主要功能实现
- 完成发生时间选择功能,用户可以通过日期选择器选择事件发生的时间。
- 实现事件类型选择功能,用户可以通过下拉选择框选择事件的类型。
- 添加子养殖场编号输入框,用户可以输入与事件相关的子养殖场编号。
- 完成事件描述输入功能,用户可以通过文本输入框描述事件的详细情况。
- 增加上传图片功能,用户可以选择并上传相关图片。
- 增加上传视频功能,用户可以选择并上传相关视频。
- 实现处理结果输入功能,用户可以通过文本输入框记录事件的处理结果。
- 添加是否已解决选择功能,用户可以通过单选按钮选择事件是否已经解决。
大概有两个样子的版本,一个是用内置组件完成的,另一个是用uni-ui扩展组件完成的,都在下面
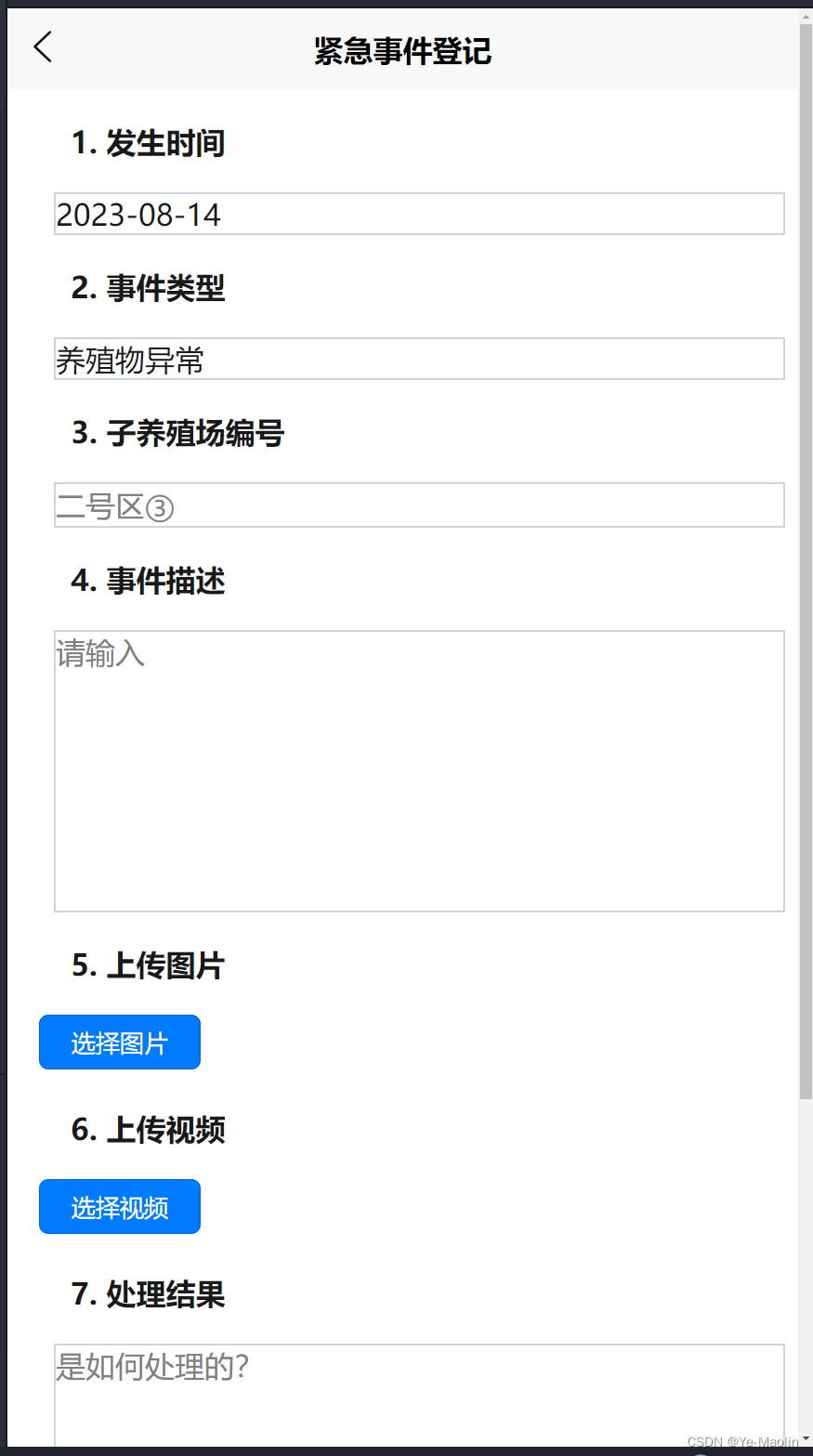
未加样式版本

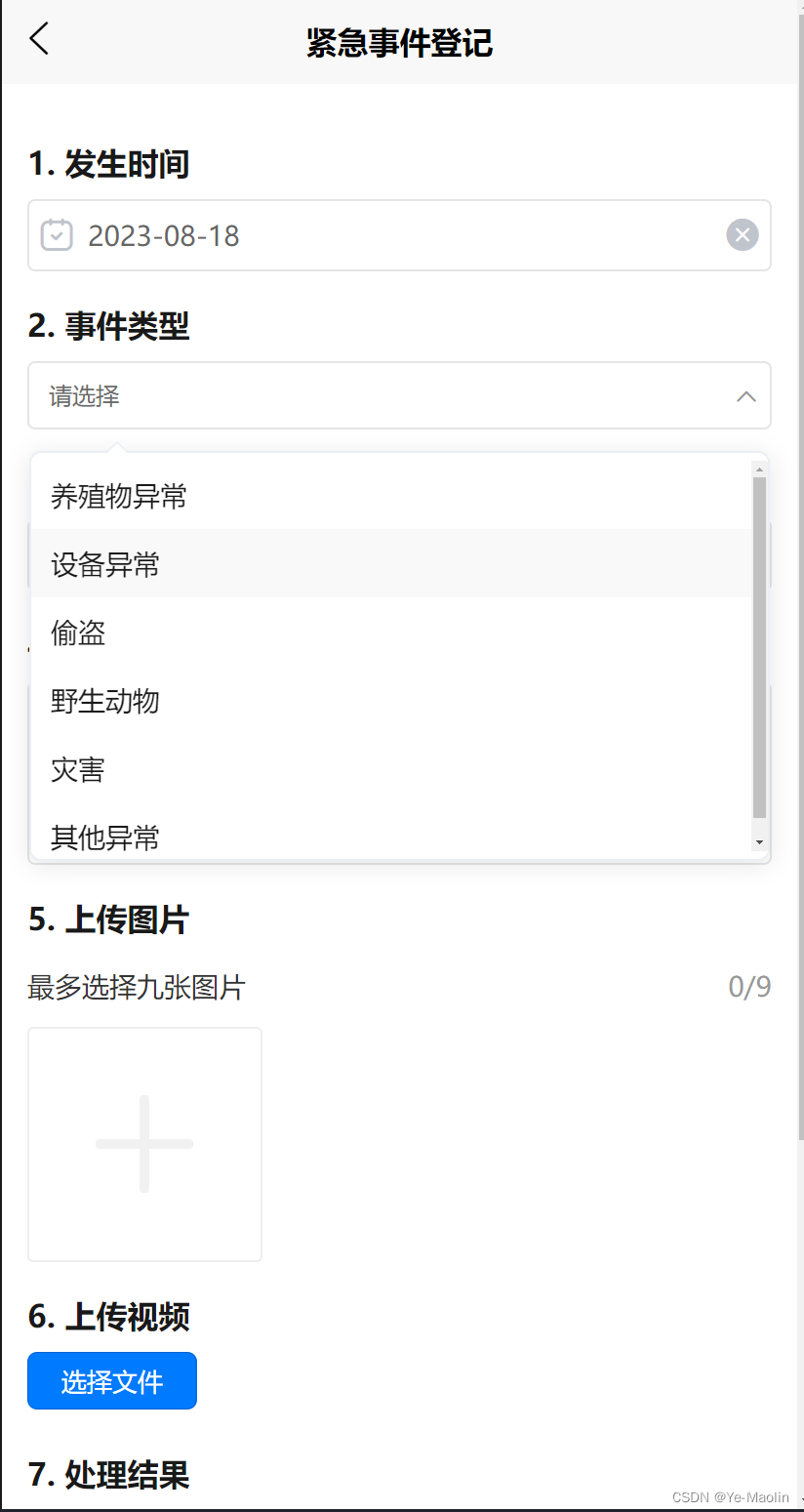
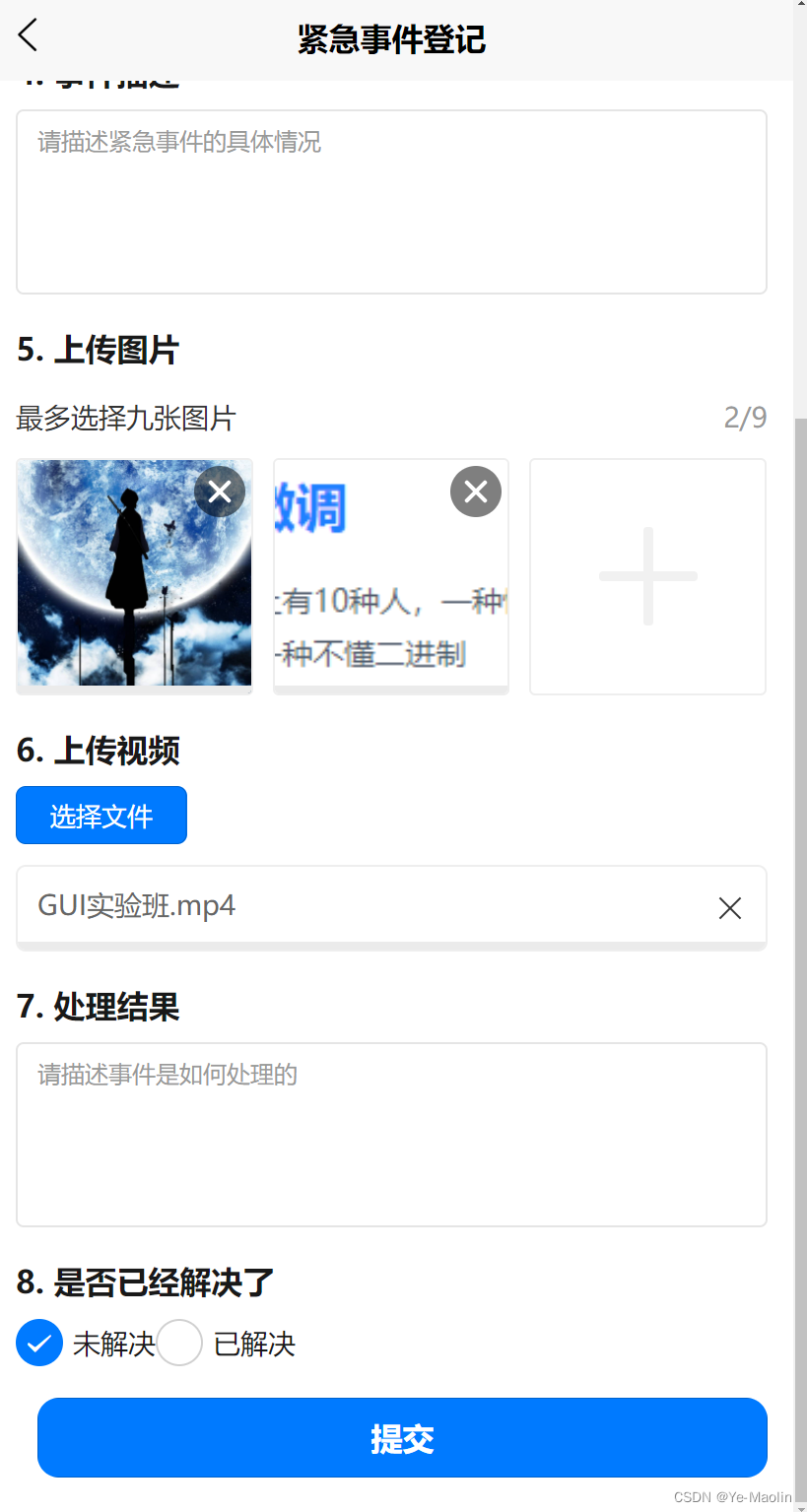
稍微加了点样式的样子

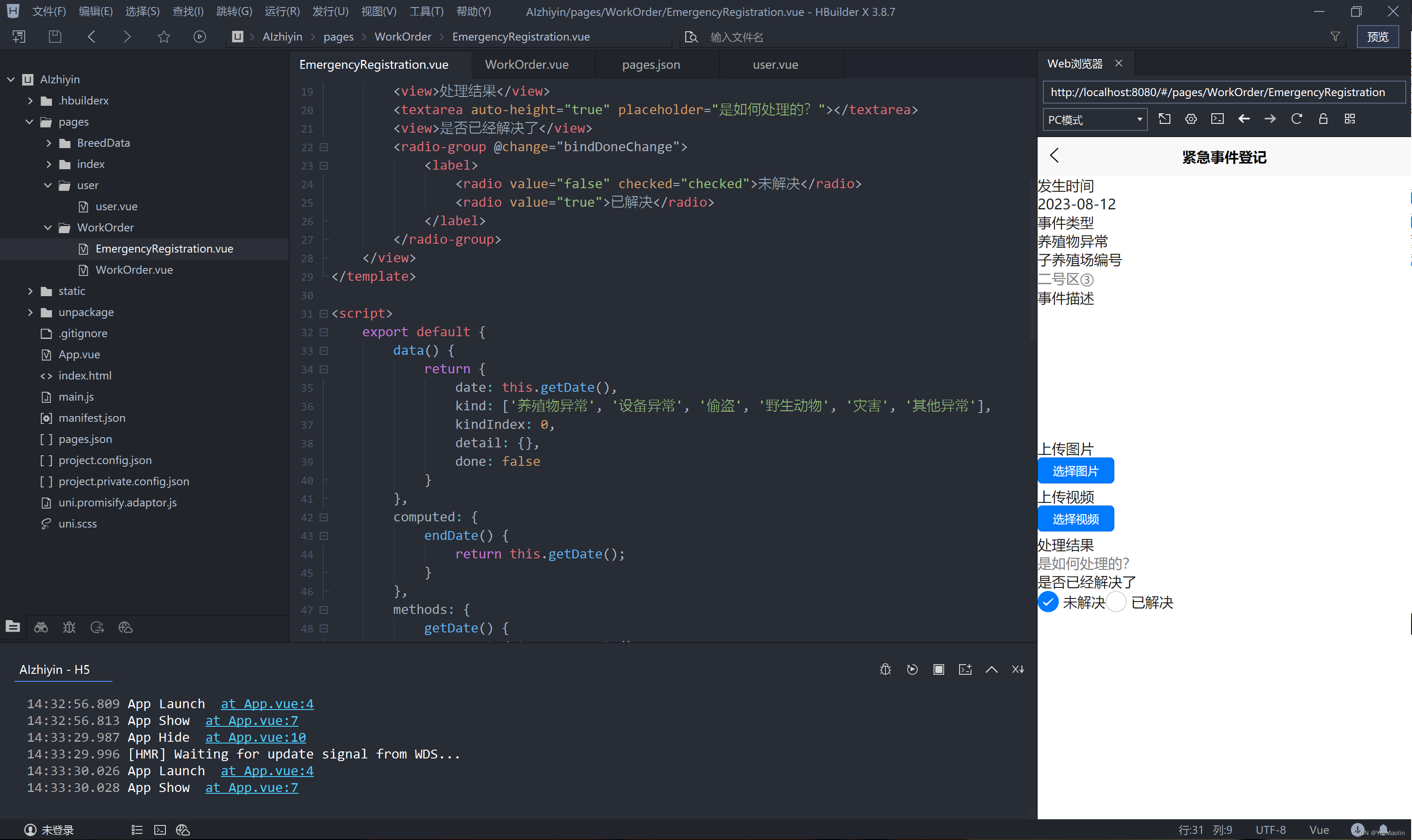
这是简陋的代码
<template>
<view class="mainCSS">
<view class="column">1. 发生时间</view>
<picker class="input" mode="date" :end="endDate" @change="bindDateChange">
<view>{{date}}</view>
</picker>
<view class="column">2. 事件类型</view>
<picker class="input" :range="kind" :value="kindIndex" @change="bingKindChange">
<view>{{kind[kindIndex]}}</view>
</picker>
<view class="column">3. 子养殖场编号</view>
<input class="input" placeholder="二号区③" @confirm="bindFarmCode"/>
<view class="column">4. 事件描述</view>
<textarea class="input" @confirm="bindTextDetail" placeholder="请输入"></textarea>
<view class="column">5. 上传图片</view>
<view v-for="(imageName, index) in imageNames" :key="index">
<text>{{imageName}}</text>
</view>
<button type="primary" size="mini" @click="loadImage">选择图片</button>
<view class="column">6. 上传视频</view>
<view v-for="(videoName, index) in videoNames" :key="index">
<text>{{videoName}}</text>
</view>
<button type="primary" size="mini" @click="loadVideo">选择视频</button>
<view class="column">7. 处理结果</view>
<textarea class="input" placeholder="是如何处理的?" @confirm="bindResult"></textarea>
<view class="column">8. 是否已经解决了</view>
<radio-group @change="bindDoneChange">
<label>
<radio value="false" checked="checked">未解决</radio>
<radio value="true">已解决</radio>
</label>
</radio-group>
<button class="column" type="primary">提交</button>
</view>
</template>
<script>
export default {
data() {
return {
date: this.getDate(),
kind: ['养殖物异常', '设备异常', '偷盗', '野生动物', '灾害', '其他异常'],
kindIndex: 0,
farmCode:"",
detail: {},
imageNames: [],
videoNames: [],
result:"",
done:false
}
},
computed: {
endDate() {
return this.getDate();
}
},
methods: {
getDate() {
const date = new Date();
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
month = month > 9 ? month : '0' + month;
day = day > 9 ? day : '0' + day;
return `${year}-${month}-${day}`;
},
bindDateChange: function(e) {
this.date = e.detail.value;
},
bingKindChange: function(e) {
this.kindIndex = e.detail.value;
},
bindFarmCode:function(e){
this.farmCode=e.detail.value;
},
bindTextDetail: function(e) {
this.detail = e.detail.value;
},
bindResult:function(e){
this.result=e.detail.value;
},
bindDoneChange: function(e) {
this.done = e.detail.value;
},
loadImage() {
uni.chooseImage({
success: (response) => {
for (let file of response.tempFiles) {
let imageName = file.name.substring(file.name.lastIndexOf('/') + 1);
this.imageNames.push(imageName);
}
}
})
},
loadVideo() {
uni.chooseVideo({
success: (response) => {
let videoName = response.tempFile.name;
videoName = videoName.substring(videoName.lastIndexOf('/') + 1);
this.videoNames.push(videoName);
}
})
}
}
}
</script>
<style>
.mainCSS {
margin: 30rpx;
}
.input{
margin: 15rpx;
border: 1rpx solid #cbd5de;
width: 100%;
}
.column{
margin: 30rpx;
font-weight: bold;
}
</style>然后是用了uni-ui扩展组件大改了一下样式




主要就是样式通过uni-ui组件完成
<template>
<view class="mainCSS">
<view class="column">1. 发生时间</view>
<uni-datetime-picker type="date" :end="endDate" @change="bindDateChange"></uni-datetime-picker>
<view class="column">2. 事件类型</view>
<uni-data-select :localdata="kind" v-model="kindIndex" @change="bindKindChange"></uni-data-select>
<view class="column">3. 子养殖场编号</view>
<uni-easyinput placeholder="二号区③" @confirm="bindFarmCode"></uni-easyinput>
<view class="column">4. 事件描述</view>
<uni-easyinput type="textarea" autoHeight placeholder="请描述紧急事件的具体情况" @confirm="bindTextDetail"></uni-easyinput>
<view class="column">5. 上传图片</view>
<uni-file-picker title="最多选择九张图片" :list-styles="listStyles"></uni-file-picker>
<view class="column">6. 上传视频</view>
<uni-file-picker file-mediatype="video"></uni-file-picker>
<view class="column">7. 处理结果</view>
<uni-easyinput type="textarea" autoHeight placeholder="请描述事件是如何处理的" @confirm="bindResult"></uni-easyinput>
<view class="column">8. 是否已经解决了</view>
<radio-group @change="bindDoneChange">
<label>
<radio value="false" checked="checked">未解决</radio>
<radio value="true">已解决</radio>
</label>
</radio-group>
<button class="column" type="primary">提交</button>
</view>
</template>
<script>
export default {
data() {
return {
date: this.getDate(),
kind: [{
value: 0,
text: '养殖物异常'
},
{
value: 0,
text: '设备异常'
},
{
value: 0,
text: '偷盗'
},
{
value: 0,
text: '野生动物'
},
{
value: 0,
text: '灾害'
},
{
value: 0,
text: '其他异常'
},
],
kindIndex: 0,
farmCode: "",
detail: {},
result: "",
done: false
}
},
computed: {
endDate() {
return this.getDate();
}
},
methods: {
getDate() {
const date = new Date();
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
month = month > 9 ? month : '0' + month;
day = day > 9 ? day : '0' + day;
return `${year}-${month}-${day}`;
},
bindDateChange: function(e) {
this.date = e.detail.value;
},
bindKindChange: function(e) {
this.kindIndex = e.detail.value;
},
bindFarmCode: function(e) {
this.farmCode = e.detail.value;
},
bindTextDetail: function(e) {
this.detail = e.detail.value;
},
bindResult: function(e) {
this.result = e.detail.value;
},
bindDoneChange: function(e) {
this.done = e.detail.value;
}
}
}
</script>
<style lang="scss">
.mainCSS {
padding: 25rpx;
background-color: white;
}
.column {
margin-top: 30rpx;
margin-bottom: 15rpx;
font-weight: bold;
font-size: 30rpx;
}
button {
border-radius: 20rpx;
margin-left: 20rpx;
}
</style>