-
1.vuex中有哪些配置项(核心概念)作用是什么
-
state作用: 负责存储数据
-
getters作用:state计算属性(有缓存)
-
mutaions作用:负责同步更新state数据
-
mutaions是唯一可以修改state数据的方式
-
-
actions作用:负责异步操作,例如发送网络请求,将请求到的数据通过commit触发mutaions来修改state
-
modules作用:负责模块化管理vuex数据
-
2.vuex的触发流程
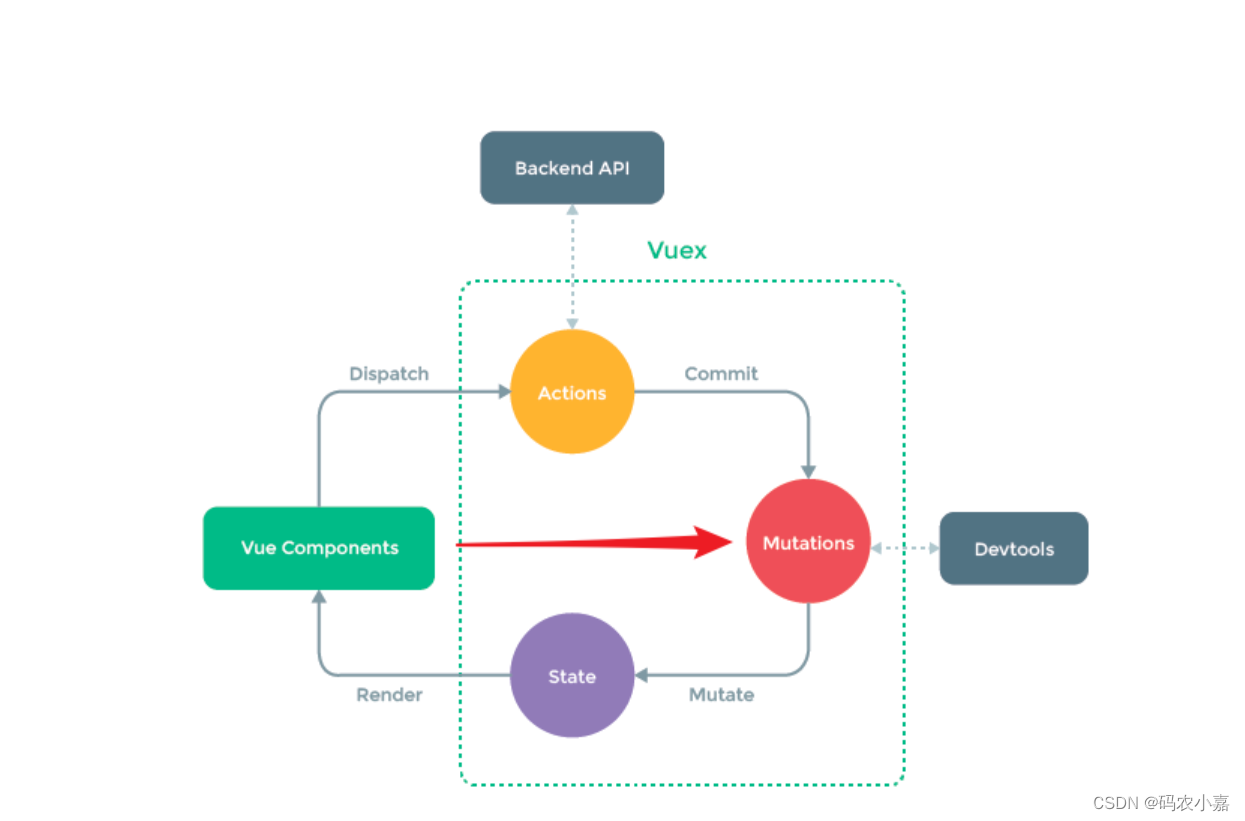
官网图

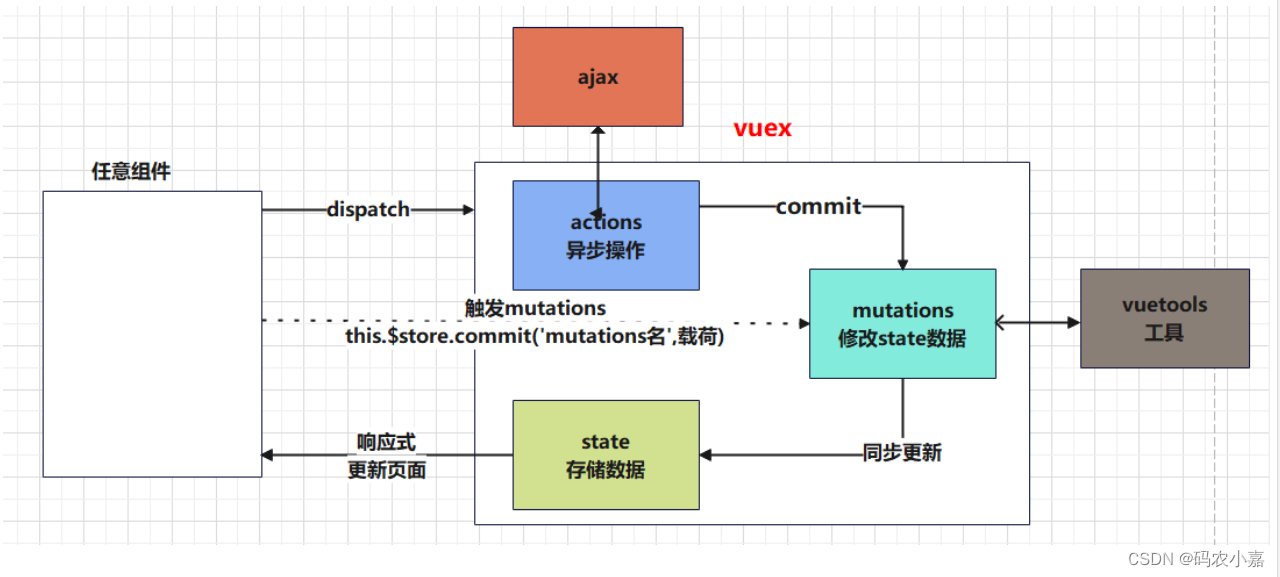
个人理解

图解点击按钮的时候,通过dispatch触发actions,actions中发请求,请求的结果到达之后,通过commit触发mutations,并且对mutaions的每一次触发都可以通过devtools来观测到。在mutations中修改state之后,由于state中的数据是响应式的,所以凡是用到state数据的组件都会自动更新。如果不涉及到异步操作,也可以直接在视图中直接commit触发mutaion来修改state
注意点
点击按钮的时候,通过dispatch触发actions,actions中发请求,请求的结果到达之后,通过commit触发mutations(注意点1),来修改state。而state中的数据是响应式的,所以凡是用到state数据的组件都会自动更新(注意点2)。
注意点1 : 对mutaions的每一次触发都可以通过devtools来观测到
注意点2:图中红线位置。
如果不涉及到异步操作,也可以直接在视图中直接commit触发mutaion来修改state














![[附源码]Python计算机毕业设计房屋租赁管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/6b23f711803a4d329b203ea1e3dd263d.png)



![[附源码]计算机毕业设计的剧本杀管理系统Springboot程序](https://img-blog.csdnimg.cn/5a9bc17820474a93872947c9444d5a30.png)