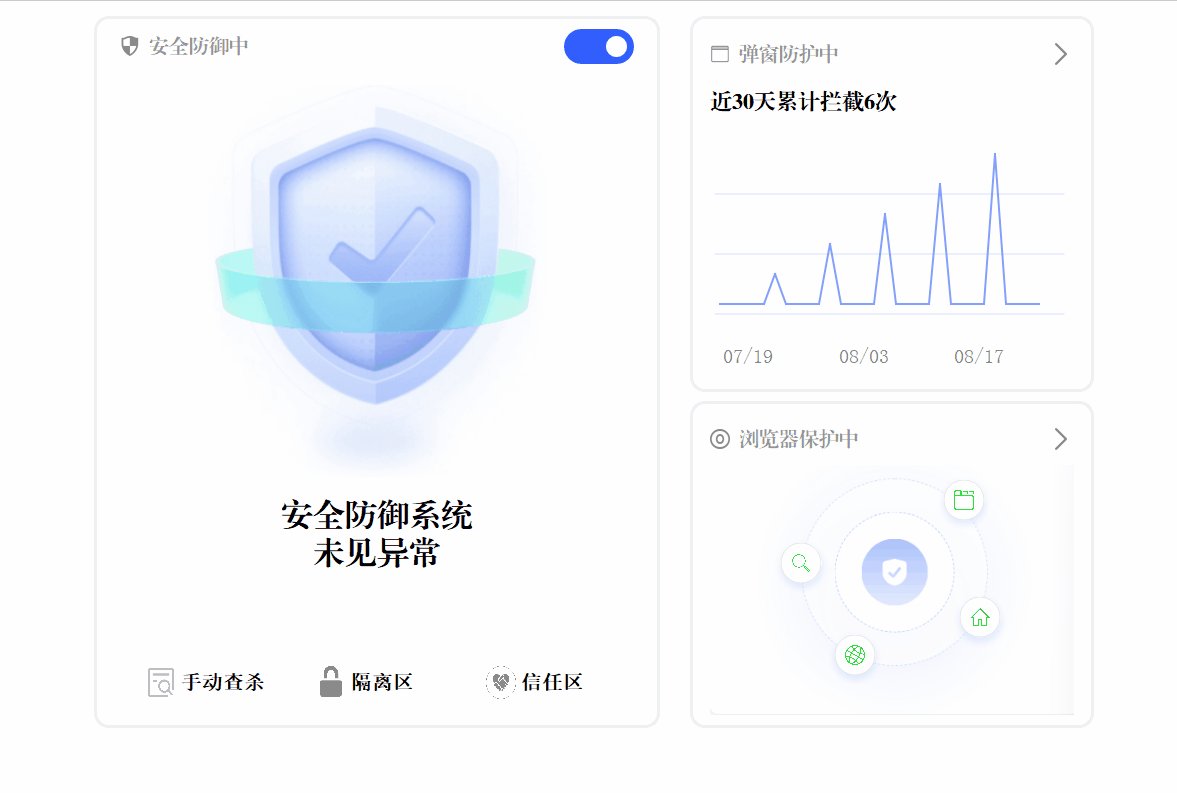
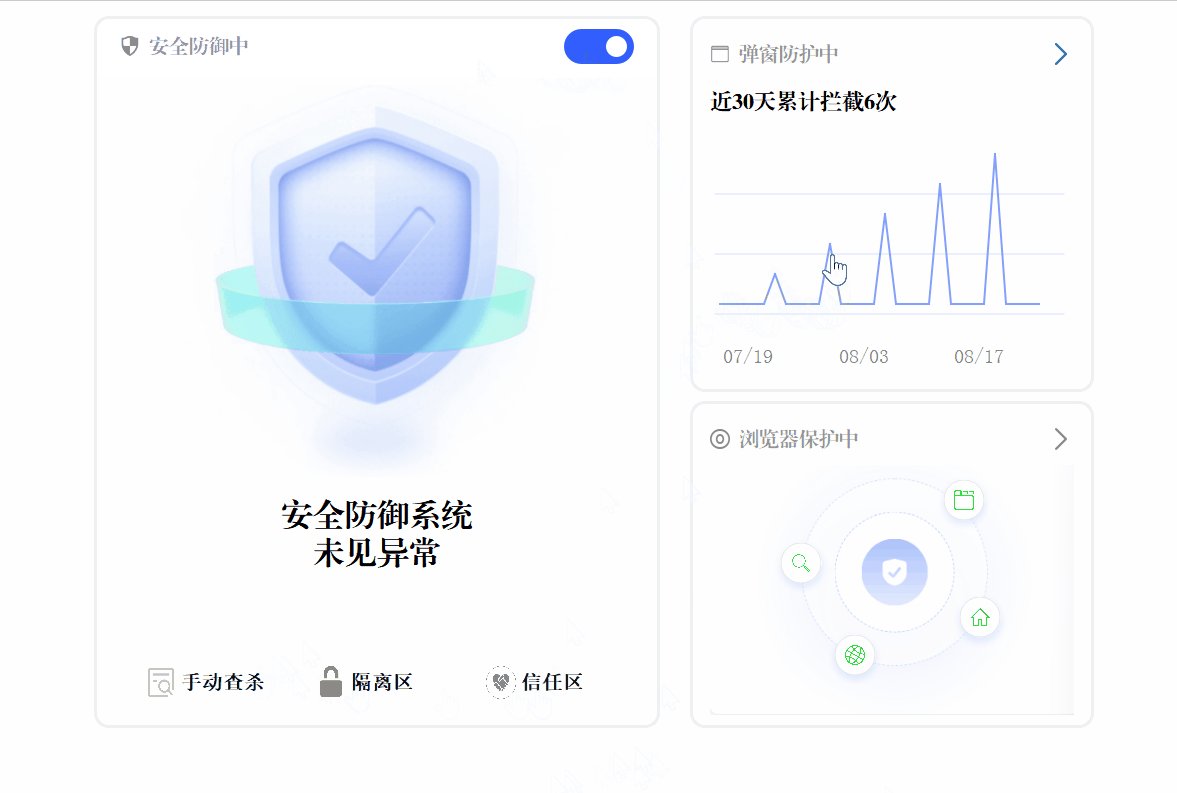
折线图:

#ifndef LINE_CHART_H
#define LINE_CHART_H
#include <QWidget>
#include <QPainter>
#include "circle.h"
class line_chart : public QWidget
{
Q_OBJECT
public:
explicit line_chart(QWidget *parent = nullptr);
protected:
void paintEvent(QPaintEvent *event) override;
private:
QVector<int> h;
int max,min,sum;
signals:
};
#endif // LINE_CHART_H
#include "line_chart.h"
#include <QDebug>
line_chart::line_chart(QWidget *parent) : QWidget(parent)
{
sum=0;
for(int i=0;i<30;i++)
{
if(i%5==0)h<<i;
else{
h<<0;
}
}
//最大值,最小值
for(int i=0;i<30;++i)
{
if(i==0){
max=h.at(i);
min=h.at(i);
}
else{
if(max<h.at(i))max=h.at(i);
if(min>h.at(i))min=h.at(i);
}
sum+=h.at(i);
}
}
void line_chart::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing, true);
//画背景
painter.save();
painter.setPen(Qt::NoPen);
painter.setBrush(QBrush(QColor(255,255,255)));
painter.drawRect(rect());
painter.restore();
//画横线
painter.save();
//确定条数
//4,0:3
//5,0:4
int count=max-min-1;
int x1,x2,y;
x1=5;
x2=width()-5;
y=height()-10;
int w=(height()-20)/count;
QPen pen;
pen.setColor(QColor(214, 223, 255));
pen.setWidth(1);
pen.setStyle(Qt::SolidLine);
painter.setPen(pen);
for(int i=0;i<count;++i)
{
painter.drawLine(x1,y,x2,y);
y=y-w;
}
painter.restore();
//画蓝色折线
painter.save();
double w1=width()-20;
x1=10;
double space=w1/(h.count()-1);
QVector<QLine> lines;
QPen pen1;
pen1.setColor(QColor(133, 159, 255));
pen1.setWidth(2);
pen1.setStyle(Qt::SolidLine);
painter.setPen(pen1);
painter.setBrush(QBrush(QColor(243, 246, 255)));
double h1=(height()-20)/(max-min);//每一小块的长度
painter.translate(0,height()-10-10);
for(int i=0;i<h.count()-1;++i)
{
double y1,y2;
y1=(h.at(i)-min)*h1;//高度
y2=(h.at(i+1)-min)*h1;//高度
lines.append(QLine(x1,-y1,x1+space,-y2));
x1+=space;
}
painter.drawLines(lines);
painter.restore();
}
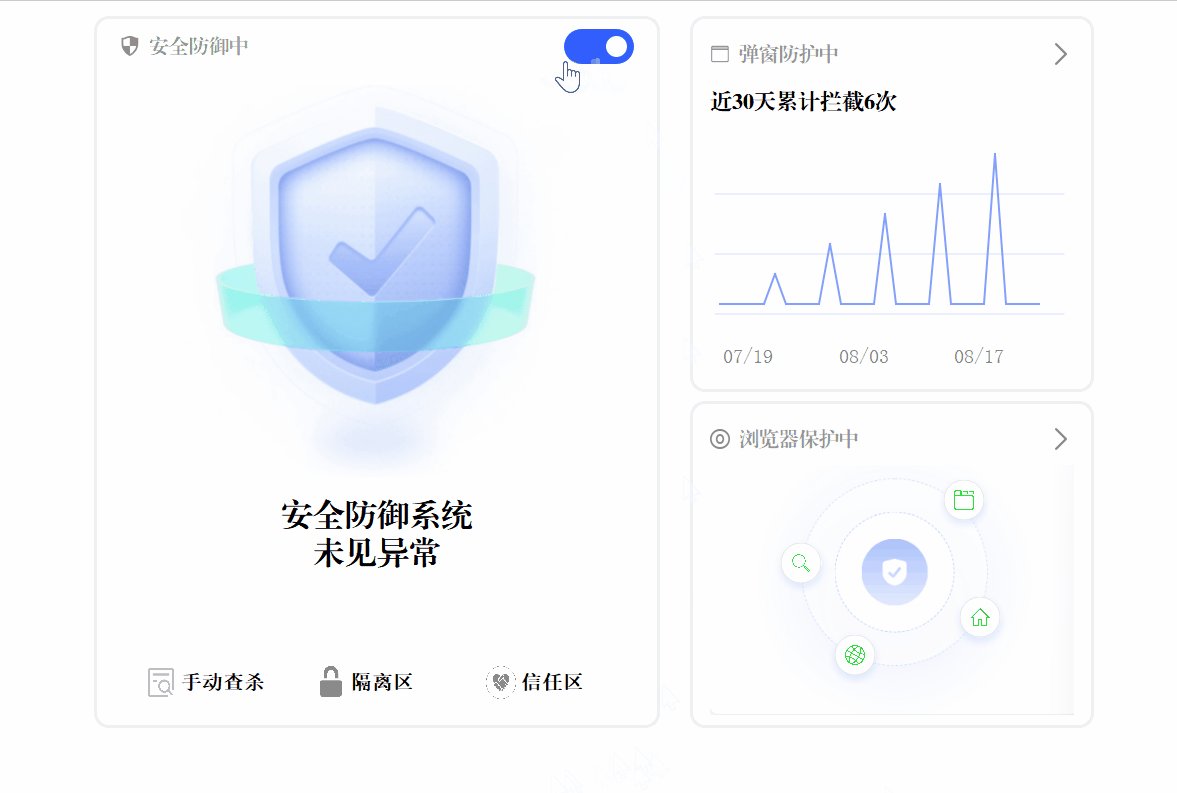
窗体控件透明度

QT 窗体控件的透明度设置(三种方法)_qt paint setbrush 透明_chenyazhou88的博客-CSDN博客
opacityEffect=new QGraphicsOpacityEffect(this);
this->setGraphicsEffect(opacityEffect);
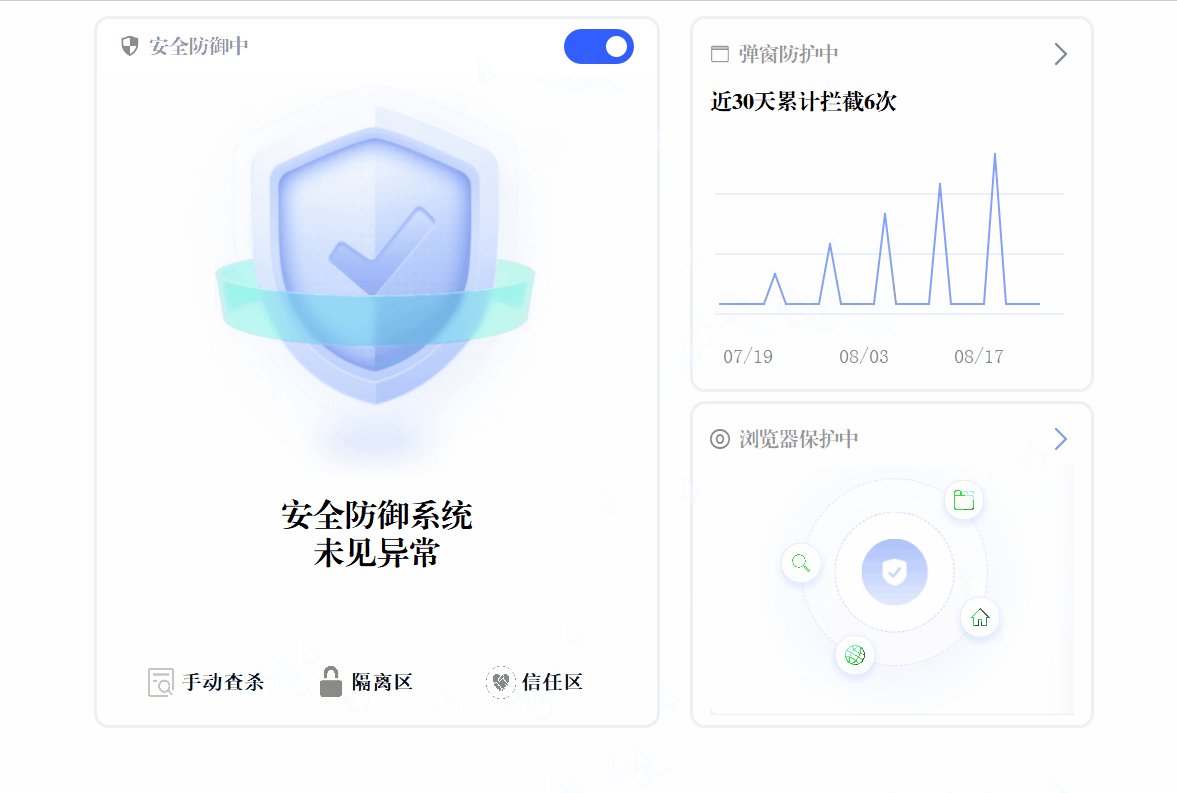
opacityEffect->setOpacity(0.2);自定义按钮

#ifndef BTN5_H
#define BTN5_H
#include <QPushButton>
#include "btn1.h"
class btn5 : public btn1
{
Q_OBJECT
public:
btn5(QWidget * parent = nullptr);
void set_normal_icon(QString icon);
void init(QSize size,QSize hover_size);
protected:
void paintEvent(QPaintEvent *) override;
void enterEvent(QEvent *event) override;
void leaveEvent(QEvent *event) override;
private:
QString normal_icon;
QSize icon_size,size,hover_size;
bool hover;
signals:
void mouse_enter();
void mouse_leave();
};
#endif // BTN5_H
#include "btn5.h"
#include <QDebug>
#include <QPainter>
#pragma execution_character_set("utf-8")
#pragma execution_character_set("utf-8")
btn5::btn5(QWidget * parent ): btn1(parent)
{
init(QSize(50,50),QSize(150,50));
icon_size=QSize(25,25);
}
void btn5::set_normal_icon(QString icon)
{
normal_icon=icon;
}
void btn5::init(QSize s,QSize hover_s)
{
size=s;
hover_size=hover_s;
QSizePolicy sizePolicy1(QSizePolicy::Fixed, QSizePolicy::Fixed);
sizePolicy1.setHorizontalStretch(0);
sizePolicy1.setVerticalStretch(0);
sizePolicy1.setHeightForWidth(this->sizePolicy().hasHeightForWidth());
this->setSizePolicy(sizePolicy1);
//宽高
this->setMinimumSize(size);
this->setMaximumSize(size);
hover=false;
}
void btn5::enterEvent(QEvent *event)
{
Q_UNUSED(event);
qDebug()<<"进入事件发生";
hover=true;
//显示
}
void btn5::leaveEvent(QEvent *event)
{
Q_UNUSED(event);
qDebug()<<"离开事件发生";
hover=false;
//隐藏
}
void btn5::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing, true);
QPen pen;
pen.setColor(QColor(230,230,230));
pen.setStyle(Qt::SolidLine);
pen.setWidth(1);
//透明背景
painter.save();
painter.setPen(Qt::NoPen);
painter.setBrush(QBrush(QColor(255,255,255,0)));
painter.drawRect(rect());
painter.restore();
if(!hover){
this->setMinimumSize(size);
this->setMaximumSize(size);
painter.save();
//画圆角矩形
painter.setPen(pen);
painter.setBrush(QBrush(QColor(255,255,255)));
double side=qMin(width(),height());
painter.drawRoundedRect(rect(),side/2,side/2,Qt::AbsoluteSize);
painter.restore();
painter.save();
//画图标
QPixmap pix(normal_icon);
pix=pix.scaled(icon_size,Qt::IgnoreAspectRatio);
painter.translate(width()/2,height()/2);
QRectF target(-icon_size.width()/2,-icon_size.height()/2,icon_size.width(),icon_size.height());
QRectF source(0,0,icon_size.width(),icon_size.height());
painter.drawPixmap(target,pix,source);
painter.restore();
}
else{
this->setMinimumSize(hover_size);
this->setMaximumSize(hover_size);
painter.save();
//画圆角矩形
painter.setPen(pen);
painter.setBrush(QBrush(QColor(255,255,255)));
double side=qMin(width(),height());
painter.drawRoundedRect(rect(),side/2,side/2,Qt::AbsoluteSize);
painter.restore();
painter.save();
//画图标
QPixmap pix(normal_icon);
pix=pix.scaled(icon_size,Qt::IgnoreAspectRatio);
//图标所占宽度:与之前一样
painter.translate(size.width()/2,height()/2);
QRectF target(-icon_size.width()/2,-icon_size.height()/2,icon_size.width(),icon_size.height());
QRectF source(0,0,icon_size.width(),icon_size.height());
painter.drawPixmap(target,pix,source);
painter.restore();
//画文字
painter.save();
painter.translate(size.width(),height()/2);
QFont font;
font.setPointSize(10);
painter.setFont(font);
QPen pen;
pen.setColor(QColor(50,50,50));
painter.setPen(pen);
painter.drawText(0,-height()/2,hover_size.width()-size.width(),height(),Qt::AlignLeft | Qt::AlignVCenter,text());
painter.restore();
}
}
阶段性效果图: