1. 概述
1.1 应用场景
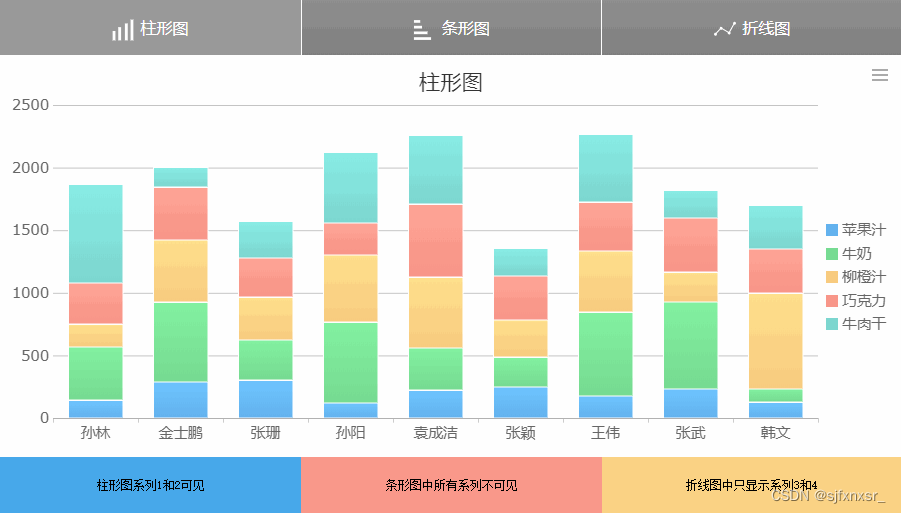
当图表系列较多时,用户希望可以自己设置哪些系列显示,哪些系列不显示。以决策报表为例,实现效果如下图:

1.2 实现思路
通过FR.Chart.WebUtils.getChart("chartID").getChartWithIndex(chartIndex).setSeriesVisible()获取需要显示的系列图表对象,在表单中显示这些系列。
注1:该接口不支持扩展图表。
注2:该接口支持移动端,但决策报表的报表块中图表不支持调用该接口。
2. 示例一:决策报表图表显示部分系列
2.1 准备数据
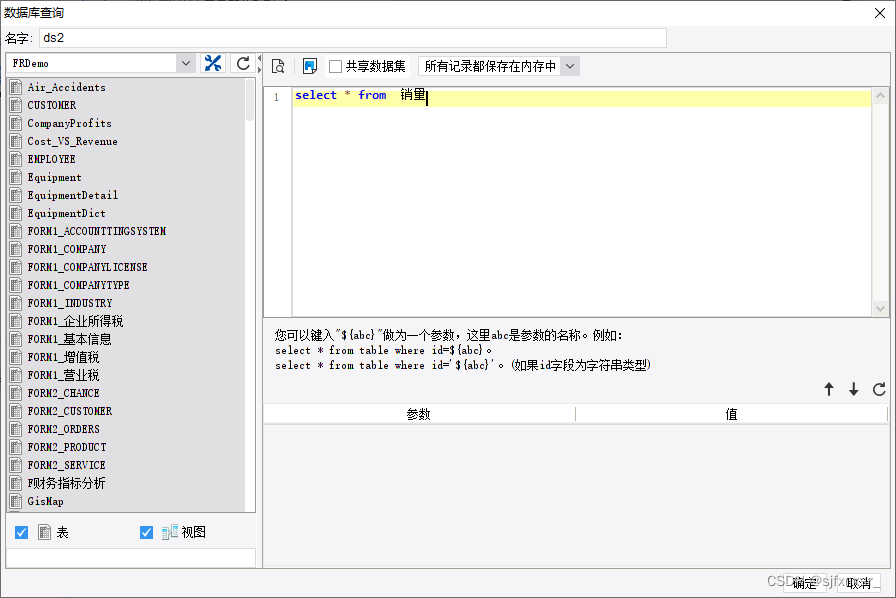
1)新建决策报表,新建数据集 ds2,SQL 语句为:SELECT * FROM 销量,如下图所示:

2.2 插入图表
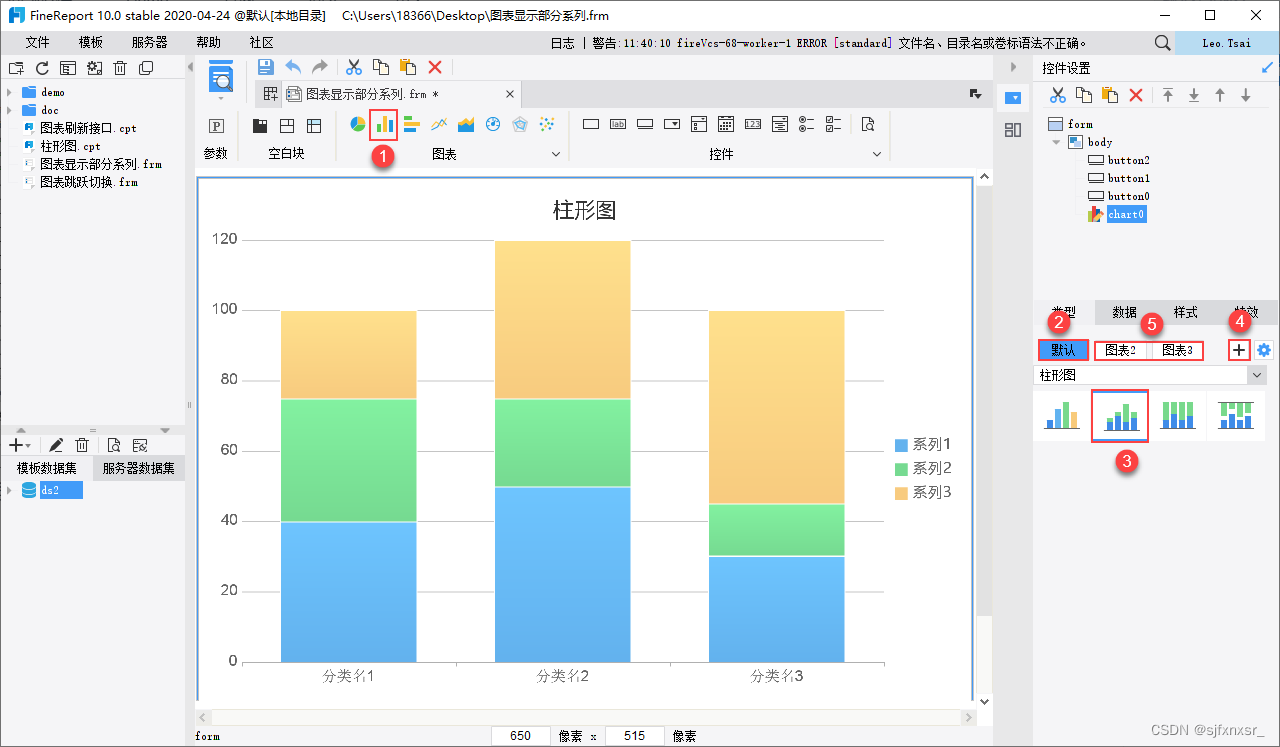
将柱形图拖到决策报表中,类型选择堆积柱形图,点击图表属性面板的![]() ,新增 2 个图表,图表2选择百分比堆积条形图,图表3选择折线图,如下图所示:
,新增 2 个图表,图表2选择百分比堆积条形图,图表3选择折线图,如下图所示:

2.3 绑定数据
这 3 个图表绑定数据的方法是一致的,如下图所示:

2.4 添加按钮
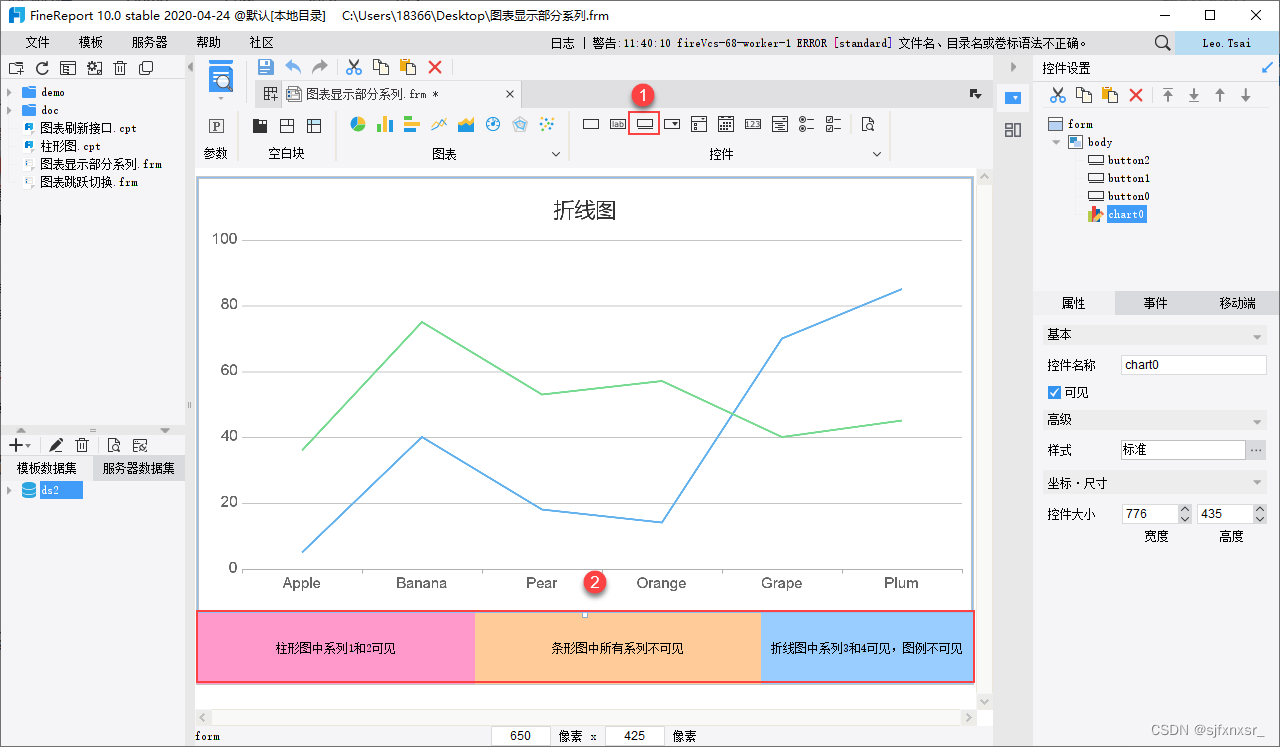
图表下方添加 3 个按钮,如下图所示:

2.5 设置显示系列
2.5.1 柱形图
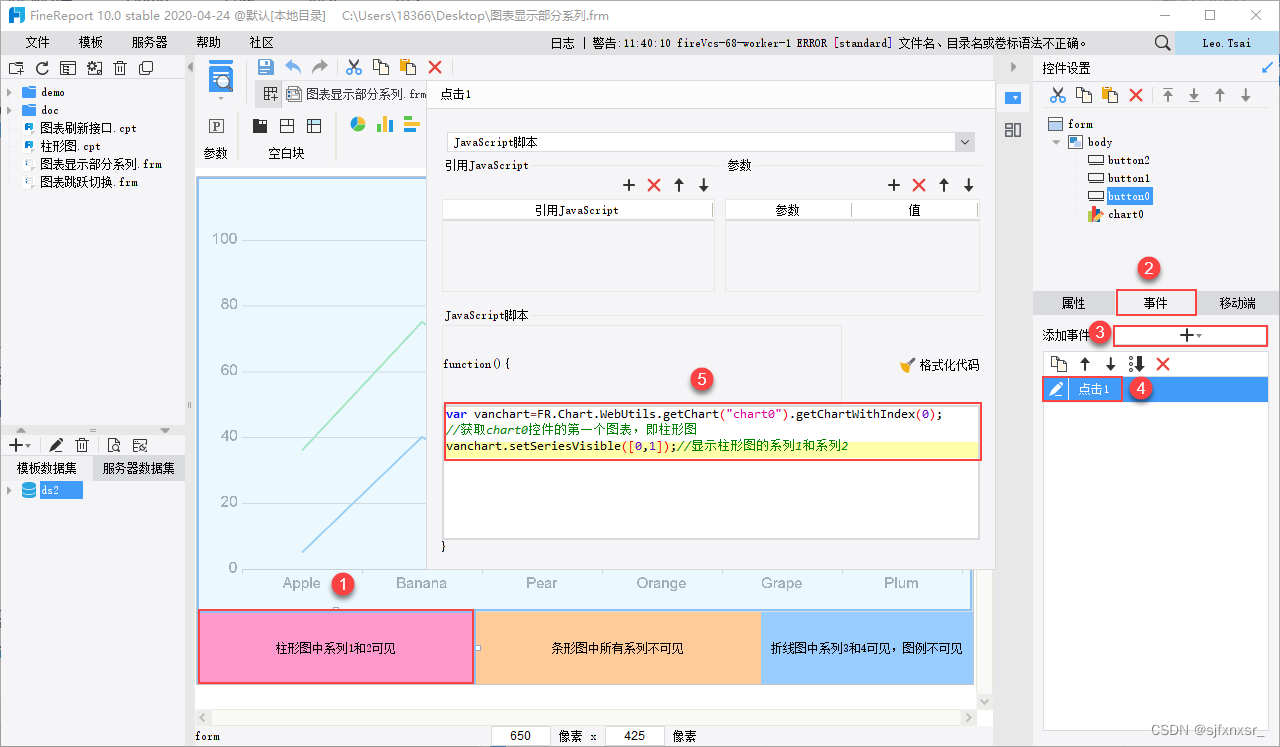
选中button0,给按钮添加一个点击事件,如下图所示:

JavaScript 代码如下:
var vanchart=FR.Chart.WebUtils.getChart("chart0").getChartWithIndex(0);//获取chart0控件的第一个图表,即柱形图
vanchart.setSeriesVisible([0,1]);//显示柱形图的系列1和系列2
注:初始化事件中使用此方法需使用延时函数 setTimeout()
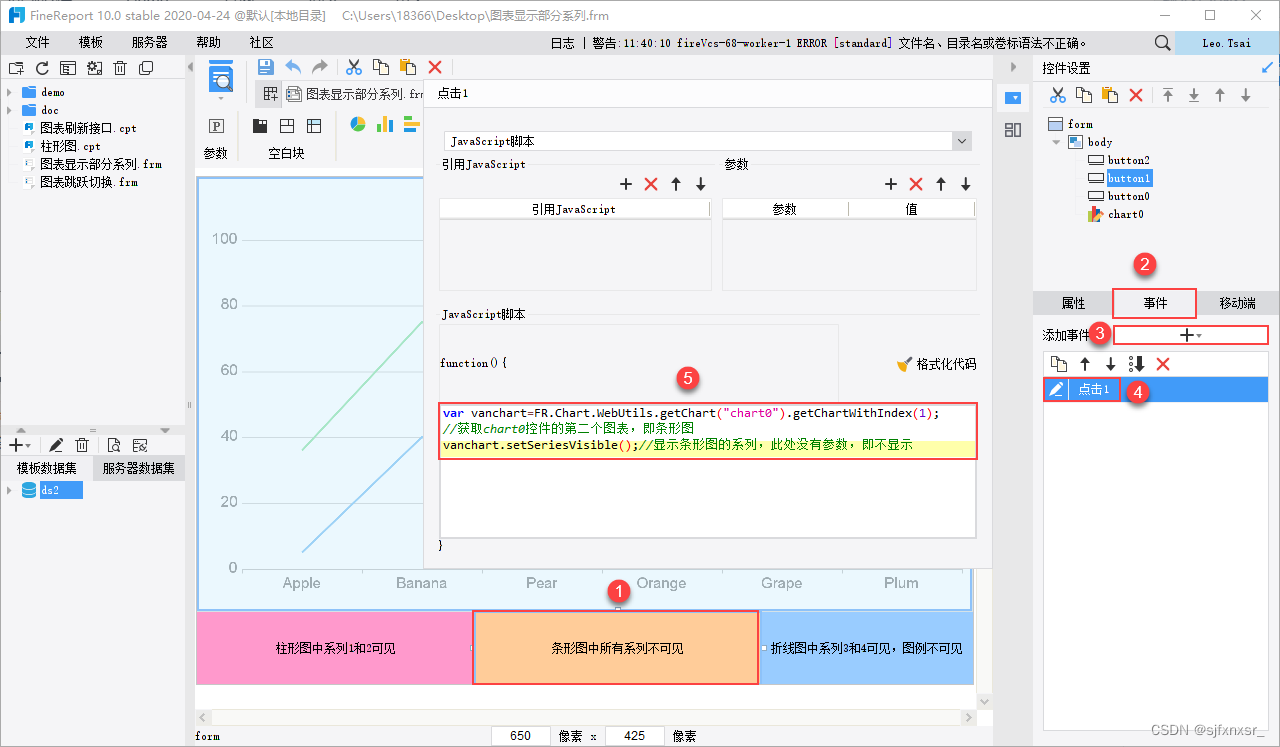
2.5.2 条形图
选中button1,给按钮添加一个点击事件,如下图所示:

JavaScript 代码如下:
var vanchart=FR.Chart.WebUtils.getChart("chart0").getChartWithIndex(1);//获取chart0控件的第二个图表,即条形图
vanchart.setSeriesVisible();//显示条形图的系列,此处没有参数,即不显示系列
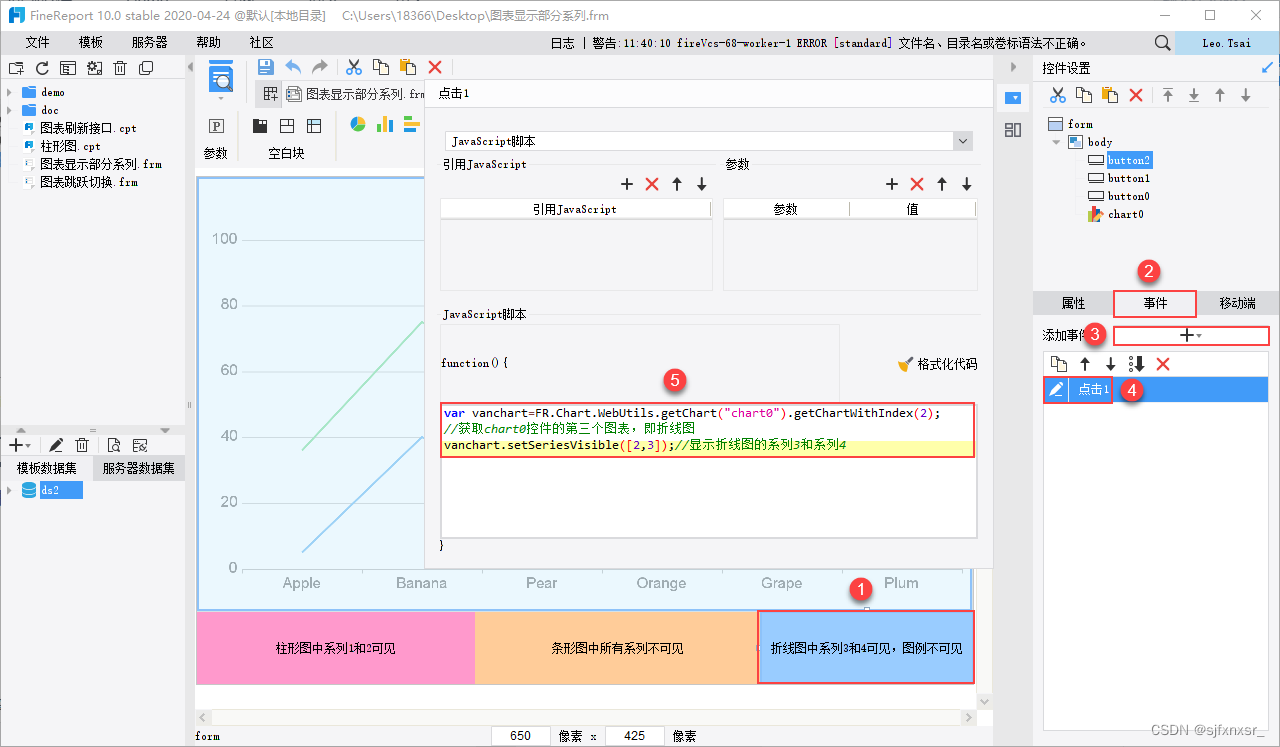
2.5.3 折线图
选中button2,给按钮添加一个点击事件,如下图所示:

JavaScript 代码如下:
var vanchart=FR.Chart.WebUtils.getChart("chart0").getChartWithIndex(2);//获取chart0控件的第三个图表,即折线图
vanchart.setSeriesVisible([2,3]);//显示折线图的系列3和系列4
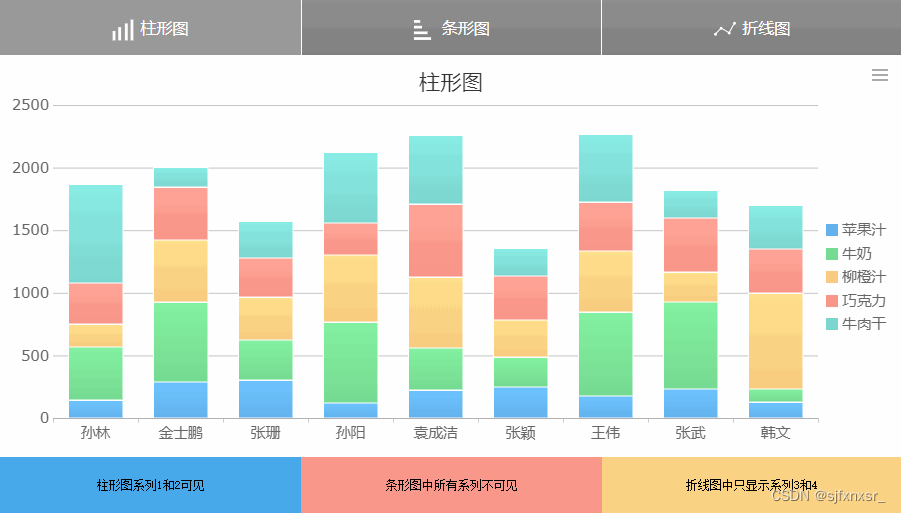
2.6 效果预览
1)PC 端
保存模板,点击PC端预览,效果如下图所示:

2)移动端

3. 示例二:普通报表图表显示部分系列
3.1 准备模板
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\柱形图.cpt
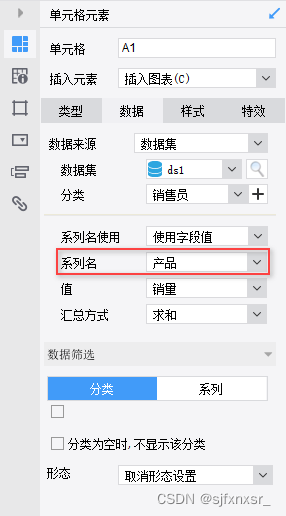
3.2 修改模板数据
将柱形图的系列名修改为产品,如下图所示:

3.3 添加加载结束事件
菜单栏点击模板>模板 Web 属性>分页预览>为该模板单独设置,添加加载结束事件,如下图所示:

JavaScript 代码如下:
setTimeout(function() {
var vanchart = FR.Chart.WebUtils.getChart("A1").getChartWithIndex(0);//获取图表元素,即柱形图
vanchart.setSeriesVisible([0, 1]); //显示柱形图的系列1和系列2
}, 200);
3.4 效果预览
保存模板,点击分页预览,效果如下图所示:

注:由于加载结束事件不支持
总结
帆软FineReport图表数据展示的顺序是由图表绑定的数据顺序决定的,一般建议在 SQL 中排好序再用帆软可视化报表实现。但总有些场景不支持提前在 SQL 中排好序,或需要图表实现动态排序,此时可参考本文方法使用排序接口实现数据可视化分析。