🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
👒 公司官网网站 、企业官网、酒店官网、等网站的设计与制作。
二、✍️网站描述
🏷️ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
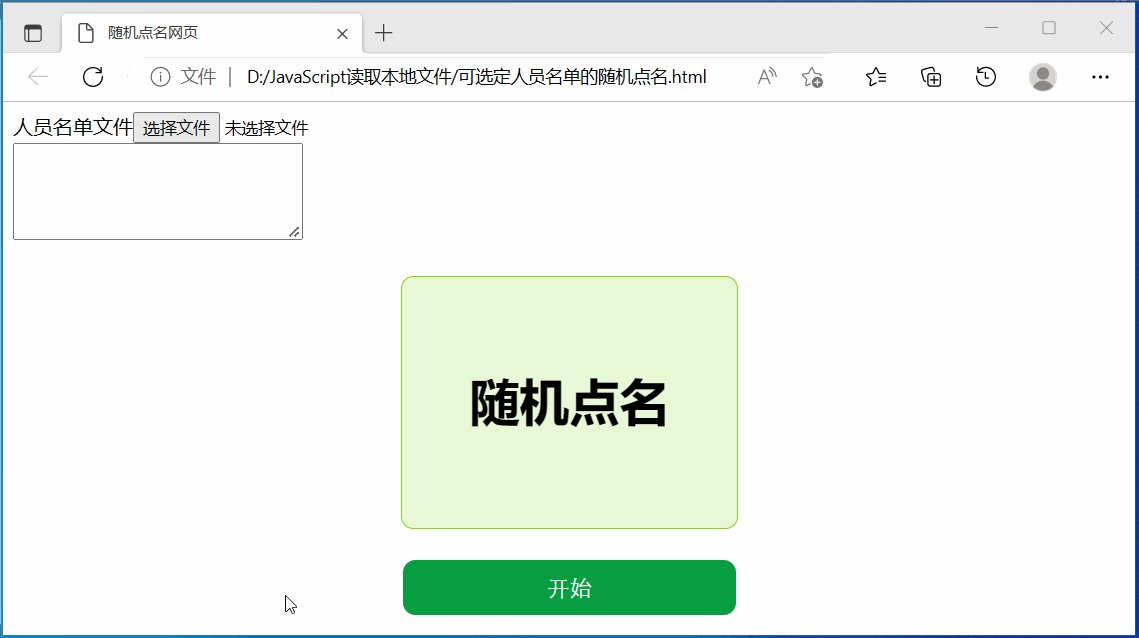
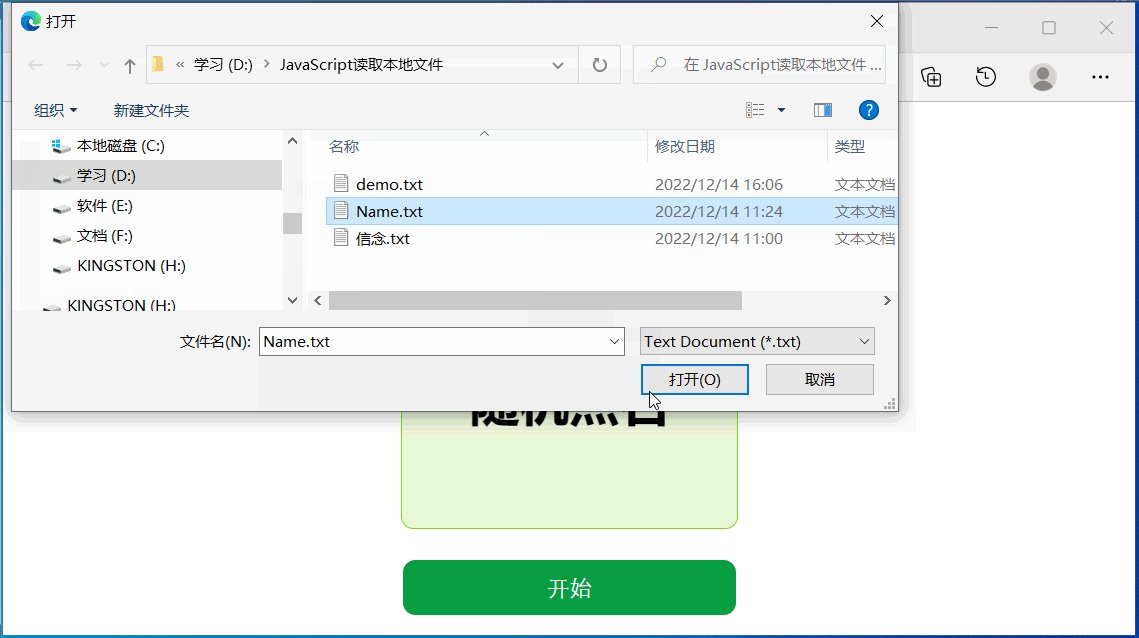
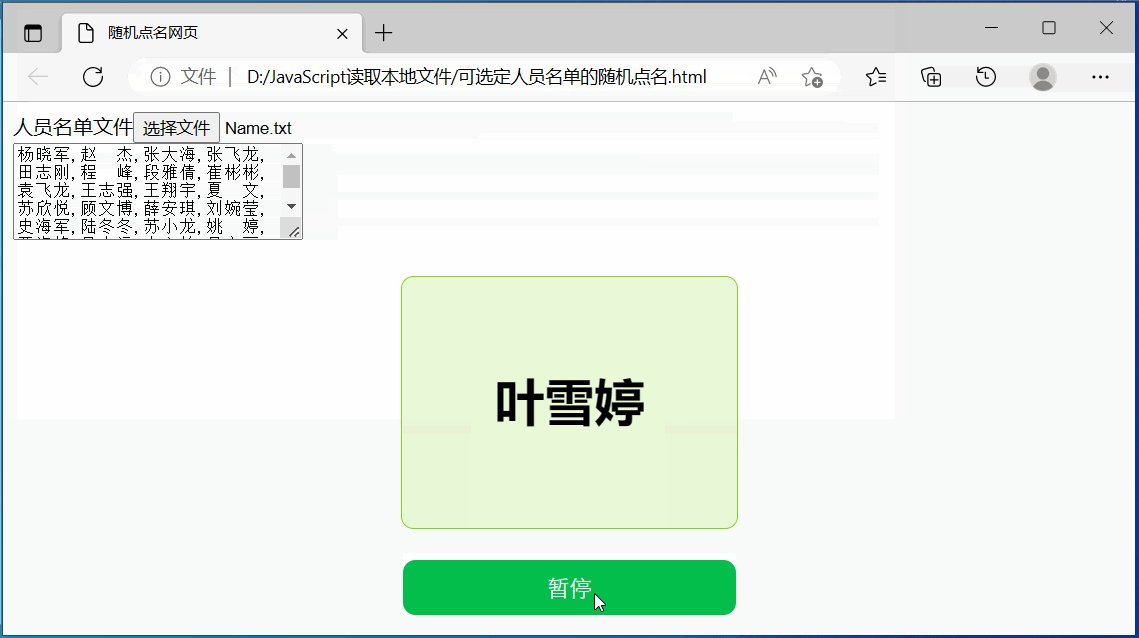
四、🌐网站演示






五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入css -->
<link rel="stylesheet" href="css/style.css">
<title>Document</title>
</head>
<body>
<!-- 头部开始 -->
<header>
<div class="logo">logo</div>
<nav>
<a href="">首页</a>
<a href="aboutus.html">关于我们</a>
<a href="case.html">成功案例</a>
<a href="serve.html">服务流程</a>
<a href="team.html">团队介绍</a>
<a href="dynamic.html">公司动态</a>
<i class="fas fa-search"></i>
</nav>
<div class="burger">
<div class="burger-line1"></div>
<div class="burger-line2"></div>
<div class="burger-line3"></div>
</div>
</header>
<!-- 头部结束 -->
<div id="home" class="glide">
<div class="glide__track" data-glide-el="track">
<div class="glide__slides">
<video style="width: 100%;" src="file/video_2.mp4" muted="" autoplay="" loop=""></video>
</div>
</div>
</div>
<!-- 底部 -->
<footer style="margin-top: -90px;width: 100vw;">
<div class="footer-menus">
<p class="icp-info">版权所有©王先生</p>
<p class="rights">
© 2022
</p>
</div>
</footer>
<!-- 底部结束 -->
</body>
</html>
<script src="js/js.js"></script>
💒CSS样式代码
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, Helvetica, "Microsoft Yahei", sans-serif;
}
li {
list-style: none;
}
img {
width: 100%;
}
:root {
--primary-color: #ff434f;
--secondary-color: #e3e3e3;
--text-color-lightest: #e7e9ec;
--text-color-darker: #2e2e2e;
--text-color-gray: #494949;
--text-color-dark-gray: #8b8b8b;
--text-color-light-gray: #c6c6c6;
--text-color-dark: #494949;
--backdrop-color: rgba(42, 42, 42, 0.69);
}
header {
width: 100vw;
height: 80px;
display: grid;
padding: 0 40px;
grid-template-columns: 1fr 2fr;
align-items: center;
position: relative;
z-index: 200;
}
.logo {
font-size: 24px;
font-weight: 600;
color: var(--text-color-lightest);
}
header {
background-color: #181818;
}
header nav {
justify-self: end;
}
header nav i {
color: var(--text-color-lightest);
}
header nav a {
color: var(--text-color-lightest);
text-decoration: none;
margin: 0 24px;
}
header .burger {
display: none;
}
header.sticky {
position: fixed;
background-color: #fff;
box-shadow: 0 0 18px rgba(0, 0, 0, 0.2);
animation: dropDown 0.5s ease-in-out forwards;
}
header.sticky .logo,
header.sticky nav a,
header.sticky nav i {
color: var(--text-color-darker);
}
@keyframes dropDown {
from {
transform: translateY(-100px);
}
to {
transform: translateY(0);
}
}
.glide {
position: relative;
top: -80px;
z-index: 50;
}
.glide__slide video {
width: 100vw;
height: 100vh;
object-fit: cover;
}
.slide-caption {
position: absolute;
z-index: 70;
color: var(--text-color-lightest);
text-align: center;
max-width: 60vw;
}
.glide__slide {
display: flex;
align-items: center;
justify-content: center;
}
.slide-caption h1 {
font-size: 54px;
font-weight: 600;
}
.slide-caption h3 {
font-size: 24px;
margin: 48px 0;
}
.slide-caption.left {
width: 80vw;
text-align: left;
}
.slide-caption>* {
opacity: 0;
}
.backdrop {
background: var(--backdrop-color);
z-index: 60;
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
opacity: 0.5;
}
.explore-btn {
padding: 14px 32px;
background-color: var(--primary-color);
border: 0;
border-radius: 4px;
color: var(--text-color-lightest);
font-size: 18px;
cursor: pointer;
outline: none;
}
.content-wrapper {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
section {
display: grid;
justify-items: center;
max-width: 1180px;
padding: 0 80px;
}
.section-bg {
position: relative;
}
.section-bg::before {
content: "";
display: block;
position: absolute;
background-color: #f9fbfb;
width: 100vw;
height: 100%;
z-index: -1;
}
.title1 {
font-size: 34px;
color: var(--text-color-darker);
margin-top: 30px;
}
.title1::after {
content: "";
display: block;
width: 80%;
height: 4px;
background-color: var(--primary-color);
margin-top: 14px;
transform: translateX(10%);
}
.intro {
margin: 28px 0 60px 0;
font-size: 18px;
color: var(--text-color-dark-gray);
}
/* 关于我们 */
.about-us {
padding-bottom: 32px;
}
.features {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 126px 126px;
column-gap: 5vw;
}
.feature {
display: grid;
grid-template-areas: "icon title" "icon content";
grid-template-columns: 60px 1fr;
grid-template-rows: 1fr 3fr;
}
.feature i.fas {
grid-area: icon;
font-size: 34px;
color: var(--primary-color);
}
.feature-title {
grid-area: title;
font-size: 18px;
color: var(--text-color-gray);
}
.feature-content {
grid-area: content;
color: var(--text-color-gray);
margin-top: 8px;
}
/* 成功案例 */
.showcases {
max-width: unset;
padding: 72px 0 0;
}
.filter-btns {
margin-top: 54px;
margin-bottom: 38px;
}
.filter-btn {
margin: 0 7px;
background-color: var(--secondary-color);
border: 0;
color: var(--text-color-dark-gray);
padding: 8px 18px;
border-radius: 4px;
cursor: pointer;
transition: 0.4s;
}
.filter-btn:focus,
.filter-btn:active {
outline: none;
}
.filter-btn.active,
.filter-btn:hover {
background-color: var(--primary-color);
color: white;
}
.showcases .cases {
width: 100vw;
}
.showcases .case-item {
width: 25vw;
height: 20vw;
overflow: hidden;
}
.case-item img {
height: 100%;
object-fit: cover;
}
/* 服务流程 */
.service {
padding-top: 131px;
}
.services {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 1fr 1fr;
column-gap: 38px;
row-gap: 34px;
}
z-index: 40;
}
.data-piece i.fas {
font-size: 44px;
}
.data-piece .num {
margin-top: 7px;
font-size: 41px;
font-weight: 600;
}
.data-piece .data-desc {
font-size: 18px;
font-weight: 500;
}
/* 公司动态 */
.company-activities {
margin-top: 88px;
}
.activities {
display: grid;
grid-template-columns: repeat(3, 1fr);
column-gap: 24px;
}
.activity {
box-shadow: 0 0 24px rgba(0, 0, 0, 0.1);
padding: 24px;
transition: 0.4s;
}
.act-image-wrapper {
height: 255px;
overflow: hidden;
margin: -24px;
margin-bottom: 0;
}
.act-image-wrapper img {
min-height: 300px;
object-fit: cover;
}
.activity .meta {
margin-top: 20px;
margin-bottom: 12px;
color: var(--text-color-light-gray);
font-size: 12px;
display: flex;
}
}
header.open .burger-line1,
header.open .burger-line2,
header.open .burger-line3,
header.sticky .burger-line1,
header.sticky .burger-line2,
header.sticky .burger-line3 {
background-color: var(--text-color-darker);
transition: 0.4s ease;
}
header.open .burger-line1 {
transform: rotate(45deg) translate(3px, 5px);
}
header.open .burger-line2 {
transform: translateX(5px);
opacity: 0;
}
header.open .burger-line3 {
transform: rotate(-45deg) translate(3px, -5px);
}
header.open .logo {
z-index: 40;
color: var(--text-color-darker);
}
@keyframes slideDown {
from {
height: 0;
opacity: 0;
}
to {
height: 100vh;
padding-top: 80px;
opacity: 1;
}
}
@keyframes showMenu {
from {
opacity: 0;
transform: translateY(-1vh);
}
to {
opacity: 1;
transform: translateY(0);
}
}
.service-item .service-title {
font-size: 20px;
}
.service-item .service-content {
font-size: 14px;
line-height: 24px;
}
.team-members {
grid-template-columns: repeat(2, 1fr);
row-gap: 36px;
column-gap: 6vw;
}
.activities {
grid-template-columns: repeat(2, 1fr);
row-gap: 36px;
}
}
@media (max-width: 990px) {
.slide-caption h1 {
font-size: 48px;
}
.slide-caption h3 {
font-size: 18px;
}
.features,
.services {
grid-template-columns: repeat(2, 1fr);
grid-template-rows: unset;
}
.data-section {
grid-template-columns: repeat(2, minmax(200px, auto));
padding: 24px 0;
height: auto;
row-gap: 24px;
background-size: 200%;
}
.showcases .case-item {
width: calc(100vw / 3);
}
}
@media (max-width: 650px) {
.slide-caption h1 {
font-size: 28px;
}
.slide-caption h3 {
font-size: 13px;
}
.features,
.services {
grid-template-columns: 1fr;
}
.feature {
margin: 10px 0;
}
.team-members {
grid-template-columns: 1fr;
row-gap: 36px;
column-gap: 6vw;
}
.data-section {
grid-template-columns: 1fr;
padding: 24px 0;
height: auto;
row-gap: 24px;
background-size: 400%;
}
.activities {
grid-template-columns: 1fr;
row-gap: 36px;
}
.footer-menus,
.contact-us {
grid-template-columns: 1fr;
}
.showcases .case-item {
width: calc(100vw / 2);
}
}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.




![[附源码]Python计算机毕业设计房屋租赁管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/6b23f711803a4d329b203ea1e3dd263d.png)



![[附源码]计算机毕业设计的剧本杀管理系统Springboot程序](https://img-blog.csdnimg.cn/5a9bc17820474a93872947c9444d5a30.png)