文章目录
- 容器布局
- 匿名插槽
- 具名插槽
- 作用域插槽
- 动态插槽
容器布局
👨🏻 parent.vue
<script setup lang="ts">
import { ref, useAttrs, defineProps } from "vue";
import children from './children.vue'
</script>
<template>
<children>
</children>
</template>
<style scoped></style>
👶🏼 children.vue
<script setup lang="ts">
import { ref, useAttrs, defineProps } from "vue";
</script>
<template>
<div class="box">
<header class="header"></header>
<main class="main"></main>
<footer class="footer"></footer>
</div>
</template>
<style scoped>
.header{
width: 500px;
height: 200px;
background-color: red;
}
.main{
width: 500px;
height: 200px;
background-color: aqua;
}
.footer{
width: 500px;
height: 200px;
background-color:#7f7fef;
}
</style>
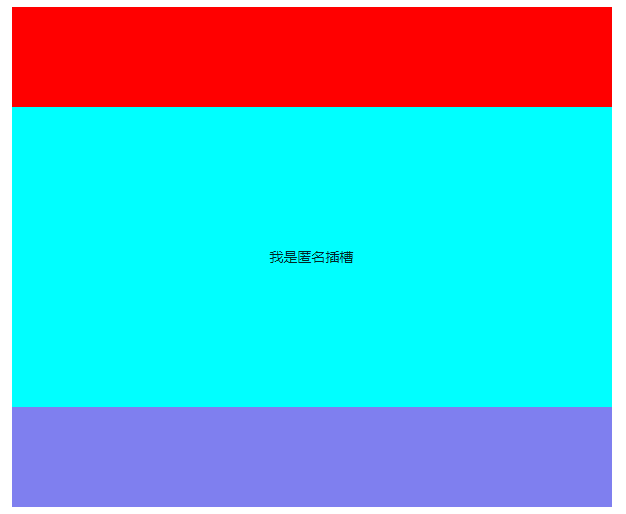
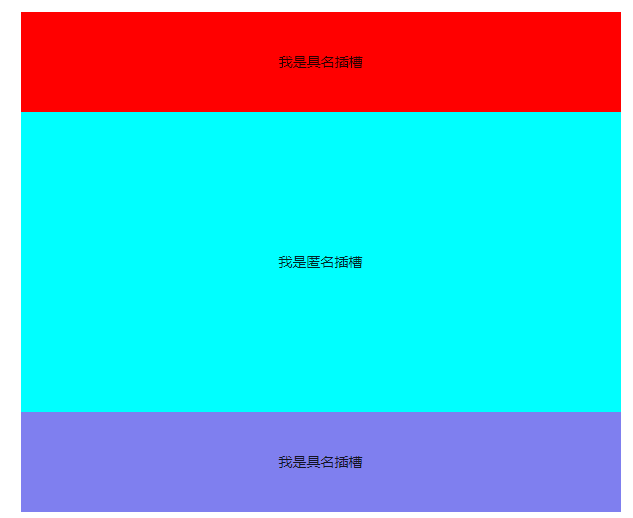
我们得到这样一个容器

匿名插槽
子组件提供默认
<slot></slot>占位符
👨🏻 parent.vue
<script setup lang="ts">
import { ref, useAttrs, defineProps } from "vue";
import Children from './children.vue'
</script>
<template>
<Children>
<template v-slot>
<div>
我是匿名插槽
</div>
</template>
</Children>
</template>
<style scoped>
</style>
👶🏼 childlren.vue
<template>
<div class="box">
<header class="header"></header>
<main class="main">
<slot></slot>
</main>
<footer class="footer"></footer>
</div>
</template>

具名插槽
<slot>元素可以有一个特殊的 attribute name,用来给各个插槽分配唯一的 ID,没有提供 name 的 出口会隐式地命名为“default”。
👨🏻 parent.vue
<Children>
<template v-slot:header>
<div>
我是具名插槽
</div>
</template>
<template v-slot>
<div >
我是匿名插槽
</div>
</template>
<template v-slot:footer>
<div>
我是具名插槽
</div>
</template>
</Children>
👶🏼 children.vue
<div class="box">
<header class="header">
<slot name="header"></slot>
</header>
<main class="main">
<slot></slot>
</main>
<footer class="footer">
<slot name="footer"></slot>
</footer>
</div>

作用域插槽
在某些场景下插槽的内容可能想要同时使用父组件域内和子组件域内的数据。要做到这一点,我们需要一种方法来让子组件在渲染时将一部分数据提供给插槽。我们在子组件的出口上 向上传递参数
<slot :data="item" :index="index"></slot>
👶🏼 children.vue
<script setup lang="ts">
import { ref, useAttrs,reactive, defineProps } from "vue";
type obj = {
name:string,
age:number
}
const data = reactive<obj[]>([
{
name:'奇异',
age:18
},
{
name:'灵儿',
age:19
}
])
</script>
<template>
<div class="box">
<header class="header">
<slot name="header"></slot>
</header>
<main class="main">
<div v-for="(item,index) in data">
<slot :data="item" :index="index"></slot>
</div>
</main>
<footer class="footer">
<slot name="footer"></slot>
</footer>
</div>
</template>
👨🏻 parent.vue
<template>
<Children>
<template v-slot:header>
<div>
我是具名插槽
</div>
</template>
<template v-slot="{data,index}">
<div>
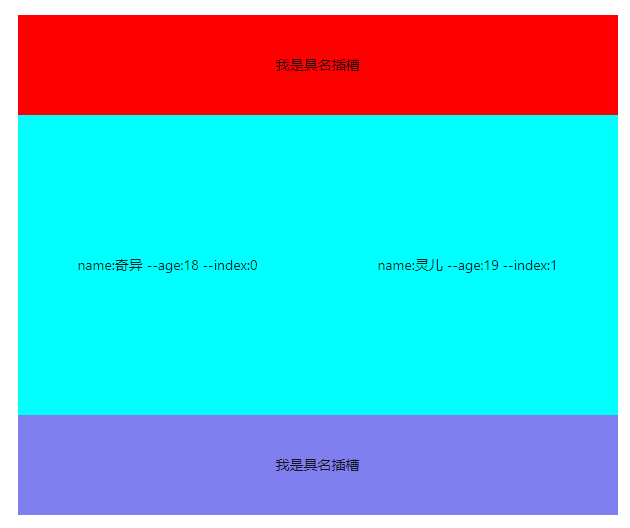
name:{{data.name}} --age:{{data.age}} --index:{{index}}
</div>
</template>
<template v-slot:footer>
<div>
我是具名插槽
</div>
</template>
</Children>
</template>

动态插槽
动态指令参数在 v-slot 上也是有效的,即可以定义下面这样的动态插槽名 动态 name
👨🏻 parent.vue
<script setup lang="ts">
import { ref, reactive, defineProps } from "vue";
import Children from './children.vue'
let name = ref('footer');
</script>
<template>
<Children>
<template v-slot:[name]>
<div>
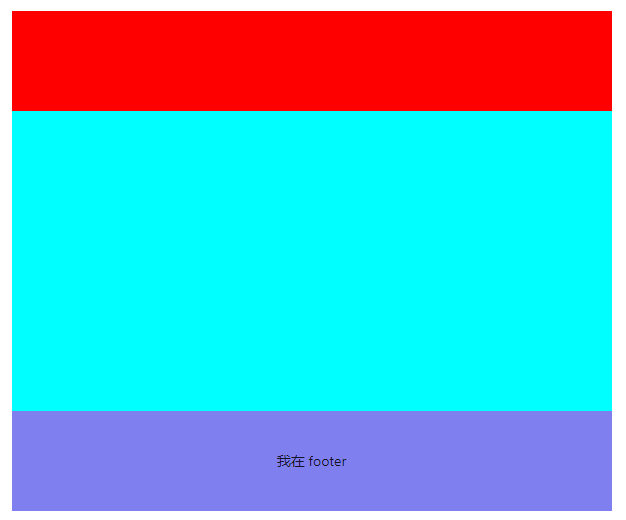
我在 {{name}}
</div>
</template>
</Children>
</template>

- v-slot 有对应的简写 #, 可以简写为 <template #header>
- v-slot:[name] 可以简写为, #[name]
- v-slot=“{data,index}”, 可以简写为 #default=“{data,index}”











![[附源码]Python计算机毕业设计高校本科毕业及资料存档管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/230f4dfb5a1645e89f749a676a531b2a.png)