前言
马上七夕了~又是牛郎织女相会的一天!
不管什么时候, 这都是一个特别的日子,
在这个充满幸福的日子里, 我要把最美好的祝福,
送给心里有我的每一个人;
祝愿大家:
一生平安,身体健康,
生活幸福,家庭美满!

不知不觉又是有多少人步入婚姻的殿堂,又有谁单身至今,不管如何,
今天在这里希望不想单身的人们找到属于自己的幸福~相爱得人和和美美相伴一生

那么接下来就让我们来看看怎么代码表白吧~
“无套路表白” 💌
如果有什么疑惑/资料需要的可以点击文章末尾名片领取源码
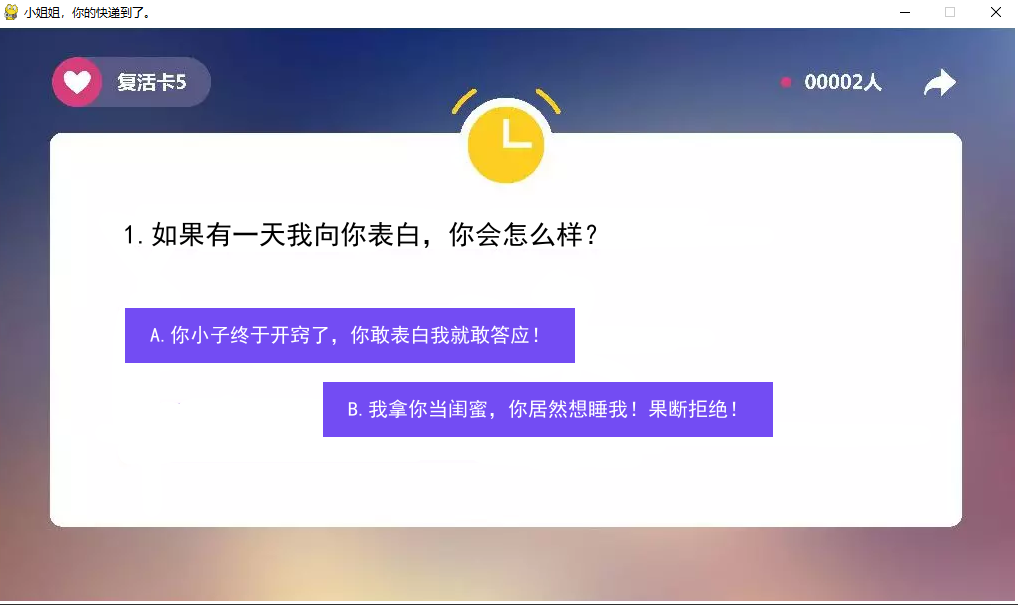
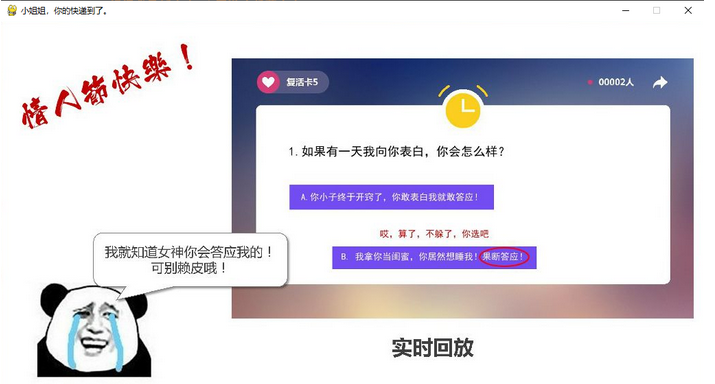
效果展示

设置了只能选A选项,点不了B选项,哈哈哈哈(当然点击上面的叉叉还是会关掉)

代码展示
import pygame
import random
import sys
# 根据背景图大小,设置游戏屏幕大小
WIDTH, HEIGHT = 1024, 576
# 不全屏
screen = pygame.display.set_mode((WIDTH, HEIGHT), 0, 32)
# 全屏
# screen = pygame.display.set_mode((WIDTH, HEIGHT), pygame.FULLSCREEN, 32)
pygame.display.set_caption('小姐姐,你的快递到了。')
# 添加文本信息
def title(text, screen, scale, color=(0, 0, 0)):
font = pygame.font.SysFont('SimHei', 27)
textRender = font.render(text, True, color)
# 初始化文本的坐标
screen.blit(textRender, (WIDTH / scale[0], HEIGHT / scale[1]))
# 按钮
def button(text, x, y, w, h, color, screen):
pygame.draw.rect(screen, color, (x, y, w, h))
font = pygame.font.SysFont('SimHei', 20)
textRender = font.render(text, True, (255, 255, 255))
textRect = textRender.get_rect()
textRect.center = ((x+w/2), (y+h/2))
screen.blit(textRender, textRect)
# 生成随机的位置坐标
def get_random_pos():
x, y = random.randint(10, 600), random.randint(20, 500)
return x, y
# 点击答应按钮后显示的页面
def show_like_interface(screen):
screen.fill((255, 255, 255))
background1 = pygame.image.load('2.png').convert()
screen.blit(background1, (0, 0))
pygame.display.update()
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
def main():
pygame.init()
clock = pygame.time.Clock()
# 添加背景音乐
pygame.mixer.music.load('手写的从前-周杰伦.mp3')
pygame.mixer.music.play(-1, 20)
pygame.mixer.music.set_volume(0.5)
# 设置不同意按钮属性
unlike_pos_x = 130
unlike_pos_y = 375
unlike_pos_width = 450
unlike_pos_height = 55
unlike_color = (115, 76, 243)
# 设置同意按钮属性
like_pos_x = 130
like_pos_y = 280
like_pos_width = 450
like_pos_height = 55
like_color = (115, 76, 243)
running = True
while running:
# 填充窗口
screen.fill((255, 255, 255))
# 添加背景图
background = pygame.image.load('1.png').convert()
screen.blit(background, (0, 0))
# 获取鼠标坐标
pos = pygame.mouse.get_pos()
# 判断鼠标位置,不同意时,按钮不断变化
if pos[0] < unlike_pos_x + unlike_pos_width + 5 and pos[0] > unlike_pos_x - 5 and pos[1] < unlike_pos_y + unlike_pos_height + 5 and pos[1] > unlike_pos_y - 5:
while True:
unlike_pos_x, unlike_pos_y = get_random_pos()
if pos[0] < unlike_pos_x + unlike_pos_width + 5 and pos[0] > unlike_pos_x - 5 and pos[1] < unlike_pos_y + unlike_pos_height + 5 and pos[1] > unlike_pos_y - 5:
continue
break
# 设置标题及按钮文本信息
title('1.如果有一天我向你表白,你会怎么样?', screen, scale=[8, 3])
button('A.你小子终于开窍了,你敢表白我就敢答应!', like_pos_x, like_pos_y, like_pos_width, like_pos_height, like_color, screen)
button('B.我拿你当闺蜜,你居然想睡我!果断拒绝!', unlike_pos_x, unlike_pos_y, unlike_pos_width, unlike_pos_height, unlike_color, screen)
# 设置关闭选项属性
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
# 当鼠标点击同意按钮后,跳转结束页面
if pos[0] < like_pos_x + like_pos_width + 5 and pos[0] > like_pos_x - 5 and pos[1] < like_pos_y + like_pos_height + 5 and pos[1] > like_pos_y - 5:
if event.type == pygame.MOUSEBUTTONDOWN:
show_like_interface(screen)
pygame.display.flip()
pygame.display.update()
clock.tick(60)
main()

所需素材

素材 左侧或最下方扫一下🐎领取哦~
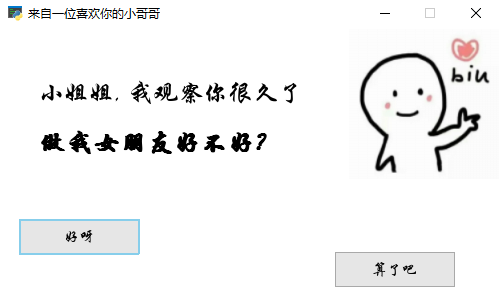
无套路进阶版 💌
如果有什么疑惑/资料需要的可以点击文章末尾名片领取源码
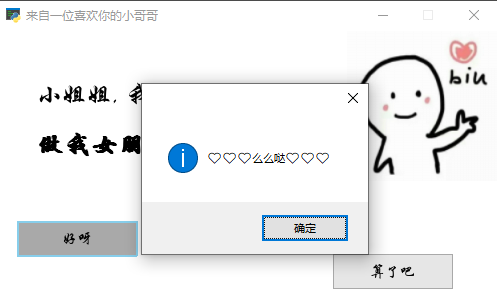
效果展示
这个就厉害了,在没有点击好呀之前你点击叉叉也是关不掉她的



代码展示
'''配置文件'''
import os
# 窗口大小(width, height)
SCREENSIZE = (500, 260)
# 定义一些颜色
RED = (255, 0, 0)
BLACK = (0, 0, 0)
AZURE = (240, 255, 255)
WHITE = (255, 255, 255)
MISTYROSE = (255, 228, 225)
PALETURQUOISE = (175, 238, 238)
PAPAYAWHIP = (255, 239, 213)
LIGHTGRAY = (211, 211, 211)
GAINSBORO = (230, 230, 230)
WHITESMOKE = (245, 245, 245)
DARKGRAY = (169, 169, 169)
BLUE = (0, 0, 255)
DEEPSKYBLUE = (0, 191, 255)
SKYBLUE = (135, 206, 235)
LIGHTSKYBLUE = (135, 206, 250)
# 背景音乐路径
BGM_PATH = os.path.join(os.getcwd(), 'resources/music/bgm.mp3')
# 字体路径
FONT_PATH = os.path.join(os.getcwd(), 'resources/font/STXINGKA.TTF')
# 背景图片路径
BG_IMAGE_PATH = os.path.join(os.getcwd(), 'resources/images/bg.png')
# ICON路径
ICON_IMAGE_PATH = os.path.join(os.getcwd(), 'resources/images/icon.png')
import sys
import cfg
import random
import pygame
from tkinter import Tk, messagebox
'''
Function:
按钮类
Initial Args:
--x, y: 按钮左上角坐标
--width, height: 按钮宽高
--text: 按钮显示的文字
--fontpath: 字体路径
--fontsize: 字体大小
--fontcolor: 字体颜色
--bgcolors: 按钮背景颜色
--is_want_to_be_selected: 按钮是否想被玩家选中
--screensize: 软件屏幕大小
'''
class Button(pygame.sprite.Sprite):
def __init__(self, x, y, width, height, text, fontpath, fontsize, fontcolor, bgcolors, edgecolor, edgesize=1, is_want_to_be_selected=True, screensize=None, **kwargs):
pygame.sprite.Sprite.__init__(self)
self.rect = pygame.Rect(x, y, width, height)
self.text = text
self.font = pygame.font.Font(fontpath, fontsize)
self.fontcolor = fontcolor
self.bgcolors = bgcolors
self.edgecolor = edgecolor
self.edgesize = edgesize
self.is_want_tobe_selected = is_want_to_be_selected
self.screensize = screensize
'''自动根据各种情况将按钮绑定到屏幕'''
def draw(self, screen, mouse_pos):
# 鼠标在按钮范围内
if self.rect.collidepoint(mouse_pos):
# --不想被选中
if not self.is_want_tobe_selected:
while self.rect.collidepoint(mouse_pos):
self.rect.left, self.rect.top = random.randint(0, self.screensize[0]-self.rect.width), random.randint(0, self.screensize[1]-self.rect.height)
pygame.draw.rect(screen, self.bgcolors[0], self.rect, 0)
pygame.draw.rect(screen, self.edgecolor, self.rect, self.edgesize)
# 鼠标不在按钮范围内
else:
pygame.draw.rect(screen, self.bgcolors[1], self.rect, 0)
pygame.draw.rect(screen, self.edgecolor, self.rect, self.edgesize)
text_render = self.font.render(self.text, True, self.fontcolor)
fontsize = self.font.size(self.text)
screen.blit(text_render, (self.rect.x+(self.rect.width-fontsize[0])/2, self.rect.y+(self.rect.height-fontsize[1])/2))
'''在指定位置显示文字'''
def showText(screen, text, position, fontpath, fontsize, fontcolor, is_bold=False):
font = pygame.font.Font(fontpath, fontsize)
font.set_bold(is_bold)
text_render = font.render(text, True, fontcolor)
screen.blit(text_render, position)
'''主函数'''
def main():
# 初始化
pygame.init()
screen = pygame.display.set_mode(cfg.SCREENSIZE, 0, 32)
pygame.display.set_icon(pygame.image.load(cfg.ICON_IMAGE_PATH))
pygame.display.set_caption('来自一位喜欢你的小哥哥')
# 背景音乐
pygame.mixer.music.load(cfg.BGM_PATH)
pygame.mixer.music.play(-1, 30.0)
# biu爱心那个背景图片
bg_image = pygame.image.load(cfg.BG_IMAGE_PATH)
bg_image = pygame.transform.smoothscale(bg_image, (150, 150))
# 实例化两个按钮
button_yes = Button(x=20, y=cfg.SCREENSIZE[1]-70, width=120, height=35,
text='好呀', fontpath=cfg.FONT_PATH, fontsize=15, fontcolor=cfg.BLACK, edgecolor=cfg.SKYBLUE,
edgesize=2, bgcolors=[cfg.DARKGRAY, cfg.GAINSBORO], is_want_to_be_selected=True, screensize=cfg.SCREENSIZE)
button_no = Button(x=cfg.SCREENSIZE[0]-140, y=cfg.SCREENSIZE[1]-70, width=120, height=35,
text='算了吧', fontpath=cfg.FONT_PATH, fontsize=15, fontcolor=cfg.BLACK, edgecolor=cfg.DARKGRAY,
edgesize=1, bgcolors=[cfg.DARKGRAY, cfg.GAINSBORO], is_want_to_be_selected=False, screensize=cfg.SCREENSIZE)
# 是否点击了好呀按钮
is_agree = False
# 主循环
clock = pygame.time.Clock()
while True:
# --背景图片
screen.fill(cfg.WHITE)
screen.blit(bg_image, (cfg.SCREENSIZE[0]-bg_image.get_height(), 0))
# --鼠标事件捕获
for event in pygame.event.get():
if event.type == pygame.QUIT:
# ----没有点击好呀按钮之前不许退出程序
if is_agree:
pygame.quit()
sys.exit()
elif event.type == pygame.MOUSEBUTTONDOWN and event.button:
if button_yes.rect.collidepoint(pygame.mouse.get_pos()):
button_yes.is_selected = True
root = Tk()
root.withdraw()
messagebox.showinfo('', '❤❤❤么么哒❤❤❤')
root.destroy()
is_agree = True
# --显示文字
showText(screen=screen, text='小姐姐, 我观察你很久了', position=(40, 50),
fontpath=cfg.FONT_PATH, fontsize=25, fontcolor=cfg.BLACK, is_bold=False)
showText(screen=screen, text='做我女朋友好不好?', position=(40, 100),
fontpath=cfg.FONT_PATH, fontsize=25, fontcolor=cfg.BLACK, is_bold=True)
# --显示按钮
button_yes.draw(screen, pygame.mouse.get_pos())
button_no.draw(screen, pygame.mouse.get_pos())
# --刷新
pygame.display.update()
clock.tick(60)
'''run'''
if __name__ == '__main__':
main()
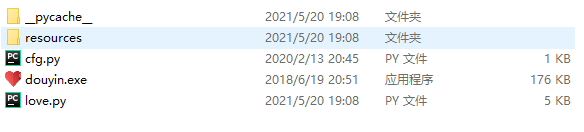
所需素材

图片

字体

音乐

素材 左侧或最下方扫一下🐎领取哦~
简陋版【击中心脏】💘
如果有什么疑惑/资料需要的可以点击文章末尾名片领取源码
效果展示

虽然它简陋,但是你的心意啊,配上一个表情包,再加上一条动人的情话,那效果,也是拉满的呀~
每一个人的缘分不同,相爱的时间也会有长短,只有尽心尽力的去做,我能够做到的就是:我会让我的爱陪你慢慢的老去。

哈哈哈哈哈哈哈哈哈哈哈
源代码
import turtle as t
def init():
t.speed(2)
t.pensize(2)
t.screensize(480, 360)
t.color('red', 'red')
def draw_heart_right():
t.up()
t.goto(50, 50)
t.pendown()
t.right(45)
t.goto(100, 0)
t.seth(45)
t.fd(120)
t.circle(50, 225)
def draw_heart_left():
t.up()
t.goto(0, 0)
t.down()
t.seth(45)
t.fd(120)
t.circle(50, 225)
t.seth(90)
t.circle(50, 225)
t.fd(120)
def draw_arrow():
t.up()
t.seth(0)
# 羽毛
t.goto(-210, 40)
t.pendown()
t.goto(-215, 44)
t.goto(-190, 49)
t.goto(-175, 46)
t.up()
t.goto(-210, 40)
t.pendown()
t.goto(-213, 34)
t.goto(-185, 39)
t.goto(-175, 46)
t.up()
# 箭杆
t.pendown()
t.goto(0, 80)
t.penup()
t.goto(160, 110)
t.pendown()
t.goto(320, 140)
# 箭羽
t.left(160)
t.begin_fill()
t.fd(10)
t.left(120)
t.fd(10)
t.left(120)
t.fd(10)
t.end_fill()
if __name__ == '__main__':
init()
draw_heart_right()
draw_heart_left()
draw_arrow()
t.hideturtle()
t.done()
表白相册 💟
如果有什么疑惑/资料需要的可以点击文章末尾名片领取源码
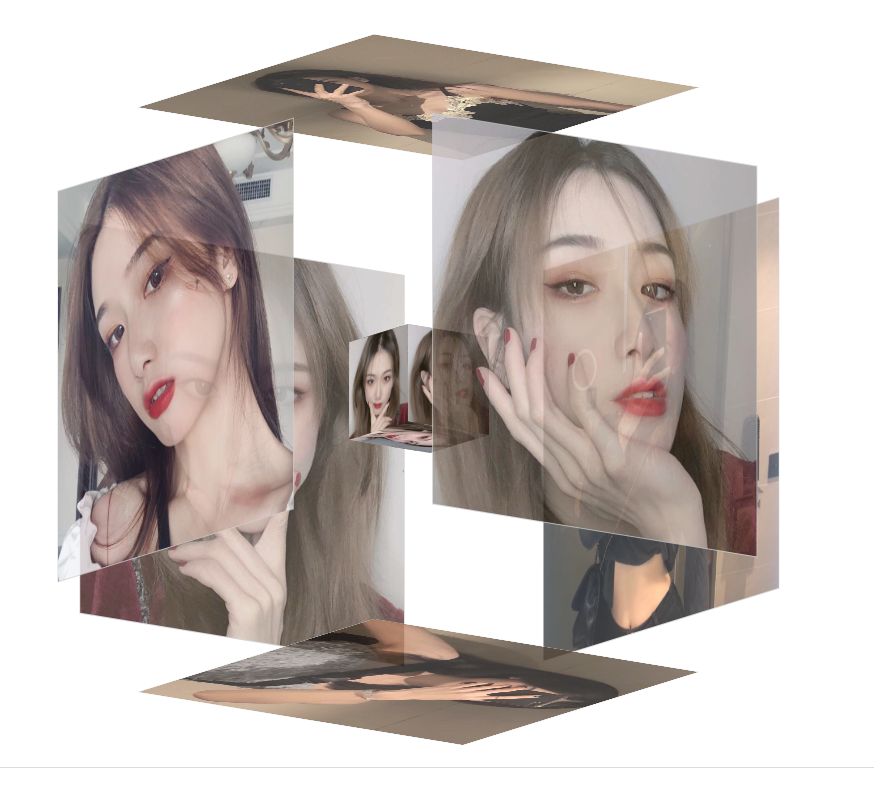
效果展示

这个是两层的,可以自动旋转,你们看一下图片效果就可以了哈,至于视频效果,我懒,哈哈哈哈,所以没弄,谅解一下哈~ 💕

所需程序

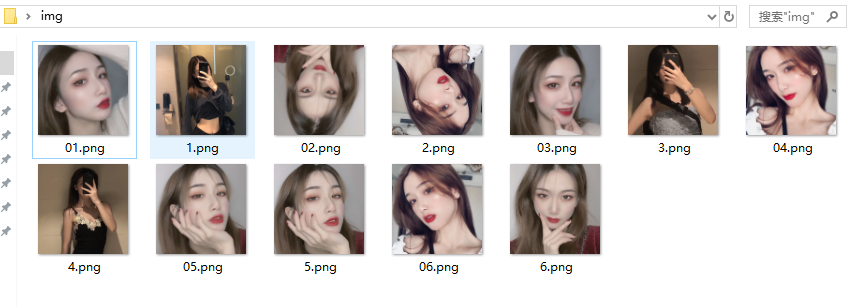
美(帅)的照片
首先我们得需要一组你女(男)朋友或者老婆(老公)得照片(女神得也行😋 当然不能是偷拍得哈,这句只争对单身,人家已经成了的不怕啊)

单身人士呢,我们就配上自己的帅照或者美照哈(但不能是自信爆棚哈)
对自己拍照技术没信心的可以找找自己的好基友(闺蜜)哈~ 把自己帅(美)的照片展现,成功率更高哦

素材/资料需要的可以点击文章末尾名片领取源码
然后拥有我的这个程序


表白语录
 在最后,赠送大家一些表白语录吧~
在最后,赠送大家一些表白语录吧~
单身表白语句
![]() “我犹豫了好几天,最后决定扔个硬币,正面朝上就跟你表白。”“如果背面朝上呢?”“翻过来呗。”
“我犹豫了好几天,最后决定扔个硬币,正面朝上就跟你表白。”“如果背面朝上呢?”“翻过来呗。”
![]() 你说如果下雪的时候我们在路上走,不是就一起到白头了吗?
你说如果下雪的时候我们在路上走,不是就一起到白头了吗?
![]() 猫咪在落叶里打了滚,晚霞铺满天空,风把思念吹向你,我所贪念的人间,不过是你而已!
猫咪在落叶里打了滚,晚霞铺满天空,风把思念吹向你,我所贪念的人间,不过是你而已!
![]() 话说搭讪也要讲究技术,要在正确的时间正确的地点找到正确的人搭讪,比如此刻我就在线!
话说搭讪也要讲究技术,要在正确的时间正确的地点找到正确的人搭讪,比如此刻我就在线!
![]() 我不是一个不善言谈的人,但是我会用我的实际行动让你感觉到,我是真的很爱你的,所以希望你给我一个照顾你一辈子的机会,然后一起慢慢变老,好吗?
我不是一个不善言谈的人,但是我会用我的实际行动让你感觉到,我是真的很爱你的,所以希望你给我一个照顾你一辈子的机会,然后一起慢慢变老,好吗?
![]() 我愿意一生守在你的身边,冬天做你的棉被,夏天做你的电风扇。
我愿意一生守在你的身边,冬天做你的棉被,夏天做你的电风扇。
![]() 两个人相遇的机率只有两百万分之一,三生有幸,我遇见了你
两个人相遇的机率只有两百万分之一,三生有幸,我遇见了你
![]() 浮世三千,吾爱有三,一为日,二为月,三为卿。日为朝,月为暮,卿为朝朝暮暮。
浮世三千,吾爱有三,一为日,二为月,三为卿。日为朝,月为暮,卿为朝朝暮暮。
求婚语句
![]() 人生路途坎坷,我希望在这条砍坷的路上有你的陪伴,我希望能与你同行。
人生路途坎坷,我希望在这条砍坷的路上有你的陪伴,我希望能与你同行。
![]() 时间在指尖中流逝,万物在雨露下滋长,星辰在昼夜里交替,我们在理想上行走,快乐与困苦交织,新生伴随老死,让我们珍惜眼前,相拥到永远。
时间在指尖中流逝,万物在雨露下滋长,星辰在昼夜里交替,我们在理想上行走,快乐与困苦交织,新生伴随老死,让我们珍惜眼前,相拥到永远。
![]() 没有浪漫倾城的风花雪月,没有意乱情迷的海誓山盟,只有彼此相偎时的那种心跳!我爱你!嫁给我吧!做幸福的人!
没有浪漫倾城的风花雪月,没有意乱情迷的海誓山盟,只有彼此相偎时的那种心跳!我爱你!嫁给我吧!做幸福的人!
![]() 许下我第一千零一个愿望,有一天你总会上我的当,到时我亲手为你煲汤,你穿上绝美的新装,做我幸福的新娘。
许下我第一千零一个愿望,有一天你总会上我的当,到时我亲手为你煲汤,你穿上绝美的新装,做我幸福的新娘。
![]() 请您能给我一个荣幸,让我可以陪你度过一生!一年四季,四季如初。陪你走过鸟语花香的春天、度过火热的夏天、走过高爽的秋天、在寒冷的冬天相依偎。
请您能给我一个荣幸,让我可以陪你度过一生!一年四季,四季如初。陪你走过鸟语花香的春天、度过火热的夏天、走过高爽的秋天、在寒冷的冬天相依偎。
![]() 婚姻是看得的见的,爱情是看不见的;问候是看的见的,关心是看不见的,可是我爱你,却是显而易见的。今天让我来求婚,未来你为我遮风挡雨。
婚姻是看得的见的,爱情是看不见的;问候是看的见的,关心是看不见的,可是我爱你,却是显而易见的。今天让我来求婚,未来你为我遮风挡雨。

尾语
成功没有快车道,幸福没有高速路。
所有的成功,都来自不倦地努力和奔跑,所有的幸福都来自平凡的奋斗和坚持
愿所有美好如期而至,以后的生活不将就,也不辜负。
——励志语录
本文章就写完啦~感兴趣的小伙伴可以复制代码去试试
你们的支持是我最大的动力!!感谢陪伴~
记得三连哦~ 💕 欢迎大家阅读往期的文章呀