目录
- react 10之状态管理工具2 redux +
- store / index.js 入口文件
- actionType.js actions常量的文件
- rootReducer.js 总的reducer 用于聚合所有模块的 reducer
- rootSaga.js 总的saga 用于聚合所有模块的 saga
- store / form / formActions.js 同步修改 isShow
- store / form / formReducer.js 同步修改 isShow
- store / list / listActions.js 同步与异步修改 count、arr
- store / list / listReducer.js 同步与异步修改 count、arr
- store / list / listSaga.js 同步与异步修改 count、arr ( 获取最新的count和arr )
- store / test / testActions.js 被add的异步修改了数据
- store / test / testReducer.js 被add的异步修改了数据
- index.js 项目入口文件引入
- 7redux/3使用saga/app.jsx
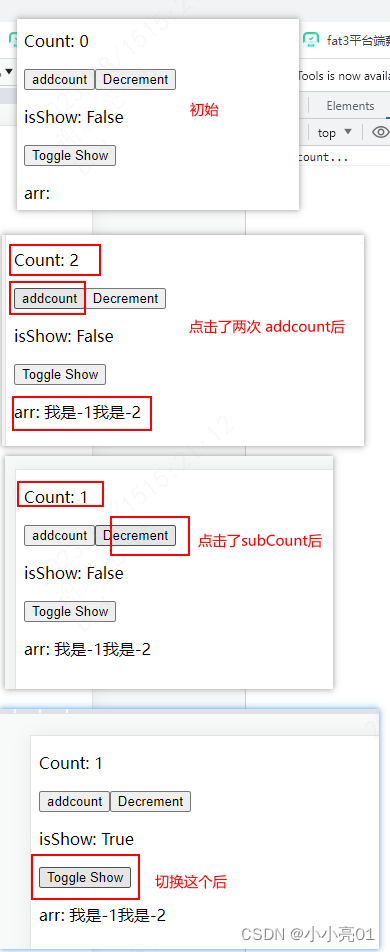
- 效果
react 10之状态管理工具2 redux +
-
npm install redux react-redux -
npm i redux-saga -
redux-saga
- redux-saga是一个Redux的中间件,它允许你在Redux中编写异步的action creators。
store / index.js 入口文件
import { applyMiddleware, legacy_createStore } from 'redux';
import createSagaMiddleware from 'redux-saga';
import rootReducer from "./rootReducer";
import rootSaga from "./rootSaga";
const sagaMiddleware = createSagaMiddleware();
const store = legacy_createStore(rootReducer, applyMiddleware(sagaMiddleware));
sagaMiddleware.run(rootSaga);
export default store;
actionType.js actions常量的文件
// actionType.js 常量 唯一标识 标记当前action的唯一性
export const FORM_ADD_COUNT = 'form_addCount'
export const FORM_SUB_COUNT = 'form_subCount'
export const LIST_CHANGE_IsSHOW = 'list_change_isShow'
export const TEST_CHANGE_ARR = 'test_change_arr'
rootReducer.js 总的reducer 用于聚合所有模块的 reducer
// rootReducer.js 总的reducer 用于聚合所有模块的 reducer
import { combineReducers } from 'redux';
import formReducer from './form/formReducer';
import listReducer from './list/listReducer';
import testReducer from './test/testReducer';
const rootReducer = combineReducers({
list: listReducer,
form: formReducer,
test: testReducer
});
export default rootReducer;
rootSaga.js 总的saga 用于聚合所有模块的 saga
// rootSaga.js 总的saga 用于聚合所有模块的 saga
import { all } from 'redux-saga/effects';
import watchListActions from './list/listSaga';
function* rootSaga() {
yield all([
watchListActions()
]);
}
export default rootSaga;
store / form / formActions.js 同步修改 isShow
// formActions.js
import { LIST_CHANGE_IsSHOW } from "../actionType";
export const list_changeShow = () => ({
type: LIST_CHANGE_IsSHOW,
});
store / form / formReducer.js 同步修改 isShow
// formReducer.js
import { LIST_CHANGE_IsSHOW } from "../actionType";
const initialState = {
isShow: false
};
const formReducer = (state = initialState, action) => {
switch (action.type) {
case LIST_CHANGE_IsSHOW:
return { ...state, isShow: !state.isShow };
default:
return state;
}
};
export default formReducer;
store / list / listActions.js 同步与异步修改 count、arr
// listActions.js
import { FORM_ADD_COUNT, FORM_SUB_COUNT } from "../actionType";
export const form_addCount = () => ({
type: FORM_ADD_COUNT
});
export const form_subCount = () => ({
type: FORM_SUB_COUNT
});
store / list / listReducer.js 同步与异步修改 count、arr
// listReducer.js
import { FORM_ADD_COUNT, FORM_SUB_COUNT } from "../actionType";
const initialState = {
count: 0
};
const listReducer = (state = initialState, action) => {
switch (action.type) {
case FORM_ADD_COUNT:
return { ...state, count: state.count + 1 };
case FORM_SUB_COUNT:
return { ...state, count: state.count - 1 };
default:
return state;
}
};
export default listReducer;
store / list / listSaga.js 同步与异步修改 count、arr ( 获取最新的count和arr )
// listSaga.js
import { delay, put, select, takeEvery } from 'redux-saga/effects';
import { FORM_ADD_COUNT, FORM_SUB_COUNT, TEST_CHANGE_ARR } from "../actionType";
function* form_addCountAsync() {
// 异步操作,例如发送网络请求等
yield console.log('add count...',)
// const currentCount = yield select((state) => state.list.count);
// console.log('currentCount',currentCount); // 获取到count最新的值 可以用于发起异步请求啥的
yield delay(2000); // 延迟2s后 再触发 TEST_CHANGE_ARR
let currentArrLength = yield select((state) => state.test.arr)
currentArrLength = currentArrLength?.length + 1
console.log('currentArrLength',currentArrLength);
yield put({ type: TEST_CHANGE_ARR ,payload:'我是-' + currentArrLength}); // 修改test模块的 arr数据
}
function* form_subCountAsync() {
// 异步操作,例如发送网络请求等
yield console.log('sub count...');
}
function* watchListActions() {
yield takeEvery(FORM_ADD_COUNT, form_addCountAsync);
yield takeEvery(FORM_SUB_COUNT, form_subCountAsync);
}
export default watchListActions;
store / test / testActions.js 被add的异步修改了数据
// testActions.js
import { TEST_CHANGE_ARR } from "../actionType";
export const test_change_arr = () => ({
type: TEST_CHANGE_ARR,
});
store / test / testReducer.js 被add的异步修改了数据
// testReducer.js
import { TEST_CHANGE_ARR } from "../actionType";
const initialState = {
arr: []
};
const testReducer = (state = initialState, action) => {
console.log('action',action);
switch (action.type) {
case TEST_CHANGE_ARR:
return { ...state, arr: [...state.arr,action.payload] };
default:
return state;
}
};
export default testReducer;
index.js 项目入口文件引入
import React from 'react';
import ReactDOM from 'react-dom/client';
import { Provider } from 'react-redux';
import App from "./7redux/3使用saga/app";
import store from "./store/index.js";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<App />
</Provider>
);
7redux/3使用saga/app.jsx
import React from 'react';
import { connect } from 'react-redux';
import { list_changeShow } from '../../store/form/formActions';
import { form_addCount, form_subCount } from '../../store/list/listActions';
class App extends React.Component {
render() {
// console.log('this.props',this.props);
const { count, isShow, form_subCount, form_addCount, list_changeShow,arr } = this.props;
return (
<div>
<p>Count: {count}</p>
<button onClick={form_addCount}>addcount</button>
<button onClick={form_subCount}>Decrement</button>
<p>isShow: {isShow ? 'True' : 'False'}</p>
<button onClick={list_changeShow}>Toggle Show</button>
<p>arr: {arr}</p>
</div>
);
}
}
const mapStateToProps = (state) => ({
count: state.list.count,
isShow: state.form.isShow,
arr: state.test.arr,
});
const mapDispatchToProps = {
form_addCount,
form_subCount,
list_changeShow
};
export default connect(mapStateToProps, mapDispatchToProps)(App);
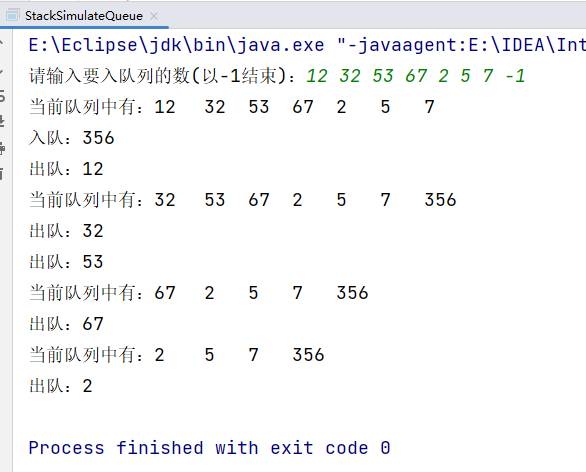
效果

![[机缘参悟-100] :今早的感悟:儒释道代表了不同的人生观、思维模式决定了人的行为模式、创业到处是陷阱、梦想与欺骗其实很容易辨认](https://img-blog.csdnimg.cn/img_convert/f3eccd18f44ce05b55e36a08194e4580.jpeg)













![[四次挥手]TCP四次挥手握手由入门到精通(知识精讲)](https://img-blog.csdnimg.cn/24b696d76d374a9992017e1625389592.gif)