文章目录
- 前言
- 介绍
- 一、TileMap简单的使用
- 1、创建Unity工程
- 2、Tilemap的使用
- 2.1、导入素材图片
- 2.2、切割图片
- 2.3、创建画板
- 2.4、创建瓦片
- 2.5、创建网格
- 2.6、在网格上刷瓦片
- 2.7、解决瓦片没有占满格子的问题
- 2.8、解决瓦片之间有缝隙的问题
- 2.9、擦除瓦片
- 2.10、区域瓦片绘制
- 2.11、瓦片吸取
- 2.12、填充瓦片
- 2.13、瓦片分层(渲染顺序)
- 2.14、添加碰撞体
- 2.15、合并碰撞体
- 二、 Isometric Z as Y 的瓦片调色板(类似3d效果的2d)
- 1、 创建模式为 Isometric Z as Y 的瓦片调色板
- 2、创建网格
- 三、导入瓦片官方拓展包
- (一)规则瓦片 Rule Tile
- 1、单一瓦片
- 2、随机瓦片
- 3、动画效果瓦片
- (二)动画瓦片 Animated Tile
- (三)规则覆盖瓦片 Rule Override Tile
- (四)高级规则覆盖瓦片 Advanced Rule Override Tile
- 四、代码管理 Tilemap
- 源码
- 参考
- 完结
前言
之前有人在微信上找我,问了TileMap相关的知识

其实我之前有写过TileMap使用案例:【unity实战】随机地下城生成2——绘制地图Tilemap的使用及一些技巧的使用(含源码)
不过写的不是特别不是特别细致,只是简单的用了一下,所有这次特地打算单独写一篇文章,来介绍一下,下次还有人问我,我直接就把这篇文章丢给他,完美!
介绍
Unity的Tilemap 一般称之为瓦片地图或者平铺地图,是 Unity2017 中新增的功能,主要用于快速编辑 2D 游戏中的场景,通过复用资源的形式提升地图多样性。
Tilemap是一个用于创建2D地图的工具。它为游戏开发者提供了一种简单有效的方式来构建瓦片化的游戏世界,比如平台游戏、角色扮演游戏或策略游戏等。Tilemap可以用来实现各种元素,如背景、地形、墙壁、道具等。
使用Tilemap的好处是可以在编辑器中直观地创建和修改地图,而无需手动布局每个瓦片。Unity的Tilemap系统包含了一组工具和组件,来帮助开发者快速搭建地图。
在使用Tilemap时,你可以将地图分为网格,每个网格被称为一个单元(Tile)。每个单元都可以是一个图像或精灵,代表地图上的一个特定区域。你可以根据需要自定义单元的大小和形状。
Tilemap还提供了一组工具来快速绘制和编辑地图。你可以选择不同的图层,添加、删除或移动瓦片,调整瓦片的碰撞属性,使用自动贴图工具等等。这些功能可以让你更轻松地创建、修改和管理游戏地图。
另外,Unity的Tilemap系统还与碰撞检测和物理引擎紧密集成。你可以为地图中的瓦片设置碰撞区域,让角色或物体能够与地图进行交互。这使得开发地图相关的游戏机制变得更加简单和高效。

总结起来,Unity的Tilemap是一个强大的工具,可以帮助开发者创建和管理2D地图。它提供了一系列易于使用的编辑器功能和组件,让你能够更快速地建立自己的游戏世界。无论是初学者还是有经验的开发者,都可以通过Tilemap轻松地构建出具有丰富内容的游戏地图。
一、TileMap简单的使用
1、创建Unity工程
第一步,建一个Unity工程,注意选择2D模板,工程名叫TileMap好了。
注:如果你没有选2D模板也没事,创建工程后修改一下摄像机的projection为Orthographic(正交)模式即可。另外,选择2D模板,Unity会自动帮你下载2D的相关插件,比如2D Sprite、2D Tilemap Editor,这些插件也可以手动下载,后文我会讲到。
2、Tilemap的使用
2.1、导入素材图片
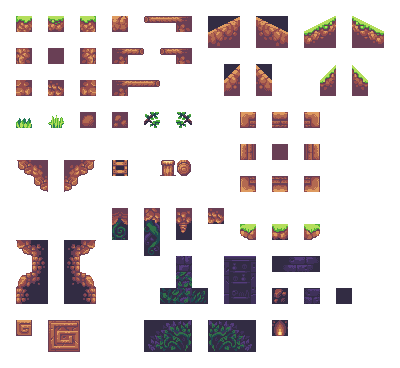
我们要制作关卡,得先有关卡的图片素材,以地形素材为例:

把素材图片导入到Unity工程中,如下,放在Sprites目录中
2.2、切割图片
先检查一下你是否安装了2D Sprite,如果没有,则先安装它。
现在,我们需要把整图的素材图片切割成一个个小格子图片,用于后面制作Tilemap的瓦片。
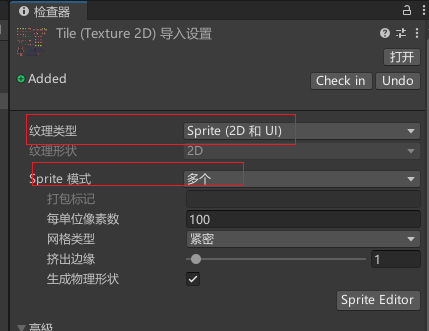
注意设置一下图片的类型为Sprite (2D and UI),将图片的Sprite Mode设置为Multiple(多个),然后点击Apply(应用)按钮保存。

接着,点击Sprite Editor按钮,打开编辑工具。
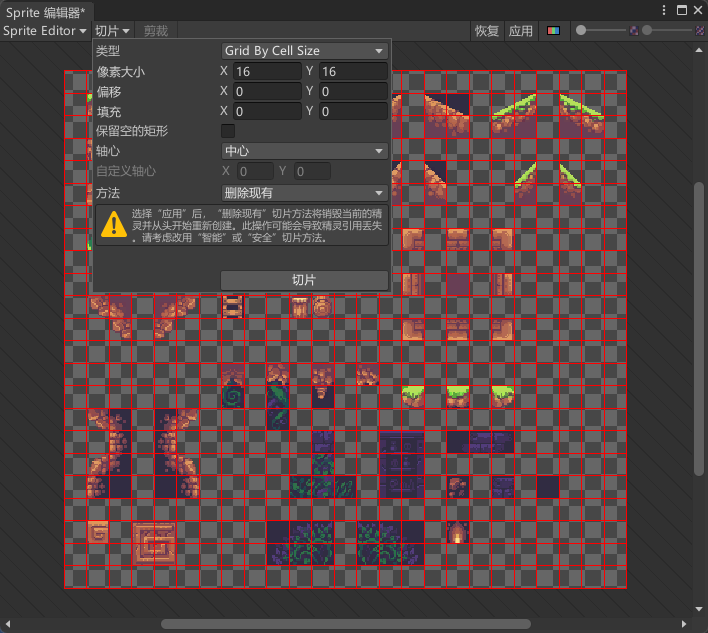
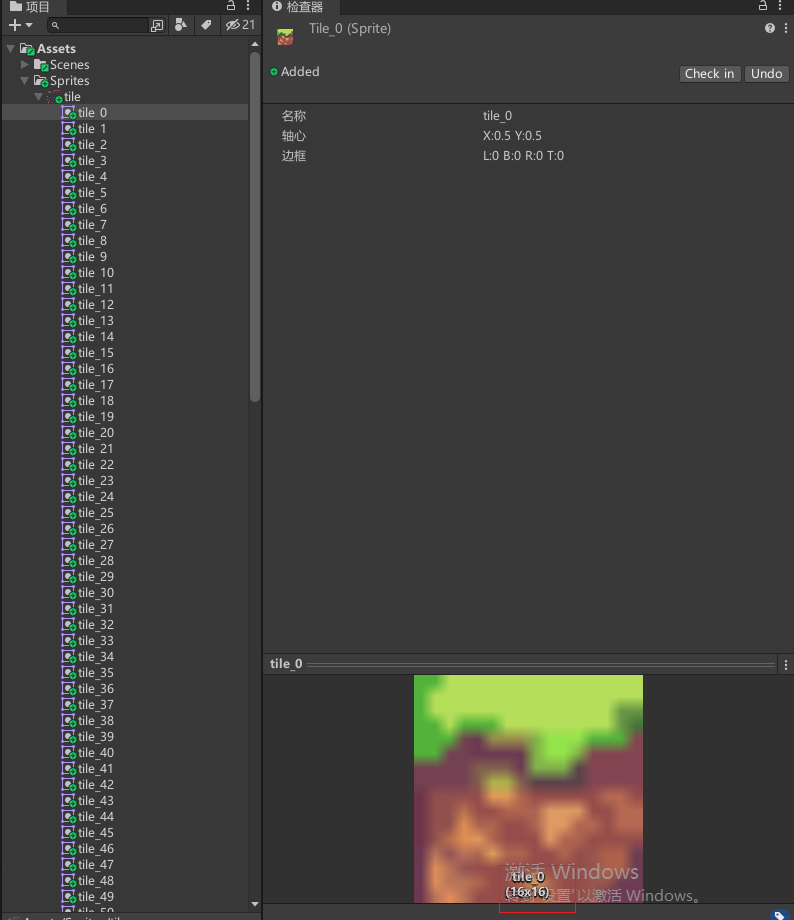
在弹出的Sprite Editor窗口中,点击切片按钮,然后选择类型为Grid By Cell Size,设置切割尺寸,比如我这里设置了16x16(因为最小格瓦片就是16x16),最后点击切片按钮。
ps:你也可以选择然后选择类型为Grid By Cell Count,设置列数和行数,比如可以这里设置了25 23,这里的列数行数需要根据你自己整图的排版而定

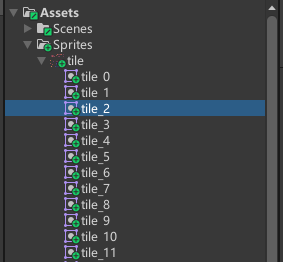
我们可以看到,整图生成了一张张小格子纹理图:

2.3、创建画板
先检查下你是否安装了2D Tilemap Editor插件,如果没有,则先安装它。
先创建一个TipleMap文件夹,用于下面存放画板文件。
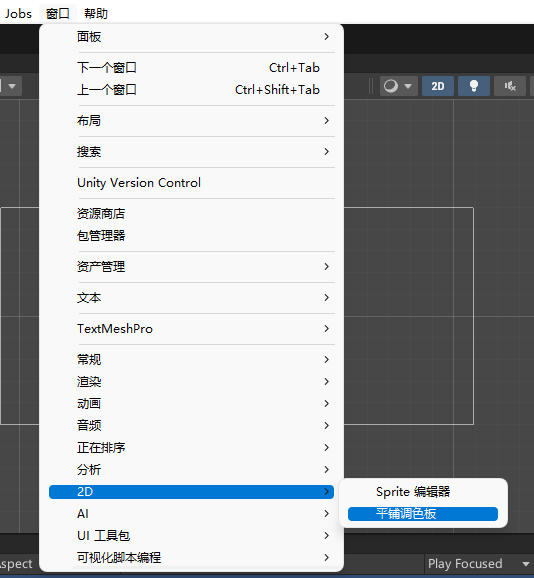
接着点击菜单窗口 / 2D / Tile Palette(平铺调色板)

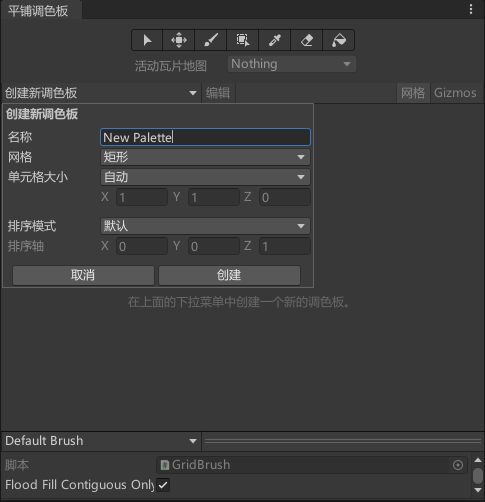
此时会打开平铺调色板窗口,点击创建新调色板按钮
输入画板名字,比如New Palette,点击创建按钮,就保存在刚才创建的TipleMap文件夹下

创建瓦片调色器相关参数
- Name:瓦片调色器的名称
- Grid:瓦片的网格布局
- Rectangle:矩形瓦片
- Hexagon:六边形瓦片
- Isometric:等距瓦片,单元格为菱形
- Isometric Z as Y:等距瓦片并且将单元格 Z 轴转换为局部 Y 坐标
- Hexagon Type:六边形瓦片地图类型,决定了六边形的旋转位置
- Point Top:点朝顶部的六边形
- Flat Top:面朝顶部的六边形
- Cell Size:瓦片绘制到单元格的大小
- Automatic:基于瓦片资源的精灵大小自动设置
- Manual:自定义大小
2.4、创建瓦片
先创建一个Tiles文件夹,用于存放下面的瓦片文件。
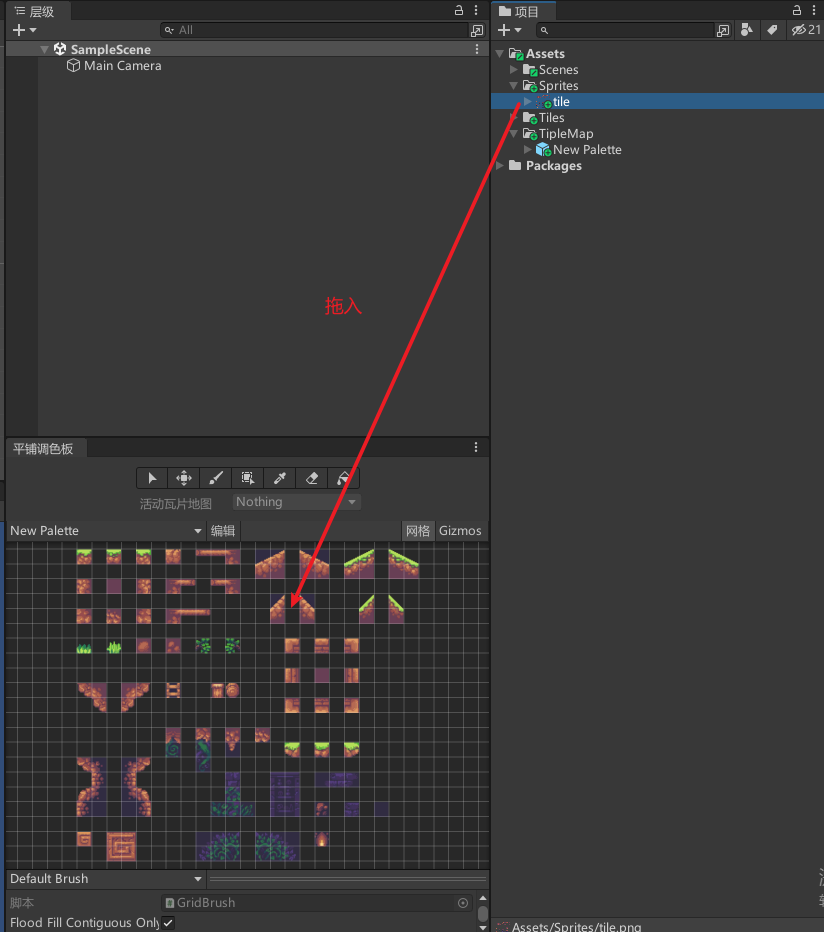
将整图拖入Tile Palette窗口中,选择瓦片保存目录为Tiles,即可将图片添加到画板中,并且生成瓦片文件。

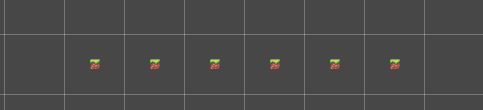
我们也可以只拖某张小图到画板中,单独保存某张瓦片,像这样子:

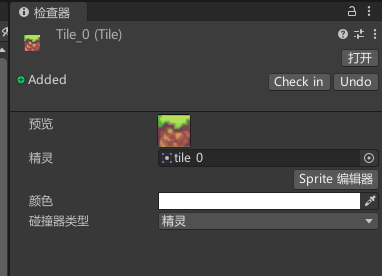
生成的瓦片文件参数介绍:

- Preview:预览图
- Sprite:瓦片关联的精灵纹理
- Color:瓦片色调颜色
- Collider Type:碰撞器类型
- None:不生成碰撞器
- Sprite:基于精灵轮廓生成碰撞器形状
- Gird:基于瓦片单元格生成碰撞器形状
2.5、创建网格
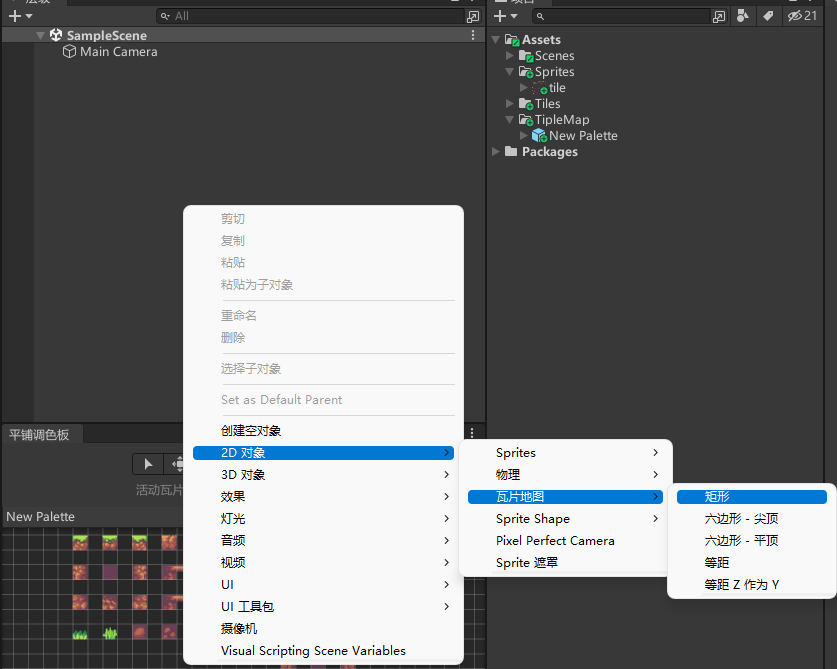
在Hierarchy视图空白处右键鼠标,点击菜单2D 对象 / 瓦片地图

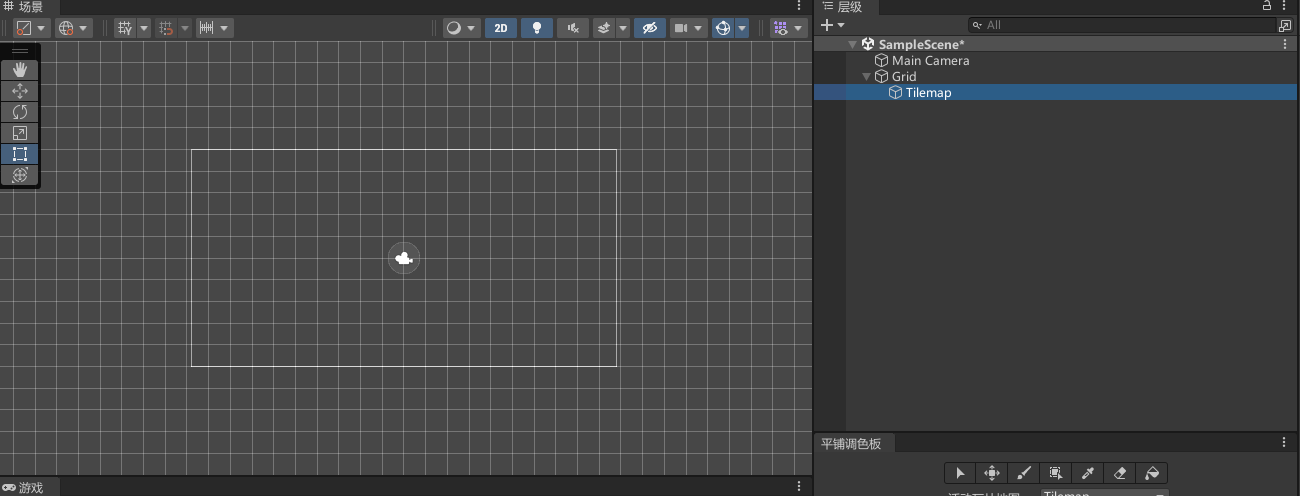
此时就会在场景中创建一个Grid / Tilemap节点,此时在Scene场景中就可以看到一个个网格了。

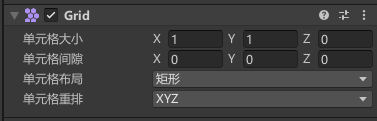
Grid参数介绍

- Cell Size:网格单元格的大小
- Cell Gap:网格之间的间隔大小
- Cell Layout:网格单元的形状和排列
- Rectangle:矩形瓦片
- Hexagon:六边形瓦片
- Isometric:等距瓦片,单元格为菱形
- Isometric Z as Y:等距瓦片并且将单元格 Z 轴转换为局部 Y 坐标
- Cell Swizzle:Unity 将 XYZ 单元格坐标重新排序为你选择的类型
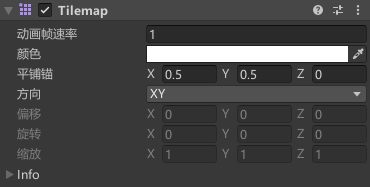
Tilemap参数介绍

- Animation Frame Rate:播放瓦片动画的速率,相当于倍速
- Color:瓦片色调颜色
- Tile Anchor:瓦片的锚点偏移
- Orientation:瓦片地图上瓦片的方向,相当于 2D 平面使用的是 Unity 中的哪两个轴
2.6、在网格上刷瓦片
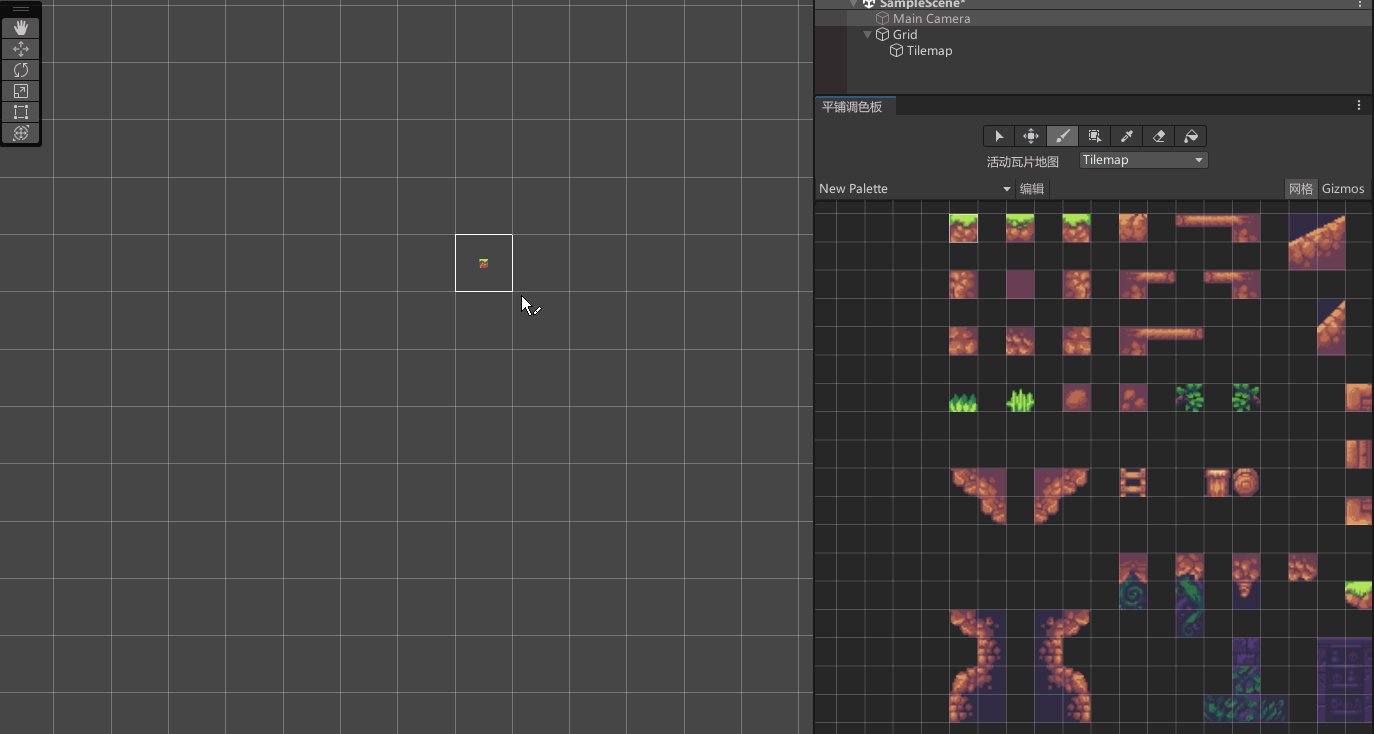
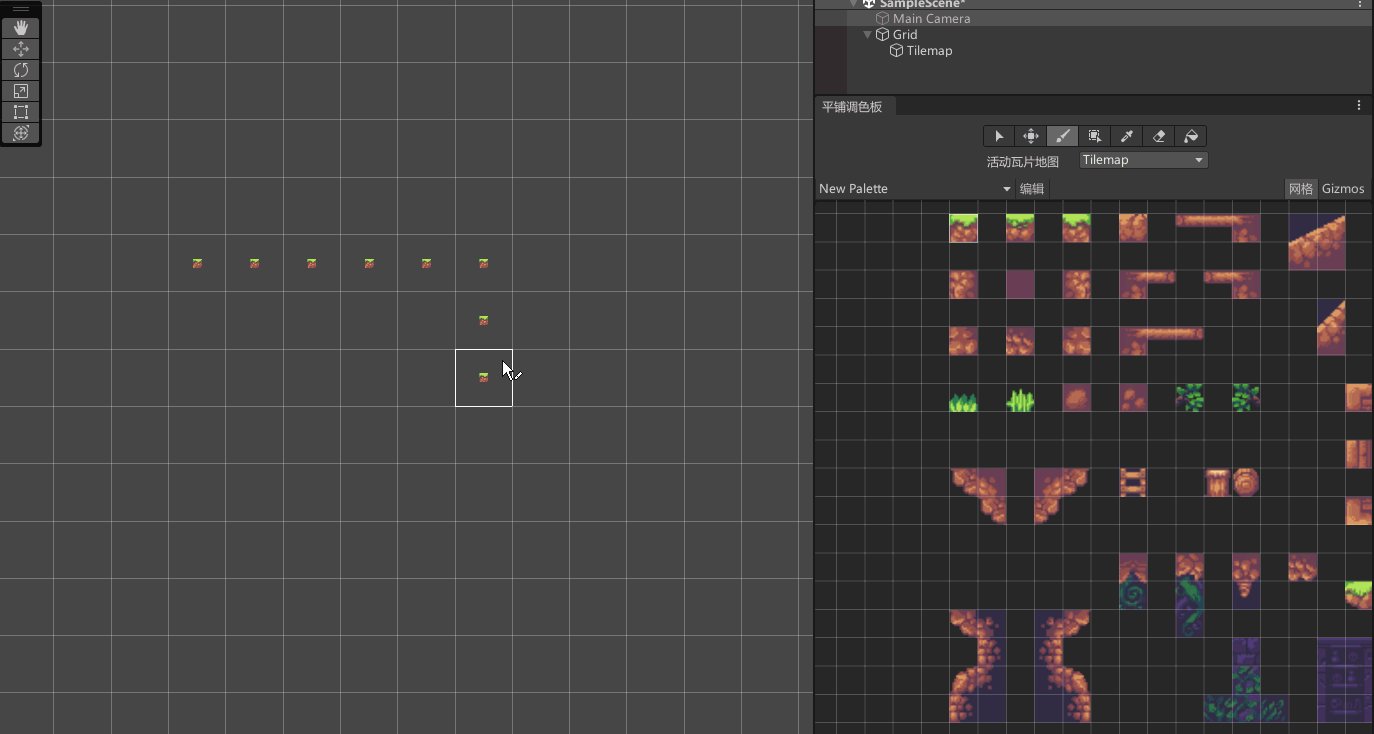
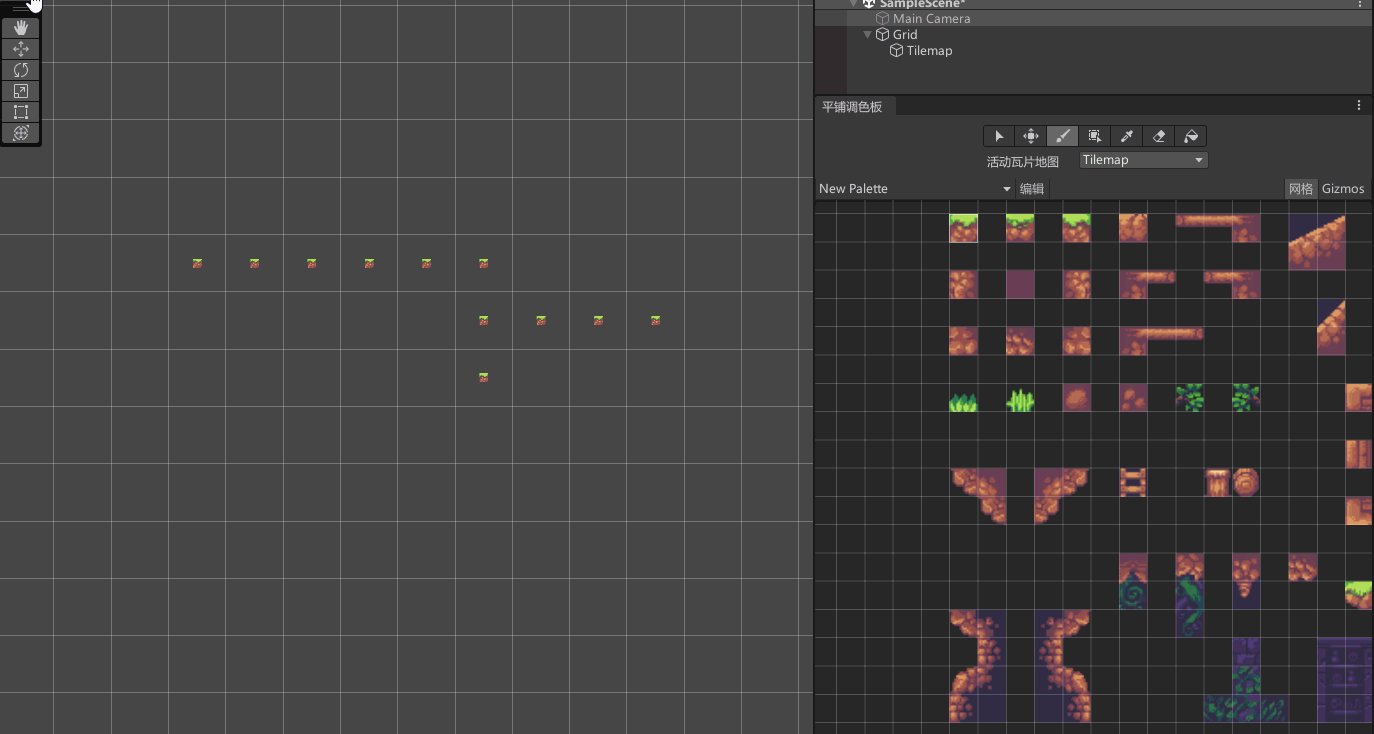
打开刚刚的Tile Palette画板窗口,点击画笔(顶部第三个按钮,快捷键B),然后选中你要绘制的瓦片,在场景的格子中按住鼠标拖动即可在网格中连续画出瓦片了,如下:

不过这里我们发现了一个问题,瓦片图片并没有铺满一个格子,这是为什么呢?

2.7、解决瓦片没有占满格子的问题
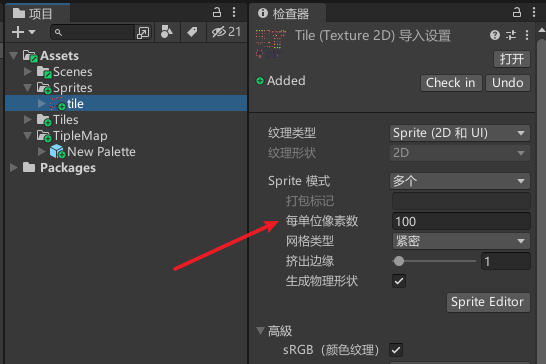
瓦片图片没有铺满格子的问题,是因为在Unity中,一个单元格绘制多少像素是由图片本身设置决定的,我们选择瓦片整图,可以看到Pixels Per Unit是100,它表示一个单元格显示100个像素。

而我们一个瓦片图片的尺寸是16 x 16,

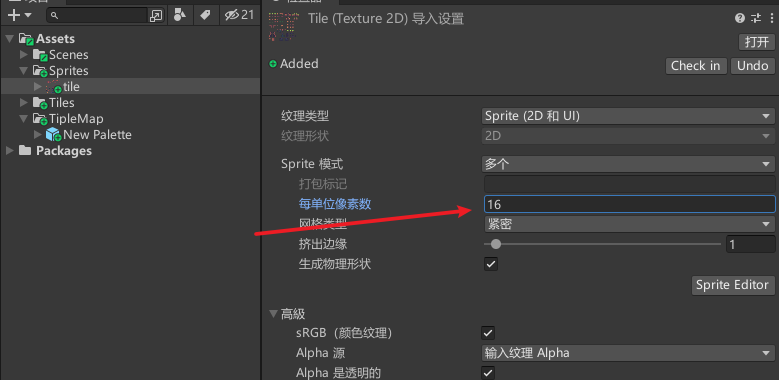
所以,想要让瓦片铺满一个格子,我们把Pixels Per Unit设置为16即可。

可以看到,现在瓦片刚好铺满一个格子了。

2.8、解决瓦片之间有缝隙的问题
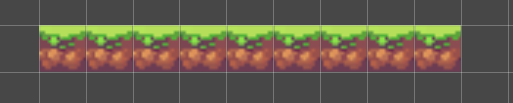
虽然瓦片铺满了格子,但是它们之间是有缝隙的,而且图片模糊,我们在Game视图中观察可能会更清楚一点,如下:

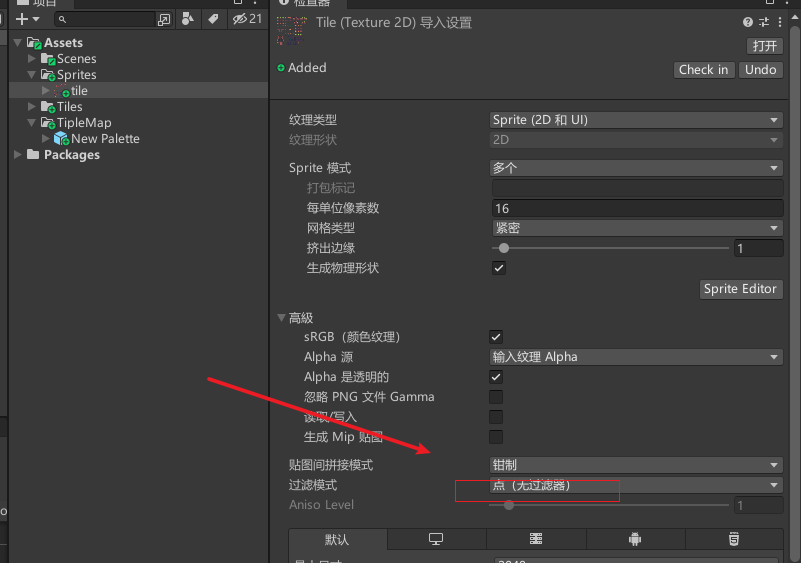
解决办法是把瓦片整图的Filter Mode设置为点(无过滤器),

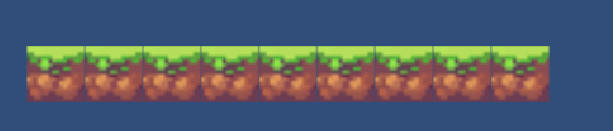
可以看到现在没有缝隙了,图片也清晰了

2.9、擦除瓦片
画瓦片的时候,可能不小心画错了,需要擦除。
我们只需在画板工具上点击橡皮擦按钮(快捷键D),然后在网格中点击即可擦除对应的瓦片,如下:

2.10、区域瓦片绘制
我们可以在画板找那个选中一个区域的瓦片,就可以直接在网格中一次画出来了,如下:

2.11、瓦片吸取
我们可以在画板中选择瓦片然后在网格中画,我们也可以直接在网格中通过吸取工具(快捷键I)选择对应的瓦片,如下:

2.12、填充瓦片
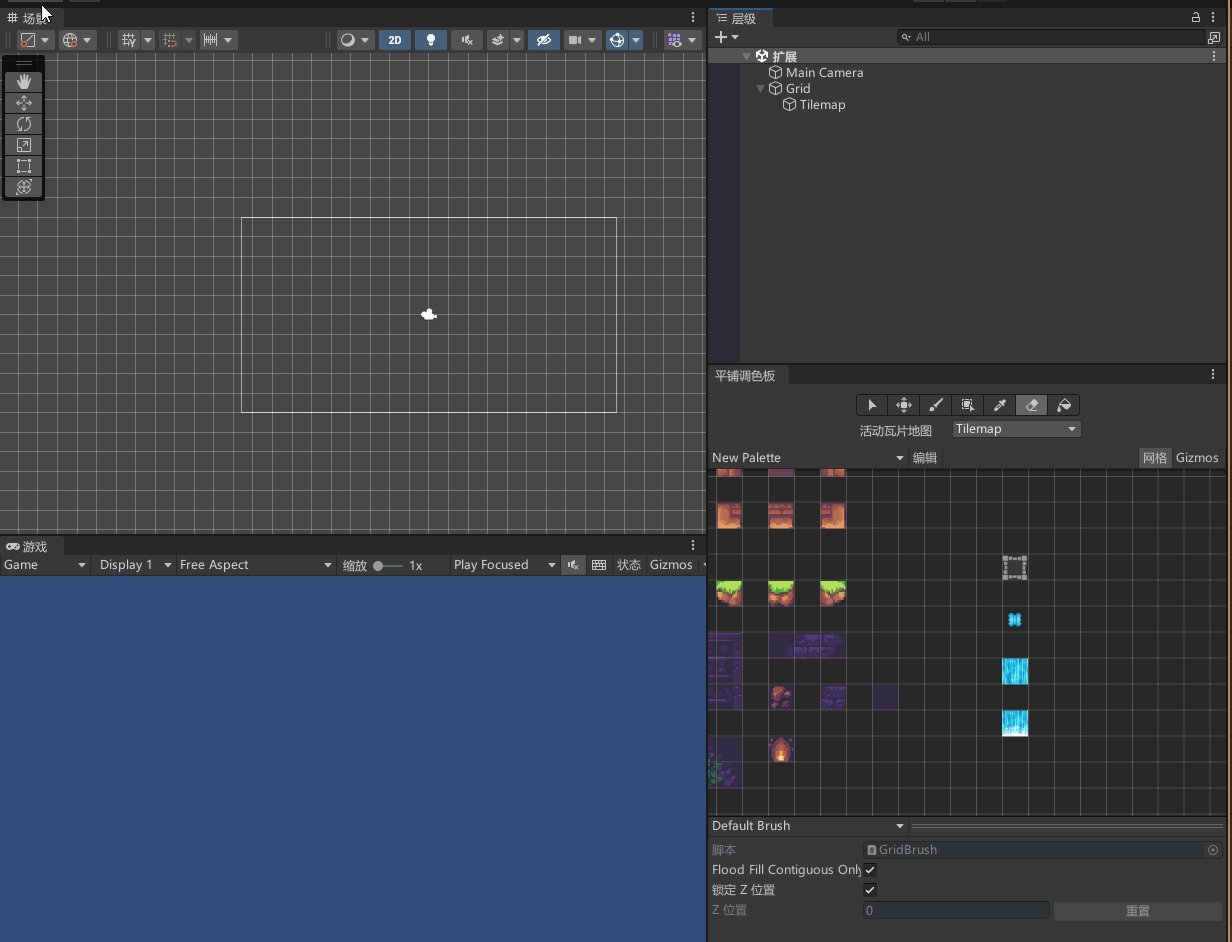
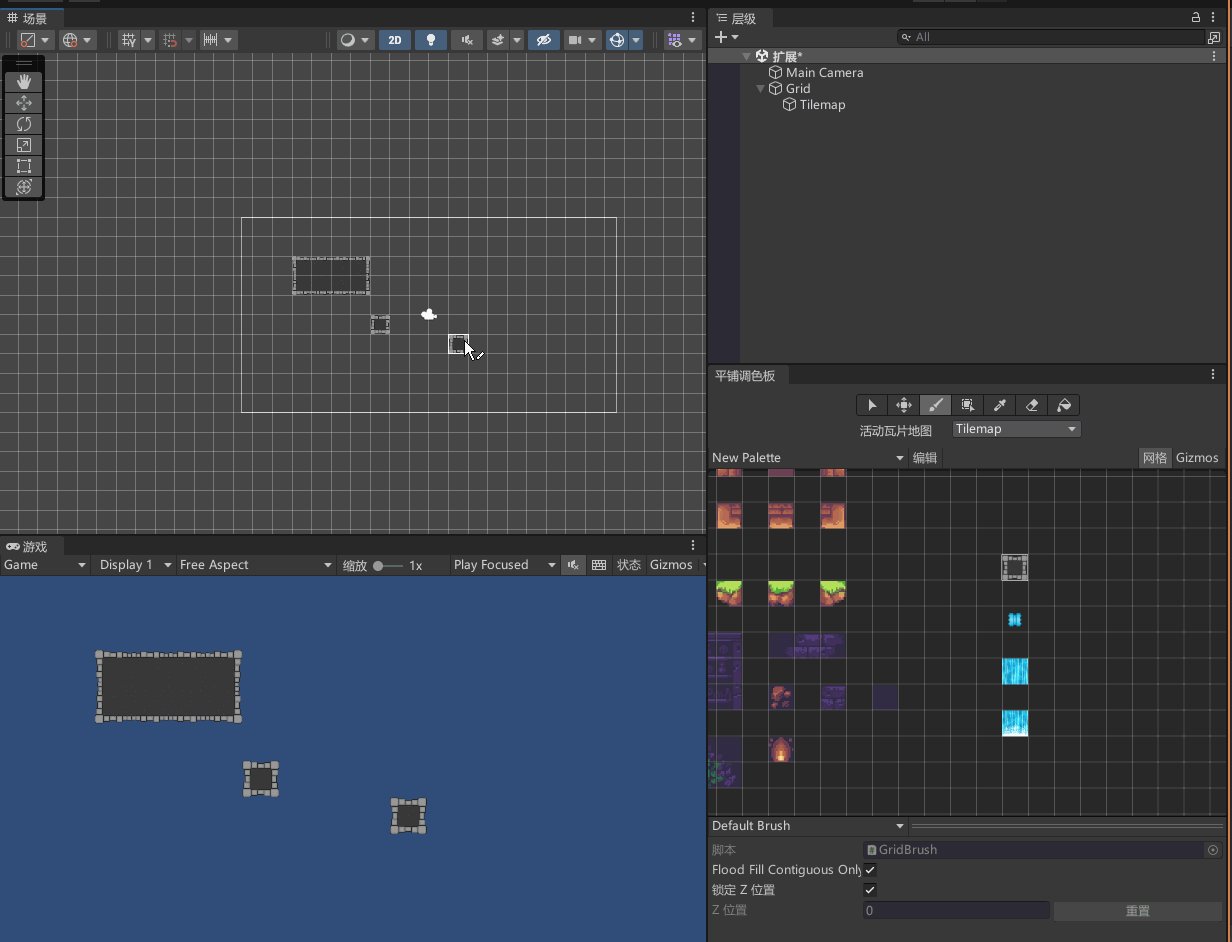
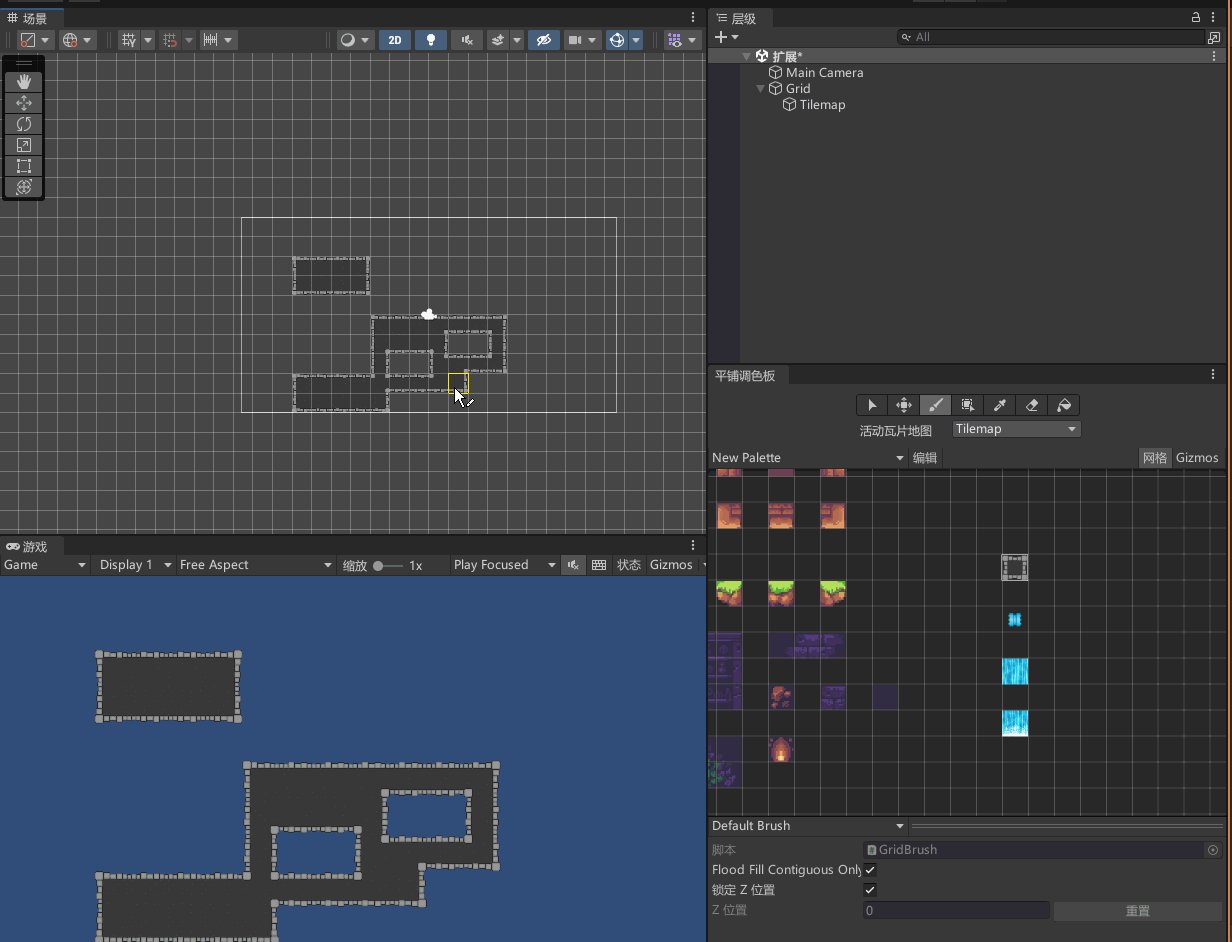
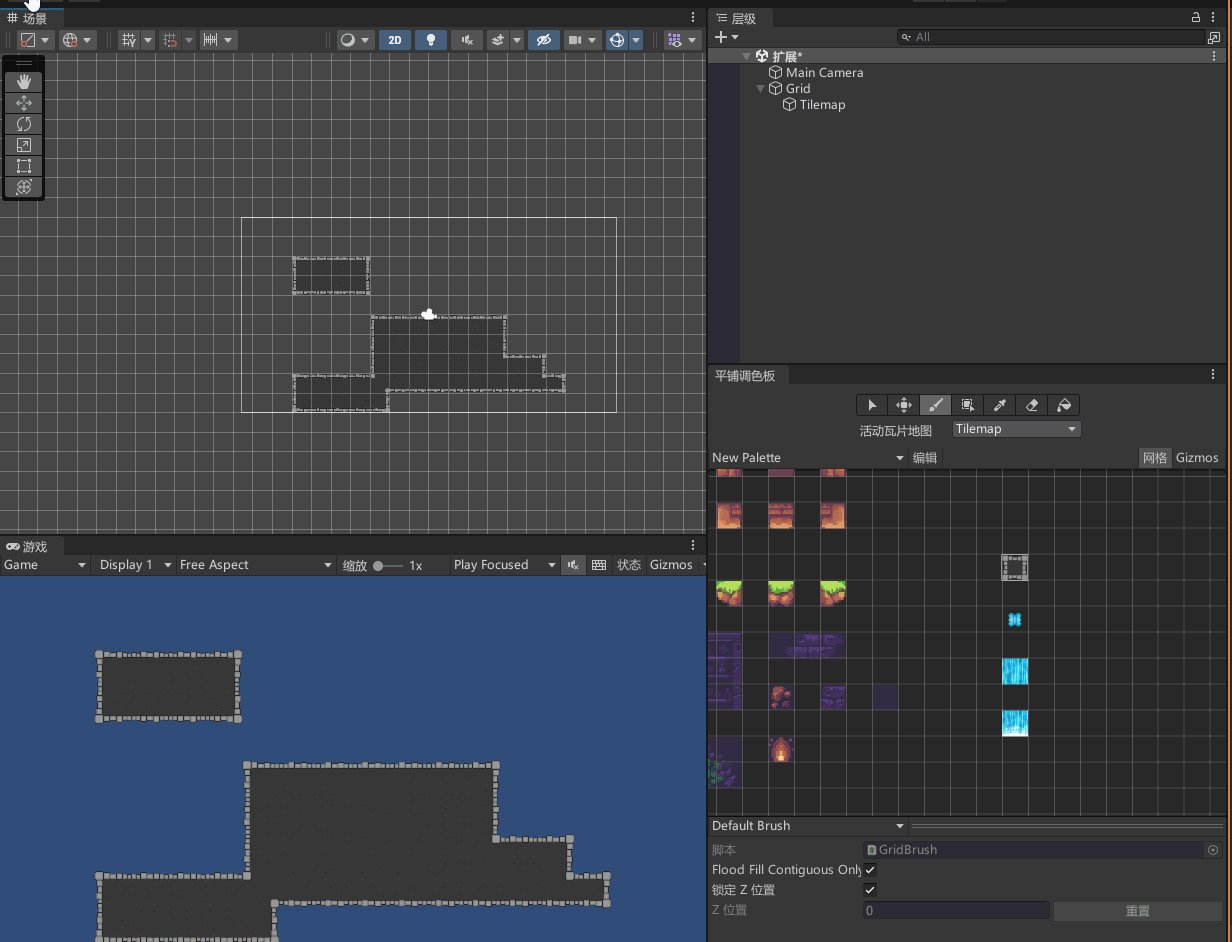
我们可以给一个闭包的区间填充瓦片(快捷键G),选中瓦片,然后在一个闭包的区域点击一下即可填充,如下:

2.13、瓦片分层(渲染顺序)
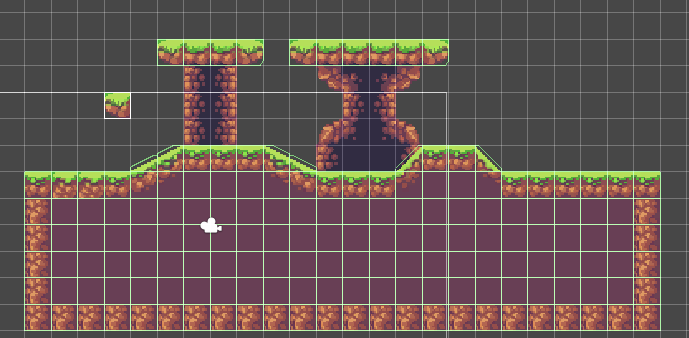
我们可以创建多个Tilemap,比如我创建了一个Tilemap2用来绘制柱子,

我们可以看到柱子的层与地面的层的渲染顺序不对

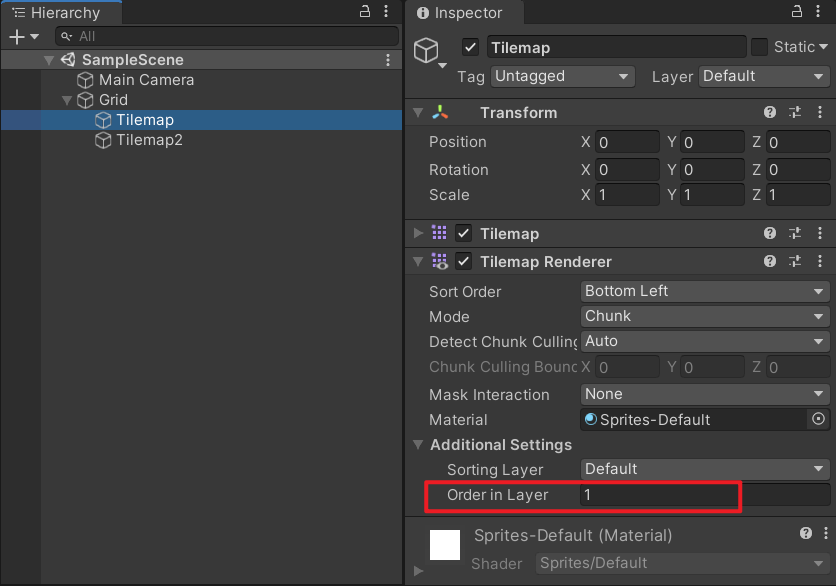
我们希望地面的层在前面,只需要选择地面的Tilemap把Order in Layer调大即可,比如调成1。(柱子层的Order in Layer是0)。

现在渲染顺序就对了,

2.14、添加碰撞体
注意:想要生成碰撞器的瓦片
Collider Type(及前面每个瓦片的碰撞器类型) 类型要进行设置,不能为 None
我们的主角需要能够站在地面上,所以地面层的Tilemap需要添加碰撞体,我们给地面层的Tilemap节点添加Tilemap Collider 2D组件,如下:

我们可以看到地面层的瓦片都带上了碰撞体。

2.15、合并碰撞体
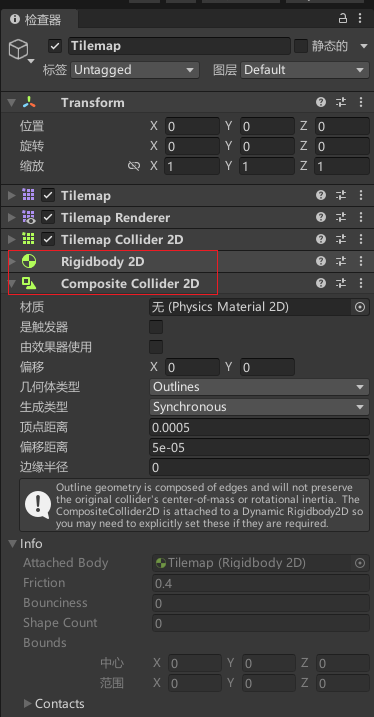
我们可以看到,碰撞体是一格一格的,为了提升性能,建议把碰撞体进行合并,只需要在地面层的Tilemap节点再挂一个Composite Collider 2D组件(它会自动再挂一个Rigidbody 2D组件)。

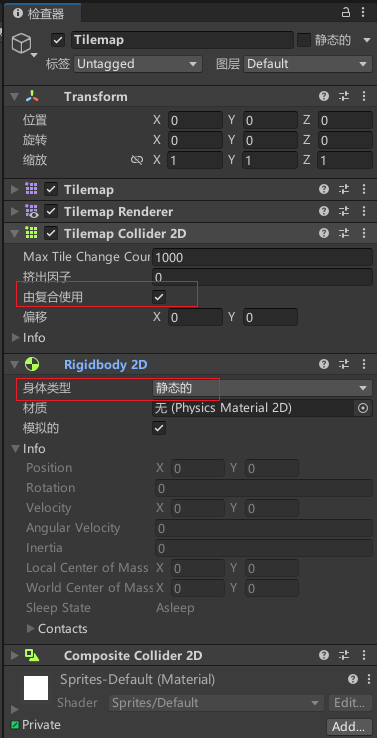
将Rigidbody 2D组件的Body Type设置为Static(静态),否则地面会受到重力往下掉。
将Tilemap Collider 2D组件的Used By Composite(使用复合)勾选上,这样碰撞体格子会进行合并。

合并后的碰撞体如下:

二、 Isometric Z as Y 的瓦片调色板(类似3d效果的2d)
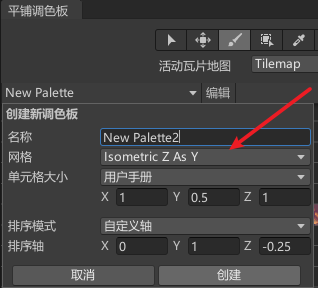
1、 创建模式为 Isometric Z as Y 的瓦片调色板

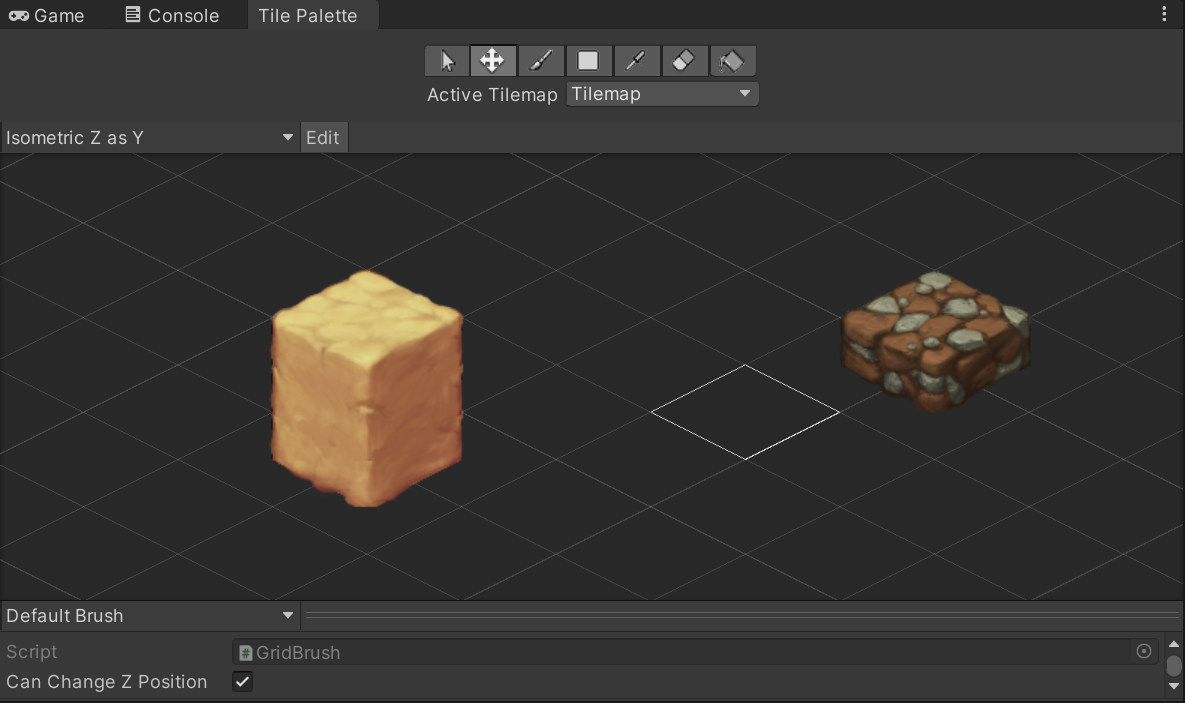
将资源拖入其中,会发现高度不同的图片并没有对齐

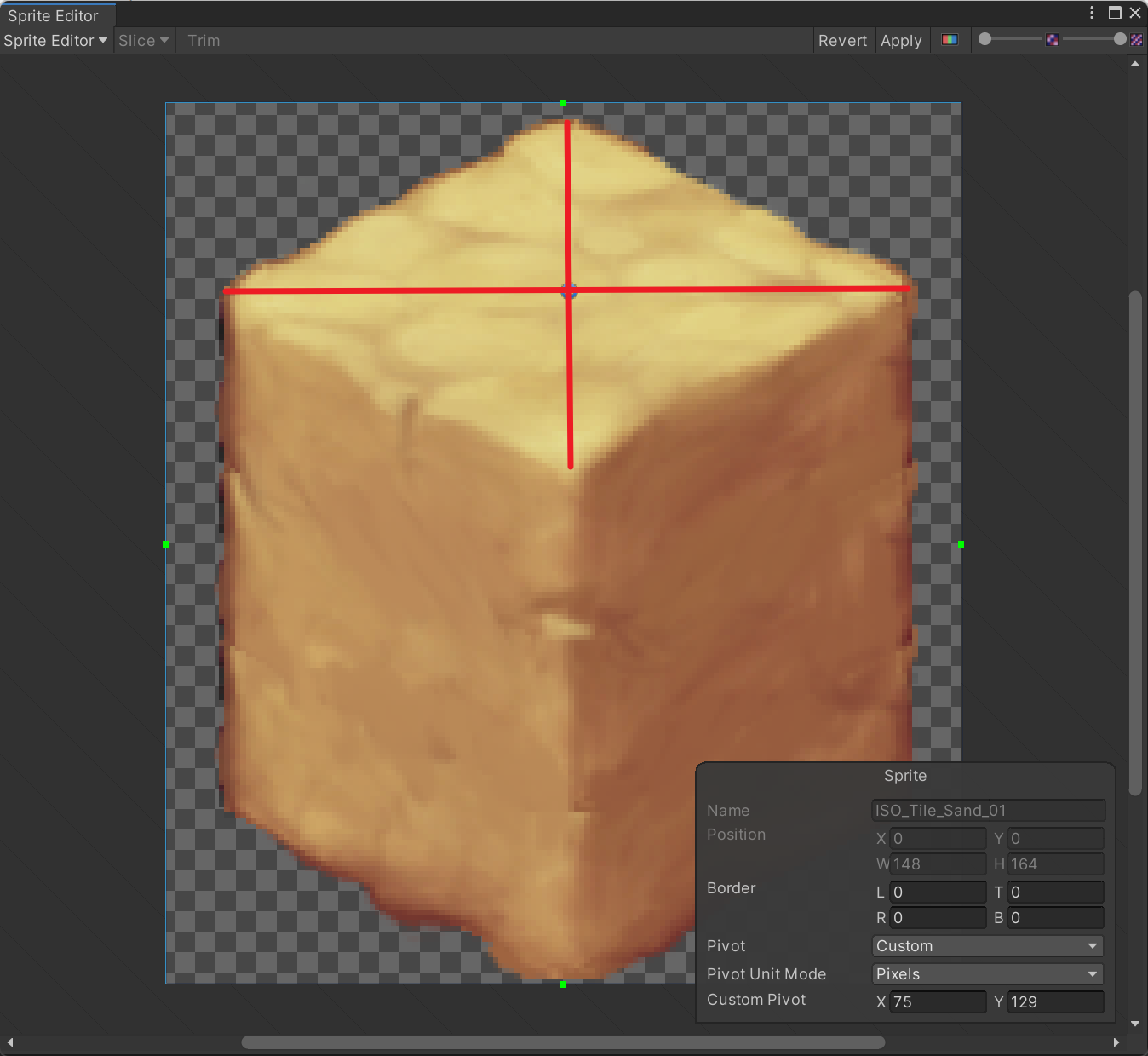
原因是在调色板中默认会将图片的中心点和菱形的中心点重合,我们这里需要在 Sprite Editor 窗口中调整 Sprite 的中心点即可

调整好后,方块的上表面即可与菱形平面对齐

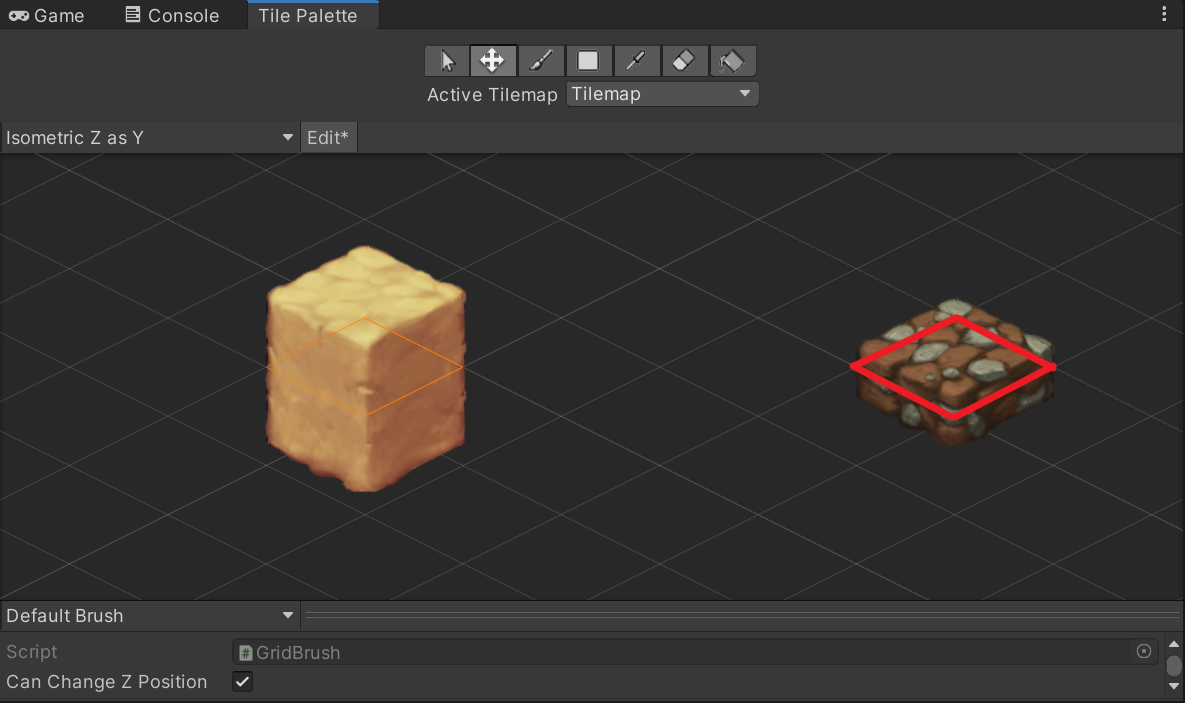
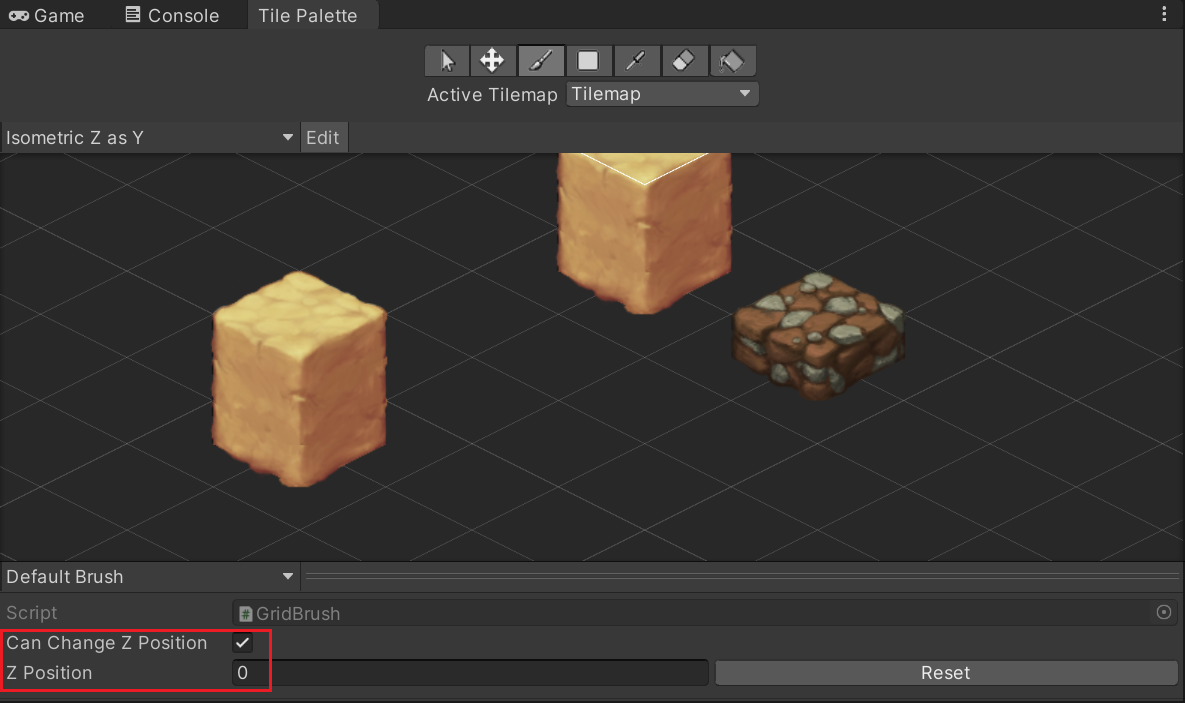
也可以开启 Tile Palette 窗口中的 Can Change Z Position(锁定z轴位置),为每一张图片手动设置高度。按 “+” 和 “-” 可以快捷修改 Z 的高度

2、创建网格
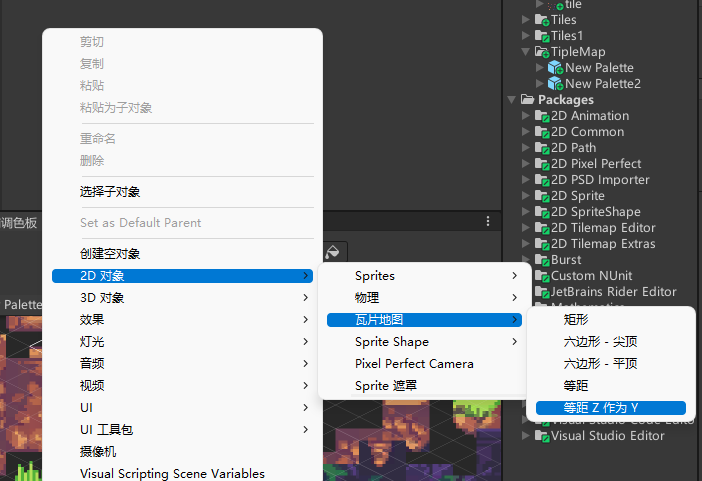
在Hierarchy视图空白处右键鼠标,点击菜单2D 对象 / 瓦片地图/等距z作为Y

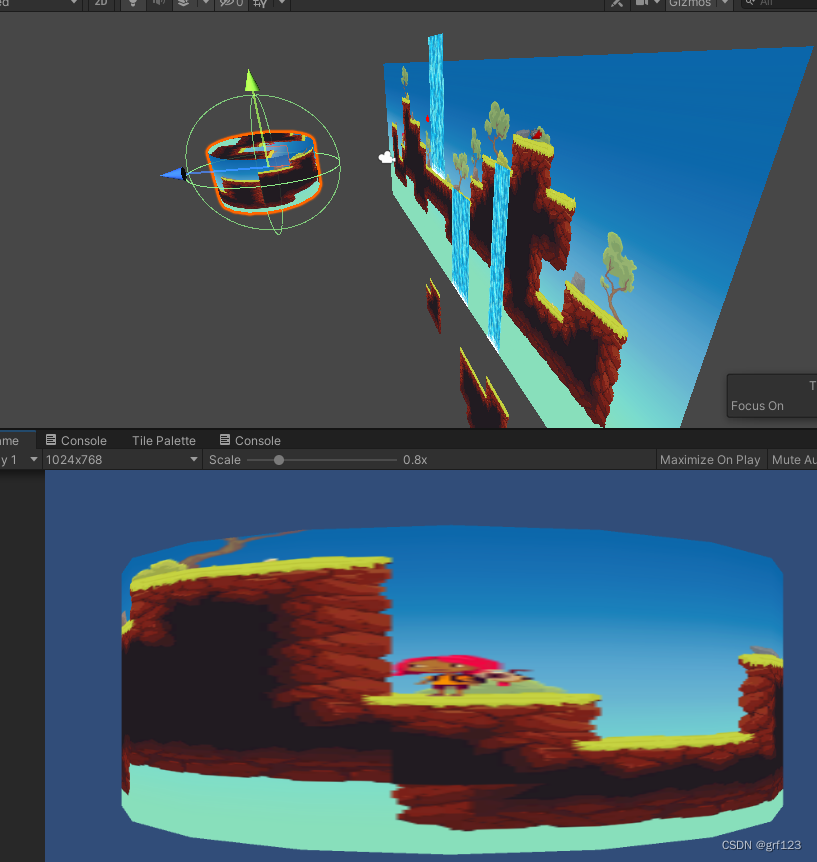
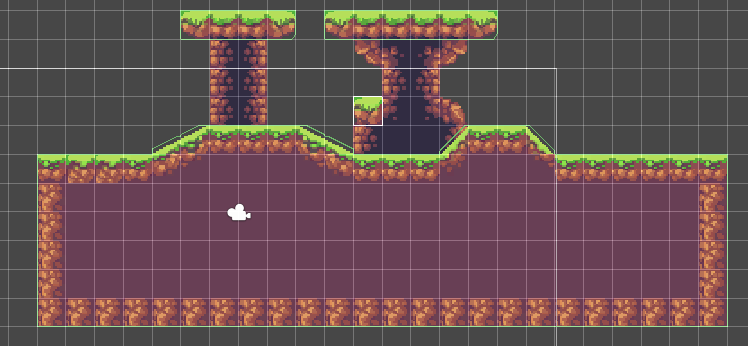
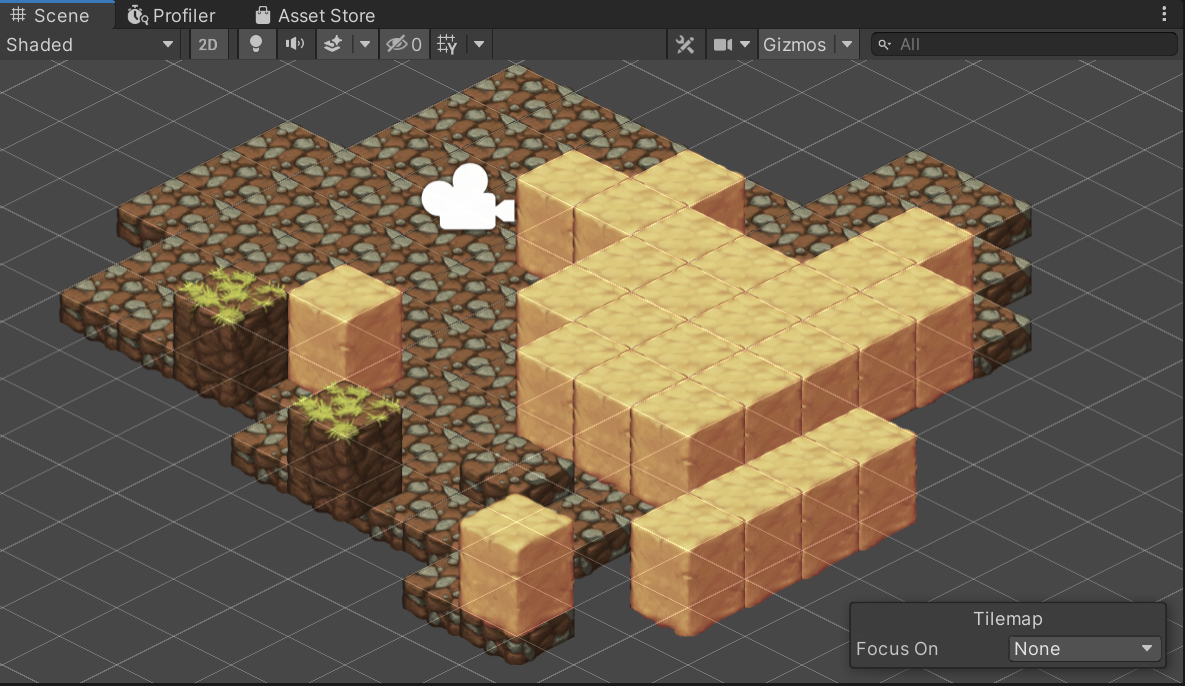
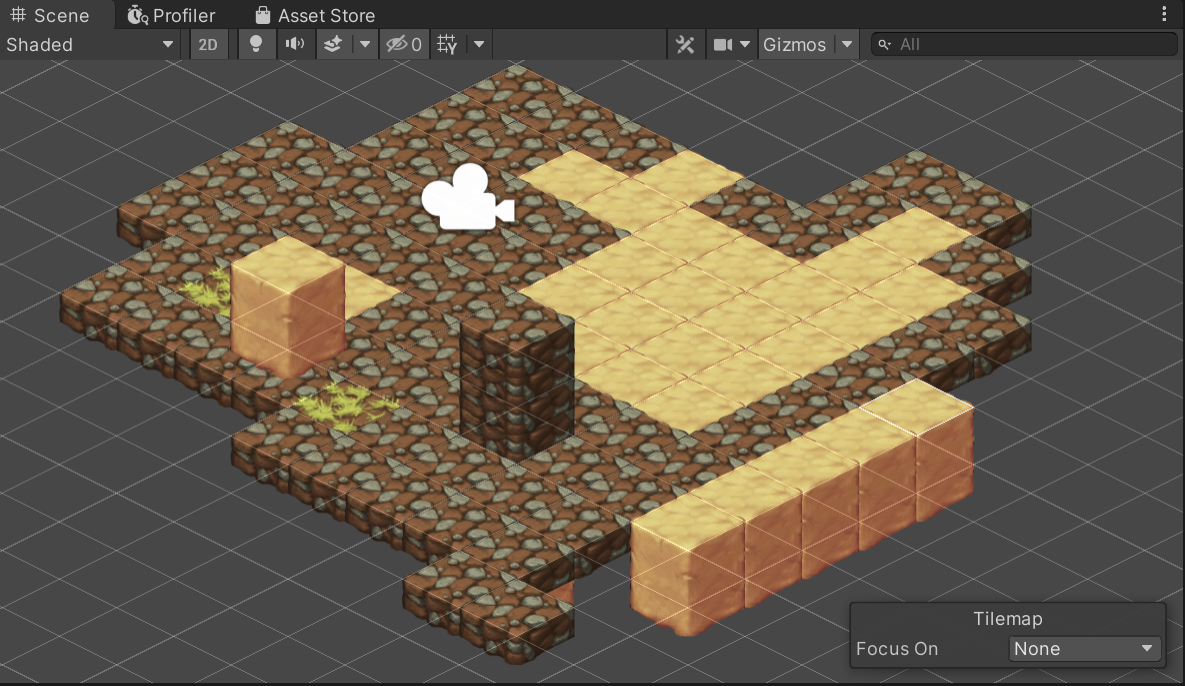
但此时在 Scene 窗口中绘制不同的方块时,其渲染情况会很奇怪

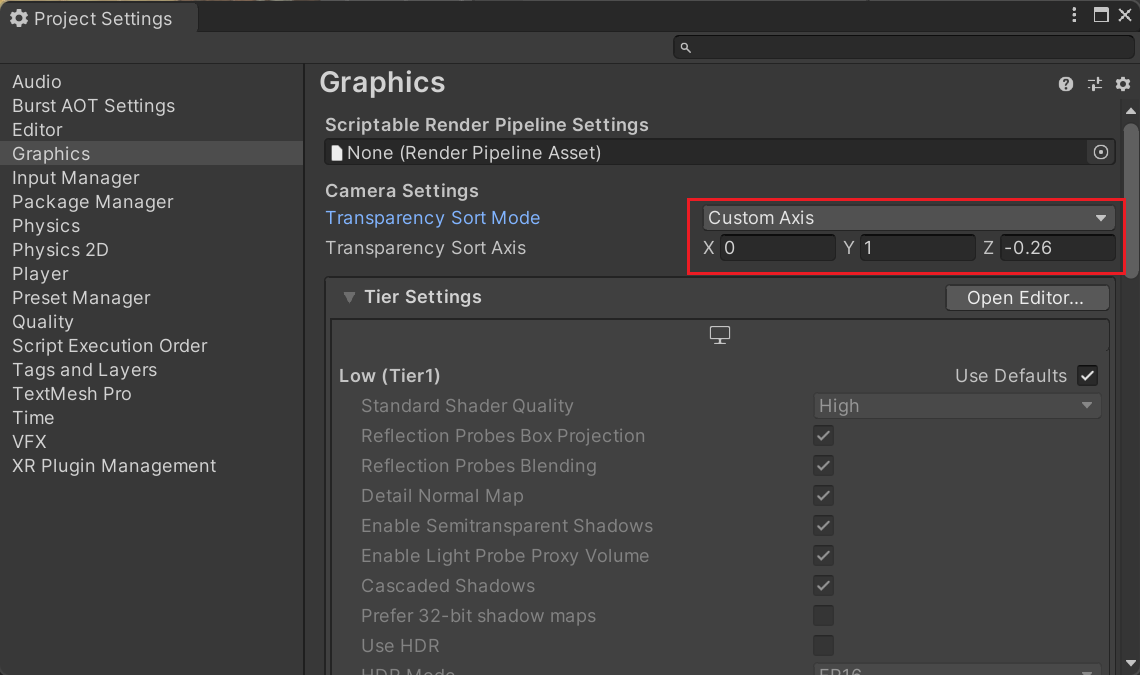
因为 Unity 内部设置的原因,我们需要修改 Edit --> Project Setting --> Graphics --> Camera Settings 中的 Transparency Sort Mode 为 Custom Axis,并将 X、Y、Z 设置为 0、1、-0.26。同时,将该 Tilemap 的 Tilemap Renderer 的模式切换为 individual,此时渲染情况将变得正常。


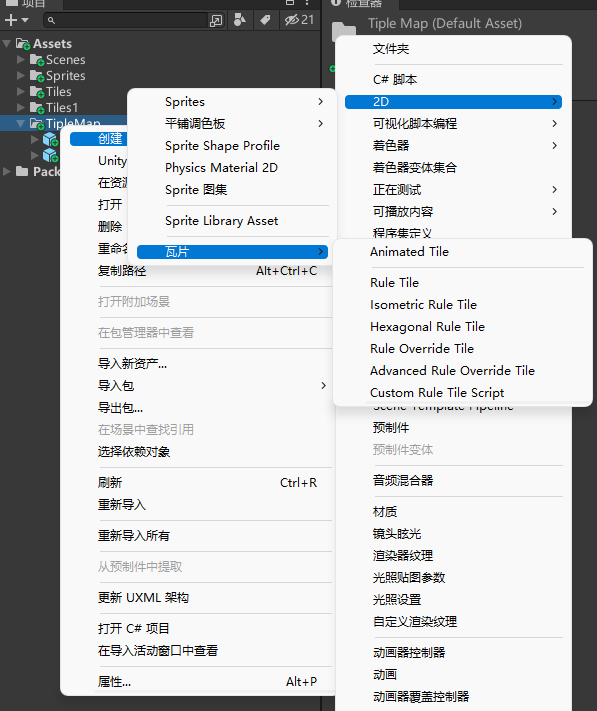
三、导入瓦片官方拓展包
拓展包为 Tilemap 添加新的瓦片类型,帮助我们更加方便的编辑 2D 场景

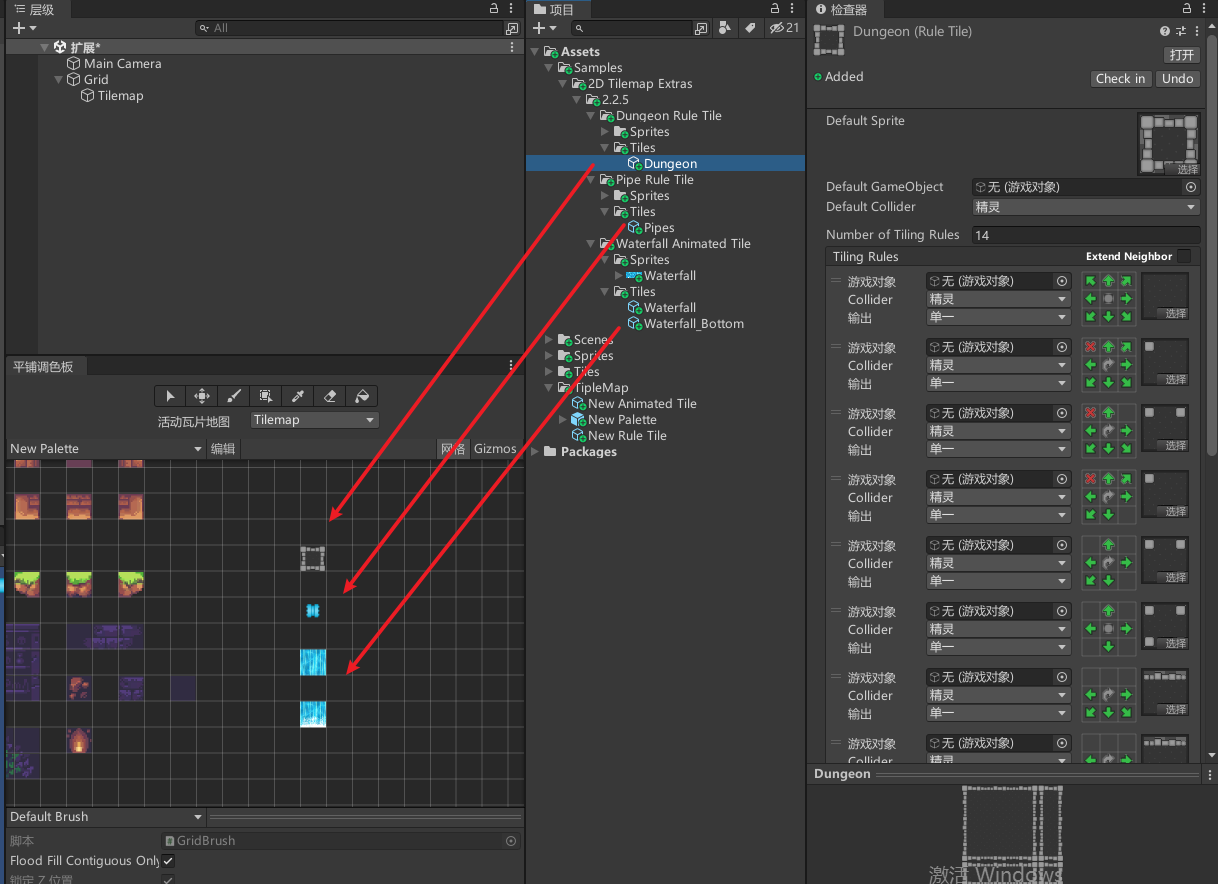
记得使用都是拖入我们设置好的瓦片,就可以和前面一样绘制了

(一)规则瓦片 Rule Tile
- Default Sprite:默认图片
- Default GameObject:默认游戏对象,一般不关联
- Default Collider:默认碰撞器规则
- None:不生成碰撞器
- Sprite:基于精灵轮廓生成碰撞器形状
- Gird:基于瓦片单元格生成碰撞器形状
- Tiling Rules:平铺规则,可以自己添加删除
1、单一瓦片
在右边的九宫格内左键单击可以选中 ✔️,表示这个九宫格位置有图片;右键单击可以选中 ❌(注意:为空效果也是一样),表示这个九宫格位置没有图片,双击可以切换选中形态
当整个九宫格都满足自己设置的条件时,九宫格中央区域将显示最右方选择的图片
定义不同方向是否存在连接图片的规则,让我们更加快捷的进行地图编辑

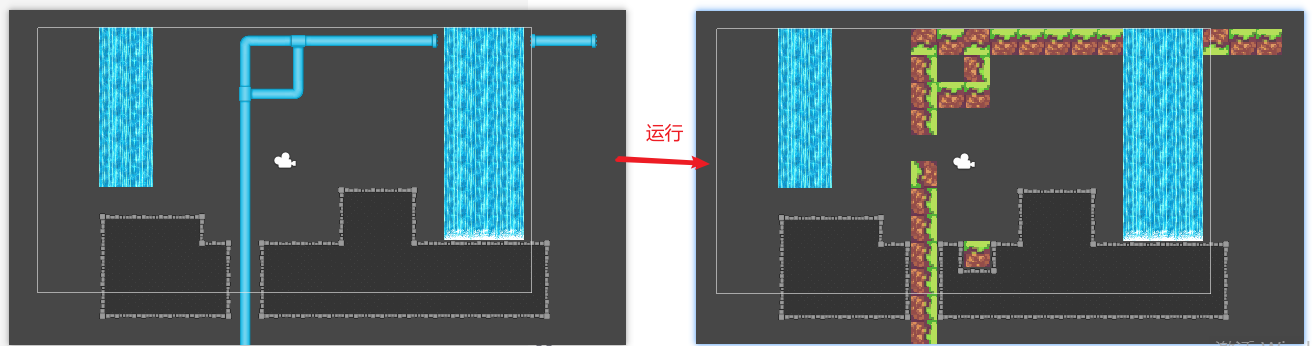
效果演示,绘制会按配置的九宫格自动选择对应的瓦片填充区域

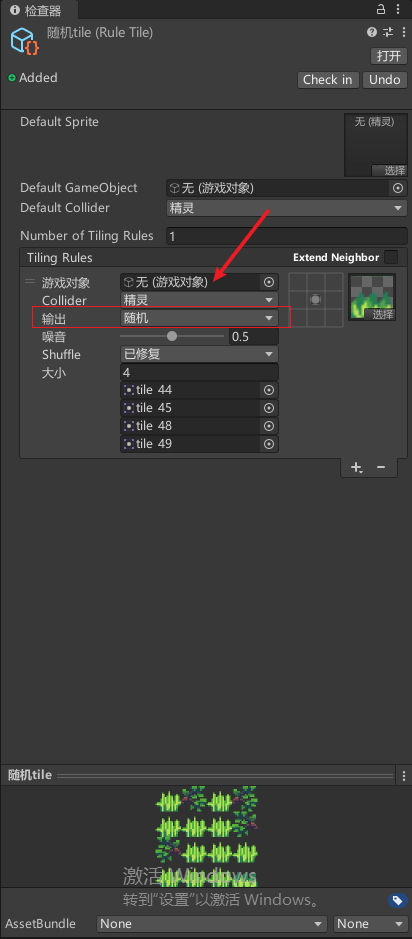
2、随机瓦片
适合做一些地图加工,比如随机添加花草树木

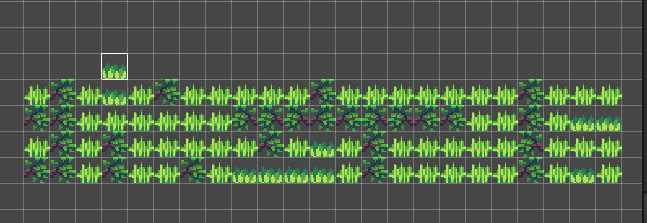
绘制效果

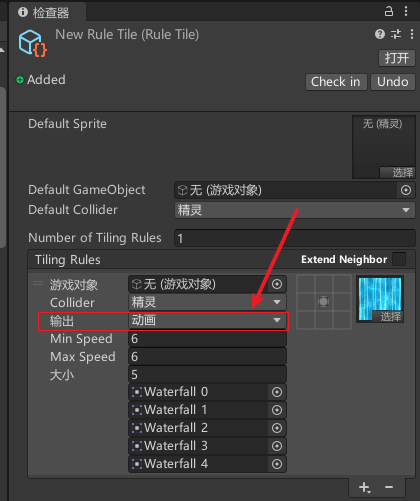
3、动画效果瓦片
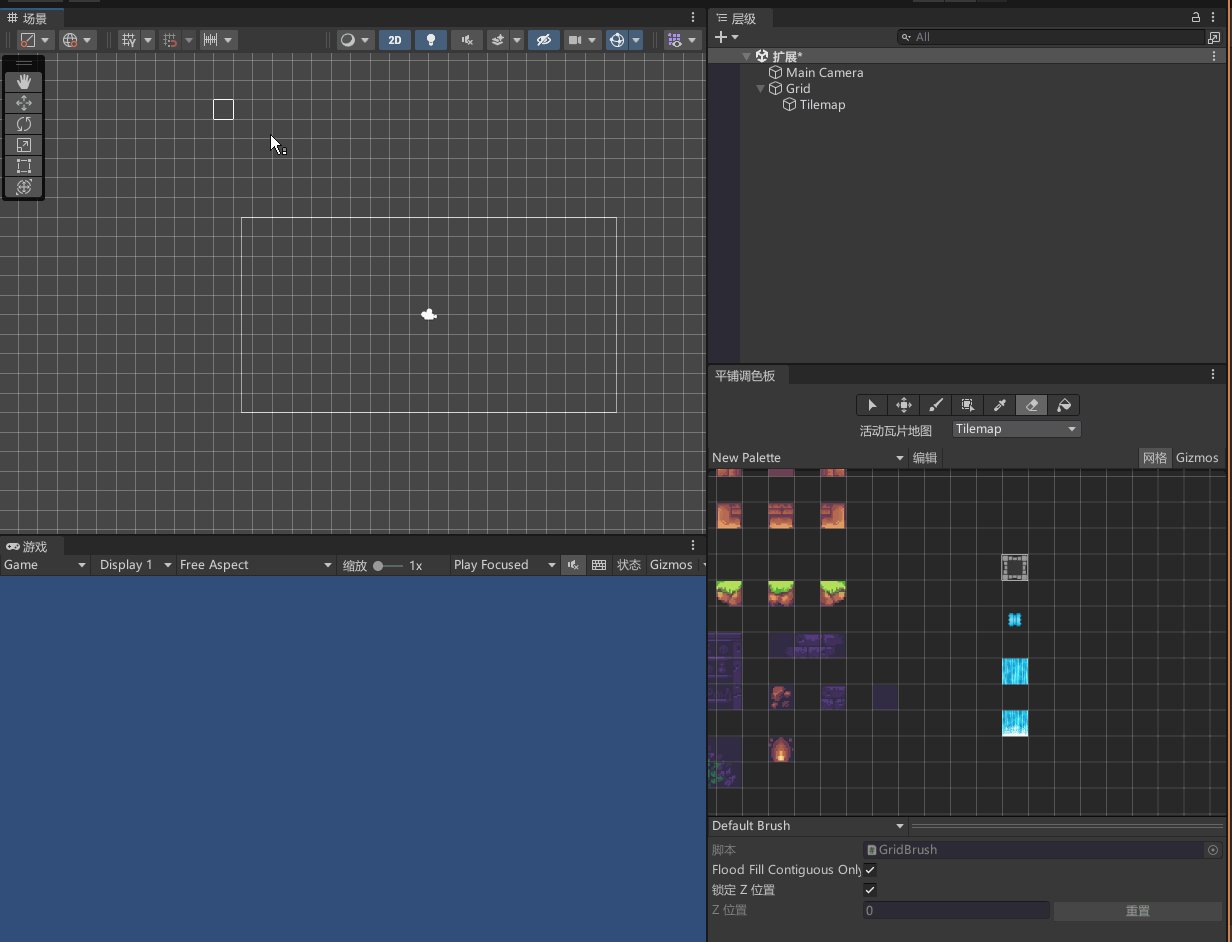
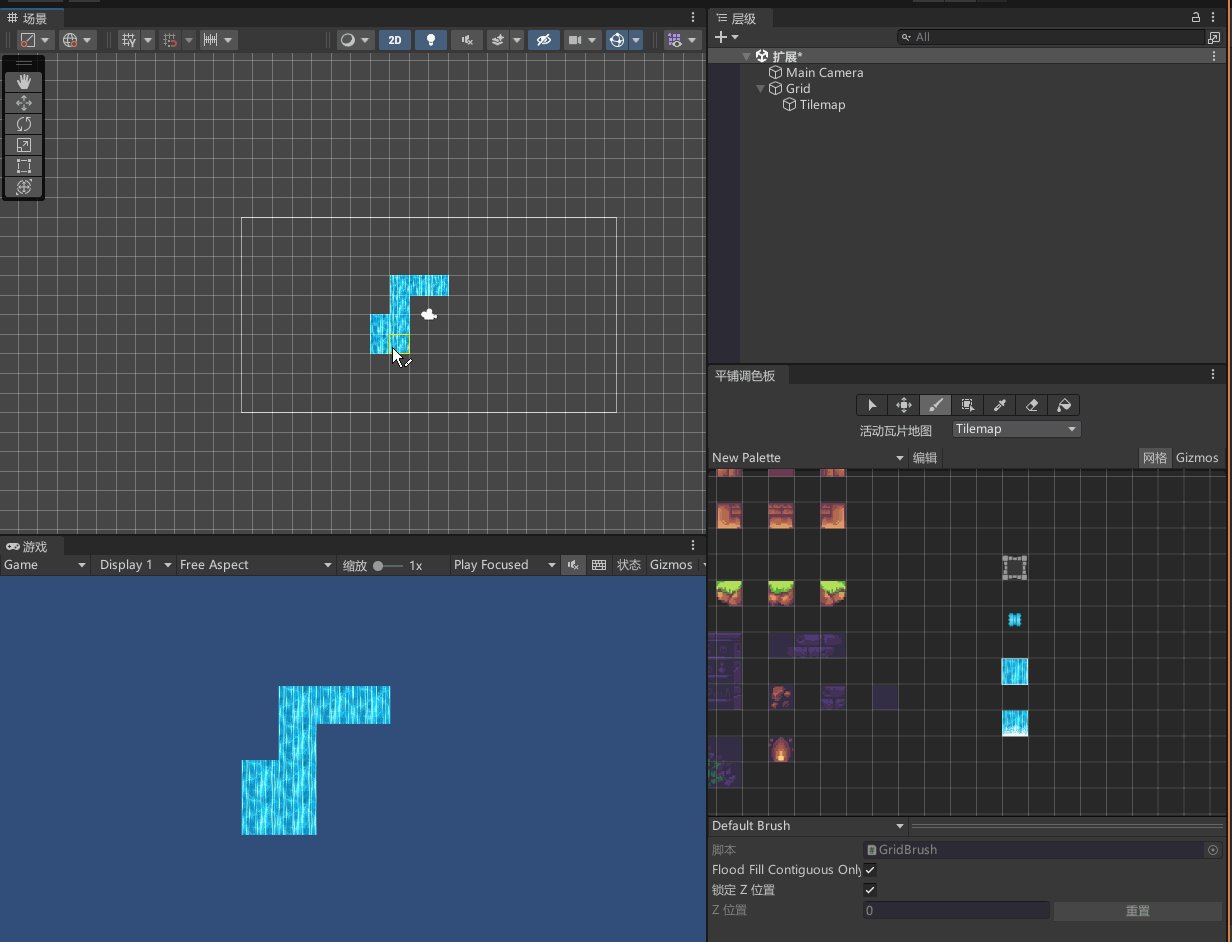
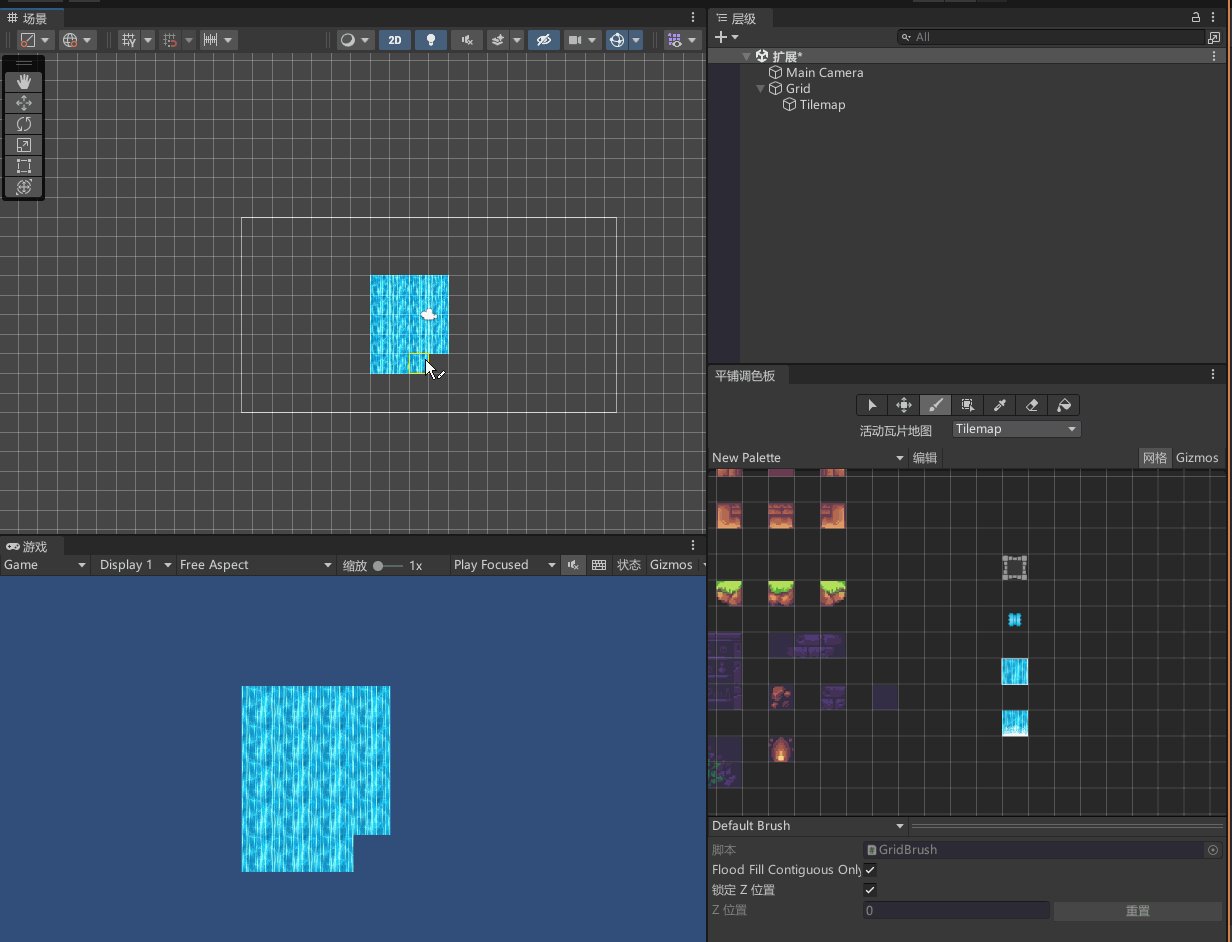
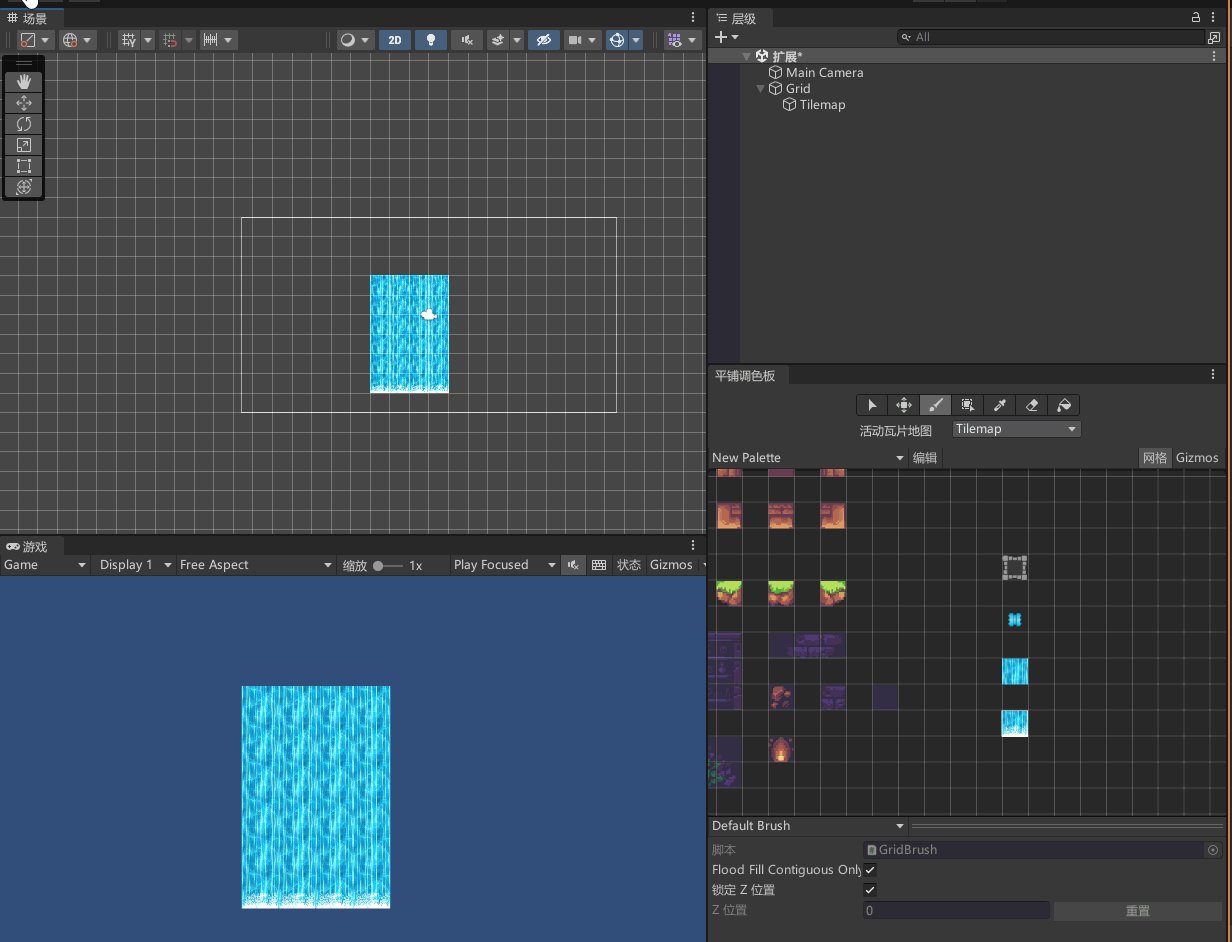
这个和下面的Animated Tile,实现的效果其实是一样的,比如下面做的形成2d水流瀑布的效果

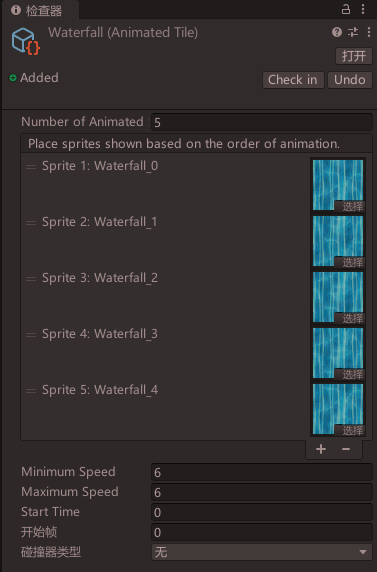
(二)动画瓦片 Animated Tile
可以指定序列帧,产生可以播放序列帧动画的瓦片,比如下面做的形成2d水流瀑布的效果

- Number of Animated Sprites:动画有多少张图构成
- Minimum Speed:最小播放速度
- Maximum Speed:最大播放速度
- Start Time:开始播放的时间
- Start Frame:从哪一帧开始播放
- Collider Type:碰撞器规则
- None:不生成碰撞器
- Sprite:基于精灵轮廓生成碰撞器形状
- Gird:基于瓦片单元格生成碰撞器形状
效果演示

运行,我们流动的瀑布效果就实现啦!

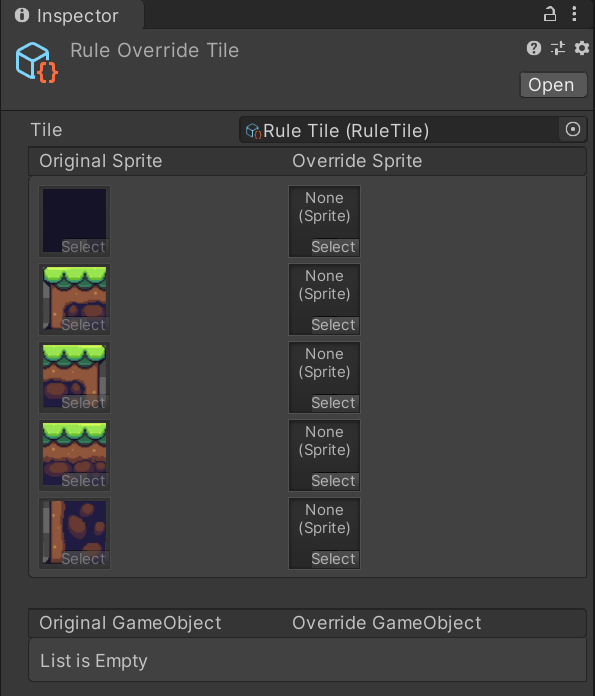
(三)规则覆盖瓦片 Rule Override Tile
在规则瓦片的基础上,改变已经设置的规则对应的图片

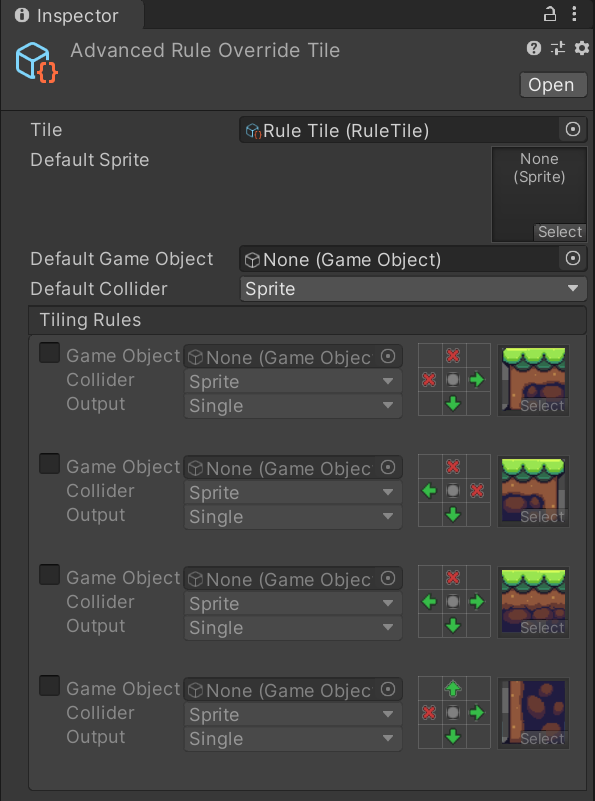
(四)高级规则覆盖瓦片 Advanced Rule Override Tile
在规则瓦片的基础上,改变已经设置的规则与对应的图片,可以通过选择已有Rule Tile,启动禁用进行批量替换,是上面的更高级用法

四、代码管理 Tilemap
Tilemap 组件:用于管理瓦片地图
TileBase 组件:瓦片资源对象基类
Grid 组件:用于坐标转换
使用它们需要引用命名空间:using UnityEngine.Tilemaps;
using UnityEngine;
using UnityEngine.Tilemaps;
public class TileMap : MonoBehaviour
{
// 瓦片地图信息 可以通过它得到瓦片格子
public Tilemap map;
// 格子位置相关控制 可以通过它 进行坐标转换
public Grid grid;
// 瓦片资源基类通过它可以得到瓦片资源
public TileBase tileBase;
void Start()
{
// 1.清空瓦片地图
// map.ClearAllTiles();
// 2.获取指定坐标格子
TileBase tmp = map.GetTile(new Vector3Int(-2, 0, 0));
// 3.设置删除瓦片
map.SetTile(new Vector3Int(0, -4, 0), tileBase); // 设置
map.SetTile(new Vector3Int(-2, 0, 0), null); // 删除
// 4.替换瓦片
map.SwapTile(tmp, tileBase); // tmp 的所有瓦片将变成 tileBase
// 5.世界坐标转格子坐标
// 传入的参数是世界坐标
Debug.Log(grid.WorldToCell(new Vector3(0, 1, 0)));
}
}
运行效果

源码
后面整理好,我再放上来
参考
【文章】https://blog.csdn.net/zheliku/article/details/124649019
【文章】https://blog.csdn.net/linxinfa/article/details/117135759
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~